2023年最受歡迎的10款前端UI框架排名


1、Element Plus : 由餓了麼團隊開發,是目前流行度很廣的一款前端UI框架,非常優秀!基於全新的Vue3(當然也有Vue2版本),提供了豐富的UI元件和樣式,效能和開發體驗都非常棒,可以幫助開發者快速建立現代化的UI介面,非常適合初學者學習和使用。

https://element-plus.gitee.io/zh-CN/
#php中文網即將開班的第24期PHP線上班#《Vue3 ThinkPHP6 前後端分離的大型電商專案》#,選擇的就是Element Plus 前端UI框架。

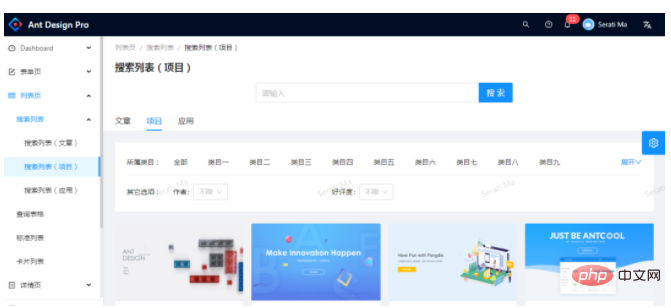
2、Ant Design:由阿里巴巴螞蟻金服前端團隊開發的一款基於React的元件庫,提供了豐富的UI元件和樣式,支援客製化和國際化,適用於企業級應用的開發。

#官方位址:
#https://github.com/ant-design/ant- design
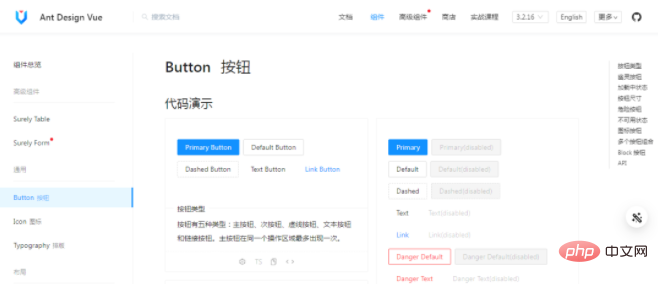
3、Ant Design Vue:是基於Vue.js的UI元件庫,是Ant Design的Vue版本,也是非常優秀的前端UI框架,適合Vue.js開發者使用,可以滿足各種不同的UI設計需求。

#php中文網第18期線上班實戰專案用的就是Ant Design Vue,學員們回饋還不錯!
#https://github.com/vueComponent/ant-design- vue
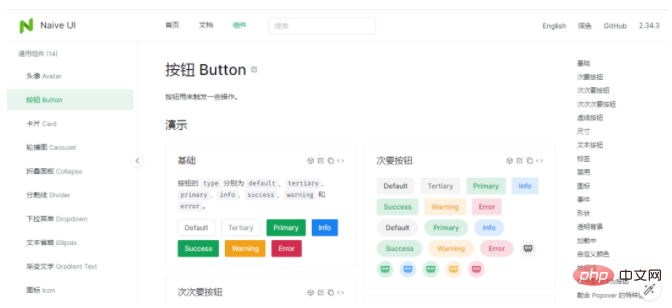
4、Navie UI:前端框架Vue.js作者尤雨溪推薦的一款UI框架,元件設計比較精美,元件庫比較豐富,主題可調,基於全新的Vue3,沒有Vue2版本,TypeScript可用。完全免費,更新維護的效率非常高。個人感覺:UI設計豐富且流行,還有點酷。

https://www .naiveui.com/zh-CN/os-theme
#https://github.com/tusen-ai/naive-ui
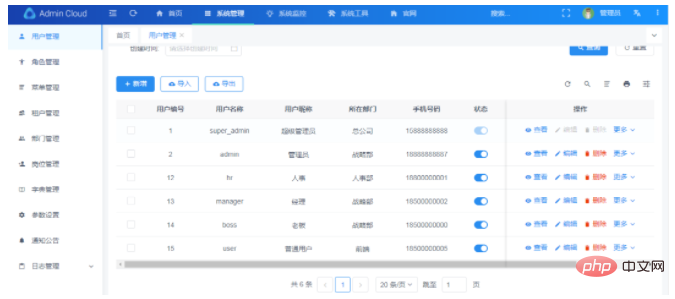
#5、View UI Plus:基於最新的Vue3,TypeScript可用。組件豐富,設計簡潔、精美,它比較適合數據型、表格型眾多的系統,像企業ERP系統,另一個就是它在移動端展示的效果也比較理想,平時我們做響應式佈局,PC端和移動端共用一套程式碼的時候,它是個不錯的選擇。

#官方網站位址:
#https://github.com/view-design/ViewUIPlus
6、Vant:由有讚團隊開發的一款基於Vue.js框架的輕量級行動端UI框架,提供了輕量級等級的UI元件和樣式,適用於快速建置行動裝置Web應用。

https://vant-contrib.gitee.io/vant/#/zh-CN
#https://github. com/youzan/vant
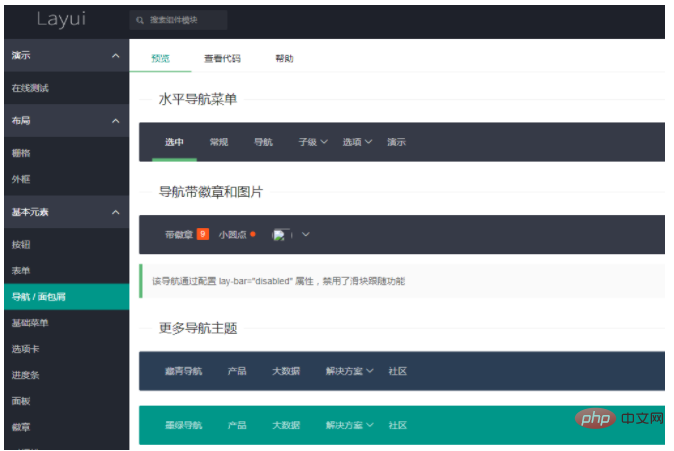
7、LayUI:這是一款非常有情懷的UI框架,前端大神賢心傾情開發。 UI設計簡潔精美,風格簡約輕盈,個人感覺是看起來最舒服的UI元件庫,很多網站在用,包括php中文網。

#8、layui-vue:#如果你喜歡Layui的UI設計,又在用Vue3,可以試試看第三方開發的:layui-vue,仿Layui設計,支援Vue3。

#9、Bootstrap:
由Twitter團隊開發的一款基於HTML、CSS和JavaScript的前端框架,提供了響應式佈局和豐富的UI元件。 
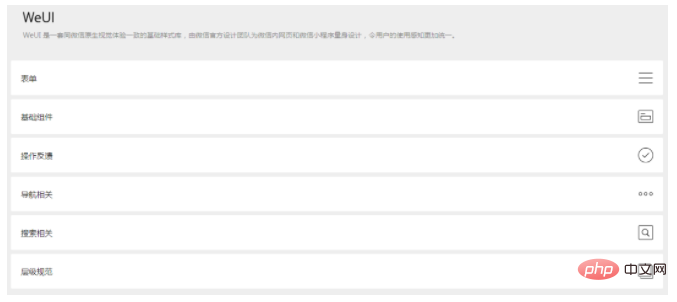
#10、WeUI:
由騰訊團隊開發的一款基於微信設計語言的UI框架,提供了簡潔美觀的UI元件和樣式。 

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
基於無阻塞、事件驅動建立的Node服務,具有記憶體消耗低的優點,非常適合處理海量的網路請求。在海量請求的前提下,就需要考慮「記憶體控制」的相關問題了。 1. V8的垃圾回收機制與記憶體限制 Js由垃圾回收機
 深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
文件模組是對底層文件操作的封裝,例如文件讀寫/打開關閉/刪除添加等等文件模組最大的特點就是所有的方法都提供的**同步**和**異步**兩個版本,具有sync 字尾的方法都是同步方法,沒有的都是異
 探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
在當今前端開發中,Vue.js 已經成為了一個非常流行的框架。隨著 Vue.js 的不斷發展,單元測試變得越來越重要。今天,我們將探討如何在 Vue.js 3 中編寫單元測試,並提供一些最佳實踐和常見的問題及解決方案。
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 如何解決跨域?常見解決方案淺析
Apr 25, 2023 pm 07:57 PM
如何解決跨域?常見解決方案淺析
Apr 25, 2023 pm 07:57 PM
跨域是開發中常會遇到的場景,也是面試中常會討論的問題。掌握常見的跨域解決方案及其背後的原理,不僅可以提高我們的開發效率,還能在面試中表現的更加
 如何使用 Go 語言進行前端開發?
Jun 10, 2023 pm 05:00 PM
如何使用 Go 語言進行前端開發?
Jun 10, 2023 pm 05:00 PM
隨著網路技術的發展,前端開發變得日益重要。尤其是行動端設備的普及,更需要高效率、穩定、安全又易於維護的前端開發技術。而作為一門快速發展的程式語言,Go語言已經被越來越多的開發者所使用。那麼,使用Go語言進行前端開發行得通嗎?接下來,本文將為你詳細說明如何使用Go語言進行前端開發。先來看看為什麼要使用Go語言進行前端開發。很多人認為Go語言是一門
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。
 深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
一開始的時候 JS 只在瀏覽器端運行,對於 Unicode 編碼的字串容易處理,但對於二進位和非 Unicode 編碼的字串處理困難。並且二進制是電腦最底層的資料格式,視訊/音訊/程式/網路包





