手把手教你入門Python中的Web開發框架

說到web開發框架,小編平常用Flask和Django的比較多,其中的Flask屬於是輕量級的開發框架,寫一個API介面也是十分地方便,不過今天我們要介紹的框架FastAPI同樣在Python開發者當中有著較好地口碑,那麼在開始之前,我們先安裝好需要用到的模組,透過pip指令。
pip install fastapi
而ASGI伺服器可以使用uvicorn,那麼同樣地。
pip install uvicorn
HelloWorld
我們先試著用Flask框架來寫一個HelloWorld,程式碼如下:
from flask import Flask, request
import json
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'hello world'
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8889)小編用的開發工具是Pycharm,我們執行這個腳本會彈出以下的結果。

然後在瀏覽器當中輸入彈出來的url去訪問頁面,如下所示就會出現含有「hello world」的頁面。

從程式碼的邏輯來看,app = Flask(__name__)是建立Flask程式實例,我們在瀏覽器中輸入url傳送請求給web伺服器,然後web伺服器將url轉發給Flask程式實例,因此需要知道對於每個url請求需要啟動哪一部分的程式碼,所以保存了url和Python函數之間的映射關係,處理上述兩者之間關係的是路由,是使用程式實例app.route裝飾器來實作。而執行最後的app.run()就可以啟動服務了,0.0.0.0表示監聽所有位址,指定的連接埠號碼是8889,那麼我們來看一下相對應的FastAPI版本的「HelloWorld」是什麼樣子的,程式碼如下:
from fastapi import FastAPI
from fastapi.responses import PlainTextResponse, HTMLResponse, FileResponse
import uvicorn
app = FastAPI()
@app.get("/", response_class=PlainTextResponse)
async def hello(): ## async可加可不加,这个随意
return "Hello World!"
@app.get("/items/{item_id}")
def read_item(item_id: int, q: str = None):
return {"item_id": item_id, "q": q}
if __name__ == '__main__':
uvicorn.run('fast_api_1:app', host='0.0.0.0', port=8000)我們同樣來運行這段程式碼,FastAPI預設監聽的位址是127.0.0.1,連接埠號碼指定是8000,因此我們輸入http://127.0.0.1:8000/,結果如下所示:

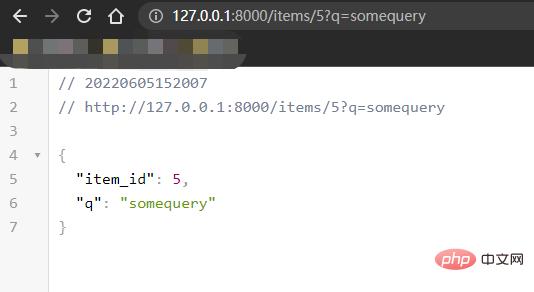
由於傳回的是一個字串,因此我們在response_class處填入的是PlainTextResponse,同時我們也可以在瀏覽器中輸入http://127.0. 0.1:8000/items/5?q=somequery,出來的結果如下圖:

傳回隨機數
我們在上面的「Hello World 」的基礎之上再來寫幾個案例,例如返回隨機數的操作,在Flask框架當中的程式碼如下:
@app.route('/random-number')
def random_number():
return str(random.randrange(100))我們在瀏覽器中測試一下出來的結果,如下所示:

而在FastAPI框架當中的程式碼也是非常類似的。
@app.get('/random-number', response_class=PlainTextResponse)
async def random_number():
return str(random.randrange(100))判斷是否都是由字母組成
接下來我們來看一下,當我們發送一個GET請求,判斷當中的一個url請求參數是否都是由字母組成的,其中Flask框架當中的程式碼如下:
@app.route('/alpha', methods=['GET'])
def alpha():
text = request.args.get('text', '')
result = {'text': text, 'is_alpha' : text.isalpha()}
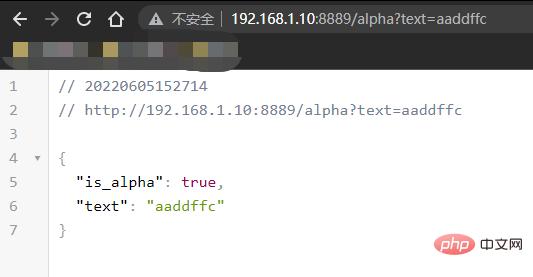
return jsonify(result)我們在瀏覽器中測試一下出來的結果,如下所示:

而在FastAPI框架當中相對應的程式碼如下:
@app.get('/alpha')
async def alpha(text: str):
result = {'text': text, 'is_alpha' : text.isalpha()}
return result建立新使用者
上面的幾個案例都是GET請求,下面我們來看POST請求該如何處理,例如我們想透過POST請求來創建一個新用戶,在Flask框架中的程式碼如下:
@app.route('/create-user', methods=['POST'])
def create_user():
id = request.form.get('id', '0001')
name = request.form.get('name', 'Anonymous')
data = {'id': id, 'name': name}
result = {'status_code': '0', 'status_message' : 'Success', 'data': data}
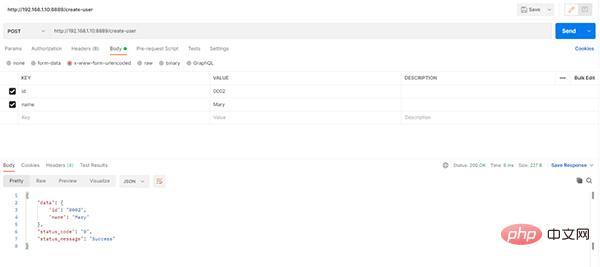
return jsonify(result)可以直接在Postman當中測試一下該API的功能,如下所示:

我們需要在「methods」當中指定是用POST請求,而在FastAPI框架當中則不需要指定,直接只用app.post()裝飾器即可:
@app.post('/create-user')
async def create_user(id: str = Form(...), name: str = Form(...)):
data = {'id': id, 'name': name}
result = {'status_code': '0', 'status_message' : 'Success', 'data': data}
return result返回靜態頁面
#而要是碰到需要回傳一個靜態頁面的時候,在Flask框架中的程式碼是這樣子的。
@app.route('/get-webpage', methods=['GET'])
def get_webpage():
return render_template('flask_1.html', message="Contact Us")而在FastAPI框架當中則稍微有些麻煩,程式碼如下:
app.mount("/static", StaticFiles(directory="static"), name="static")
## 用来加载静态页面
templates = Jinja2Templates(directory="templates")
@app.get('/get-webpage', response_class=HTMLResponse)
async def get_webpage(request: Request):
return templates.TemplateResponse("index.html", {"request": request, "message": "Contact Us"})由於傳回的是靜態頁面,因此response_class相對應的是HTMLResponse
總結
我們將上面所寫的Flask程式碼全部都歸總一下,如下所示:
from flask import Flask, request, render_template
import random
from flask import jsonify
import json
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'hello world'
@app.route('/random-number')
def random_number():
return str(random.randrange(100))
@app.route('/alpha', methods=['GET'])
def alpha():
text = request.args.get('text', '')
result = {'text': text, 'is_alpha' : text.isalpha()}
return jsonify(result)
@app.route('/create-user', methods=['POST'])
def create_user():
id = request.form.get('id', '0001')
name = request.form.get('name', 'Anonymous')
data = {'id': id, 'name': name}
result = {'status_code': '0', 'status_message' : 'Success', 'data': data}
return jsonify(result)
@app.route('/get-webpage', methods=['GET'])
def get_webpage():
return render_template('flask_1.html', message="Contact Us")
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8889)而将所有的FastAPI框架下的代码全部汇总到一起,则如下所示:
from fastapi import FastAPI, Request, Form
import uvicorn
from fastapi.staticfiles import StaticFiles
from fastapi.responses import PlainTextResponse, HTMLResponse, FileResponse
import random
from fastapi.templating import Jinja2Templates
app = FastAPI()
app.mount("/templates", StaticFiles(directory="templates"), name="templates")
templates = Jinja2Templates(directory="templates")
@app.get("/", response_class=PlainTextResponse)
async def hello():
return "Hello World!"
@app.get("/items/{item_id}")
def read_item(item_id: int, q: str = None):
return {"item_id": item_id, "q": q}
@app.get('/random-number', response_class=PlainTextResponse)
async def random_number():
return str(random.randrange(100))
@app.get('/get-webpage', response_class=HTMLResponse)
async def get_webpage(request: Request):
return templates.TemplateResponse("index.html", {"request": request, "message": "Contact Us"})
if __name__ == '__main__':
uvicorn.run('fast_api_1:app', host='0.0.0.0', port=8000)以上是手把手教你入門Python中的Web開發框架的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP主要是過程式編程,但也支持面向對象編程(OOP);Python支持多種範式,包括OOP、函數式和過程式編程。 PHP適合web開發,Python適用於多種應用,如數據分析和機器學習。
 在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
PHP適合網頁開發和快速原型開發,Python適用於數據科學和機器學習。 1.PHP用於動態網頁開發,語法簡單,適合快速開發。 2.Python語法簡潔,適用於多領域,庫生態系統強大。
 sublime怎麼運行代碼python
Apr 16, 2025 am 08:48 AM
sublime怎麼運行代碼python
Apr 16, 2025 am 08:48 AM
在 Sublime Text 中運行 Python 代碼,需先安裝 Python 插件,再創建 .py 文件並編寫代碼,最後按 Ctrl B 運行代碼,輸出會在控制台中顯示。
 PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP起源於1994年,由RasmusLerdorf開發,最初用於跟踪網站訪問者,逐漸演變為服務器端腳本語言,廣泛應用於網頁開發。 Python由GuidovanRossum於1980年代末開發,1991年首次發布,強調代碼可讀性和簡潔性,適用於科學計算、數據分析等領域。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 為什麼要使用PHP?解釋的優點和好處
Apr 16, 2025 am 12:16 AM
為什麼要使用PHP?解釋的優點和好處
Apr 16, 2025 am 12:16 AM
PHP的核心優勢包括易於學習、強大的web開發支持、豐富的庫和框架、高性能和可擴展性、跨平台兼容性以及成本效益高。 1)易於學習和使用,適合初學者;2)與web服務器集成好,支持多種數據庫;3)擁有如Laravel等強大框架;4)通過優化可實現高性能;5)支持多種操作系統;6)開源,降低開發成本。
 MySQL與其他編程語言:一種比較
Apr 19, 2025 am 12:22 AM
MySQL與其他編程語言:一種比較
Apr 19, 2025 am 12:22 AM
MySQL与其他编程语言相比,主要用于存储和管理数据,而其他语言如Python、Java、C 则用于逻辑处理和应用开发。MySQL以其高性能、可扩展性和跨平台支持著称,适合数据管理需求,而其他语言在各自领域如数据分析、企业应用和系统编程中各有优势。
 Golang vs. Python:性能和可伸縮性
Apr 19, 2025 am 12:18 AM
Golang vs. Python:性能和可伸縮性
Apr 19, 2025 am 12:18 AM
Golang在性能和可擴展性方面優於Python。 1)Golang的編譯型特性和高效並發模型使其在高並發場景下表現出色。 2)Python作為解釋型語言,執行速度較慢,但通過工具如Cython可優化性能。






