圖論其實不難入門
對於有多年的程式設計經驗的開發者來說,圖的概念並不陌生。許多頂尖公司在技術面試中測試對圖論的理解。其實,開發者無需處理高階問題即可利用這些概念。要明白這一點,我們可以先回顧為什麼圖是流行的資料結構以及如何在程式碼中實現它們。
關係模型
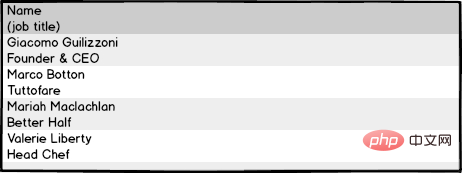
無論編碼經驗如何,開發者都應該對陣列和字典的資料類型有所了解。這些集合是大多數語言中使用的標準概念,在呈現基於列表的內容時效果很好:

大多數情況下,列表是從資料庫或基於REST的查詢中顯示資訊的完美解決方案。然而,有時列表需要提供存在相互關聯的上下文的記錄。此時,將資料組織為圖表變得方便。
對於圖表,主要目標不是列出資訊(儘管這一點可以做到),而是定義物件之間的關係。為什麼定義物件之間的關係會有用?不妨看看以下幾個例子。

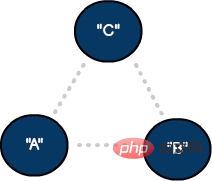
一個有兩個頂點和一個邊的無向圖
(1)地圖應用程式:
如果在技術面試中被問到,你將如何組織數據,以便重新創建地圖服務(如Apple 或Google Maps)?除了在資料庫中提供所有已知道路的清單外,你創建的模型還需要根據一天中的時間、交通和單行道等因素來確定到達目的地的最佳方式。要使這大量的數據有效,您需要知道一條道路與模型中的所有其他街道之間的關係。
(2)社群媒體:
一個社群媒體的價值,通常由用戶追蹤或追蹤用戶的人數來衡量。像Twitter這樣的網路平台可以讓用戶與任何人聯繫,並接收他們的最新動態,從而吸引了大量用戶。
LinkedIn模式更為詳細,因為除非接收者接受使用者的連線要求,否則使用者無法將某人新增至該使用者的網路。在這種情況下,LinkedIn連結代表雙向關係。順著這個思路,使用者也可以搜尋其人際網絡中是否有人與其想要的工作機會相關聯。在這種情況下,「網路」可能意味著直接或間接的聯繫。這樣一個強大的模型不僅僅是基於一個簡單的列表,它還包含了確定所有配置文件如何關聯的智慧。
圖形元件
現在我們已經了解了圖在日常應用程式中的使用方式,下面我們來介紹圖的組成部分。
圖中的節點稱為頂點。雖然可以將圖建構成單一頂點,但包含多個頂點的模型可以更好地代表現實世界的應用。
圖中的物件透過稱為邊的連接相互關聯。
根據您的需求,頂點可以透過邊連接到一個或多個物件上,也可以建立一個沒有邊的頂點。
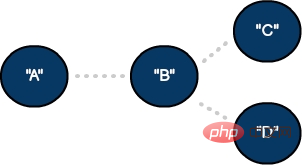
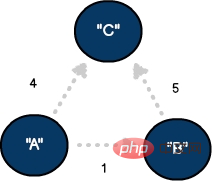
最後,與堆疊或佇列等其他標準結構不同,圖通常沒有指定的起點或終點。以下是一些範例圖形配置:

一個有兩個頂點和一個邊的無向圖

一個有兩個頂點和一個邊的無向圖

一個有兩個頂點和一個邊的無向圖
有向與無向
在無向圖中,源頂點和目標之間的連接是相等的。這些模型代表雙向連接——類似於地圖應用程式中的雙向街道。
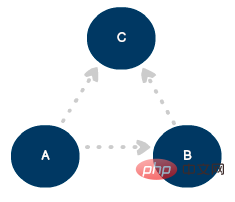
要定義單向連接,我們可以使用線和箭頭將模型更新為有向圖:
 #
#
三個頂點和三個邊的有向圖
連通性水準
有時,我們必須表示圖中頂點之間的連結程度。這種技術在量化節點之間的距離、時間或嚴重性時效果很好。 權值通常與一邊相關,是用來追蹤的比較變數。 。

三個頂點和三個邊的有向圖,其中邊加權
圖頂點
有了對圖論的基本了解後,讓我們看看如何在程式碼中複製這些模型。下面我們建立了一個支援自訂通用物件 (T) 的頂點。 tvalue變數表示該類型保存的數據,包括單一字串、int或自訂類型(例如,街道名稱或社交媒體資料)。
另外,注意要讓我們的類型符合流行的Equatable協定 (Swift)。這可以讓我們在需要時比較特定頂點實例是否相等。
public class Vertex <t> : Equatable {<br><br>var tvalue: T?<br>var neighbors = Array<edge>>()<br>let uuid = UUID()<br><br>public init(with name: T) {<br>self.tvalue = name<br>}<br><br>//equatable conformance<br>public static func == (lhs: Vertex, rhs: Vertex) -> Bool {<br> return lhs.uuid == rhs.uuid<br>}<br>}</edge></t>
鄰接表
鄰接表表示與其他頂點的連接。如前面所述,每個頂點可以連接到一個或多個鄰接的點。這種關係清單有時稱為“鄰接表”,可以用來解決許多高階問題。
var neighbors = Array<edge>>()</edge>
圖邊
在建立頂點時,我們新增了一個鄰接屬性來儲存自訂邊類型的陣列。下面一邊為後續的相鄰頂點及其潛在的邊的權值提供參考。
public class Edge <t> {<br><br>var neighbor: Vertex<t><br>var weight: Int<br><br>init() {<br> weight = 0<br> self.neighbor = Vertex<t>()<br>}<br>}</t></t></t>建立畫布
有了頂點和邊對象,我們現在可以將它們添加到中央儲存結構中,我們稱之為圖形畫布。儘管我們的畫佈在技術上是一個數組,但我們的目標是將集合視覺化為一組關係。借助addVertex 函數,我們可以為畫布添加單一通用頂點,同時addEdge方法可提供邊所需的參考資訊。
最後,我們的程式碼假設圖是有向的,因為邊(僅)被加入到來源頂點鄰接表中。
public class Graph <t> {<br><br>var canvas: Array<vertex>><br><br> public init() {<br> canvas = Array<vertex>()<br>}<br><br>//add vertex to graph canvas<br>public func addVertex(element: Vertex<t>) {<br> canvas.append(element)<br>}<br>/add edge<br>public func addEdge(source: Vertex<t>, neighbor: Vertex<t>, weight: Int) {<br><br> //create a new edge<br> let newEdge = Edge<t>()<br><br> //connect source vertex to neighboring edge<br> newEdge.neighbor = neighbor<br> newEdge.weight = weight<br><br> source.neighbors.append(newEdge)<br>}<br>}</t></t></t></t></vertex></vertex></t>總之,我們介紹了圖的有關知識,並了解如何使用它們來表示物件之間的關係,還回顧了配置圖的幾種方法以及用於描述不同模型的組件。
定義了模型後,我們就為更進階的功能奠定了基礎,包括圖形導航和遍歷演算法,如廣度優先搜尋。
譯者介紹
康少京,51CTO社群編輯,目前從事通訊類產業,底層驅動開發崗位,研究過資料結構,Python,現對作業系統和資料庫等相關領域感興趣。
原文標題:The complete beginner's guide to graph theory,作者:Wayne Bishop
連結:
https://stackoverflow.blog/2022/05/26/the -complete-beginners-guide-to-graph-theory/
以上是圖論其實不難入門的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 10個生成AI編碼擴展,在VS代碼中,您必須探索
Apr 13, 2025 am 01:14 AM
10個生成AI編碼擴展,在VS代碼中,您必須探索
Apr 13, 2025 am 01:14 AM
嘿,編碼忍者!您當天計劃哪些與編碼有關的任務?在您進一步研究此博客之前,我希望您考慮所有與編碼相關的困境,這是將其列出的。 完畢? - 讓&#8217
 GPT-4O vs OpenAI O1:新的Openai模型值得炒作嗎?
Apr 13, 2025 am 10:18 AM
GPT-4O vs OpenAI O1:新的Openai模型值得炒作嗎?
Apr 13, 2025 am 10:18 AM
介紹 Openai已根據備受期待的“草莓”建築發布了其新模型。這種稱為O1的創新模型增強了推理能力,使其可以通過問題進行思考
 視覺語言模型(VLMS)的綜合指南
Apr 12, 2025 am 11:58 AM
視覺語言模型(VLMS)的綜合指南
Apr 12, 2025 am 11:58 AM
介紹 想像一下,穿過美術館,周圍是生動的繪畫和雕塑。現在,如果您可以向每一部分提出一個問題並獲得有意義的答案,該怎麼辦?您可能會問:“您在講什麼故事?
 pixtral -12b:Mistral AI&#039;第一個多模型模型 - 分析Vidhya
Apr 13, 2025 am 11:20 AM
pixtral -12b:Mistral AI&#039;第一個多模型模型 - 分析Vidhya
Apr 13, 2025 am 11:20 AM
介紹 Mistral發布了其第一個多模式模型,即Pixtral-12b-2409。該模型建立在Mistral的120億參數Nemo 12B之上。是什麼設置了該模型?現在可以拍攝圖像和Tex
 如何在SQL中添加列? - 分析Vidhya
Apr 17, 2025 am 11:43 AM
如何在SQL中添加列? - 分析Vidhya
Apr 17, 2025 am 11:43 AM
SQL的Alter表語句:動態地將列添加到數據庫 在數據管理中,SQL的適應性至關重要。 需要即時調整數據庫結構嗎? Alter表語句是您的解決方案。本指南的詳細信息添加了Colu
 超越駱駝戲:大型語言模型的4個新基準
Apr 14, 2025 am 11:09 AM
超越駱駝戲:大型語言模型的4個新基準
Apr 14, 2025 am 11:09 AM
陷入困境的基準:駱駝案例研究 2025年4月上旬,梅塔(Meta)揭開了其Llama 4套件的模特,擁有令人印象深刻的性能指標,使他們對GPT-4O和Claude 3.5 Sonnet等競爭對手的良好定位。倫斯的中心
 如何使用AGNO框架構建多模式AI代理?
Apr 23, 2025 am 11:30 AM
如何使用AGNO框架構建多模式AI代理?
Apr 23, 2025 am 11:30 AM
在從事代理AI時,開發人員經常發現自己在速度,靈活性和資源效率之間進行權衡。我一直在探索代理AI框架,並遇到了Agno(以前是Phi-
 多動症遊戲,健康工具和AI聊天機器人如何改變全球健康
Apr 14, 2025 am 11:27 AM
多動症遊戲,健康工具和AI聊天機器人如何改變全球健康
Apr 14, 2025 am 11:27 AM
視頻遊戲可以緩解焦慮,建立焦點或支持多動症的孩子嗎? 隨著醫療保健在全球範圍內挑戰,尤其是在青年中的挑戰,創新者正在轉向一種不太可能的工具:視頻遊戲。現在是世界上最大的娛樂印度河之一






