深入聊聊vue組件的兩種不同的編寫風格
這篇文章帶大家聊聊vue元件的兩種不同的寫法,詳細介紹一下選項式API和組合式API,希望對大家有幫助!

隨著vue3的逐漸穩定,以及週邊生態的完善,現在vue3已經成為預設的使用方式了的
所以,對於一個前端開發者,Vue2與Vue3都得要,在vue3中新增很多東西,比如:Fragment,Teleport,Suspense,也去掉了vue2中一些特性,比如:移除keyCode支援作為v-on的修飾符等
在程式設計風格上也有一些差異
選項式API
#選項式API也可以成為配置項API,它是將元件的實例選項對象來描述組件的邏輯,例如:組件的data,methods,還有生命週期鉤子mounted,以及watch監聽器。 【相關推薦:vuejs影片教學、web前端開發】
#元件所定義的屬性都會暴露在函數內部的this上,它會指向目前元件的實例,在生命週期以及方法內,可以透過this#進行存取讀取
#如下選項式API範例程式碼如下所示
<template>
<div class="base-vue3-code-style">
<el-button type="danger" @click="handleIncrease"
>选项式API累加</el-button>
<p>{{count}}</p>
</div>
</template>
<script>
export default {
data() {
return {
count:0
}
},
methods: {
// 定义方法,修改data下面的数据
handleIncrease() {
this.count++
}
},
};
</script>
<style scoped>
.base-vue3-code-style {
text-align: center;
}
</style>對於選項式API,是vue2.0書寫規範,響應式資料與頁面顯示相關的,就掛載在data下,綁定方法就放在methods裡面,它是約定俗成的
一些選項配置參數,是可進行配置的
組合式API( composition API)
組合式API(Composition API)是一系列API的集合
透過組合式API,可以透過從vue匯入特定的API(例如ref(普通資料型別),reactive (只適用於物件)),函數來描述元件的邏輯,實作我們想要的功能
通常,組合式會與<script setup></script>進行搭配使用
這個setup是一個標識,就像type="text/javascript"一樣,告訴vue#需要在編譯時進行一些處理
讓我們可以簡潔的使用組合式API,例如:<script setup></script>中的導入與頂層變數或函數都能夠直接在模板中使用
而非聲明選項的方式編寫vue組件,組合式API只是一種概括性的技術術語,因為它把一些API進行組合的使用
[1]. 響應式API:例如:ref()和 reactive(),可以直接建立基礎資料型別響應式,和物件資料型別響應式
[2]. 生命週期鉤子: 例如onMounted(),onUnmounted(),可以在元件的生命週期階段加入邏輯
[3]. 依賴注入:使用provide()和inject(),可以在使用響應式API時,利用Vue的依賴注入系統
具體程式碼如下圖
<template>
<div class="base-vue3-code-style">
<el-button type="primary" @click="handleIncrease"
>组合式API累加</el-button>
<p>{{count}}</p>
</div>
</template>
<script setup>
// 引入ref API
import {ref} from "vue";
// 响应式数据状态,初始化数据,ref接受一个内部值,返回一个响应式的、可更改的 ref 对象,此对象只有一个指向其内部值的属性
const count = ref(0);
// 用来修改状态,触发更新元素,注意的是需要在逻辑中,需要使用`.value`进行访问
function handleIncrease() {
count.value++;
}
</script>[1]. 需要從vue中引入ref這個API函數
[2]. 在元件的邏輯程式碼中,需要使用xxx.value 取值,並修改
[3]. 範本中不需要寫xxx.value,在函數中定義的響應式變數資料可以直接在範本中使用
從選項式API和組合式API兩種程式碼寫風格當中對比可以看出,若使用選項式API,那麼頁面中綁定的響應式資料需要掛載在data配置選項下,而綁定方法
#則需要放在methods配置選項下,寫法都是固定的,在選項式API中,邏輯內想要存取屬性和方法,更多依賴的是this,達到存取元件實例下的資料和方法,而在組合式API,是具體需要什麼,就從vue當中引入解決什麼問題功能的API,做到真正的按需引入
想要一個基礎的數據具備響應式能力,那麼需要使用ref函數包裹起來,此時,它就具備響應式的能力
而組件式程式碼內,是沒有this綁定的,this 會是undefined,你可以在選項式API# 中存取組合式API 暴露的值,但反過來卻不行
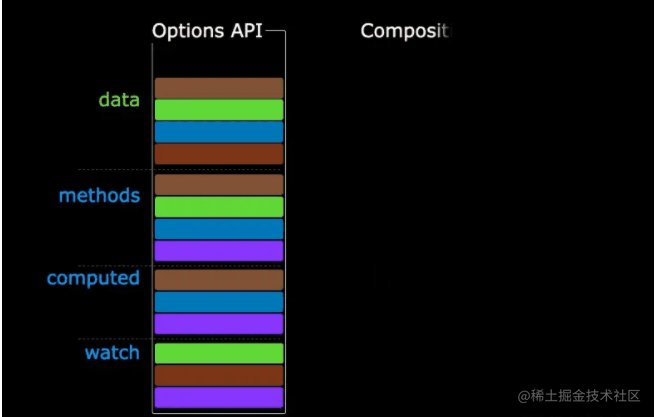
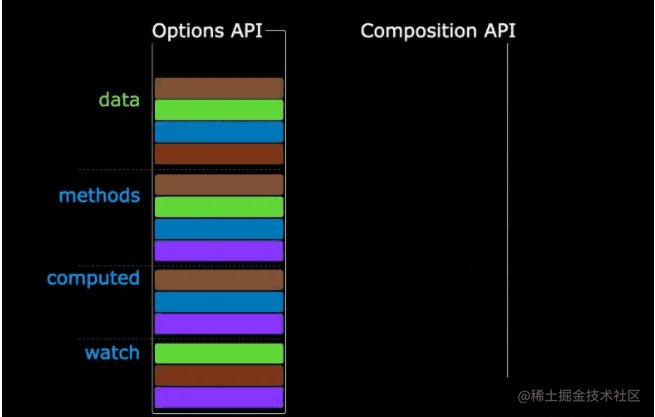
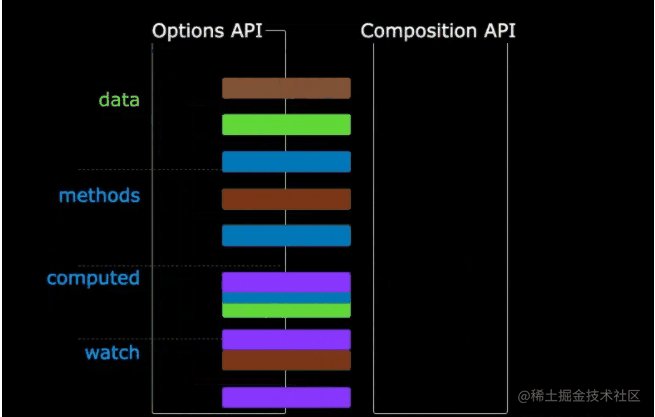
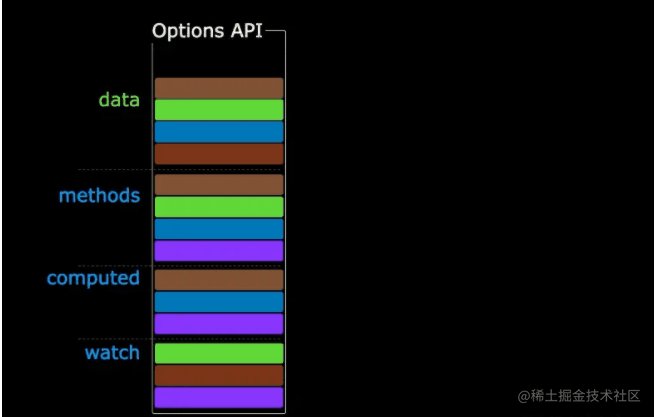
如下這張圖片很好對比了選項式API與元件式API的差異

#兩種風格的比較
vue2已經穩定很多年,各週邊生態已非常完善,選項式API,和組件式API,兩種不同風格代碼沒有哪一個好與不好
只有自己熟悉與不熟悉,Vue3更是對vue2的一種升級和拓展
在底層系統上,提供了兩套不同的介面供開發者自由的選擇和使用
選項式API是以元件實例為中心,建構器函數,即this為核心,對於熟悉物件導向語言的開發者來說,與類別的使用變得更和諧
它是將與組件的相關細節抽像出來,比如數據,方法,並通過一些約定的規則,將數據,方法,進行分離,保持各自獨立,按照選項式的方式來組織我們的代碼
對於新手初學者是非常友好的
而組合式API的核心是直接在函數作用域內定義響應式狀態變數,不會跟選項式API那樣,需要掛載到data實例選項下
#它是直接從函數中得到狀態,透過直接從vue當中引入相對應的響應式API函數,對基數資料型別與非基礎資料型別進行包裝
實作資料的回應式
此程式設計方式較為自由,程式碼的執行效率也會更高,它的靈活性使得組織和重用邏輯的模式變得非常強大
如果說vue2是帶著緊箍咒的野馬,那麼vue3就是脫離了緊箍咒的野馬,變得更加自由
學習建議
#[1]. Vue2與Vue3#也是可以混用的,但是選擇自己喜歡熟悉的一種方式編碼就可以了的,無非就是多一種風格的編碼
[2].在生產項目中,當您不需要使用構建工具,或者打算要在低複雜度的場景中使用vue,比如,漸進增強的應用場景,那麼官方推薦您採用選項式API,也就是vue2的程式設計風格
[3]. 當您打算用vue建立完整的單頁應用程式,那麼官方推薦採用組合式API 單文件元件方式去建立您自己的專案
低版本的Vue2.7如何使用vue3
在vue3和vue2.7以上的版本,都是可以使用組合式API,對於低版本vue2.7以下的,可以使用官方維護的插件@vue/composition-api
在vue3中,組合式API基本上都會配合<script setup></script>語法在單一檔案元件中使用
組合式API並不是函數式程式設計
組合式API的風格是基於函數的組合,但它不是函數式程式設計
##函數式程式設計:可以把函數當做資料,參數傳遞,函數是第一公民,純UI函數,如果你用過React的話,那就知道這個的
#純函數:無狀態的世界,有輸入和輸出,React中的高階函數,以及數組當中的map,reduce都是一種函數式程式設計
組合式API是已Vue中資料可變的,細粒度的響應式系統為基礎的,而函數式程式設計通常強調的是資料不可變,也就是單向資料流向的
#為什麼要有組合式API
1. 更好的邏輯重複使用
組合式API能夠透過組合函數來實現更簡潔高效的邏輯復用,在選項式API中我們主要的邏輯復用機制是mixins,而有了組合式API,可以解決mixins中的所有缺陷
2. 更靈活組織代碼
在vue2.0選項API程式設計裡,必須要遵從vue的使用規範,去組織自己的程式碼,響應式資料放在data下,而方法則放在methods裡面
更好的型別推導
組合式API主要利用基本的變數和函數,它們本身就是型別友善的,用組合式API重寫的程式碼可以享受到完整的型別推導,不需要書寫太多型別標註
大多時候,用Ts書寫的組合式API
js寫的都差不多
更小的生產包體積
#使用組合式API相比選項式API更有效率,因為組合式API,不會自動的引入生命週期,是純函數,對程式碼壓縮也更友善這也是
形式書寫的元件模板被編譯為一個內聯函數,和<script setup></script>中的程式碼位於同一個作用域不像選項式API 需要依賴
上下文物件存取屬性,被編譯的範本可以直接存取<script setup></script>中定義的變數,無需與選項式API ,實例物件中代理
使用組合式API,對程式碼的壓縮更友善,因為本地變數的名字可以被壓縮,但物件的屬性名稱則不能
關於組件式API的思考使用組合式API不像選項式API那樣,會約定俗成的將指定的邏輯掛載在指定的選項配置對像下面,它的編程風格使用是固定的,確實是可以在編寫Vue組件裡
讓開發者少思考,你只需要按照配方,一步一步先後順序來就可以了的而組合式API,它比較偏向原生js,不受框架的規則約束和限制,比較自由,灑脫,像編寫普通的javascript那樣來編寫組件的代碼
可以編寫組織好的
javascript,有能力寫組合式API程式碼
選項式API程式碼風格,某種程度上確實可以減少自己思考的時間,想要實現一個具體的功能,那麼你需要按照框架的規則去組織自己的程式碼,沒有選擇的餘地
這也會導致一個問題,脫離了框架,那麼就不能幹活的弊端在一些比較大規模的專案中,選項式API程式碼風格想要重構的話,是非常費力的,比較難以進行重構和提高程式碼品質,在這一方面,組合式API提供了更好的長期可維護性
##組合式API覆蓋所有場景
在官方介紹當中,組合式API基本上能夠覆蓋所有狀態邏輯方面的需求,也就是說,使用vue2選項式API實現的功能
vue3依舊能夠實作
兩種API程式設計方式可以混用選項式API#與組合式API是可以進行混用的,如果在選項式API#中想要使用組合式API,基於Vue3
vue2 .7後面的版本
setup()選項來使用組合式API在官方文件中,談到了,在一個基於選項式API
setup()這種方式的
vue2
的專案,依舊使用選項式API方式,Vue3的專案就選用組合式API,無非就是多了一種寫程式碼的風格選項式API不會被廢棄,是vue不可分割的一部分,選項式API 是在組合式API 的基礎上實現的,對於中小型項目,使用選項式API是一個不錯的選擇而組合式API比較適合大型複雜專案,這兩種程式碼風格都是可以實現的,看自己對哪種更熟悉和青睞
#總結選項式API與組合式API是Vue提供的兩種不同的程式設計風格,在vue2.7版本之前都是使用選項式API,響應式資料需要掛載在data下,而方法需要掛載在methods下,而在組合式API當中,則只需要在script標籤內加上setup
API的使用環境具體使用什麼,就需要從vue中引入對應的API
script中定義的變數和函數可以直接在範本中使用,更多的是一種風格的變化,讓前端更好的組織邏輯代碼 (學習影片分享:vuejs入門教學
、###程式設計基礎影片###)###以上是深入聊聊vue組件的兩種不同的編寫風格的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






