誰說Python寫GUI程式醜?那是你不會美化!

在平時工作學習當中,我們經常會寫一些簡單的Python GUI 工具,以此來完成各種各樣的自動化任務,例如批量處理文件,批量處理圖片等等。當我們進行這些工具的編寫之時,往往只關注了功能的實現,而忽略了頁面的美化,這也使得在人們的眼中,Python 構建的GUI 程序都是比較low 的,今天我們先忽略掉功能,著眼於頁面的美化,來看看純Python 的編寫的GUI 程式也可以很美觀!
頁面佈局
我們先完成一個基本的GUI 佈局
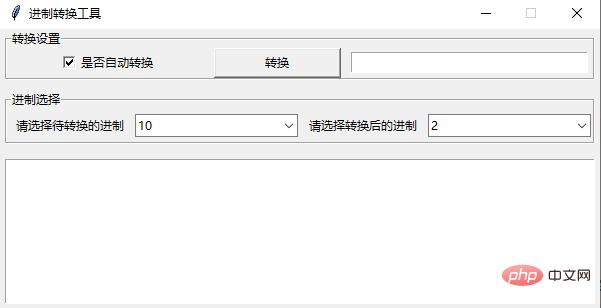
假設我們想要做一個進位轉換的工具,那麼大致的佈局如下圖:

上圖是完全透過Python 自帶的GUI 函式庫tkinter 來寫的。
部分程式碼如下:
from tkinter import ttk
from tkinter import *
class Transform():
def __init__(self):
self.root = Tk()
self.root.title("进制转换工具")
self.root.geometry("600x280")
self.root.resizable(False, False)
self.var = StringVar()
self.values = ['2', '8', '10', '16', '32', '36', '58', '62']
self.myWidget()
self.myLayout()
def myWidget(self):
self.container = Frame(self.root)
# 转换设置区域
self.lf_group1 = LabelFrame(master=self.container, text="转换设置")
self.cb = Checkbutton(self.lf_group1, text="是否自动转换")
self.cb.invoke()
self.bt = Button(self.lf_group1, text='转换')
self.en = Entry(self.lf_group1, text='warning')
# 进制选择区域
self.lf_group2 = LabelFrame(master=self.container, text="进制选择")
self.lb1 = Label(self.lf_group2, text="请选择待转换的进制")
self.cbo1 = ttk.Combobox(
master=self.lf_group2,
values=self.values
)
self.cbo1.set(self.values[2])
self.lb2 = Label(self.lf_group2, text="请选择转换后的进制")
self.cbo2 = ttk.Combobox(
master=self.lf_group2,
values=self.values,
)
self.cbo2.set(self.values[0])
# 进制输出区域
self.txt = Text(master=self.container, height=5, width=50)
def myLayout(self):
self.container.pack(side=LEFT, fill=BOTH, expand=YES, padx=5)
self.lf_group1.pack(fill=X, side=TOP)
self.lf_group2.pack(fill=X, pady=10, side=TOP)
self.cb.pack(side=LEFT, expand=YES, padx=5, fill=X)
self.bt.pack(side=LEFT, expand=YES, padx=5, fill=X)
self.en.pack(side=LEFT, expand=YES, padx=5, fill=X)
self.lb1.pack(side=LEFT, expand=YES, padx=5)
self.cbo1.pack(side=LEFT, expand=YES, pady=5)
self.lb2.pack(side=LEFT, expand=YES, padx=5)
self.cbo2.pack(side=LEFT, expand=YES, pady=5)
self.txt.pack(side=LEFT, anchor=NW, pady=5, fill=BOTH, expand=YES)
def run(self):
self.container.mainloop()
if __name__ == '__main__':
trans = Transform()
trans.run()程式碼並不複雜,佈局也是使用的最基本的pack 方式,整個GUI 程式雖然看起來比較整齊,但是顏色單調,各個元件也不是十分美觀,下面我們就來進行美化。
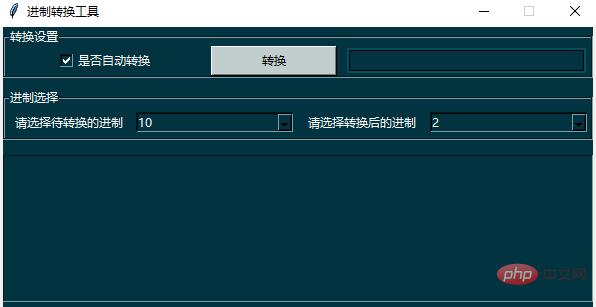
頁面美化
我們先透過手動設定 CSS 的方式來美化頁面,這裡主要用到了 tkonter 函式庫的 config 屬性。
首先我們設定背景顏色:
self.container.config(bg='#073642')
對於整體container 容器,我們設定背景色為#073642
self.lf_group1.config(bg='#073642', fg="white") self.lf_group2.config(bg='#073642', fg="white") self.cb.config(bg='#073642', selectcolor='#073642', activebackground='#073642', activeforeground='#073642', fg="white") self.bt.config(bg="azure3") self.en.config(highlightbackground="#0b5162", highlightcolor="#0b5162", insertofftime=500, insertontime=500, fg="Gainsboro", insertbackground="Gainsboro", bg="#073642", highlightthickness=2, relief="solid") self.lb1.config(bg='#073642', activebackground='#073642', activeforeground='#073642', fg="white") self.lb2.config(bg='#073642', activebackground='#073642', activeforeground='#073642', fg="white") self.txt.config(insertofftime=500, insertontime=500, fg="Gainsboro", insertbackground="Gainsboro", wrap="none", bg='#073642')
- https://tools.kalvinbg.cn/dev/colorPicker 接下來我們進行下拉框樣式的設置,對於下拉框元件,還是有些特殊的。
combostyle = ttk.Style()
combostyle.theme_create('combostyle', parent='alt',
settings={'TCombobox':
{'configure':
{
'foreground': 'white',
'selectbackground': '#073642',# 选择后的背景颜色
'fieldbackground': '#073642',# 下拉框颜色
'background': '#073642',# 下拉按钮背景颜色
"font": 10,# 字体大小
}}}
)
combostyle.theme_use('combostyle')
pip install ttkbootstrap
import ttkbootstrap as ttk
from ttkbootstrap.constants import *
class MainCreator(ttk.Window):
def __init__(self):
super().__init__("进制转换工具", themename="solar", resizable=(False, False))# 设置一个主题def create_frame(self): """Create all the frame widgets""" container = ttk.Frame(self) container.pack(side=LEFT, fill=BOTH, expand=YES, padx=5) color_group = ttk.Labelframe( master=container, text="转换设置", padding=10 ) color_group.pack(fill=X, side=TOP) self.cb = ttk.Checkbutton(color_group, text="是否自动转换", variable=self.cbvar) self.cb.invoke() self.bt = ttk.Button(color_group, text='转换', bootstyle='success') self.en = ttk.Entry(color_group, text='warning', bootstyle='warning') self.cb.pack(side=LEFT, expand=YES, padx=5, fill=X) self.bt.pack(side=LEFT, expand=YES, padx=5, fill=X) self.en.pack(side=LEFT, expand=YES, padx=5, fill=X) cr_group = ttk.Labelframe( master=container, text="进制选择", padding=10 ) cr_group.pack(fill=X, pady=10, side=TOP) values = ['2', '8', '10', '16', '32', '36', '58', '62'] cr3 = ttk.Label(cr_group, text="请选择待转换的进制") cr3.pack(side=LEFT, expand=YES, padx=5) self.cbo1 = ttk.Combobox( master=cr_group, values=values, ) self.cbo1.pack(side=LEFT, expand=YES, pady=5) self.cbo1.set(values[2]) cr5 = ttk.Label(cr_group, text="请选择转换后的进制") cr5.pack(side=LEFT, expand=YES, padx=5) self.cbo2 = ttk.Combobox( master=cr_group, values=values, ) self.cbo2.pack(side=LEFT, expand=YES, pady=5) self.cbo2.set(values[0]) self.txt = ttk.Text(master=container, height=5, width=50, wrap="none") self.txt.pack(side=LEFT, anchor=NW, pady=5, fill=BOTH, expand=YES)

以上是誰說Python寫GUI程式醜?那是你不會美化!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP主要是過程式編程,但也支持面向對象編程(OOP);Python支持多種範式,包括OOP、函數式和過程式編程。 PHP適合web開發,Python適用於多種應用,如數據分析和機器學習。
 在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
PHP適合網頁開發和快速原型開發,Python適用於數據科學和機器學習。 1.PHP用於動態網頁開發,語法簡單,適合快速開發。 2.Python語法簡潔,適用於多領域,庫生態系統強大。
 sublime怎麼運行代碼python
Apr 16, 2025 am 08:48 AM
sublime怎麼運行代碼python
Apr 16, 2025 am 08:48 AM
在 Sublime Text 中運行 Python 代碼,需先安裝 Python 插件,再創建 .py 文件並編寫代碼,最後按 Ctrl B 運行代碼,輸出會在控制台中顯示。
 PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP起源於1994年,由RasmusLerdorf開發,最初用於跟踪網站訪問者,逐漸演變為服務器端腳本語言,廣泛應用於網頁開發。 Python由GuidovanRossum於1980年代末開發,1991年首次發布,強調代碼可讀性和簡潔性,適用於科學計算、數據分析等領域。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Golang vs. Python:性能和可伸縮性
Apr 19, 2025 am 12:18 AM
Golang vs. Python:性能和可伸縮性
Apr 19, 2025 am 12:18 AM
Golang在性能和可擴展性方面優於Python。 1)Golang的編譯型特性和高效並發模型使其在高並發場景下表現出色。 2)Python作為解釋型語言,執行速度較慢,但通過工具如Cython可優化性能。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 notepad 怎麼運行python
Apr 16, 2025 pm 07:33 PM
notepad 怎麼運行python
Apr 16, 2025 pm 07:33 PM
在 Notepad 中運行 Python 代碼需要安裝 Python 可執行文件和 NppExec 插件。安裝 Python 並為其添加 PATH 後,在 NppExec 插件中配置命令為“python”、參數為“{CURRENT_DIRECTORY}{FILE_NAME}”,即可在 Notepad 中通過快捷鍵“F6”運行 Python 代碼。






