前端建置工具大盤點
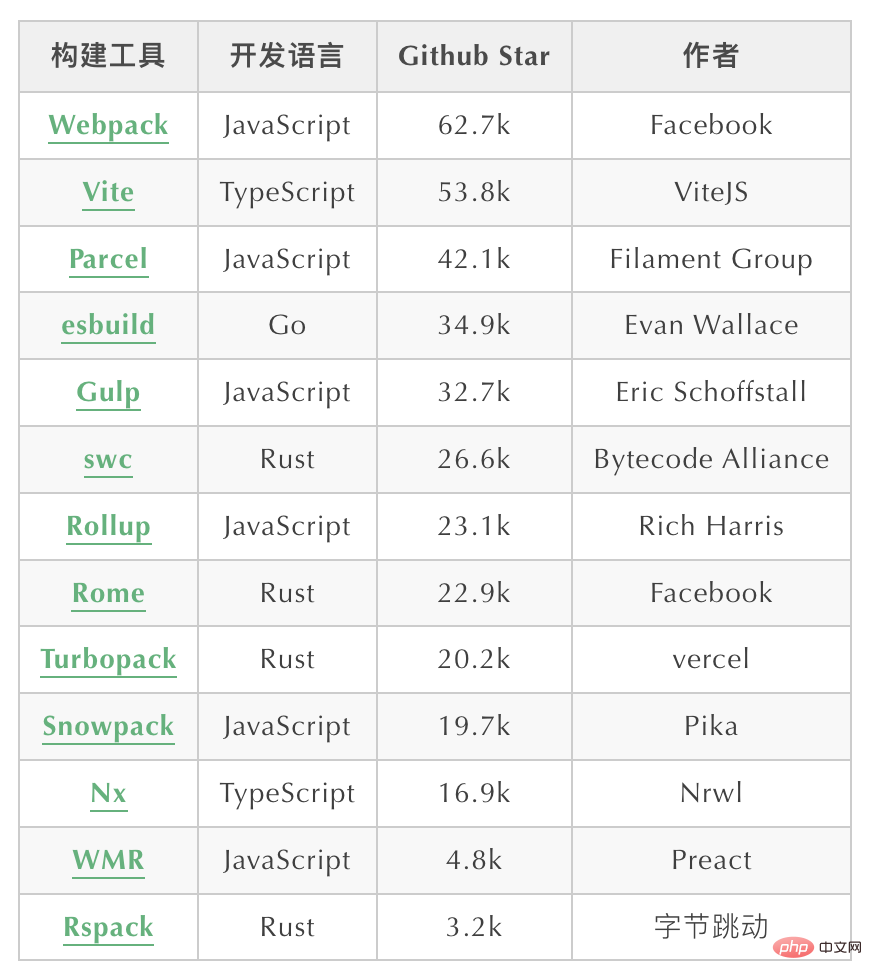
在當今前端開發中,建置工具已經成為一個不可或缺的部分。它們可以幫助我們自動化任務、優化程式碼、提高開發效率。社群湧現越來越多的前端建置工具,本文就來介紹一些最受歡迎的前端建置工具,以及它們各自的優缺點,幫助你更好地選擇最適合自己專案的工具。

Webpack
Webpack 是一個模組打包工具,可以將各種資源檔案(如JavaScript、CSS、圖片等)視為模組,在打包時統一處理和優化。它的主要作用是將多個模組打包成一個或多個文件,並對這些文件進行最佳化和壓縮,以提高頁面載入速度和使用者體驗。它具有以下特點:
- 模組化支援:Webpack 支援CommonJS、AMD、ES6 等多種模組化規範,可以將各種資源檔案視為模組進行處理和打包,並自動識別依賴關係。
- 程式碼分離:Webpack 的 Code Splitting 功能可以將應用程式分割成更小的模組,從而實現更快的頁面載入速度和更好的使用者體驗。
- 高度可配置的建置流程:Webpack 提供了各種插件和載入器處理各種資源文件,並支援自訂設定文件,使得開發者可以透過簡單的配置調整編譯過程和輸出結果,實現高度可配置的建置流程。
- 開箱即用的解決方案:Webpack 提供了一套開箱即用的解決方案,包括DevServer、HotModuleReplacementPlugin、SourceMap 等,可以滿足大多數Web 應用程式的需求。同時,Webpack 也支援多種模式,如 production 和 development 模式,可依需求進行最佳化和除錯。
- 外掛系統:Webpack 有著強大的插件系統,可以透過載入各種外掛程式(如 UglifyJS、Terser、CleanWebpackPlugin 等)實現打包、最佳化、程式碼分離等複雜功能。 Webpack 插件可以與載入器結合使用,提供更豐富的功能。
- 生態豐富:Webpack 有著龐大的生態系統,涵蓋了眾多的插件、載入器和工具,可以方便地擴展和自訂。
Webpack 有以下缺點:
- 建置速度較慢:由於Webpack 需要將各種資源檔案合併、處理和輸出,因此在打包大型專案時,建置速度可能會較慢。
- 體積較大:由於Webpack 需要將所有程式碼轉換為模組,並引入一些必要的執行時間依賴,因此輸出的檔案往往較大,可能會影響應用程式的載入速度
- 配置複雜:儘管Webpack 提供了許多的功能和自訂選項,但其設定檔往往較為複雜,需要考慮到多個方面,例如入口、輸出、模組、插件等。
- 依賴項管理:Webpack 的依賴項管理較為複雜,尤其是在處理複雜的依賴關係時,可能會出現依賴衝突、依賴迴圈、依賴遺失等問題。
Vite
Vite 是一個基於瀏覽器原生 ES 模組化進行開發的前端建置工具,旨在提供更快、更簡單的開發體驗。它的特點如下:
- 快速的開發伺服器:Vite 使用了瀏覽器內建的ES 模組化支持,從而可以實現「按需編譯、按需載入」的特性,使得開發伺服器可以快速回應頁面請求,無需等待整個專案打包完成。
- 熱更新:Vite 使用了瀏覽器原生的模組熱更新技術,能夠實現元件層級的熱更新,減少了開發時的刷新時間和手動刷新的次數。
- 支援多種前端框架:Vite 不僅支援 Vue.js,也支援 React、Preact 等多種前端框架。
- 內建了Rollup:Vite 內建了Rollup,可以處理各種類型的文件,如JS、CSS、HTML、JSON 等,同時支援各種模組化規範,如CommonJS、 ESM、AMD 等。
- 外掛系統:Vite 提供了外掛系統,可以擴充和自訂 Vite 的功能,例如使用 TypeScript、Sass 等。
- 簡單易用:相對於 Webpack 來說,Vite 的設定更加簡單明了,許多預設設定已經足夠滿足大多數前端專案的需求。
Vite 有以下缺點:
- 對於舊瀏覽器支援較差:由於 Vite 採用了 ES 模組化和原生瀏覽器 APIs,因此在舊版的瀏覽器中可能會出現相容性問題。
- 社群支援與生態系統:仍處於相對早期的階段,與類似 Webpack 這樣的前端建構工具相比,它的生態系統還不是很完善,社群還比較小。
- 與CommonJS 模組不完全相容:由於Vite 採用的是ES 模組化規範,而CommonJS 模組是Node.js 原生支援的模組化規範,在使用一些CommonJS 模組時,需要將其轉換為ES 模組,否則可能會導致一些編譯錯誤。但是 Vite 提供了一些插件和工具,例如 rollup-plugin-commonjs、@rollup/plugin-node-resolve 等,可以在一定程度上解決這些問題。
Parcel
Parcel 是一個快速、零配置的前端打包工具,它可以自動地將多個檔案(JavaScript、CSS、HTML等)打包成一個或多個靜態資源文件,並且支援自動化地對這些資源進行轉換和最佳化。
Parcel 有以下特點:
- 零設定: Parcel 是零配置的打包工具,使用者不用寫冗長的設定檔即可完成前端打包操作。這使得開發者能夠快速上手,並且在開發過程中節省大量時間。
- 自動化:Parcel 支援自動識別 JavaScript、CSS、HTML 檔案等,並根據內容類型自動化地進行轉換和處理。例如,Parcel 自動壓縮程式碼、自動優化影像等等,減少了手動處理的工作量。
- 易於維護:Parcel 打包後產生的輸出程式碼是易於閱讀和維護的,這意味著即使是沒有直接參與專案開發的人也能夠輕鬆地理解程式碼結構和邏輯。
- 支援多種技術堆疊:Parcel 對多種技術堆疊提供了支持,包括了 React、Vue、Angular、TypeScript 等等。同時,Parcel 對多種資源類型提供了支持,例如圖片、字體、影片等。
- 快速:Parcel 採用了多進程並行處理的方式,在提高打包速度的同時還能夠減少打包過程中對電腦系統資源的佔用,使得開發者在開發過程中更加流暢。
Parcel 有以下缺點:
- 生態不夠完善:與其他建置工具(如Webpack)相比,Parcel的生態系統還比較弱,有些外掛程式和函式庫的支援還不夠完善,可能需要開發者自己手動設定。
- 配置項目較少:由於Parcel是一個零配置的打包器,因此它的配置選項相對較少。
- 缺少高級功能:雖然Parcel可以自動優化程式碼並支援熱更新,但與Webpack等其他打包器相比,它缺少一些高級功能,例如程式碼分割、Tree Shaking等。
esbuild
esbuild 是Go 編寫的JavaScript 打包和壓縮工具,其具有以下特點:
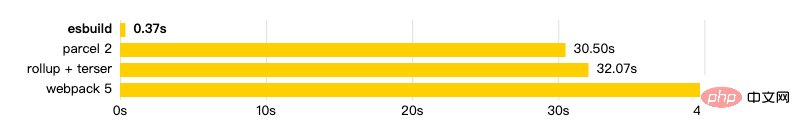
- 極快速: esbuild 的編譯速度非常快,比起其他流行的JavaScript 編譯器和打包器,它的速度最多可以快100 倍。 esbuild 使用 Go 語言編寫,並使用了大量最佳化技巧和並發處理,這使得它能夠更快地完成程式碼編譯和打包操作。
- 通用性:esbuild 支援多種模組格式,包括 CommonJS、ES6 模組、AMD 等,使得它適用於任何類型的 JavaScript 專案。此外,esbuild 也適用於 TypeScript 項目,可直接編譯 TypeScript 文件,並支援來源對應和型別檢查等功能。
- 易於使用:esbuild 的設定非常簡單,只需要提供一個入口檔案和輸出目錄。 esbuild 還提供了許多選項,讓開發者可以進行更高級的配置,以滿足他們的特定需求。
- 進階壓縮:esbuild 可以應用各種進階的程式碼壓縮技術,包括程式碼混淆、無效程式碼刪除和變數名稱縮短等,從而產生更小、更快的程式碼包。與其他一些打包工具不同,esbuild 的壓縮時間不會隨著專案規模的增加而增加。
- 靜態分析:esbuild 在編譯程式碼時會進行靜態分析,最佳化程式碼結構並減少產生的程式碼大小。這種分析技術使得產生的程式碼更加簡潔,同時在運行時也能提高程式碼的效能表現。

esbuild 有以下缺點::
- 社群生態不完善:相較於其他流行的打包工具如webpack 等,esbuild 的社群生態相對較小,因此在使用過程中可能會遇到缺乏文件、外掛程式、元件庫等問題。不過隨著其在開發者群體中的普及,這個問題也逐漸改善。
- 對於某些特定場景的支援不完善:相較於其他打包工具,esbuild 在一些特定場景下的支援並不完全。例如,如果專案需要使用 Web Workers 或 Service Worker,則需要手動實作一些額外的設定和程式碼。但是,在許多常見的應用場景下,esbuild 的表現要明顯優於其他打包工具。
- 配置靈活度不高:雖然 esbuild 的配置非常簡單,但相對於其他打包工具,它的靈活性略有不足。因為它側重於快速且輕量級的構建,沒有提供一些複雜的插件或高級配置選項。對於需要進行更多類似預處理、自訂樣式等操作的項目,可能需要使用其他打包工具或搭配其他工具來實現。
Gulp
Gulp是一個基於Node.js的自動化建置工具,用於簡化開發過程中的任務處理,例如檔案壓縮、合併、重新命名、圖片壓縮等。 Gulp具有快速、簡單、易用的特點,能夠幫助開發者更有效率地完成各種任務。
Gulp的核心思想是“流”,它透過將資料流傳遞到各種插件中來處理各種任務。 Gulp的插件很容易編寫和使用,可以透過NPM安裝,同時Gulp也支援大量的插件,包括檔案處理、CSS處理、JavaScript處理、圖片處理等。
Gulp 的工作流程如下:
- 定義任務:開發者透過撰寫Gulpfile.js檔案來定義任務。
- 載入外掛程式:使用NPM安裝所需的Gulp插件,並在Gulpfile.js中進行載入。
- 定義任務流程:使用Gulp的API定義任務流程,將資料流傳遞到各種外掛程式中進行處理。
- 執行任務:使用Gulp的命令列工具來執行任務。
Gulp 的優點如下:
- 易用性:Gulp 採用了類似串流的方式,可以透過簡單的API 對檔案進行操作,相對其他建置工具如Grunt 等而言,Gulp 的語法更簡潔,易於上手學習。
- 速度快:Gulp 基於Node.js 平台,使用了串流操作和記憶體快取等機制,能夠有效率地處理大量的檔案操作,在建置時間和速度上比其他建置工具更快。
- 可擴展性:Gulp 使用了插件機制,開發者可以根據自己的需求選擇適合的插件,並將它們組裝起來,以完成各種不同的建置任務。
- 可自訂性:Gulp 的插件機制非常靈活,開發者可以根據自己的需求開發特定的插件,同時也可以結合其他建置工具或框架使用,以滿足不同的需求。
- 跨平台:由於 Gulp 是基於 Node.js 編寫的,因此可以在多個作業系統上運行,包括 Windows、Mac OS 和 Linux 等。
- 生態豐富:Gulp 生態環境較成熟,擁有大量外掛程式和工具,可實現許多自動化建置任務,例如壓縮CSS/JS 檔案、自動刷新瀏覽器、自動產生文件等。
Glup 有以下缺點:
- 配置複雜:Gulp 的配置相對其他建置工具來說更加複雜,並且需要開發者對Node .js 有一定的了解。
- 外掛程式品質不一:Gulp 的外掛機制使其具有高度可擴展性,但某些外掛程式可能存在品質問題,例如相容性不好、程式碼品質差等。因此需要開發者謹慎選擇外掛程式並進行測試,以確保建置品質。
- 功能較少:與其他建置工具相比,Gulp 提供的功能相對較少,例如沒有 Grunt 提供的大量任務和外掛程式。因此,需要根據實際需求進行插件的選擇和配置。
- 過於靈活:Gulp 的插件機制使得它非常靈活,但有時也會讓開發者迷失在眾多的插件和配置中,不清楚具體該如何組合使用。因此,需要開發者俱備一定的經驗和技能,才能有效地利用 Gulp 建置專案。
swc
swc 是一款基於 Rust 編寫的 JavaScript 和 TypeScript 編譯器,目標是提供比 Babel 更快的編譯速度和更好的壓縮效果。 swc 的名稱是 "Super-fast Web Compiler" 的縮寫。其具有以下特點:
- 高效能:swc 在編譯速度上比 Babel 快很多倍,這得益於它採用了 Rust 這種高效能語言作為開發語言。 swc 也支援多執行緒編譯,可以更好地利用多核心 CPU 資源來加速編譯過程。此外,與 Babel 不同,swc 直接將程式碼解析成 AST,避免了 Babel 對於其他語法庫的依賴,進一步提升了效能。
- 優秀的壓縮效果:swc 以"super-fast and pure" 為目標,不僅在編譯速度方面表現出色,同時還能產生比Babel 更小、更有效率的程式碼。 swc 提供了多種壓縮選項,例如刪除未使用程式碼、混淆變數名稱、轉換 ECMAScript 模組等,可依需求調整。
- 支援最新的 ECMAScript 標準:swc 除了支援常規的 JavaScript 編譯之外,還支援最新的 ECMAScript 標準,包括 ES6、ES7、ES8 等。 swc 支援所有主流瀏覽器和 Node.js,具有廣泛的適用性。
- 支援 TypeScript:除了 JavaScript 編譯之外,swc 還支援 TypeScript 編譯,並且可以與 React、Vue 等主流前端框架整合。 swc 可以直接將 TypeScript 程式碼編譯成 JavaScript 程式碼,讓專案程式碼更容易維護和修改。
- 易於整合:swc 的 API 友好且易於使用,可整合到現有的建置系統中。 swc 支援 webpack、rollup、Parcel 等主流建置工具,並且可以透過 npm 安裝。
swc 有以下缺點:
- 相對不穩定:swc 很年輕,發展迅速,因此其穩定性不如Babel 等老牌工具。它的 API 可能會在未來版本中發生變化,並且可能存在某些 Bug 或不相容問題。因此,在使用 swc 時需要進行充分測試和評估,以確保專案的穩定性。
- 外掛程式生態相對薄弱:相對於其他工具,如 Babel,swc 的外掛程式生態還比較薄弱。雖然 swc 已經有了一些常用插件,例如 TypeScript 轉換和程式碼壓縮等,但可能無法滿足所有的需求,需要開發者自行處理。
- 相容性問題:由於 swc 是新近出現的工具,並且使用 Rust 進行開發,因此可能存在一些相容性問題。例如,與其他工具或程式庫的整合可能需要額外的修改或調整,而某些外部程式庫可能無法與 swc 相容。
Rollup
Rollup是個JavaScript模組打包器,可以將JavaScript模組打包成單一檔案。與其他打包工具相比,Rollup更重視ES6模組的支持,可以將ES6模組轉換成ES5模組,並且可以進行tree-shaking優化,減少打包後檔案的體積。 Rollup 的目標是產生更小、更快、更有效率的程式碼,因此在建立 JavaScript 程式庫時非常有用。
Rollup 的優點如下:
- Tree shaking:Rollup 內建了 Tree shaking,可以靜態分析程式碼並僅打包專案中實際使用的部分。這意味著生成的套件大小更小,載入速度更快,並且可以避免不必要的程式碼執行。
- ES6 模組支援:Rollup 支援 ES6 模組語法,這是 JavaScript 標準化的一部分,並且在現代瀏覽器和 Node.js 中得到支援。這使得 Rollup 可以在 ES6 模組之間進行靜態分析,從而優化結果程式碼。
- 外掛系統:Rollup 具有強大的外掛系統,可以對輸入程式碼和輸出結果進行各種轉換和處理。例如,外掛程式可以將 TypeScript 程式碼轉換為 JavaScript,將 CSS 檔案轉換為 JS 模組,或壓縮最終產生的程式碼等。
- 對第三方函式庫的支援:Rollup 的插件系統還可以與第三方函式庫進行集成,例如 React 和 Vue.js 等主流框架。這些外掛程式可將框架元件標記為外部依賴項,從而避免多次重複地打包同一份程式碼。
- 多種輸出格式:Rollup支援多種輸出格式,包括CommonJS、AMD、UMD、ES6等。
Rollup 有以下缺點:
- 複雜度高:相對於其他打包器來說,Rollup 的學習曲線可能會更陡峭一些,因為它的配置需要更多的了解。特別是在某些情況下,例如需要處理像圖片和字體這樣的非 JavaScript 資源時,可能需要使用其他附加插件或工具。
- 對部分 CommonJS 模組支援不足:由於 Rollup 是專門為 ES6 模組設計的,對於使用 CommonJS 格式編寫的函式庫的支援較弱。雖然 Rollup 透過外掛程式可以支援 CommonJS,但並非所有的程式庫都適用於這種方式,這可能導致在打包時出現問題。
Rome
Rome 是一個由 Facebook 工程師創建的新一代 JavaScript 工具鏈。與傳統的工具鏈不同,Rome 是一個綜合性的工具集,包括了linter、編譯器、檔案系統、打包器、測試框架等多個功能,其設計目標是提供更好的開發體驗和更快的建造速度。
Rome 有以下特點:
- 統一的AST:一個常見的問題是不同的工具使用不同的AST 會導致解析速度變慢和數據流傳遞困難。為了解決這個問題,Rome 使用了一個單一的、統一的 AST,這使得不同的工具可以更有效率地協作完成任務。
- Type Checking:Rome 支援 JavaScript 類型檢查,這意味著在編譯程式碼之前就可以快速發現錯誤和警告。並且,與其他類型檢查工具不同的是,它預置了許多內建的類型定義,能夠自動的檢查 DOM API 和瀏覽器環境 API 的正確性。
- 零配置概念:Rome 遵循零配置的概念,這意味著無需配置即可使用,同時也沒有複雜的預設配置,使用者可以任意自訂。
- 完全重新設計的工具鏈:Rome 沒有基於傳統工具鏈(例如webpack 和babel),而是完全重新設計了一系列工具,包括linter、編譯器、檔案系統、打包器、測試框架等。
- 多語言支援:除了 JavaScript,Rome 還計劃支援許多其他語言,例如 TypeScript、Python、Ruby、Java、C 等。
Rome 有以下缺點:
- 社群生態相對薄弱:考慮到Rome 是一個相對較新的開源項目,其社群生態可能相對較小,這意味著可能無法找到必要的插件或解決方案。而且 Rome 的使用範圍比較窄,目前主要是針對 JavaScript 和 TypeScript 的編譯工具,對於其他程式語言的支援還比較有限。
- 仍然處於早期開發階段:儘管Rome 意圖成為一個綜合性的、更好的JavaScript 工具鏈,但它仍然處於早期的開發階段,因此可能會存在許多bug 或缺陷。同時,在某些情況下,Rome 可能會與其他依賴項不相容,並需要進行額外的配置以解決問題。
- 可能對資源消耗較高:由於 Rome 採用了不同於傳統工具鏈的方法來處理JavaScript程式碼,因此可能需要更多的運算資源才能進行編譯和建置。在處理大型專案時,這可能會導致建置時間較長或佔用更多的運算資源。
Turbopack
Turbopack 是用來建立高效能 JavaScript 應用的工具。它旨在透過優化 JavaScript 應用的打包流程來提高應用程式的效能,縮短載入時間,減少 CPU 和網路資源的使用,並減少應用程式的體積和載入時間。 Vercel 聲稱 Turbopack 是 Webpack 的繼任者,用 Rust 編寫,在大型應用中,展示出了 10 倍於 Vite、700 倍於 Webpack 的速度。
與傳統的 JavaScript 打包工具(如 webpack、Rollup)不同,Turbopack 不需要手動建立設定檔或處理複雜的插件和相依性。相反,Turbopack 透過分析應用程式並自動偵測應用程式中使用的執行時間特性來確定必需的依賴項,並使用標準化的、高效能的 JavaScript 模組打包器 Rollup 來打包應用程式。
Turbopack 有以下特點:
- 自動計算依賴:Turbopack 不需要手動配置打包規則或外部依賴項,而是自動計算應用程式所需的所有依賴項,並通知您何時需要更新。
- 快速的打包速度:Turbopack 非常快,因為它使用 Rollup 打包器作為內建打包工具,並且針對效能和大小進行了最佳化。
- 智慧增量編譯:Turbopack 可以智慧地偵測到更改並只編譯修改過的文件,這意味著即使在大型專案中也可以獲得非常快的建置時間。
- 內建AST 轉換:Turbopack 使用esbuild 函式庫內建了支援AST轉換的功能,它可以執行類似Babel 的操作,例如轉換ES6 程式碼、JSX、TypeScript 等,而且速度非常快。
- 與 Node.js 集成:Turbopack 可以輕鬆地與 Node.js 集成,並且還支援 Node.js 引用類型。
Turbopack 有以下缺點:
- 可自訂化程度低:Turbopack 的自動計算依賴項和智慧增量編譯功能是其最大的優點之一,但這也意味著無法像webpack 一樣精細地對打包過程進行客製化。對於某些項目,可能需要更多的控制來針對性地最佳化打包規則和依賴。
- 生態系統不完善:webpack 作為最受歡迎的 JavaScript 打包工具之一,擁有龐大的生態系統和社群支援。與之相比,Turbopack 的生態系統相對較小,可能會導致在找到所需插件或工具時遇到困難。
- 缺乏社群支持:Turbopack 尚未得到像 webpack 或其他主流打包工具那樣的廣泛認可和支持,因此可能缺乏社群支持。
Snowpack
Snowpack 是一個新興的 JavaScript/WebAssembly 打包工具,專注於快速建立現代 web 應用程式。它旨在提供一種更快、更簡單的替代方案來建立和包裝現代的 JavaScript 應用和框架。
與傳統的 JavaScript 打包工具不同,如 webpack 和 Rollup 等,Snowpack 打包時不使用任何的 bundling 概念。相反,它使用原生瀏覽器 ES 模組 (ESM) 標準,透過在開發時以單一檔案為單位進行快速轉換和構建,從而加快了本地開發過程。這使得 Snowpack 的打包速度比傳統工具更快、程式碼大小更小,並且更易於偵錯和部署。
Snowpack 具有以下特點:
- 直接載入:Snowpack 透過使用原始ESM 格式程式碼,使得瀏覽器可以直接載入應用程式原始檔,而不需要將其打包到單一文件中。
- 極快的建置速度:Snowpack 使用了平行載入和其他最佳化技術,使得在開發期間的啟動時間非常快。根據實際的專案狀況,Snowpack 的速度甚至比 webpack 快 20 - 50 倍。
- 支援 TypeScript、JSX、Vue 和 React 等框架和函式庫:Snowpack 可以支援多種流行的前端框架和函式庫,包括 TypeScript、JSX、Vue 和 React 等。
- 可以整合其他工具:Snowpack 可以很好地與其他前端工具集成,例如 Babel、PostCSS、Stylelint 等等。
- 易於設定:與傳統的大型打包工具相比,Snowpack 非常輕量級,因此很容易進行設定和修改。
Snowpack 有以下缺點:
- 不支援打包CSS:Snowpack 只能處理JavaScript 和WebAssembly 文件,不能處理CSS 等其他類型的資源。這意味著您需要使用其他工具來處理這些資源。
- 不適用於大型專案:儘管Snowpack 能夠提供更快的建置速度和更小的程式碼大小,但它可能並不適用於大型、複雜的項目,因為它缺少某些進階功能,如程式碼拆分等。
Nx
Nx 是一個基於Angular的工具集,用於幫助開發者建立複雜的前端應用程式。 Nx提供了一系列的工具和函式庫,包括程式碼產生器、依賴分析器、測試工具、效能監測工具等,能夠幫助開發者更有效率地開發應用程式。
Nx 有以下優點:
- 高效:Nx 使用增量编译和缓存技术,可以显著缩短构建时间。这意味着您可以更快地进行本地构建和测试,并可以在持续集成和部署中节省时间和资源。
- 可扩展:Nx 具有良好的可扩展性,允许您自定义和扩展应用程序的各个方面。例如,您可以添加新的构建器、规则或 CLI 插件来满足特定需求,并使用 Nx 插件共享代码和配置。
- 平台无关:Nx 支持多种前端框架和库,包括 Angular、React、Vue、Express 等等。这使得您可以在不同的平台上重复使用代码,并且可以跨团队共享开发经验和最佳实践。
- 代码质量:Nx 提供了强大的 linting 和测试工具,可以帮助您确保应用程序的代码质量和可靠性。通过集成不同的测试框架并进行全面的测试,可以降低错误和缺陷发生的概率。
- 依赖管理:Nx 具有良好的依赖管理功能,可以管理项目的依赖关系、版本控制和升级。这可以避免在团队协作中出现依赖问题。
Nx 有以下缺点:
- 依赖复杂:Nx需要安装很多依赖项才能正常运行,这可能会导致项目的依赖性变得非常复杂。
- 项目结构固定:Nx有一些内置的项目结构和约定,这可能会限制一些开发者的创造性和灵活性。
- 配置复杂:Nx的配置非常复杂,需要花费大量时间来理解和配置。
WMR
WMR,全称为 Web Modules Resolver,是一种基于 ES6 模块语法的现代化 JavaScript 模块打包工具。与传统的打包工具不同,WMR 不需要使用配置文件进行构建,而是通过识别项目中的依赖关系直接进行构建。它会自动将项目中的所有 JavaScript 文件转换成一个或多个自包含的 JavaScript 模块,这些模块可以在现代浏览器中原生地运行。
WMR 具有以下特点:
- 快速的开发和热重载:WMR 可以非常快速地启动和重新加载,使得开发过程更加高效。
- 零配置:WMR 不需要任何配置文件,这降低了学习和构建成本,并且非常适合开发小型项目。
- 自动优化:WMR 会自动进行代码拆分和预加载,以确保页面的最快加载时间。
- 简单易用的插件系统:WMR 支持插件扩展,用户可以根据自己的需求灵活地扩展功能。
WMR 有以下缺点:
- 对一些非标准或过时的 JavaScript 功能支持不完全:WMR 的主要目标是为现代浏览器提供更好的支持,因此某些过时的 JavaScript 功能可能不被支持,需要手动进行转换。
- 由于零配置的特性,用户缺乏对构建过程的控制:WMR 的自动化会带来一些方便,但也可能导致一些问题难以排除或解决。
- 在处理大型项目时可能会受到性能限制:由于 WMR 的设计目的是为小型项目提供轻量级的打包工具,因此在处理大型项目时可能会存在一些性能瓶颈。
Rspack
Rspack 是一个基于 Rust 的高性能构建引擎,具备与 Webpack 生态系统的互操作性,可以被 Webpack 项目低成本集成,并提供更好的构建性能。
Rspack 具有以下特点:
- 启动速度极快:基于 Rust 实现,构建速度极快,带给你极致的开发体验。
- 闪电般的 HMR:内置增量编译机制,HMR 速度极快,完全胜任大型项目的开发。
- 兼容 webpack 生态:针对 webpack 的架构和生态进行兼容,无需从头搭建生态。
- 内置常见构建能力:对 Type、JSX、CSS、CSS Modules、Sass 等提供开箱即用的支持。
- 默认生产优化:默认内置多种优化策略,如 Tree Shaking、代码压缩等等。
- 框架无关:不和任何前端框架绑定,保证足够的灵活性。
Rspack 有以下缺点:
- 社群生態小:這表示在某些情況下可能無法找到特定的外掛程式或工具,並且可能需要自己編寫外掛程式進行擴充。
- 相容性問題:由於Rspack是基於Webpack的建置工具,因此可能會有一些相容性問題,特別是對於一些比較舊的瀏覽器或行動裝置。
綜上,前端建置工具在現代 Web 應用開發中扮演著至關重要的角色。在選擇適合自己專案的建置工具時,需要考慮多個因素,例如打包能力、配置靈活性、效能表現、學習曲線和社群支援等。回顧我們所介紹的前端建置工具,可以發現每個工具都有其獨特的優點和缺點。因此,在選擇建置工具時,最好先了解自己的專案需求,然後再根據需求選擇最適合自己的建置工具。
相關連結
[1]Webpack: #https://github.com/webpack/webpack
[2]Vite: https://github.com/vitejs/vite
[3]Parcel: https:// github.com/parcel-bundler/parcel
[4]esbuild: https://github.com/evanw/esbuild
#[5]Gulp: https://github.com/gulpjs/gulp
[6]swc: # https://github.com/swc-project/swc
[7]Rollup: https://github.com/rollup/rollup
[8]Rome: #https://github.com/rome/tools
[9]Turbopack : https://github.com/vercel/turbo
#[10]Snowpack: https://github.com/FredKSchott/snowpack
[11]Nx: https://github.com/nrwl/nx
[12]WMR: #https://github.com/preactjs/wmr
#[13]Rspack: https://github.com/web- infra-dev/rspack
#以上是前端建置工具大盤點的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 幣安廣場怎麼樣可靠嗎
May 07, 2025 pm 07:18 PM
幣安廣場怎麼樣可靠嗎
May 07, 2025 pm 07:18 PM
幣安廣場(Binance Square)是幣安交易所提供的一個社交媒體平台,旨在為用戶提供一個交流和分享加密貨幣相關信息的空間。本文將詳細探討幣安廣場的功能、可靠性以及用戶體驗,幫助你更好地了解這個平台。
 2025年十大數字虛擬幣交易APP排行 十大數字幣交易所app匯總
May 08, 2025 pm 05:24 PM
2025年十大數字虛擬幣交易APP排行 十大數字幣交易所app匯總
May 08, 2025 pm 05:24 PM
2025年十大數字虛擬幣交易APP排行:1. Binance:全球領先,提供高效交易和多種金融產品。 2. OKX:創新多樣,支持多種交易類型。 3. Huobi:穩定可靠,服務優質。 4. Coinbase:新手友好,界面簡潔。 5. Kraken:專業交易者首選,工具強大。 6. Bitfinex:高效交易,交易對豐富。 7. Bittrex:安全合規,監管合作。
 ok交易所國內如何註冊? ok交易平台大陸新手註冊使用指南
May 08, 2025 pm 10:51 PM
ok交易所國內如何註冊? ok交易平台大陸新手註冊使用指南
May 08, 2025 pm 10:51 PM
在加密貨幣市場中,選擇一個可靠的交易平台是至關重要的。 OK交易平台作為全球知名的數字資產交易所,吸引了大量大陸新手用戶。本指南將詳細介紹如何在OK交易平台上進行註冊和使用,幫助新手用戶快速上手。
 歐意OKX6.118.0版本最新下載教程
May 07, 2025 pm 06:51 PM
歐意OKX6.118.0版本最新下載教程
May 07, 2025 pm 06:51 PM
歐意OKX6.118.0版本最新下載教程:1、點擊文章中快捷鏈接;2、點擊下載即可(如果是網頁用戶請先進行信息註冊)。最新安卓版本v6.118.0優化了部分功能和體驗,讓交易更容易。立即更新App,感受更加極致的交易體驗。
 2025幣安Binance交易所最新登錄入口
May 07, 2025 pm 07:03 PM
2025幣安Binance交易所最新登錄入口
May 07, 2025 pm 07:03 PM
幣安(Binance)作為全球領先的加密貨幣交易所,始終致力於為用戶提供安全、便捷的交易體驗。隨著時間的推移,幣安不斷優化其平台功能和用戶界面,以滿足用戶不斷變化的需求。 2025年,幣安推出了新的登錄入口,旨在進一步提升用戶體驗。
 全球十大支持多鏈交易的加密貨幣平台2025年權威發布
May 08, 2025 pm 07:15 PM
全球十大支持多鏈交易的加密貨幣平台2025年權威發布
May 08, 2025 pm 07:15 PM
根據 2025 年權威機構的最新評估和行業趨勢,以下是全球十大支持多鏈交易的加密貨幣平台,結合交易量、技術創新、合規性及用戶口碑綜合分析:
 2025幣安在線網頁地址
May 07, 2025 pm 06:54 PM
2025幣安在線網頁地址
May 07, 2025 pm 06:54 PM
幣安(Binance)作為全球領先的加密貨幣交易所,始終致力於為用戶提供安全、便捷的交易體驗。隨著時間的推移,幣安不斷優化其平台功能和用戶界面,以滿足用戶不斷變化的需求。 2025年,幣安推出了新的登錄入口,旨在進一步提升用戶體驗。
 期貨交易平台TOP10:永續合約與期權交易
May 08, 2025 pm 07:12 PM
期貨交易平台TOP10:永續合約與期權交易
May 08, 2025 pm 07:12 PM
在加密貨幣市場中,期貨交易平台扮演著重要角色,尤其是在永續合約和期權交易方面。以下是當前市場上備受推崇的十大期貨交易平台,並詳細介紹它們在永續合約和期權交易方面的特點和優勢。






