【整理分享】10個VSCode中用於Flutter開發的最佳擴展
這篇文章要為大家整理分享10個用於Flutter開發的最佳VSCode擴展,希望對大家有幫助!

1.Pubspec Assist
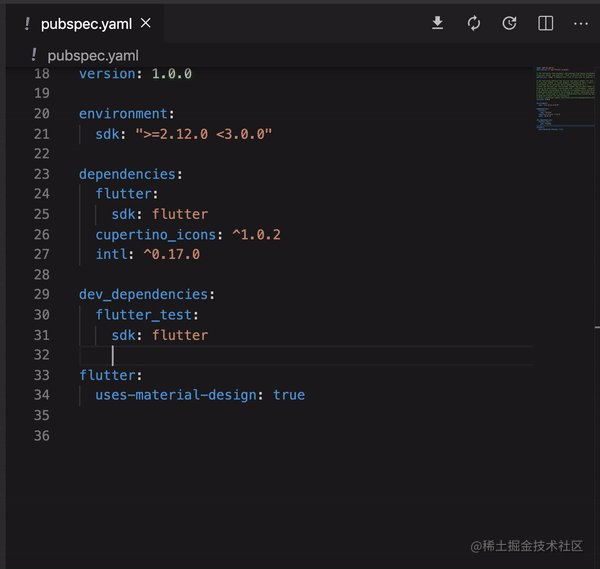
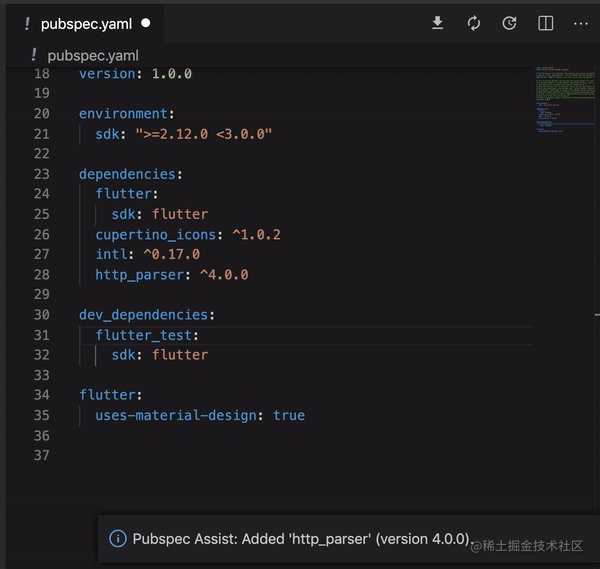
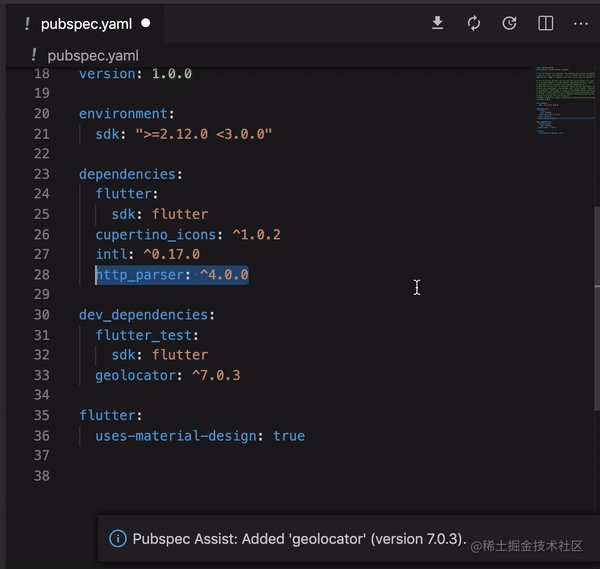
你是否厭倦了在pub.dev上尋找必要的Flutter和Dart套件?你應該給Pubspec Assist擴展一個機會。這個擴充功能允許你在不放棄編輯器的情況下搜尋軟體包,然後將它們附加到pubspec.yaml文件中。此外,它允許你透過用逗號分隔標題來同時尋找許多包。

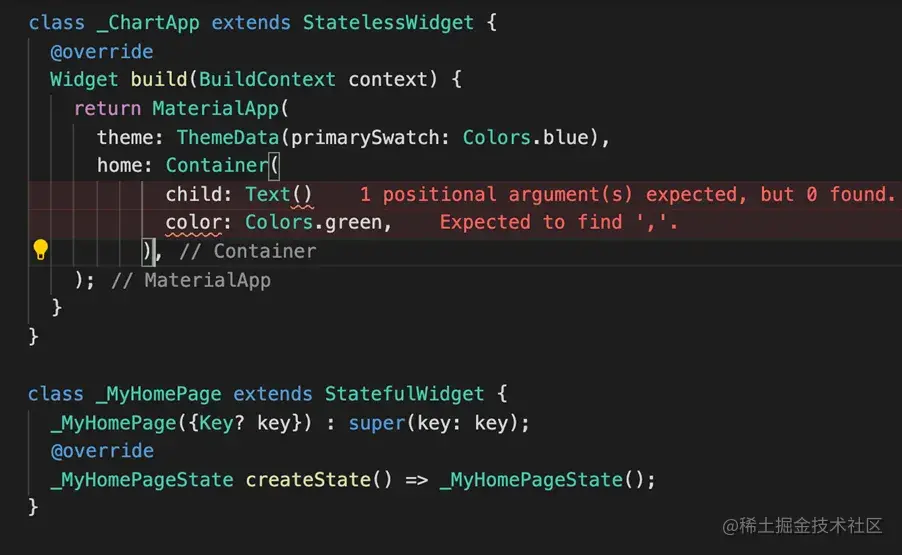
2.Error Lens
在開發過程中,錯誤和警告是正常的,但我們用來處理它們的方法是獨特的。在VS Code編輯器中,錯誤和警告通常顯示在底部,我們必須捲動清單以查看是否有其他問題。 【推薦學習:vscode教學、程式設計教學】
#Error Lens擴充功能突出顯示了程式碼中的錯誤行,並在行尾附加了錯誤細節。錯誤圖示也會顯示在溝槽中。
此外,你可以在settings.json檔案中自訂錯誤高亮的顏色。這將使你的錯誤顯得更加誘人。

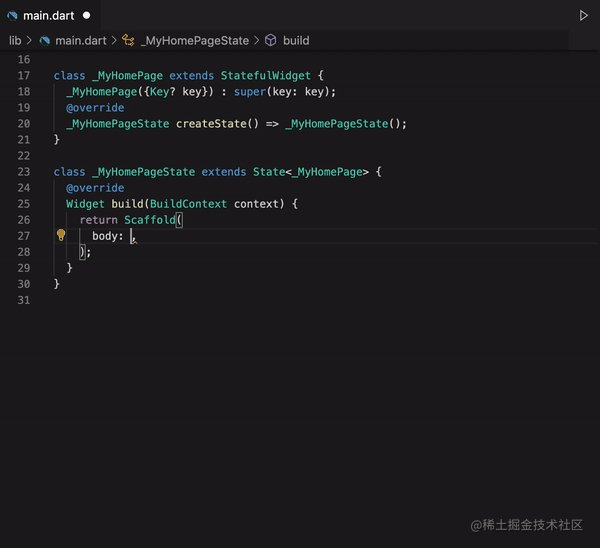
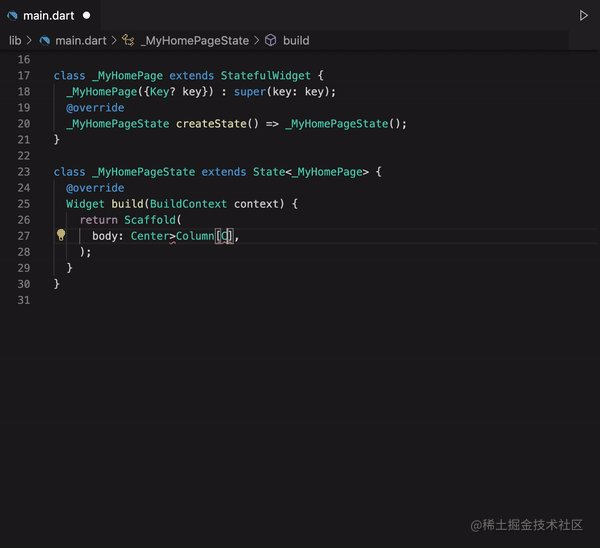
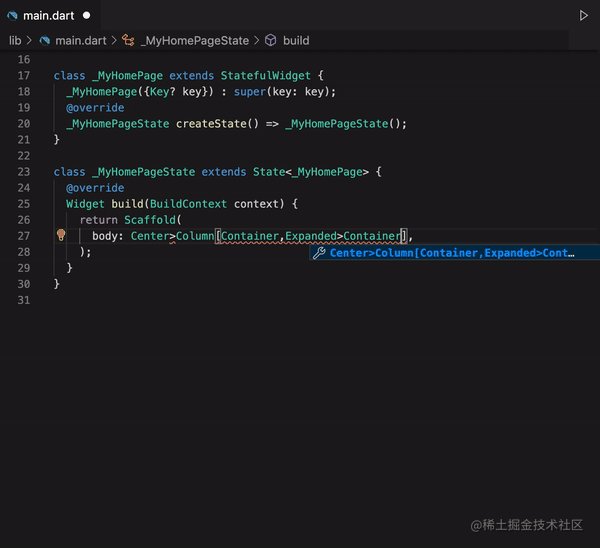
3.Flutter Tree
當建立具有大量widget的應用程式時,很難在樹中識別小部件。 Flutter Tree擴充功能以簡化的語法建立所需的widget樹。這使得創建widget樹變得更加容易,但你必須使用它自己的語法來做,如下所示。

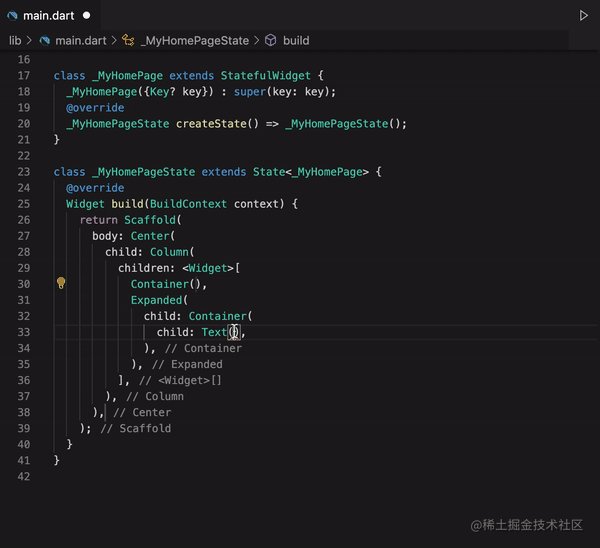
4.Bracket Pair Colorizer 2
#我們經常迷失在嵌套類別和小部件的迷宮中,浪費了大量的時間和精力試圖找到正確的括號對。當涉及到定位錯誤的括號時,Bracket Pair Colorizer 2是一個救世主。
您也可以自訂括號對的顏色。

5.Dart Data Class Generator
通常,我們會忽略類別中所需方法的建立。 VS Code有一個實用程序,允許你添加缺少的方法,但你一次只能添加一個。 Dart Data Class Generator克服了這個問題,它使用基於類別屬性或原始JSON的建構子、copyWith、toMap、fromMap、toJson、fromJson、toString、operator ==和hashCode方法來建立Dart資料類,正如其名稱所暗示的。
這個擴充功能也按字母順序對導入進行排序,並將它們轉換為適當的格式。

6.Flutter Stylizer
管理一個結構不充分的複雜程式碼庫,會降低工程師的效率。 Flutter Stylizer擴展透過以一致和有主見的方式組織你的方法來消除這個問題。
這個工具以下列方式組織文件中的類別:
建構子--命名的建構子--公共靜態變數--公共實例變數--公共覆蓋變數--私有靜態變數--私有實例變數--公用覆寫方法--其他公用方法--建置方法。
Flutter本身提供了格式化的選擇,然而,它只對Dart檔案進行格式化,它不會對程式碼進行重新排序。 Flutter根據這些格式化規則來格式化程式碼。

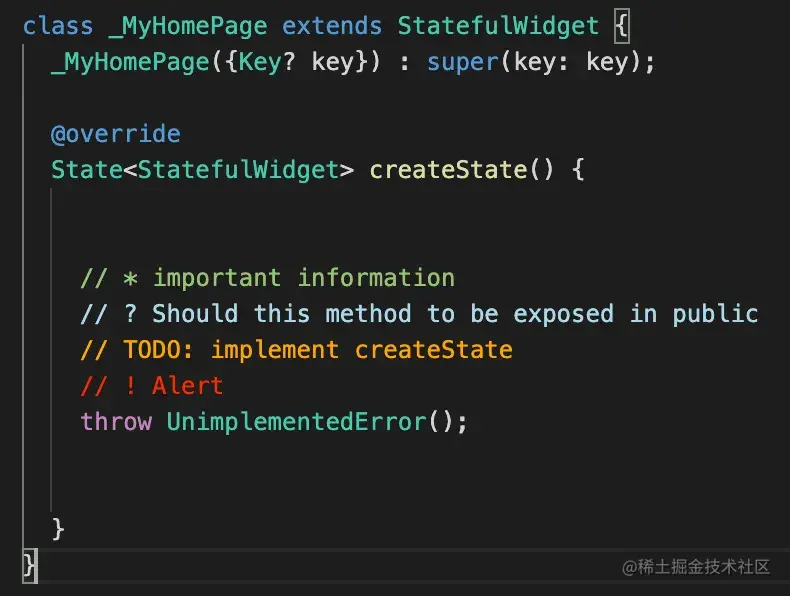
7.Better Comments
如果所有的註解都採用相同的格式,我們將無法按照重要性來安排工作,並且有忽略重要任務的風險。 Better Comments擴充有助於創建豐富多彩的註釋,這使他們更具可讀性。這樣可以更容易追蹤程式碼註解。
你要做的就是用*、! 、?或TODO開始註釋,它就會以指定的方式被著色。你也可以使用settings.json檔案來建立你自己的註解風格。

8.Color Highlight
在建立程式時,我們管理廣泛的顏色選擇,但假設我們正在編程的顏色在程式碼編輯器中是可見的?這將是非常有利的顯示程式的顏色,而不需要啟動程式。 Color Highlight外掛程式可以查看程式碼中透過樣式化顏色指定的顏色。

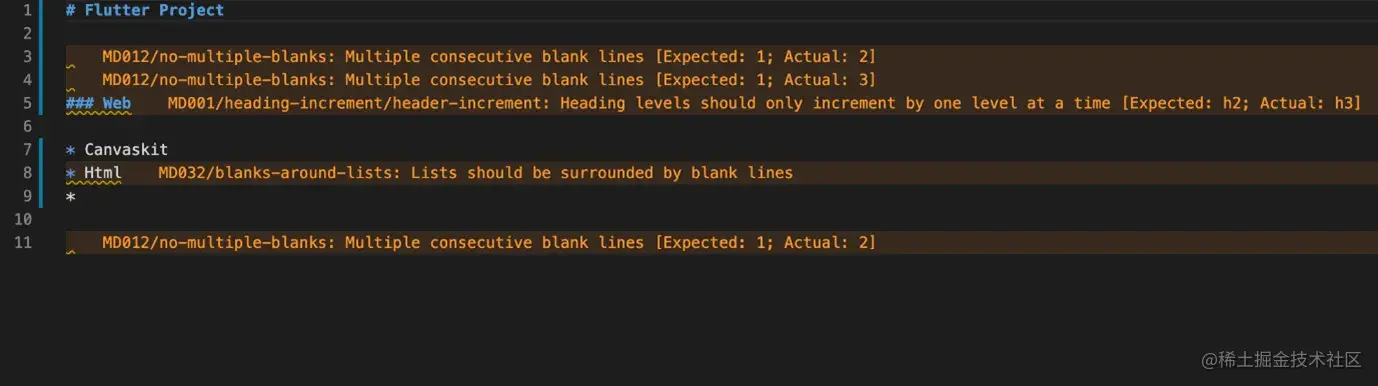
9.Markdownlint
Flutter專案中沒有驗證器可以確保偵測到README.md或CHANGELOG.md文件中的問題。為了彌補這一點,Markdownlint外掛程式提供了一套準則,以鼓勵Markdown文件的標準和統一性。你可以使用這個擴充功能來檢查本地的問題,並在即時發布之前驗證內容。
在這張圖片中,你可以看到一些錯誤,如多個連續的空白行,標題層級應該遞增一個,以及清單應該被空白行包圍。與此相關,我想提醒你,你可以透過使用預覽按鈕在VS Code中預覽Markdown文件。

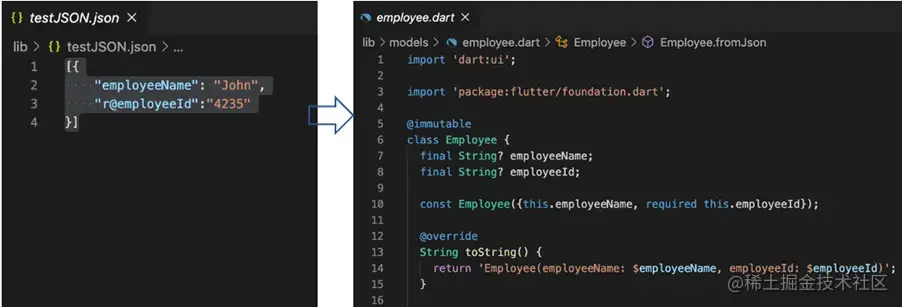
10.JSON to Dart Model
當處理大量的JSON檔案時,為每個檔案建立Dart模型是很費力的。 JSON to Dart Model為給定的JSON字串建立一個Dart類別。透過在你的JSON鍵中加入r@或d@,可以讓JSON值成為必要或預設值,JSON to Dart Model將為你產生Dart模型。
在下圖中,JSON檔案顯示在左邊,所需的類別和屬性顯示在右邊,這是從JSON檔案中使用JSON to Dart Model擴充來產生。

更多關於VSCode的相關知識,請造訪:vscode基礎教學!
以上是【整理分享】10個VSCode中用於Flutter開發的最佳擴展的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode開始怎麼設置
Apr 15, 2025 pm 10:45 PM
vscode開始怎麼設置
Apr 15, 2025 pm 10:45 PM
要開啟並設置 VSCode,請按照以下步驟操作:安裝並啟動 VSCode。自定義首選項,包括主題、字體、空格和代碼格式化。安裝擴展以增強功能,例如插件、主題和工具。創建項目或打開現有項目。使用 IntelliSense 獲得代碼提示和補全。調試代碼以步進代碼、設置斷點和檢查變量。連接版本控制系統以管理更改和提交代碼。
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode什麼語言寫的
Apr 15, 2025 pm 11:51 PM
vscode什麼語言寫的
Apr 15, 2025 pm 11:51 PM
VSCode 是用 TypeScript 和 JavaScript 編寫的。首先,它的核心代碼庫是用 TypeScript 編寫的,這是一種擴展了 JavaScript 並增加了類型檢查功能的開源編程語言。其次,VSCode 的一些擴展和插件是用 JavaScript 編寫的。這種組合使 VSCode 成為一款靈活且可擴展的代碼編輯器。
 vscode啟動前端項目命令
Apr 15, 2025 pm 10:00 PM
vscode啟動前端項目命令
Apr 15, 2025 pm 10:00 PM
啟動前端項目在 VSCode 中的命令是 code .。具體步驟包括:打開項目文件夾。啟動 VSCode。打開項目。在終端面板中輸入啟動命令 code .。按回車鍵啟動項目。
 vscode用的是什麼語言
Apr 15, 2025 pm 11:03 PM
vscode用的是什麼語言
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) 由 Microsoft 開發,使用 Electron 框架構建,主要以 JavaScript 編寫。它支持廣泛的編程語言,包括 JavaScript、Python、C 、Java、HTML、CSS 等,並且可以通過擴展程序添加對其他語言的支持。
 vscode設置中文方法
Apr 15, 2025 pm 09:27 PM
vscode設置中文方法
Apr 15, 2025 pm 09:27 PM
在 Visual Studio Code 中設置中文語言有兩種方法:1. 安裝中文語言包;2. 修改配置文件中的"locale"設置。確保 Visual Studio Code 版本為 1.17 或更高。






