全面梳理下CSS盒模型的相關知識點
CSS 盒子模型是 CSS 基礎的重點困難,因此常被面試官們拿來考察候選人對前端基礎的掌握程度,這篇文章將對 CSS 盒模型知識點進行全面的梳理。

我們先看個例子:下面的 div 元素的總寬度是多少呢?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 盒模型(https://github.com/webharry/fe-interview)</title>
<style>
div {
background-color: lightgrey;
width: 200px;
border: 10px solid yellow;
padding: 10px;
margin: 20px;
}
</style>
</head>
<body>
<div>这里是盒子内的实际内容。有 10px 内间距,20px 外间距、10px 黄色边框。</div>
</body>
</html>要回答這個問題,我們必須先弄清楚 CSS 盒模型。
什麼是 CSS 盒子模型?
每個HTML元素都由一個矩形框(盒子)組成,稱為盒子模型。 CSS 盒子模型定義了一個 HTML 元素的尺寸和邊距。
盒模型的各個部分
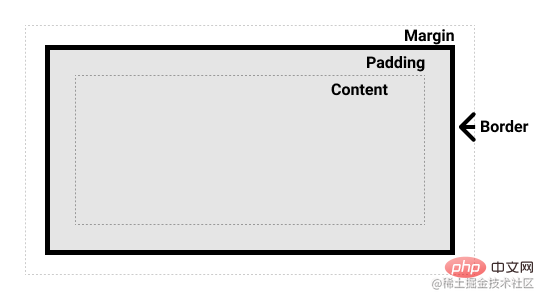
CSS 中組成一個盒子需要:
-
Content box: 這個區域是用來顯示內容,大小可以透過設定
width和height。 -
Padding box: 包圍在內容區域外部的空白區域;大小透過
padding相關屬性設定。 -
Border box: 邊框盒包裹內容和內邊距。大小透過
border相關屬性設定。 -
Margin box: 這是最外面的區域,是盒子和其他元素之間的空白區域。大小透過
margin相關屬性設定。
如圖所示:

CSS 有兩種盒子模型:標準盒模型和全面梳理下CSS盒模型的相關知識點。
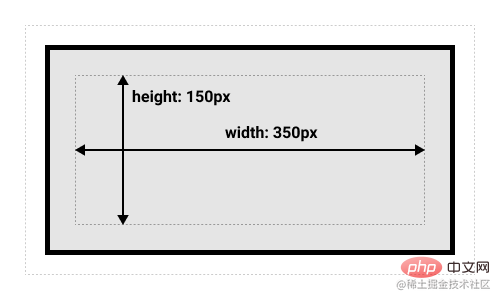
- 標準盒子模型:元素的寬度和高度只包含內容(content),不包含內邊距(padding)、邊框(border)和外邊距(margin)。
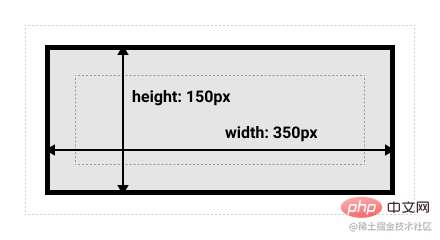
- 全面梳理下CSS盒模型的相關知識點:元素的寬度和高度包括內容(content)、內邊距(padding)和邊框(border),但不包括外邊距(margin)。
兩種盒子模型的差別是什麼?
這兩種盒模型的差異在於它們如何計算元素的寬度和高度,以及如何處理元素的內邊距、邊框和外邊距。
- 在標準盒模型中,元素的寬度和高度只包括內容,因此在設定寬度和高度時需要考慮內邊距、邊框和外邊距對它們的影響。
- 如圖:

- 而在全面梳理下CSS盒模型的相關知識點中,元素的寬度和高度包括內邊距和邊框,因此設定寬度和高度時不需要考慮內邊距和邊框對它們的影響。
- 如圖:

重要: 當您指定一個CSS 元素的寬度(width)和高度(height )屬性時,你只是設定內容區域(content)的寬度和高度。
兩種盒子模型間如何轉換?
可以透過設定 CSS 的 box-sizing 屬性來指定要使用哪種盒子模型。預設情況下,box-sizing 屬性的值為 content-box,即使用標準盒模型。可以將其設定為 border-box,即使用全面梳理下CSS盒模型的相關知識點。
寫在最後
現在,我們再來看文章開頭的例子,答案顯而易見。因為在預設情況下,box-sizing 屬性的值為 content-box,即使用標準盒模型。所以範例中的 div 元素總寬度是 200 10x2 10x2=240px。
(學習影片分享:web前端)
以上是全面梳理下CSS盒模型的相關知識點的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本