客服機器人是怎麼實現的?對話推薦系統
本文轉載自微信公眾號「活在資訊時代」,作者活在資訊時代。轉載本文請聯絡活在資訊時代公眾號。
大家在使用很多APP的時候,一定對於智慧機器人客服系統都有所了解。客服機器人就像真人客服一樣,可以與人進行簡單的對話,並針對人們的需求給予相應的答案。雖然大部分時間得到的答案不怎麼可靠吧,但總的還是比較節省人工的。
近期火熱的聊天機器人ChatGPT本質上也是客服機器人,只不過它背後依據的演算法更精細,預訓練的資料量也更大。
下面我們就一起來看看客服機器人背後的技術:對話推薦系統。
一、對話推薦系統概述
使用者使用對話推薦系統的過程,本質上是一個經過多輪資訊互動,最終協助使用者進行決策的過程。
對話推薦系統(Conversational Recommendation System,CRS)透過豐富的互動行為,打破了靜態推薦系統中系統與使用者之間資訊不對稱的壁壘,允許推薦系統在與使用者的互動對話中,動態捕捉使用者偏好。一方向透過探索使用者目前的興趣偏好,引導使用者發現自己新的興趣點。另一方面,在互動過程中,即時接受使用者的回饋,更新推薦模型的策略,實現動態學習與更新。這是一種以推薦為目標導向的對話系統,透過與用戶的線上對話達到捕捉用戶興趣從而推薦用戶所需的答案或商品的目的。
一般的對話系統通常分為兩類:任務導向型和非任務導向型。後者即是人們通常所說的聊天機器人。而任務導向的對話系統旨在幫助用戶完成具體的任務,例如幫助用戶尋找所需的商品、預訂飯店餐廳等。以推薦任務為導向的任務導向對話系統,通常可以看作是以自然語言文字、語音為互動形式的對話推薦系統。在推薦任務中,具有較高的商業價值。
二、對話推薦任務的特點
從對話推薦系統的應用來看,有兩個典型的特點:多輪互動和目標導向。
1、多輪互動
傳統的系統中,例如在淘寶搜尋商品的時候,用戶尋找具有特定屬性的商品時,會透過主動搜尋來進行。例如,可以搜尋“春季的男士外套”,在這個場景中,使用者自己建構查詢,推薦效果不僅依賴搜尋引擎,更多是依賴使用者自己的專業知識來建構合適的查詢關鍵字。這種傳統的推薦系統需要使用者根據自己的先驗知識輸入可能的屬性選項,才能準確定位到合適的商品。但是在很多場景中,使用者並不具有這樣的先驗知識。在這種情況下,使用者期望系統能夠主動向使用者介紹他們可能喜歡的潛在物品。
而對話推薦系統中的多輪互動特點可以彌補傳統推薦系統中使用者主動搜尋的不足。在系統與使用者的即時互動中,可以透過主動向使用者提問的方式,向使用者展示使用者未知的物品屬性空間,並利用使用者的回饋訊息,直接了解使用者對某些屬性的需求和態度,建構使用者興趣畫像,從而做出正確的推薦。
2、目標導向
對話推薦系統要實現的目標任務是給用戶推薦用戶感興趣的商品,因此以實現成功推薦為最終目標,進行取得使用者偏好資訊的交互,CRS與傳統推薦系統有相同的「推薦」目標,但是二者在系統的運作與實現上完全不同。傳統的推薦系統可以看作是系統單方面向使用者輸出推薦物品。而CRS則著重實用的即時回饋,不斷主動試探使用者興趣點,並更新後續的推薦策略。
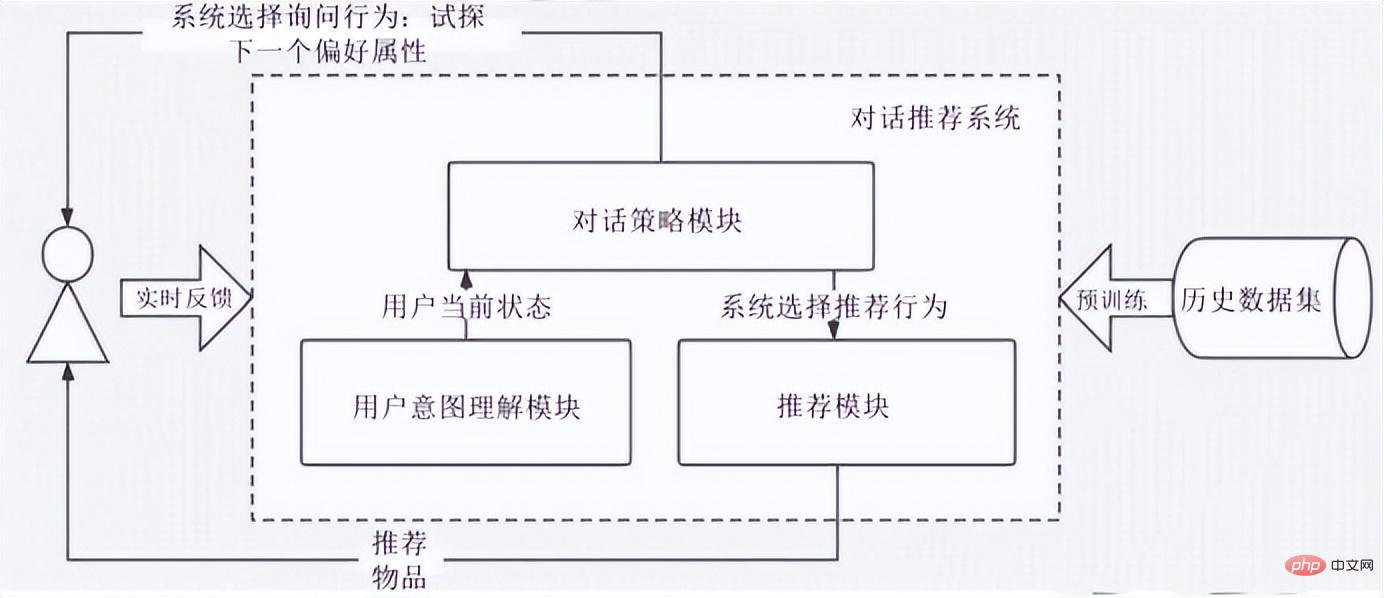
三、對話推薦系統的基本功能模組
一個標準的對話推薦系統由三個功能模組組成:使用者意圖理解模組、對話策略模組和推薦模組。

1、使用者意圖理解模組
使用者意圖理解模組是與使用者直接交換資訊的模組,其輸入早年主要是對話文本,而隨著技術的發展,多模態資料和使用者行為資料也越來越成為對話推薦系統的主要輸入數據來源。
2、對話策略模組
對於推薦系統而言,能夠基於的正回饋資料是非常少的,這就造成了系統與使用者之間的資訊並不匹配,而失敗的探索將浪費用戶的時間,傷害用戶的偏好,進行造成用戶的流失。因此,追求探索和收益的平衡是對話推薦系統中的關鍵問題。對話策略模組的主要任務就是解決這個問題。
在多輪互動過程中,這個問題表現為系統在互動過程中需要確定當前是否要繼續詢問用戶,還是基於已經獲取到的信息來實現推薦商品,從而增加用戶選擇商品的機率。這是一個典型的博弈問題。過多的詢問可能造成使用者的厭惡,而過少的詢問又會造成使用者偏好資訊的缺失。因此,好的對話策略需要智慧地平衡對話輪次與建議準確率兩個指標。
3、推薦模組
推薦模組是對話推薦系統中實現推薦功能的模組,根據已經捕捉到的用戶信息,推薦用戶當前最感興趣的目標物品。在大部分的CRS中,推薦模組都採用簡單的推薦模型,例如矩陣分解,這是因為簡單的推薦模型已經能夠滿足對話推薦系統的推薦需求,使用過於複雜的推薦模型,反而會使系統整體複雜度上升,使對話推薦系統的訓練變得困難。
以上是客服機器人是怎麼實現的?對話推薦系統的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 2 個月不見,人形機器人 Walker S 會摺衣服了
Apr 03, 2024 am 08:01 AM
2 個月不見,人形機器人 Walker S 會摺衣服了
Apr 03, 2024 am 08:01 AM
機器之能報道編輯:吳昕國內版的人形機器人+大模型組隊,首次完成疊衣服這類複雜柔性材料的操作任務。隨著融合了OpenAI多模態大模型的Figure01揭開神秘面紗,國內同行的相關進展一直備受關注。就在昨天,國內"人形機器人第一股"優必選發布了人形機器人WalkerS深入融合百度文心大模型後的首個Demo,展示了一些有趣的新功能。現在,得到百度文心大模型能力加持的WalkerS是這個樣子的。和Figure01一樣,WalkerS沒有走動,而是站在桌子後面完成一系列任務。它可以聽從人類的命令,折疊衣物
 AI如何使機器人更具自主性和適應性?
Jun 03, 2024 pm 07:18 PM
AI如何使機器人更具自主性和適應性?
Jun 03, 2024 pm 07:18 PM
在工業自動化技術領域,最近有兩個熱點很難被忽視:人工智慧(AI)和英偉達(Nvidia)。不要改變原內容的意思,微調內容,重寫內容,不要續寫:「不僅如此,這兩者密切相關,因為英偉達在不僅僅局限於其最開始的圖形處理單元(GPU),正在將其GPU科技擴展到數位孿生領域,同時緊密連接著新興的AI技術。泰瑞達機器人及其MiR和優傲機器人公司。 Recently,Nvidiahascoll
 第二代Ameca來了!和觀眾對答如流,臉部表情更逼真,會說幾十種語言
Mar 04, 2024 am 09:10 AM
第二代Ameca來了!和觀眾對答如流,臉部表情更逼真,會說幾十種語言
Mar 04, 2024 am 09:10 AM
人形機器人Ameca升級第二代了!最近,在世界行動通訊大會MWC2024上,世界上最先進機器人Ameca又現身了。會場周圍,Ameca引來一大波觀眾。得到GPT-4加持後,Ameca能夠對各種問題做出即時反應。 「來一段舞蹈」。當被問及是否有情感時,Ameca用一系列的面部表情做出回應,看起來非常逼真。就在前幾天,Ameca背後的英國機器人公司EngineeredArts剛剛示範了團隊最新的開發成果。影片中,機器人Ameca具備了視覺能力,能看見並描述房間整個狀況、描述具體物體。最厲害的是,她還能
 首個自主完成人類任務機器人出現,五指靈活速度超人,大模型加持虛擬空間訓練
Mar 11, 2024 pm 12:10 PM
首個自主完成人類任務機器人出現,五指靈活速度超人,大模型加持虛擬空間訓練
Mar 11, 2024 pm 12:10 PM
這週,由OpenAI、微軟、貝佐斯和英偉達投資的機器人公司FigureAI宣布獲得接近7億美元的融資,計劃在未來一年內研發出可獨立行走的人形機器人。而特斯拉的擎天柱也屢屢傳出好消息。沒人懷疑,今年會是人形機器人爆發的一年。一家位於加拿大的機器人公司SanctuaryAI最近發布了一款全新的人形機器人Phoenix。官方號稱它能以和人類一樣的速率自主完成許多工作。世界上第一台能以人類速度自主完成任務的機器人Pheonix可以輕輕地抓取、移動並優雅地將每個物件放置在它的左右兩側。它能夠自主辨識物體的
 抖音客服在哪裡找
Mar 28, 2024 pm 02:13 PM
抖音客服在哪裡找
Mar 28, 2024 pm 02:13 PM
1.打開抖音app,點選右下角的【我】,點選右上角的【三條槓】圖示。 2.在右側選單列選擇【我的客服】,點選【線上客服】按鈕。 3.選擇需要的諮詢的問題類型或訂單,點選【線上諮詢】,選擇想要諮詢的問題或直接輸入問題即可。
 人形機器人會變魔術了,春晚節目組了解一下
Feb 04, 2024 am 09:03 AM
人形機器人會變魔術了,春晚節目組了解一下
Feb 04, 2024 am 09:03 AM
一眨眼的功夫,機器人都已經學會變魔術了?只見它先是拿起桌上的水勺,向觀眾證明了裡面什麼也沒有……然後,它又把手中雞蛋似的物體放了進去,然後把水勺放回桌子上,開始「施法」… …就在它把水勺再次拿起的時候,奇蹟發生了。原先放進去的雞蛋不翼而飛,跳出的東西變成了一個籃球……再來看一遍連貫動作:△此動圖為二倍速一套動作下來如行雲流水,只有把視頻用0.5倍速反复觀看,才終於發現其中的端倪了:如果手速再快一些,大概真的就可以瞞天過海了。有網友感嘆,機器人變魔術的程度比自己還要高:為我們表演這段魔術的,是Mag
 雲鯨逍遙001掃拖機器人,長「腦子」了! | 體驗
Apr 26, 2024 pm 04:22 PM
雲鯨逍遙001掃拖機器人,長「腦子」了! | 體驗
Apr 26, 2024 pm 04:22 PM
近幾年最受消費者歡迎的智慧家電,掃拖機器人可謂是其中之一。它所帶來的操作便利性,甚至是無需操作,讓懶人們釋放了雙手,讓消費者能夠從日常的家務中「解放」出來,也能拿更多的時間花在自己喜歡的事情上,變相提高了生活品質。藉著這股熱潮,市面上幾乎所有的家電產品品牌都在做自己的掃拖機器人,一時間使得整個掃拖機器人市場熱鬧非凡。但市場的快速拓張必然會帶來一個隱患:很多廠商會採用機海戰術的方式快速佔領更多的市場份額,從而導致很多新品並沒有什麼升級點,說它是“套娃”機型也不為過。不過,並不是所有的掃拖機器人都是
 塑造未來的十款類人機器人
Mar 22, 2024 pm 08:51 PM
塑造未來的十款類人機器人
Mar 22, 2024 pm 08:51 PM
以下10款類人機器人正在塑造我們的未來:1、ASIMO:ASIMO由Honda開發,是最知名的人形機器人之一。 ASIMO高4英尺,重119磅,配備先進的感測器和人工智慧功能,使其能夠在複雜的環境中導航並與人類互動。 ASIMO的多功能性使其適用於各種任務,從幫助殘疾人到在活動中進行演示。 2、Pepper:由SoftbankRobotics創建,Pepper旨在成為人類的社交伴侶。憑藉其富有表現力的面孔和識別情緒的能力,Pepper可以參與對話、在零售環境中提供幫助,甚至提供教育支持。 Pepper的






