自訂刻度jQuery進度條及外掛程式_jquery
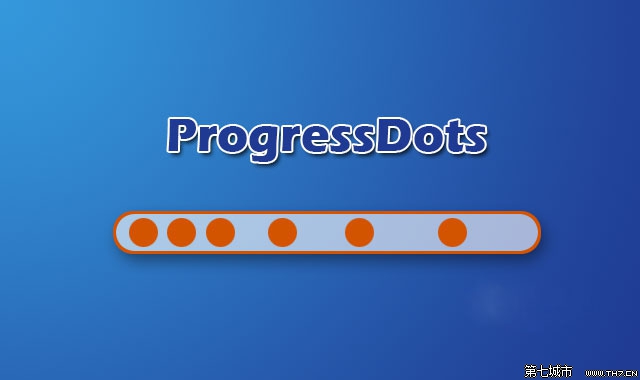
簡單教學 progressdots是一款可自訂刻度動畫的jQuery進度條外掛程式。透過這個jQuery進度條外掛你可以自訂進度條刻度圓點的數量,大小,顏色等屬性,並且可以透過CSS來控制圓點的外觀樣式。
請看下面效果圖了解相關外掛程式。

使用此jQuery進度條外掛需要引入jquery,jquery.progressdots.js和jquery.progressdots.css檔。
<script src="jquery.min.js"></script> <script src="jquery.progressdots.js"></script> <link href="jquery.progressdots.css" rel="stylesheet">
HTML結構
然後使用一個空的
容器的寬度和高度任意。
<div id='progressBox'></div>
為進度條容器設定一些基本樣式,指定它的寬度和高度。
#progressBox{ border: 8px solid #DDD; width: 80%; height: 40px; }呼叫外掛
在頁面DOM元素載入完畢之後,可以透過下面的方法來初始化該進度條外掛程式
$( '#progressBox' ).dottify({ dotSize: '25px',
//set size of dot dotColor: '#f15c89',
//set dot color (#HEX) progress: true,
//enable progress percent: 10, //set initial percentage radius: '40%'
//set dot corner radius }); 進階選項
var progressBox = $( '#progressBox' ).dottify({ progress:true,
//start with progressbar on percent:0 }); progressBox.setProgress( 20 );
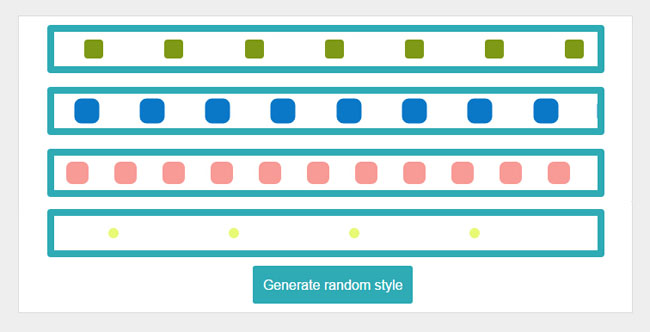
//update progress percentage 可自訂刻度jQuery進度條是一款可以自訂進度條刻度圓點的數量,大小,顏色等屬性,並且可以透過CSS來控制圓點的外觀樣式。
效果圖如下:

html代碼:
<div class="htmleaf-container">
<div id="container">
<div class="padded">
<div id="progressHolder"></div>
<div id="progressReset">生成随机的风格</div>
</div>
</div>
</div>
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="js/jquery.progressdots.js"></script>
<script src="js/prism.js"></script>
<script>
$(document).ready(function () {
createSpots(1);
$("#progressReset").click(function (event) {
event.preventDefault();
createSpots(1);
});
function createSpots(num) {
for (var i = 0; i < num; i++) {
options = {
dotSize: random(10, 20) + "px",
radius: random(1, 7) * 10 + "%"
};
randomHtml = "";
if (Math.random() < 0.5) {
options.randomColors = true;
randomHtml += "\n\trandomColors: " + options.randomColors + ", //use random colors";
}
else {
options.dotColor = randomColor();
randomHtml += "\n\tdotColor: '" + options.dotColor + "', //set dot color (#HEX)";
}
if (Math.random() < 0.3) {
options.progress = true;
options.percent = random(5, 100);
randomHtml += "\n\tprogress: true, //enable progress";
randomHtml += "\n\tpercent: " + options.percent + ", //set initial percentage";
} else {
options.numDots = random(3, 15);
randomHtml += "\n\tnumDots: " + options.numDots + ", //number of dots";
}
string = "$( '#progressBox' ).dottify({\
\n\tdotSize: '" + options.dotSize + "', //set size of dot" +
randomHtml +
"\n\tradius: '" + options.radius + "' //set dot corner radius\
\n});";
var $container = $("<div class='swoopContainer'></div>").data("setupString", JSON.stringify(string));
$("#progressHolder").append($container.hide());
$container.slideDown(function () {
$(this).css({ overflow: "hidden" });
});
$container.click(function () {
$(".swoopContainer").removeClass("selected");
$(this).addClass("selected");
$("#jsContents").html(JSON.parse($(this).data("setupString")));
Prism.highlightAll();
});
$container.dottify(options);
$("#jsContents").html(string);
Prism.highlightAll();
}
$(".swoopContainer").removeClass("selected");
$(".swoopContainer").last().addClass("selected");
}
function randomColor() {
return '#' + Math.floor(Math.random() * 16777215).toString(16);
}
function random(min, max) {
return Math.floor(Math.random() * ((max - min) + min) + min);
}
});
</script>
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 在JavaScript中替換字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替換字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替換方法詳解及常見問題解答 本文將探討兩種在JavaScript中替換字符串字符的方法:在JavaScript代碼內部替換和在網頁HTML內部替換。 在JavaScript代碼內部替換字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 該方法僅替換第一個匹配項。要替換所有匹配項,需使用正則表達式並添加全局標誌g: str = str.replace(/fi
 構建您自己的Ajax Web應用程序
Mar 09, 2025 am 12:11 AM
構建您自己的Ajax Web應用程序
Mar 09, 2025 am 12:11 AM
因此,在這裡,您準備好了解所有稱為Ajax的東西。但是,到底是什麼? AJAX一詞是指用於創建動態,交互式Web內容的一系列寬鬆的技術。 Ajax一詞,最初由Jesse J創造
 10個JQuery Fun and Games插件
Mar 08, 2025 am 12:42 AM
10個JQuery Fun and Games插件
Mar 08, 2025 am 12:42 AM
10款趣味橫生的jQuery遊戲插件,讓您的網站更具吸引力,提升用戶粘性!雖然Flash仍然是開發休閒網頁遊戲的最佳軟件,但jQuery也能創造出令人驚喜的效果,雖然無法與純動作Flash遊戲媲美,但在某些情況下,您也能在瀏覽器中獲得意想不到的樂趣。 jQuery井字棋遊戲 遊戲編程的“Hello world”,現在有了jQuery版本。 源碼 jQuery瘋狂填詞遊戲 這是一個填空遊戲,由於不知道單詞的上下文,可能會產生一些古怪的結果。 源碼 jQuery掃雷遊戲
 jQuery視差教程 - 動畫標題背景
Mar 08, 2025 am 12:39 AM
jQuery視差教程 - 動畫標題背景
Mar 08, 2025 am 12:39 AM
本教程演示瞭如何使用jQuery創建迷人的視差背景效果。 我們將構建一個帶有分層圖像的標題橫幅,從而創造出令人驚嘆的視覺深度。 更新的插件可與JQuery 1.6.4及更高版本一起使用。 下載
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 Matter.js入門:簡介
Mar 08, 2025 am 12:53 AM
Matter.js入門:簡介
Mar 08, 2025 am 12:53 AM
Matter.js是一個用JavaScript編寫的2D剛體物理引擎。此庫可以幫助您輕鬆地在瀏覽器中模擬2D物理。它提供了許多功能,例如創建剛體並為其分配質量、面積或密度等物理屬性的能力。您還可以模擬不同類型的碰撞和力,例如重力摩擦力。 Matter.js支持所有主流瀏覽器。此外,它也適用於移動設備,因為它可以檢測觸摸並具有響應能力。所有這些功能都使其值得您投入時間學習如何使用該引擎,因為這樣您就可以輕鬆創建基於物理的2D遊戲或模擬。在本教程中,我將介紹此庫的基礎知識,包括其安裝和用法,並提供一
 使用jQuery和Ajax自動刷新DIV內容
Mar 08, 2025 am 12:58 AM
使用jQuery和Ajax自動刷新DIV內容
Mar 08, 2025 am 12:58 AM
本文演示瞭如何使用jQuery和ajax自動每5秒自動刷新DIV的內容。 該示例從RSS提要中獲取並顯示了最新的博客文章以及最後的刷新時間戳。 加載圖像是選擇







