你好,我是徵哥。微信的小程序是一個很不錯的體驗,簡單,上手快,這幾天也在學習使用小程序,自己總結了三種用 Python 作為小程序後端的方式,供你參考。
優點:不需要購買伺服器,不需要網域備案,以使用量計費,DevOps 自動化,安全鑑權,適合沒有維運經驗的人。
缺點:費用這塊,肯定是比自建伺服器費用略高的。就像同一車型,自動擋的車比手排的車更貴一樣。

所謂雲端託管,就是一個Docker 容器,你只需要弄一個倉庫,可以github, gitlab, gitee 中的任一個建立倉庫,寫好Dockerfile,上傳到雲端託管,雲端託管會自動建立容器鏡像並運行,運行容器的方式都是可以自訂的。部署完成後,我們會得到一個預設網域地址,就是服務對外提供服務的入口,你可以將其按照正常的服務來呼叫訪問,也可以綁定自己的網域名稱。
小程式中,可以這樣存取容器服務:
// 确认已经在 onLaunch 中调用过 wx.cloud.init 初始化环境(任意环境均可,可以填空)
const res = await wx.cloud.callContainer({
config: {
env: '填入云环境ID', // 微信云托管的环境ID
},
path: '/xxx', // 填入业务自定义路径和参数,根目录,就是 /
method: 'POST', // 按照自己的业务开发,选择对应的方法
header: {
'X-WX-SERVICE': 'xxx', // xxx中填入服务名称(微信云托管 - 服务管理 - 服务列表 - 服务名称),在上述实践中是 demo
}
// 其余参数同 wx.request
});
console.log(res);有了容器,後端用什麼程式語言都是可以的,就看自己擅長啥了, Python 絕對沒問題,而且官方有Django 模版,一鍵部署。
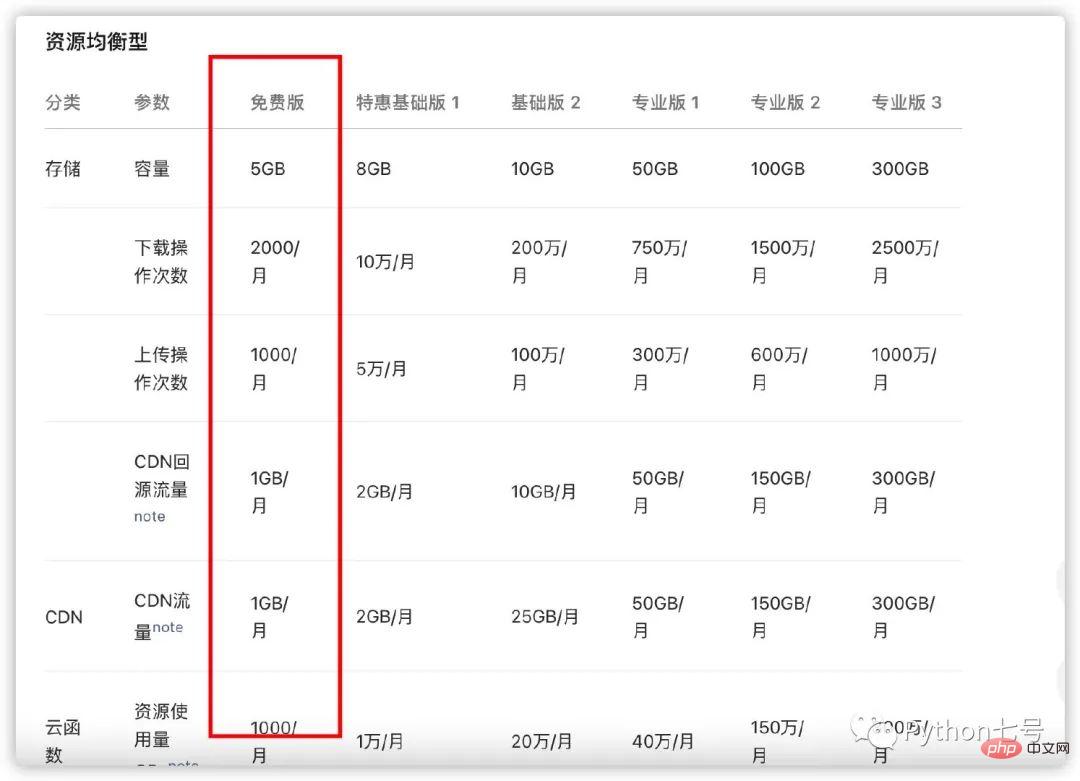
優點:不需要網域備案,有一定的免費額度。
缺點:自己設定伺服器。
所謂雲端函數,就是運行在騰訊雲端的 Node.js 函數,只有運算邏輯,可以無縫存取雲端資料庫進行資料存取。
小程式端這樣呼叫雲端函數:
wx.cloud.callFunction({
// 要调用的云函数名称
name: 'dailyexam',
// 传递给云函数的event参数
data: {
x: 1,
y: 2,
}
}).then(res => {
// output: res.result === 3
}).catch(err => {
// handle error
})
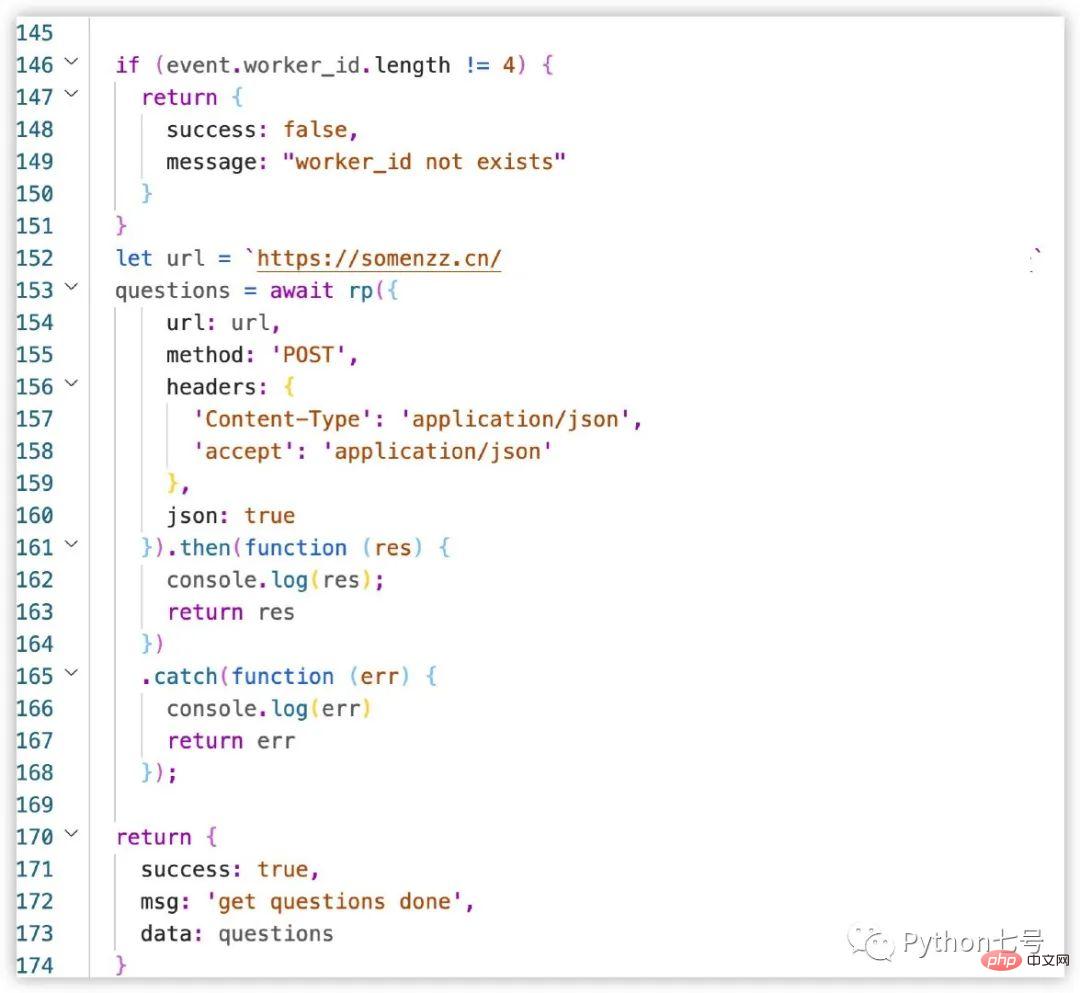
Node.js 函數其實就是異步的javascript 函數,在雲端函數裡面,我們可以請求自建伺服器上的服務,這樣網域就不需要備案了,例如下面的程式碼中,網域somenzz.cn 是沒有備案的。
雲端函數端這樣呼叫自建API 服務:

#免費額度通常很少,資料庫日讀取次數不能超過500,寫次數不能超過300。

因為自建服務,自然可以用 Python 開發。
優點:省錢,訪問量越大越省錢。
缺點:需要備案域名。
不使用雲端函數和雲端託管,那就只能在小程式端使用wx.request 函數來請求自建服務:
wx.request({
url: 'example.php', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}
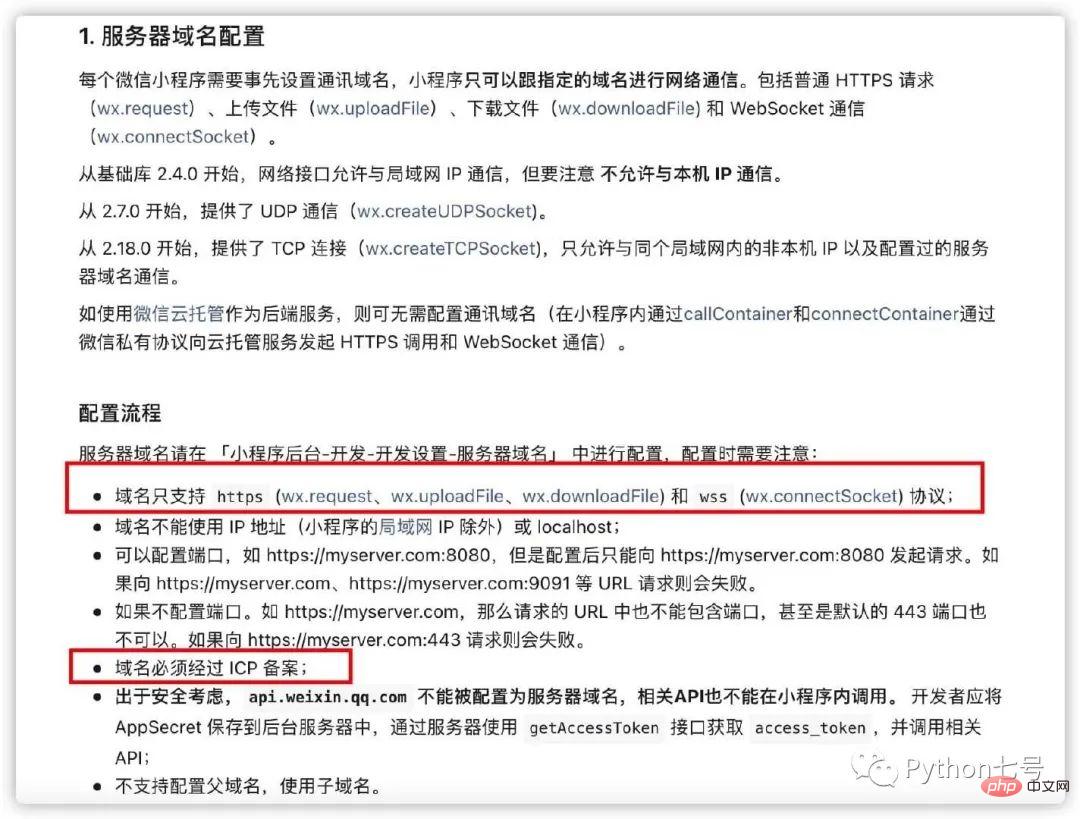
})而wx.request 函數有使用限制,如下:

通常你需要國內的伺服器,然後備案域名,而備案,通常會勸退很大一部分開發者。
因為自建伺服器,當然可以用 Python 開發啦。
[1]微信的雲端託管: https://cloud.weixin.qq.com/cloudrun?utm_source=idecloudconsole
#[2]微信的雲端函數轉接: https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/capabilities.html#雲端函數
以上是Python 作為小程式後端的三種方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




