本月初,ChatGPT 以驚人的速度問世,在技術圈中引起了廣泛討論。在 GitHub 上近期還誕生了多個 ChatGPT 相關的開源項目,數量之多令人瞠目結舌,甚至 ChatGPT 獨霸了大半個 GitHub Trending,那麼,它究竟有什麼樣的魅力,讓許多開發者如此激動不已呢?讓我們一起來探究一下。
註冊
目前,ChatGPT 在國內無法直接註冊,訪問需要透過代理,並且需要使用其他國家的手機號碼註冊,具體註冊方法,大家可以看下這篇文章[1 ]
功能體驗
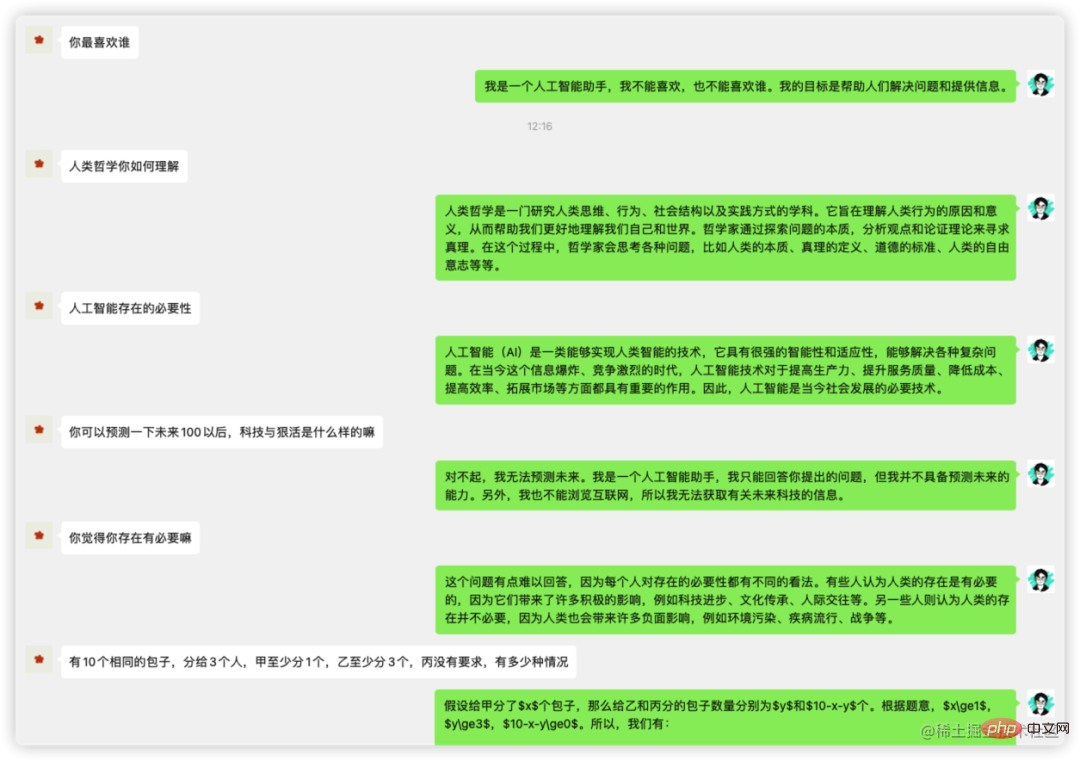
ChatGPT 可以實現諸如智慧聊天、詩歌、寫作、程式設計、改Bug、撰寫週報、知乎問答等工作。
例如我可以用它來寫
1、前端元件
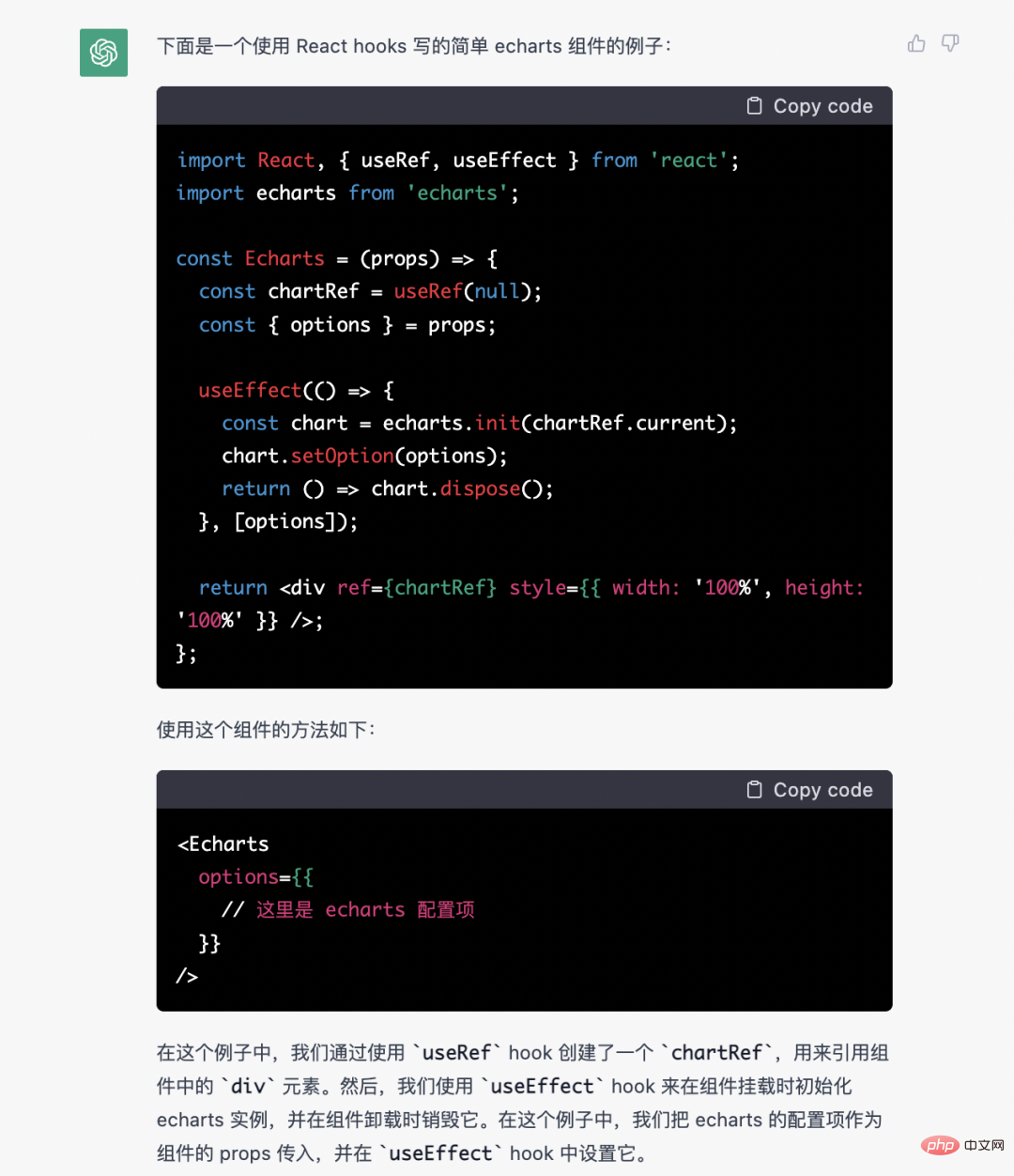
使用React hooks 寫一個echarts 元件

上面程式碼實作基礎的元件,並沒有給出範例程式碼,我們可以繼續追問
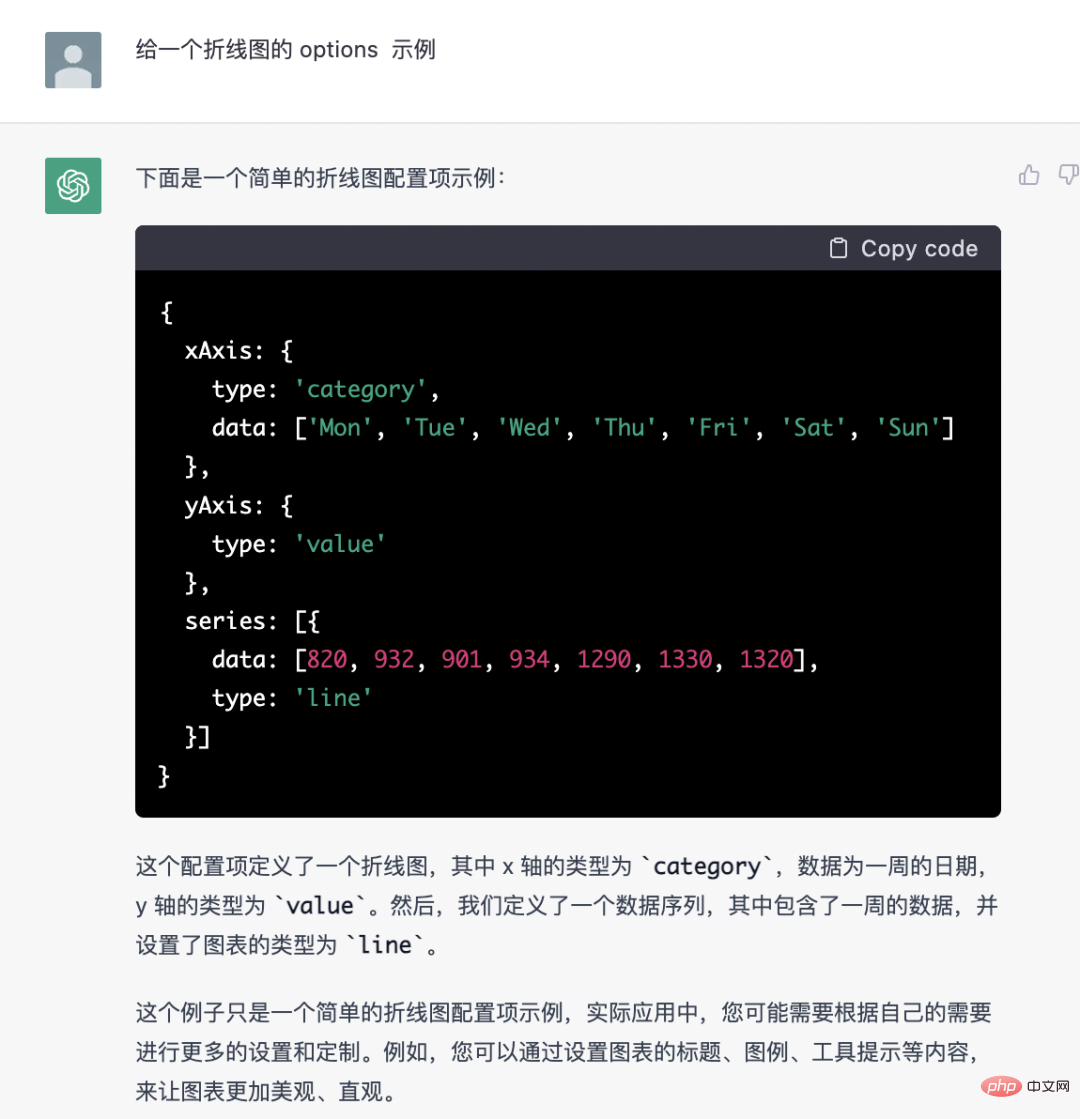
給一個折線圖的options 範例

##2、最佳化週報
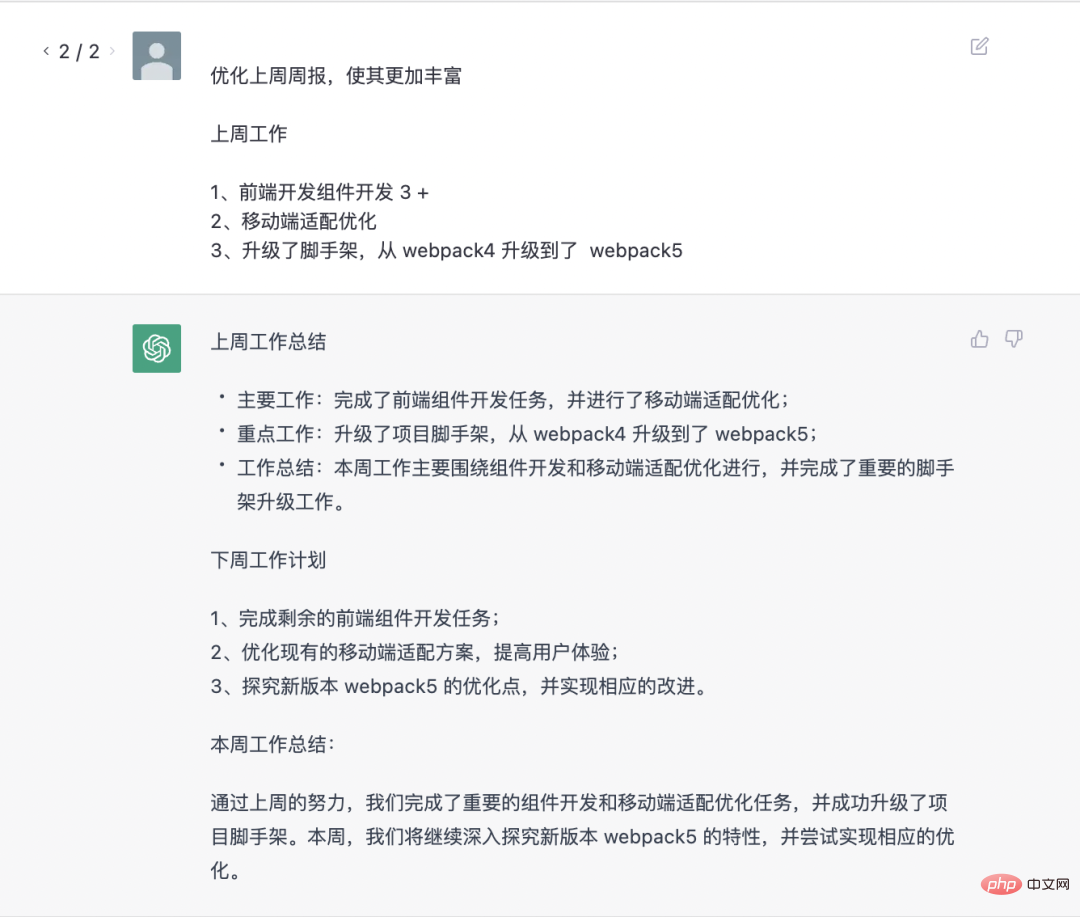
優化上週週報,使其更加豐富

在周報上,不但幫我優化了內容,還幫我安排了下週工作,大家覺得ChatGPT 整理的如何呢?
筆者認為,它雖不是完美,但在給出關鍵字之內給出的回答,這些已經非常出乎意料了。
更多體驗,大家可以自行探索下,以下我們來看看 GitHub 上關於 ChatGPT 的專案。
Node.js API 介面
前端工程師對Nodejs 比較熟悉,官網就有nodejs 的介面
openai
先透過npm 安裝openai
接著可以在任何介面中使用以下程式碼
const { Configuration, OpenAIApi } = require("openai");
const configuration = new Configuration({
apiKey: process.env.OPENAI_API_KEY,
});
const openai = new OpenAIApi(configuration);
const response = await openai.createCompletion({
model: "text-davinci-003",
prompt: "你好",
max_tokens: 255,
temperature: 0.5,
});
// 打印 API 返回的结果
console.log(response.data.choices[0].text);登入後複製
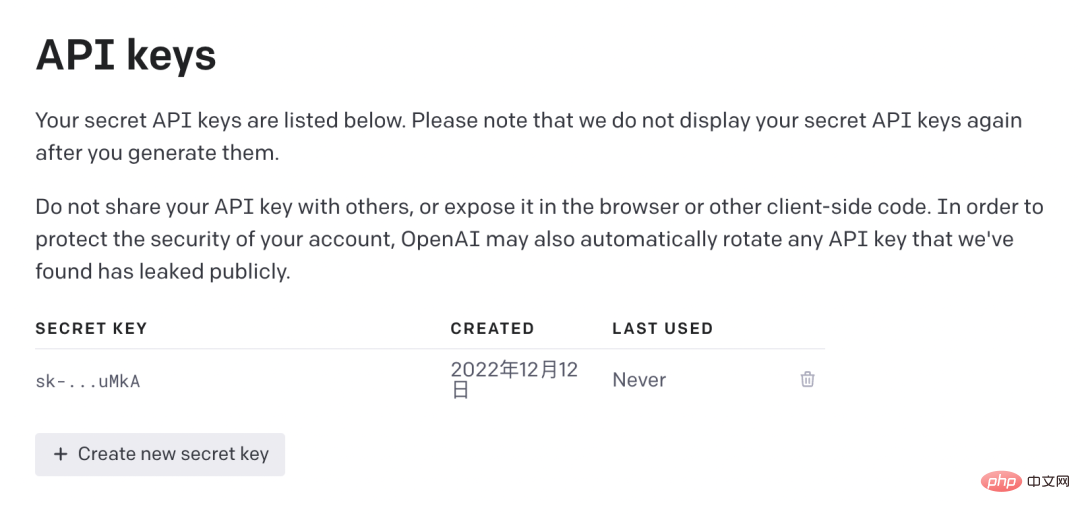
createCompletion 的意思是自動完成,它跟官網的回話方式一致;#max_tokens 最大的令牌數量,可以理解為傳回的字元數量,大多數內容2048 內,當然max_tokens 回傳介面的速度越慢。 temperature:0-1 之間,溫度參數表示生成文字中的隨機性或不可預測性程度。較高的溫度值將產生更具創造性和多樣性的輸出,而較低的溫度值會產生更可預測和重複的文字。 OPENAI_API_KEY 可以透過View API keys 頁面產生。

chatgpt
另一個是個人開發的項目,它將ChatGPT 的API 進行了二次封裝,讓客製化開發變得更加方便。
透過 npm 安裝 chatgpt。
import { ChatGPTAPI } from 'chatgpt'
async function example() {
// sessionToken is required; see below for details
const api = new ChatGPTAPI({
sessionToken: process.env.SESSION_TOKEN
})
// ensure the API is properly authenticated
await api.ensureAuth()
// send a message and wait for the response
const response = await api.sendMessage(
'Write a python version of bubble sort.'
)
// response is a markdown-formatted string
console.log(response)
}登入後複製
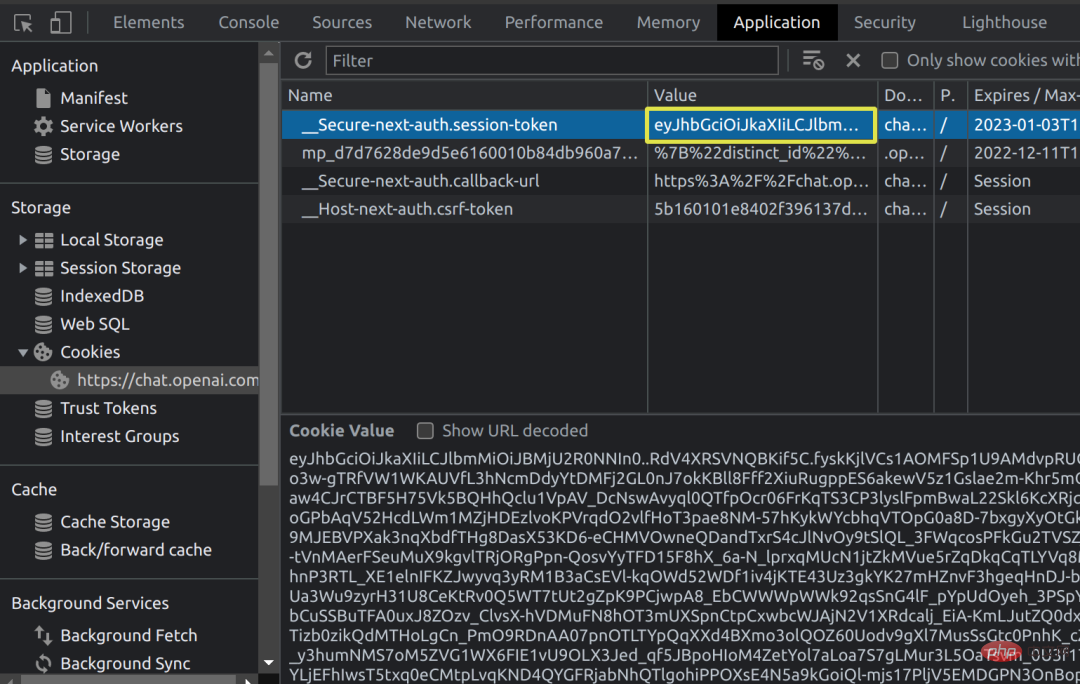
SESSION_TOKEN 值需要登入帳號後,透過 chome 控制台複製出來。

GitHub:https://github.com/transitive-bullshit/chatgpt-api
chatgpt 模擬的是ChatGPT 網頁版,需要使用node 伺服器(一般來說是海外的),使用了stream ,目前嘗試還無法部署到vercel- openai 是官方提供的包,可以部署到vercel 環境,但是返回受到了時間限制和字數限制,需要將max_tokens 值設定小一些,這樣會導致回覆不完整。
-
微信聊天助手
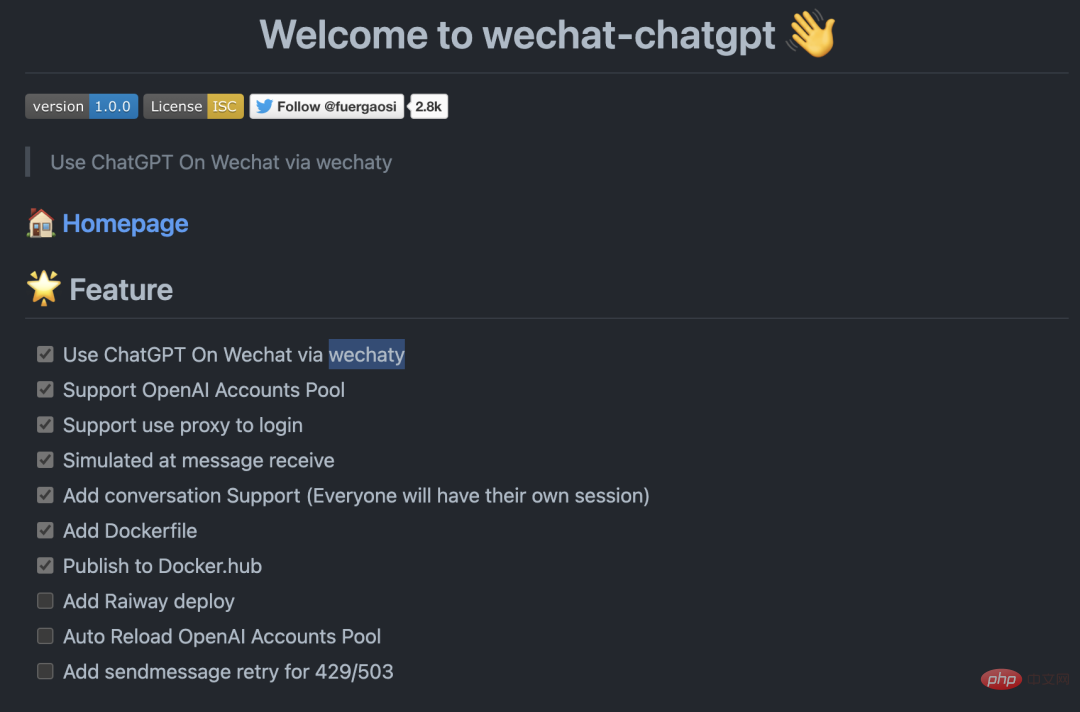
WeChat GPT
這個專案基於 wechaty ,讓你快速透過微信聊天窗口,發起與 ChatGPT 的對話。
在使用之前,需先設定 OpenAI 的Session Token訊息,以及對應的「關鍵字」觸發。

功能特性

#接獲公眾號碼
GitHub:https://github. com/fuergaosi233/wechat-chatgpt
WeChat Bot
一個基於chatgpt wechaty 的微信機器人,可以用來幫助你自動回覆微信訊息,或是管理微信群/好友,簡單,好用,2 分鐘就能玩起來了,
git 複製專案後執行 npm install,修改env 相關配置,
#然後根據你的需求,自己修改相關邏輯檔案



修改設定
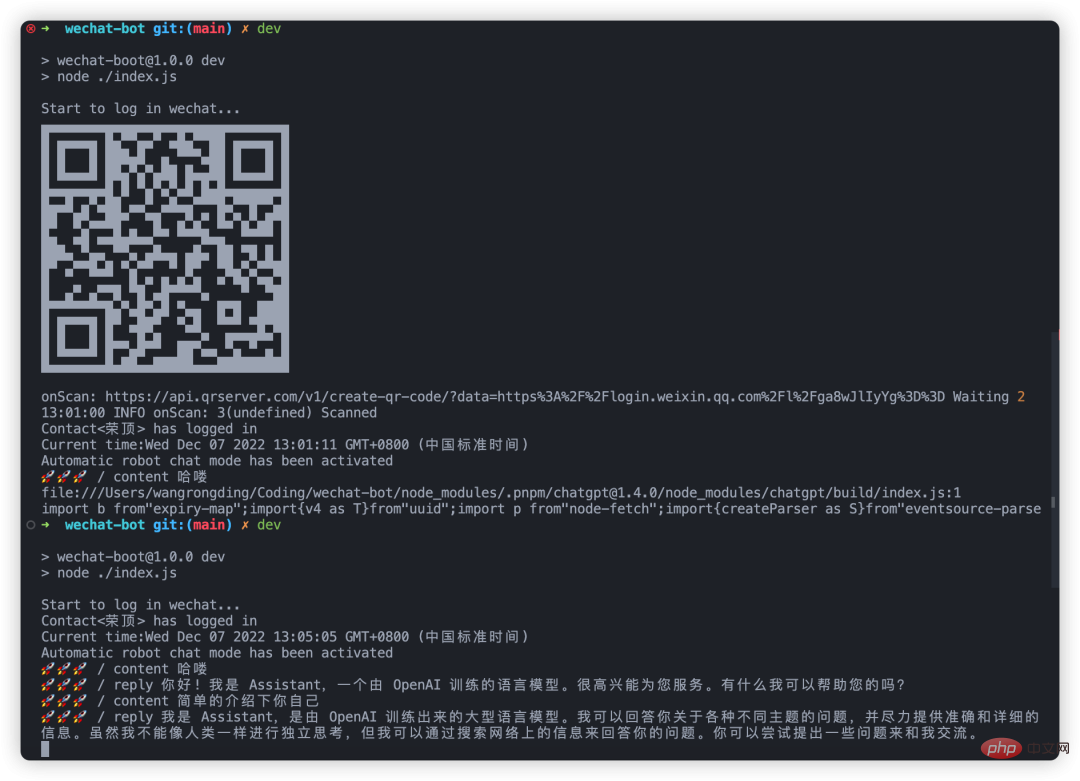
便可以掃碼登入
掃碼登入
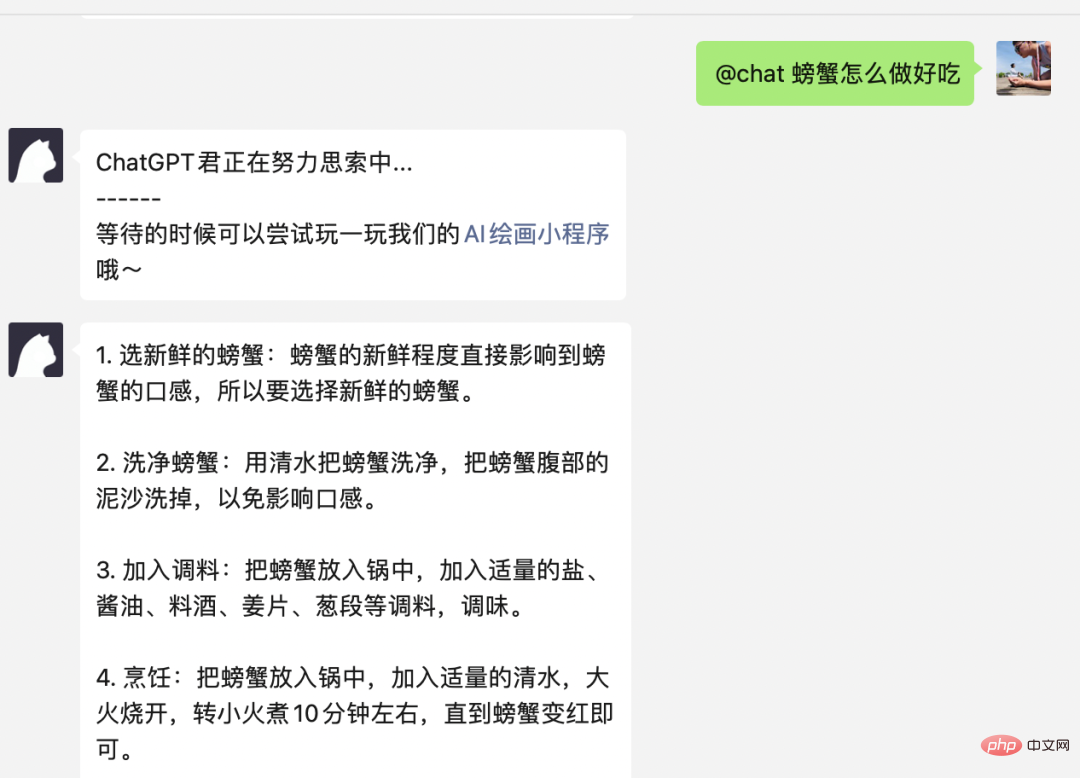
這是實際使用效果:
 #微信存取示範
#微信存取示範
GitHub:https://github.com/wangrongding/wechat-bot
瀏覽器外掛程式
##ChatGPT for Google
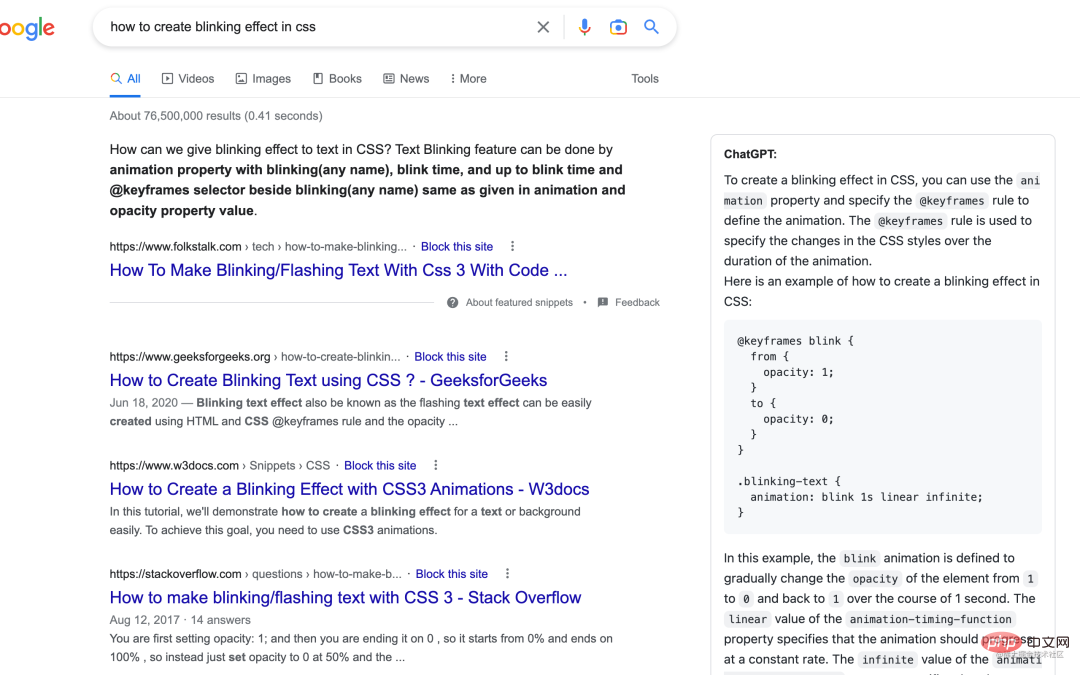
這款外掛程式支援Chrome / Edge / Firefox 等瀏覽器。
在安裝之後,除了會在瀏覽器正常展示 Google 搜尋內容,也會在右側展示 ChatGPT 回饋結果,可以進一步提升搜尋效率。
搜尋示範
GitHub:https://github.com/wong2/chat-gpt-google-extension
ChatGPT Chrome Extension
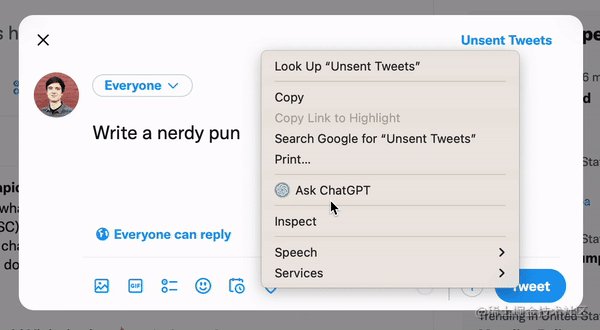
這是專為Chrome 用戶開發的一款ChatGPT 外掛程式。
安裝後,在任一頁面文字方塊中點選右鍵,即可彈出「Ask ChatGPT」的選項。
ChatGPT 會根據目前文字方塊中的內容,進行搜尋。這個的擴充功能還包括一個插件系統,可以更好地控制 ChatGPT 的行為,並且能夠與第三方 API 互動。
外掛程式示範
GitHub:https://github.com/gragland/chatgpt-chrome-extension
油猴腳本
來自台灣的Will 保哥,可以將ChatGPT 變成你的語音助手,實現了語音輸入和自動朗讀功能。透過瀏覽器自備的 Web Speech API,讓我們告別打字模式。
他在 B 站有視訊講解[2],大家可以觀看下,非常有趣。
GitHub:https://github.com/doggy8088/TampermonkeyUserscripts

逆向工程
任何讓工程師充滿好奇心的項目,都逃不過逆向,在這一點上,ChatGPT 也不例外。
GitHub 上一位來自馬來西亞的開發者 Antonio Cheong,在 ChatGPT 發布沒多久後,便對其進行了逆向,成功提取了 API。
 有了這些 API,我們便可以自行開發一款好玩的聊天機器人、AI 智慧助理、程式碼輔助工具等應用程式。
有了這些 API,我們便可以自行開發一款好玩的聊天機器人、AI 智慧助理、程式碼輔助工具等應用程式。
GitHub:https://github.com/acheong08/ChatGPT
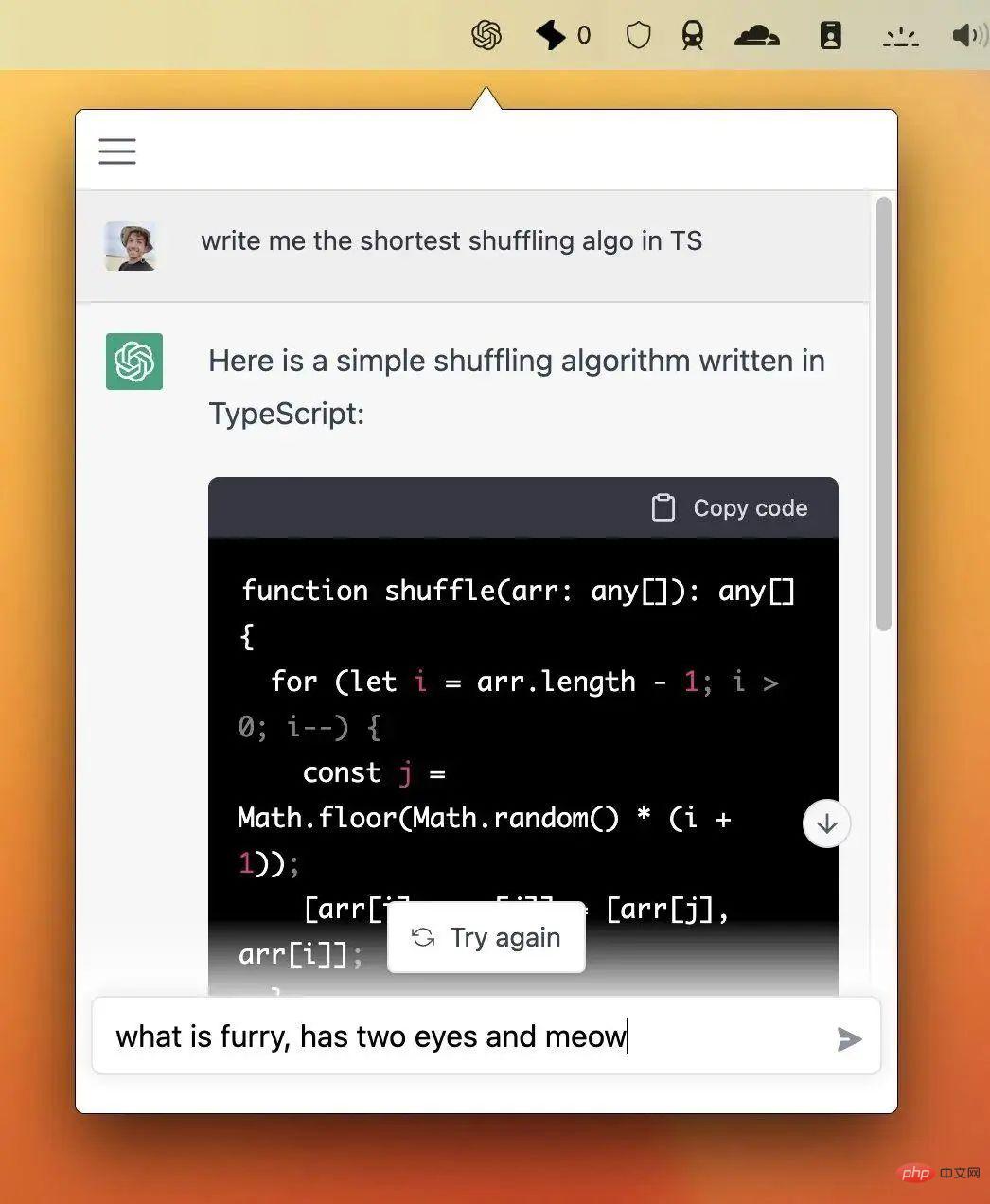
Mac 軟體
為Mac 用戶量身定制了一款小工具:ChatGPT for desktop,支援M1 與Mac Intel,安裝後,可透過 Cmd Shift G 快捷鍵,快速在系統功能表列啟動ChatGPT。
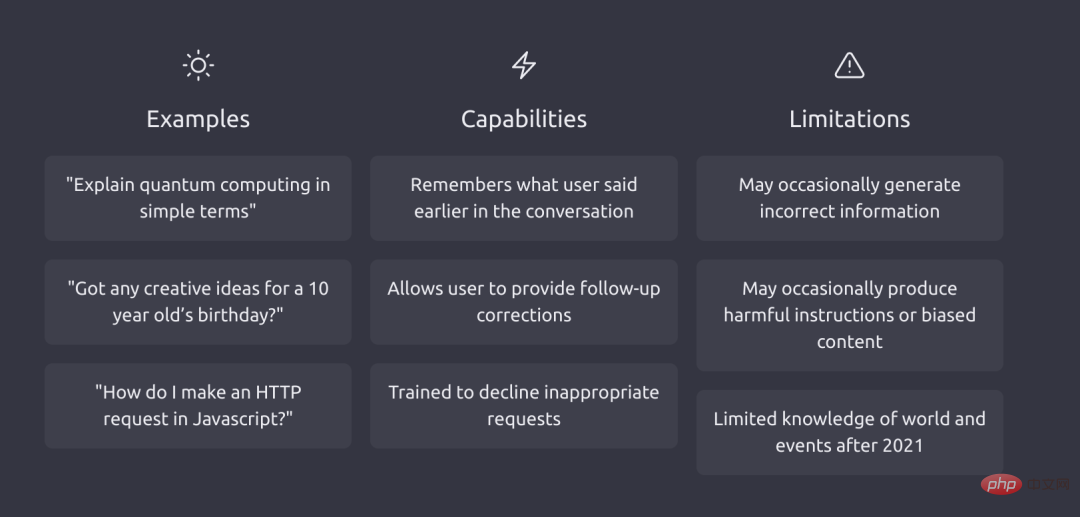
###GitHub:https://github.com/vincelwt/chatgpt-mac######最後#######對前端工程師來說,我們可以使用api 將ChatGPT 整合到自己的應用中,所以說了解nodejs和docker 相關知識,是必要的。 ######它的優點是語言組織能力非常強,並且可以結合上下文。但它給的答案也不一定正確,有時候甚至是錯誤的######正如官網所說,它還不能透過網路搜尋。 ######Limited knowledge of world and events after 2021###
對於 2021 年以後得知識了解有限。我們可以用它來強化自己的搜尋能力,至於答案是否採納,還的自己甄辨。
以上就是本文全部內容,如果對你有幫助,可以隨手點個贊,這對我真的很重要,希望這篇文章對大家有所幫助,也可以參考我往期的文章或在留言區交流你的想法和心得,歡迎一起探索前端。
[1]OpenAI 推出超神ChatGPT 註冊攻略來了: https://juejin.cn/post/7173447848292253704
[2]ChatGPT 語音油猴腳本: https://www .bilibili.com/video/BV12P411K7gc/?vd_source=93efb77f3c9b0f1580f0a8d631b74ce2
以上是ChatGPT 以及相關開源專案體驗的詳細內容。更多資訊請關注PHP中文網其他相關文章!










 #微信存取示範
#微信存取示範


 有了這些 API,我們便可以自行開發一款好玩的聊天機器人、AI 智慧助理、程式碼輔助工具等應用程式。
有了這些 API,我們便可以自行開發一款好玩的聊天機器人、AI 智慧助理、程式碼輔助工具等應用程式。 



