
根據我的經驗,所有使用 Python 的 GUI 框架(Tkinter、PyQT 等)似乎都有些難以上手。那麼讓我們來看看我最喜歡且最簡單的使用 Python 來建立 GUI 的方法之一!
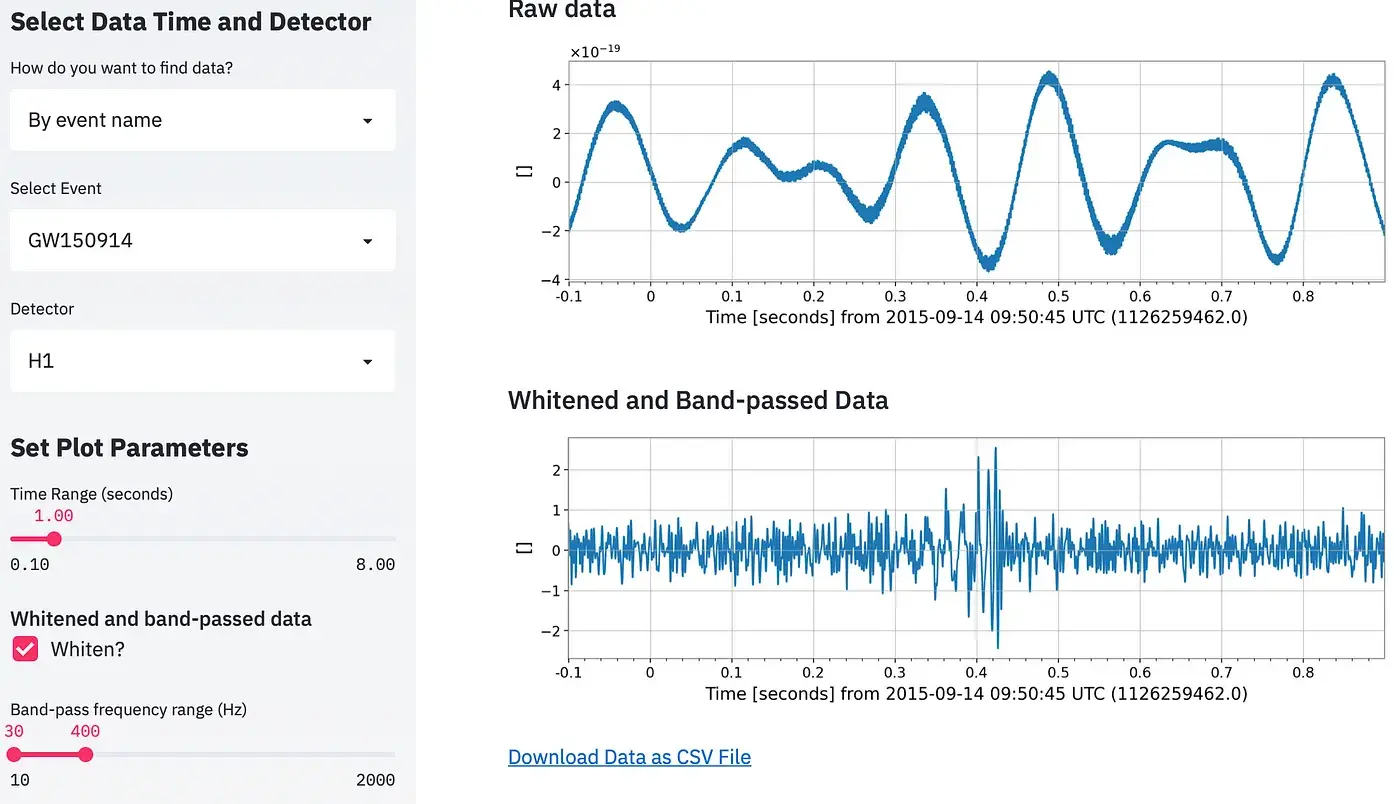
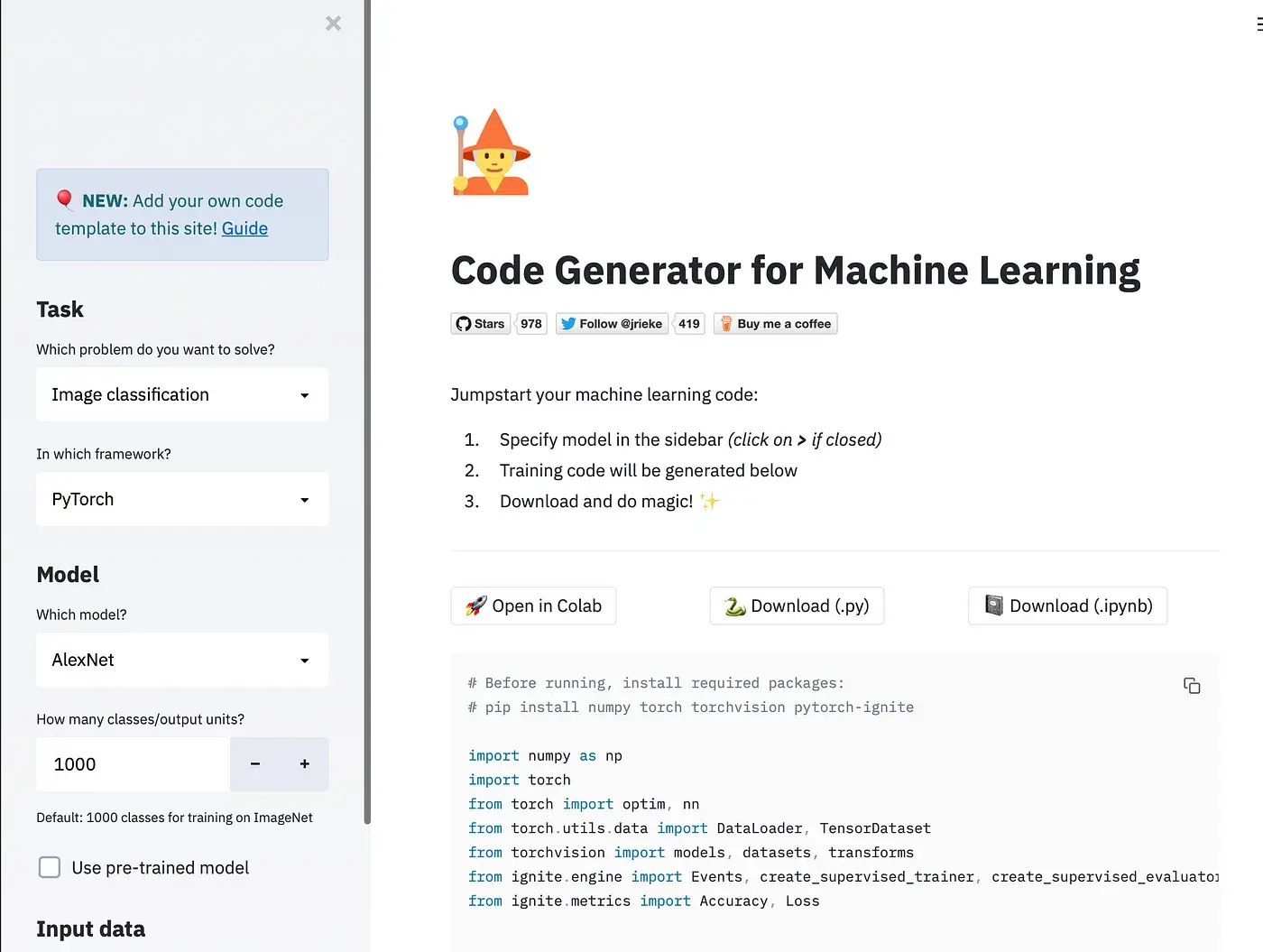
我喜歡使用的套件是 Streamlit,它所擁有的功能非常棒。以下是您可以使用此套件開發的一些前端GUI 的展示:


如果你們中有人使用過RShiny,它們有些相似之處。但是我更喜歡 Streamlit,因為它具有相當現代的設計,而無需花費大量時間進行前端開發。
如果你想開發 web 應用程序,這個套件可能非常適合你。它的核心功能相當基礎,雖然這個包對我來說幾乎是完美的,但對你來說可能不完美。
我們可以使用 pip install。在終端機/命令提示字元中執行以下命令:
pip install streamlit
一旦安裝完成,我們就可以開始使用它了!
首先,要匯入以下套件:
import streamlit as st import numpy as np import pandas as pd import time
這些是我們目前建構基本GUI 所需要的包,接下來讓我們命名我們的應用程式:
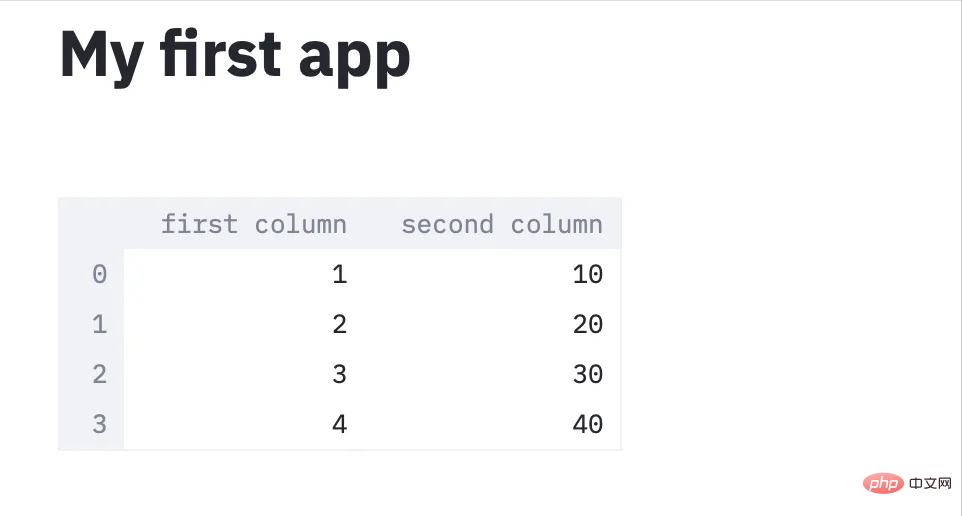
st.title('My first app')接著,讓我們來建立一個表格:
st.write(pd.DataFrame({
'first column': [1, 2, 3, 4],
'second column': [10, 20, 30, 40]
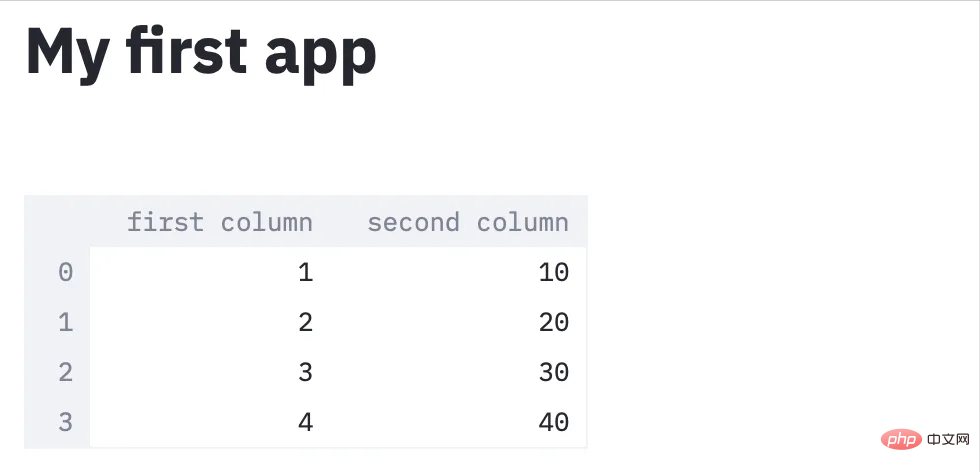
}))此時,我們有一個如下所示的GUI:

#Streamlit 還有一個非常酷的內建函數,可以更輕鬆地建立GUI。如果不使用上面提到的 streamlit 指令,下面的腳本也會輸出與上面相同的結果!
df = pd.DataFrame({
‘first column’: [1, 2, 3, 4],
‘second column’: [10, 20, 30, 40]
})
df
接下來,讓我們在此 GUI 中輸出我們自己的圖表。在這個範例中,我們使用不同的資料集:
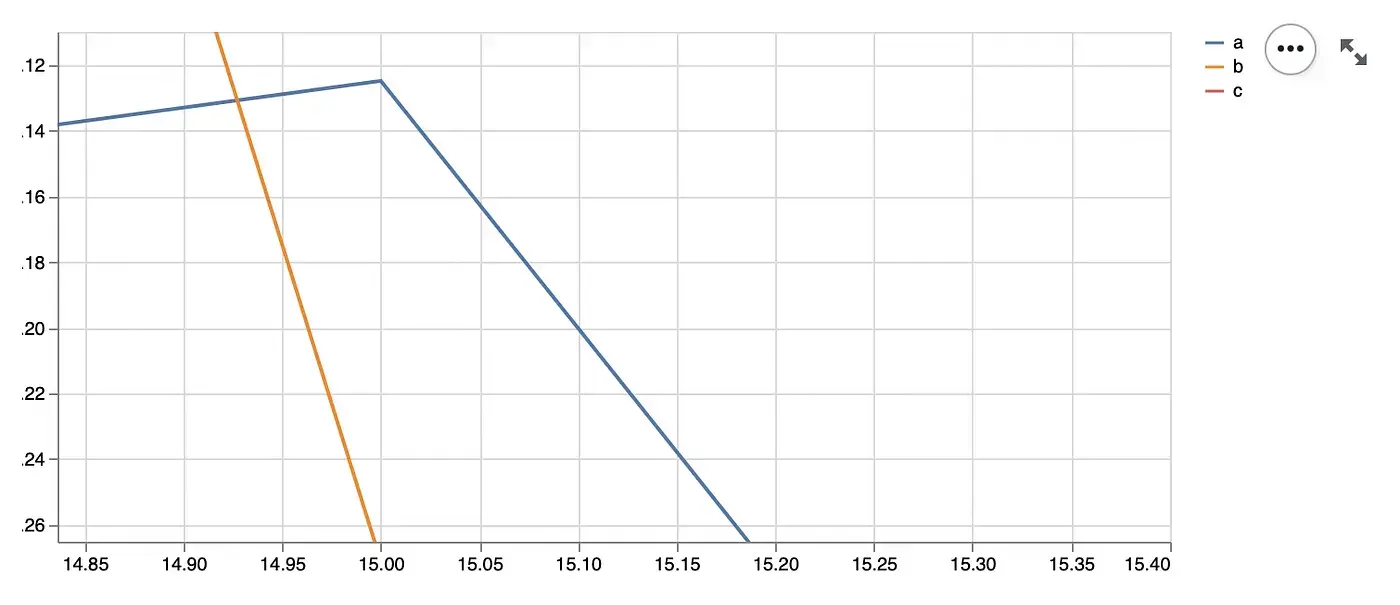
chart_data = pd.DataFrame( np.random.randn(20, 3), columns=[‘a’, ‘b’, ‘c’]) st.line_chart(chart_data)
此輸出在GUI 中基本上是這樣的:

##您看到了使用Streamlit 建立Web 應用程式是多麼容易,您還可以使用此程式做更多的事情。這是我目前最喜歡的前端開發包之一,希望你也喜歡!
官網網址:https://streamlit.io/
Github 網址:https://github.com/streamlit/streamlit以上是使用 Python 建立 GUI 最簡單的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




