Python使用Dash開發網頁應用

Python Dash開發Web應用的控制項基礎
#本文主要透過Dash的Checklist元件,簡單介紹使用Dash開發的Web應用程式
展示效果如下:

python dash簡單基礎
Dash應用程式由兩部分組成:
- 第一部分是應用程式的佈局(Layout),它描述了應用程式的外觀。
- 第二部分描述了應用程式的互動性。
一、Dash的佈局Layout
Dash應用的佈局描述了應用的外觀。佈局是一個分層的元件樹。
Dash HTML Components(dash.html)為所有HTML tags和HTML屬性關鍵字參數描述提供類,如style, class和id。
Dash核心元件(dash .dcc)產生進階元件,如控制項和圖形。
Dash Layout有幾個特點:
- #佈局由元件樹組成。
- 可建立複雜的可重複使用的元件。
- 核心元件模組dash .dcc包含一個名為Graph的元件,Graph使用開源的plotly.js JavaScript圖形庫呈現互動式資料視覺化。 js支援超過35種圖表類型,並以向量品質的SVG和高效能的WebGL呈現圖表,詳細可參考: plotly.py documentation and gallery。
- 對於寫文字區塊,可以使用dash.dcc中的Markdown元件。
- Dash核心元件(dash .dcc)包含一組較進階的元件,如下拉選單、圖形、標記區塊等。
1、Dash的HTML元件
Dash是一個web應用程式框架,它提供了圍繞HTML、CSS和JavaScript的純Python抽象。而不是寫HTML或使用HTML模板引擎,用Python和Dash HTML Components模組組成佈局。
Dash HTML元件模組是Dash的一部分,可以在https://github.com/plotly/dash 找到它的原始碼。
2、Dash的Core元件
Dash配備了互動使用者介面的動態元件。
Dash核心元件模組可以被導入和使用,透過from dash import dcc 並允許存取許多互動式元件,包括下拉式選單、檢查清單和滑桿。
dcc模組是Dash的一部分,可以在#https://github.com/plotly/dash找到它的原始碼。
二、Dash Core中的Checklist
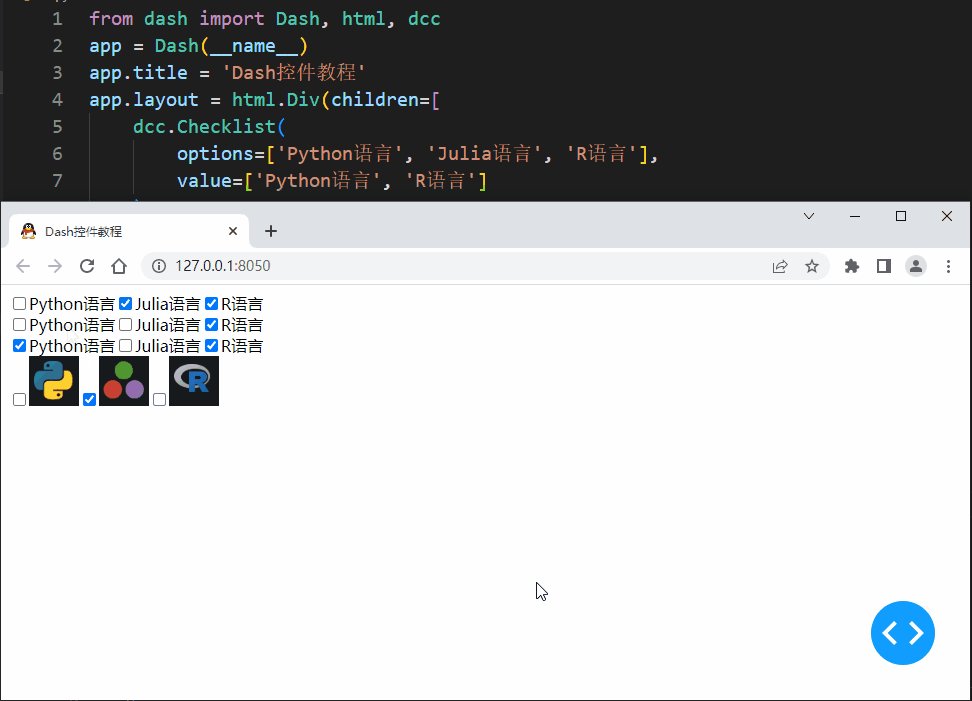
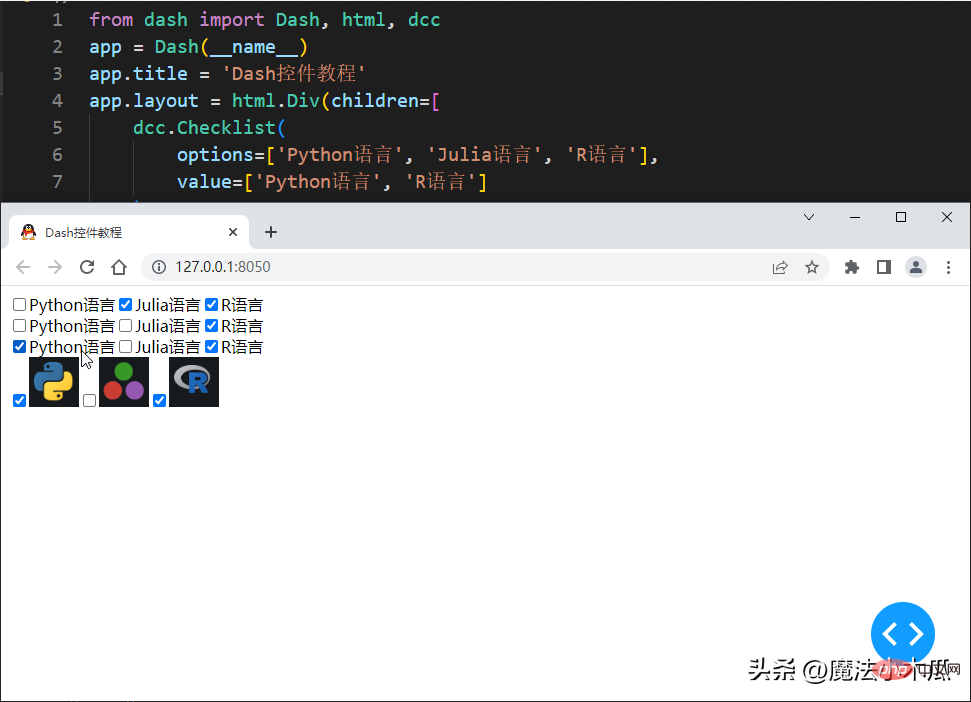
dcc.Checklist是用來呈現一組複選框的元件。
下面我們借助Checklist控件,組成一個簡單工程,以說明Dash開發Web應用的一些簡單內容
Demo的目錄結構如下:
. └── dash_demo ├── app.py └── assets ├── favicon.ico └── img ├── julia_50px_icon.png ├── python_50px_icon.png └── r_50px_icon.png
app.py的內容如下:
from dash import Dash, html, dcc
app = Dash(__name__)
app.title = 'Dash控件教程'
app.layout = html.Div(children=[
dcc.Checklist(
options=['Python语言', 'Julia语言', 'R语言'],
value=['Python语言', 'R语言']
),
dcc.Checklist(
options=[
{'label': 'Python语言', 'value': '1'},
{'label': 'Julia语言', 'value': '2'},
{'label': 'R语言', 'value': '3'},
],
value=['1', '3']
),
dcc.Checklist(
options={
'1': 'Python语言',
'2': 'Julia语言',
'3': 'R语言',
},
value=['1', '3']
),
dcc.Checklist(
options=[
{
'label': html.Img(src=app.get_asset_url('img/python_50px_icon.png')),
'value': 'Python语言',
},
{
'label': html.Img(src=app.get_asset_url('img/julia_50px_icon.png')),
'value': 'Julia语言',
},
{
'label': html.Img(src=app.get_asset_url('img/r_50px_icon.png')),
'value': 'R语言',
},
],
value=['Python语言', 'R语言']
),
])
if __name__ == '__main__':
app.run_server(debug=True)運行工程:python app.py。
瀏覽器存取:http://127.0.0.1:8050。

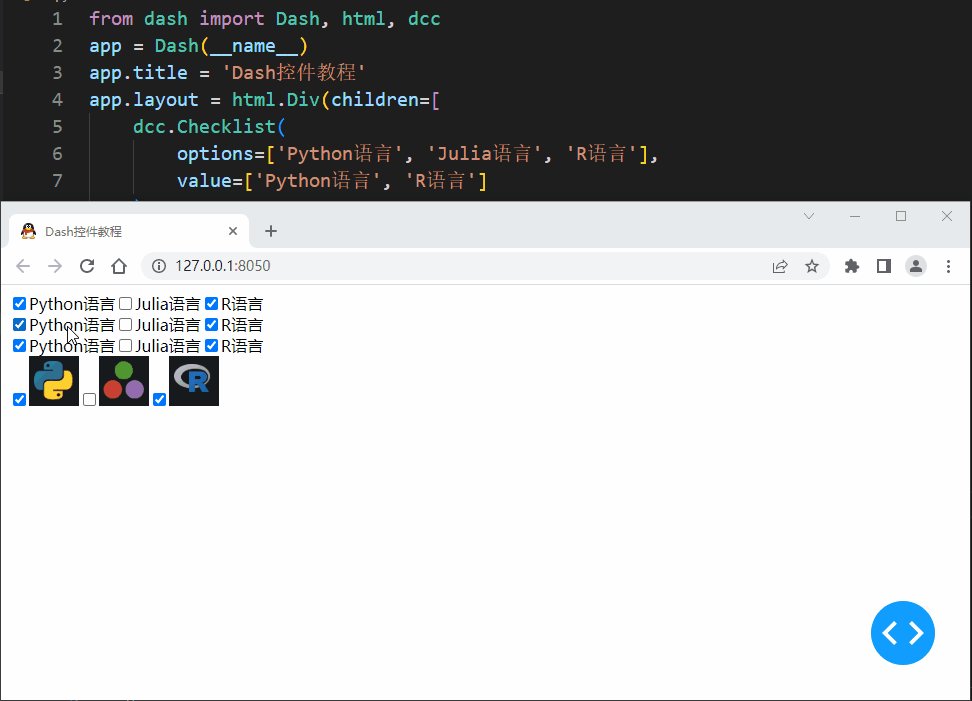
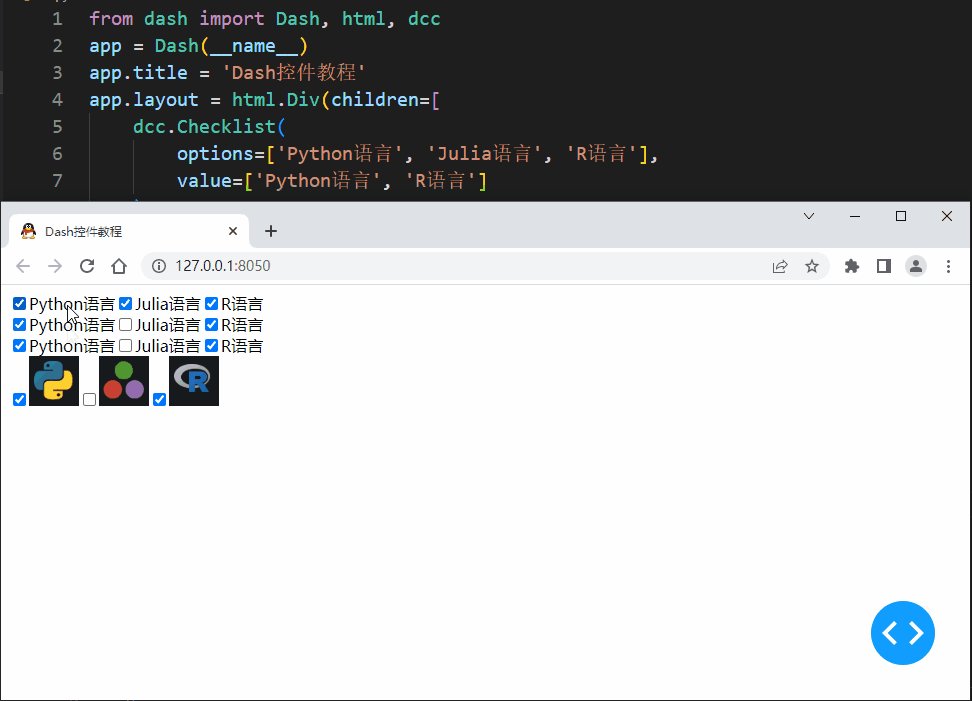
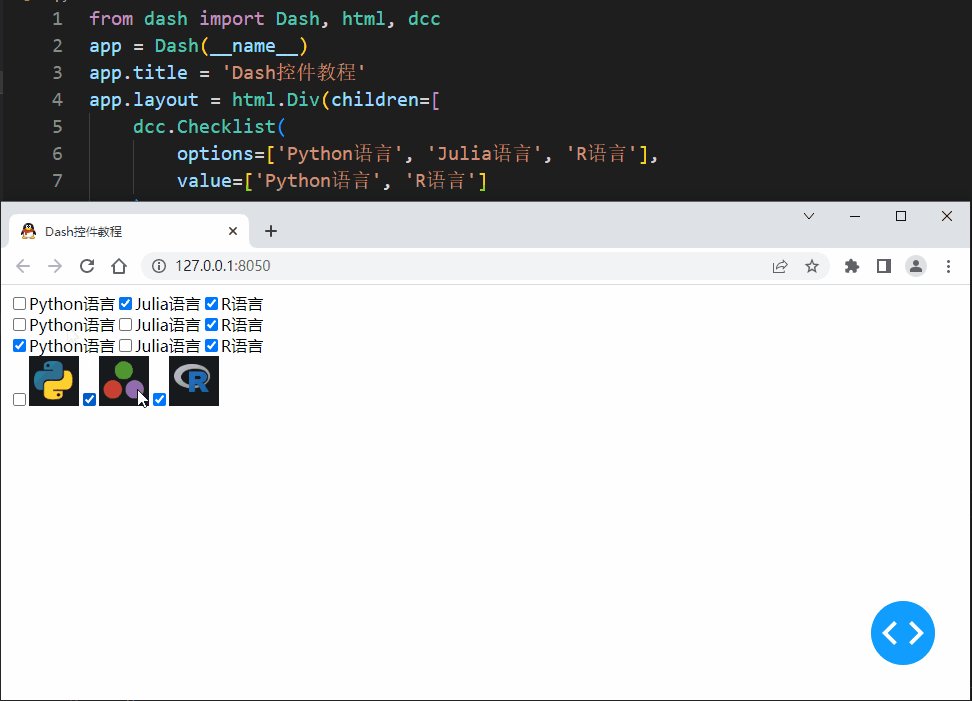
Dash Demo
簡單說明:
- assets目錄,是官方推薦的用於存放我們的Dash應用所依賴靜態資源檔案的目錄,如依賴的css、js、favicon.ico、各種圖片及字體等靜態資源。
- Dash控制項有多種使用形式,很靈活,例如文中的Checklist,選項的標籤(使用者看到的)和值(傳遞給回呼的)是等價的。使用時,我們更傾向於將它們分開,這樣我們就可以輕鬆地更改標籤,而不更改使用該值的回調邏輯。
以上是Python使用Dash開發網頁應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 mysql 是否要付費
Apr 08, 2025 pm 05:36 PM
mysql 是否要付費
Apr 08, 2025 pm 05:36 PM
MySQL 有免費的社區版和收費的企業版。社區版可免費使用和修改,但支持有限,適合穩定性要求不高、技術能力強的應用。企業版提供全面商業支持,適合需要穩定可靠、高性能數據庫且願意為支持買單的應用。選擇版本時考慮的因素包括應用關鍵性、預算和技術技能。沒有完美的選項,只有最合適的方案,需根據具體情況謹慎選擇。
 mysql安裝後怎麼使用
Apr 08, 2025 am 11:48 AM
mysql安裝後怎麼使用
Apr 08, 2025 am 11:48 AM
文章介紹了MySQL數據庫的上手操作。首先,需安裝MySQL客戶端,如MySQLWorkbench或命令行客戶端。 1.使用mysql-uroot-p命令連接服務器,並使用root賬戶密碼登錄;2.使用CREATEDATABASE創建數據庫,USE選擇數據庫;3.使用CREATETABLE創建表,定義字段及數據類型;4.使用INSERTINTO插入數據,SELECT查詢數據,UPDATE更新數據,DELETE刪除數據。熟練掌握這些步驟,並學習處理常見問題和優化數據庫性能,才能高效使用MySQL。
 mysql 需要互聯網嗎
Apr 08, 2025 pm 02:18 PM
mysql 需要互聯網嗎
Apr 08, 2025 pm 02:18 PM
MySQL 可在無需網絡連接的情況下運行,進行基本的數據存儲和管理。但是,對於與其他系統交互、遠程訪問或使用高級功能(如復制和集群)的情況,則需要網絡連接。此外,安全措施(如防火牆)、性能優化(選擇合適的網絡連接)和數據備份對於連接到互聯網的 MySQL 數據庫至關重要。
 如何針對高負載應用程序優化 MySQL 性能?
Apr 08, 2025 pm 06:03 PM
如何針對高負載應用程序優化 MySQL 性能?
Apr 08, 2025 pm 06:03 PM
MySQL數據庫性能優化指南在資源密集型應用中,MySQL數據庫扮演著至關重要的角色,負責管理海量事務。然而,隨著應用規模的擴大,數據庫性能瓶頸往往成為製約因素。本文將探討一系列行之有效的MySQL性能優化策略,確保您的應用在高負載下依然保持高效響應。我們將結合實際案例,深入講解索引、查詢優化、數據庫設計以及緩存等關鍵技術。 1.數據庫架構設計優化合理的數據庫架構是MySQL性能優化的基石。以下是一些核心原則:選擇合適的數據類型選擇最小的、符合需求的數據類型,既能節省存儲空間,又能提升數據處理速度
 HadiDB:Python 中的輕量級、可水平擴展的數據庫
Apr 08, 2025 pm 06:12 PM
HadiDB:Python 中的輕量級、可水平擴展的數據庫
Apr 08, 2025 pm 06:12 PM
HadiDB:輕量級、高水平可擴展的Python數據庫HadiDB(hadidb)是一個用Python編寫的輕量級數據庫,具備高度水平的可擴展性。安裝HadiDB使用pip安裝:pipinstallhadidb用戶管理創建用戶:createuser()方法創建一個新用戶。 authentication()方法驗證用戶身份。 fromhadidb.operationimportuseruser_obj=user("admin","admin")user_obj.
 Navicat查看MongoDB數據庫密碼的方法
Apr 08, 2025 pm 09:39 PM
Navicat查看MongoDB數據庫密碼的方法
Apr 08, 2025 pm 09:39 PM
直接通過 Navicat 查看 MongoDB 密碼是不可能的,因為它以哈希值形式存儲。取回丟失密碼的方法:1. 重置密碼;2. 檢查配置文件(可能包含哈希值);3. 檢查代碼(可能硬編碼密碼)。
 mysql workbench 可以連接到 mariadb 嗎
Apr 08, 2025 pm 02:33 PM
mysql workbench 可以連接到 mariadb 嗎
Apr 08, 2025 pm 02:33 PM
MySQL Workbench 可以連接 MariaDB,前提是配置正確。首先選擇 "MariaDB" 作為連接器類型。在連接配置中,正確設置 HOST、PORT、USER、PASSWORD 和 DATABASE。測試連接時,檢查 MariaDB 服務是否啟動,用戶名和密碼是否正確,端口號是否正確,防火牆是否允許連接,以及數據庫是否存在。高級用法中,使用連接池技術優化性能。常見錯誤包括權限不足、網絡連接問題等,調試錯誤時仔細分析錯誤信息和使用調試工具。優化網絡配置可以提升性能
 mysql 需要服務器嗎
Apr 08, 2025 pm 02:12 PM
mysql 需要服務器嗎
Apr 08, 2025 pm 02:12 PM
對於生產環境,通常需要一台服務器來運行 MySQL,原因包括性能、可靠性、安全性和可擴展性。服務器通常擁有更強大的硬件、冗餘配置和更嚴格的安全措施。對於小型、低負載應用,可在本地機器運行 MySQL,但需謹慎考慮資源消耗、安全風險和維護成本。如需更高的可靠性和安全性,應將 MySQL 部署到雲服務器或其他服務器上。選擇合適的服務器配置需要根據應用負載和數據量進行評估。






