50 行 Python 程式碼製作一個資料大螢幕!

PywebIO介紹
Python當中的PywebIO模組可以幫助開發者在不具備HTML和JavaScript的情況下也能夠迅速建構Web應用或是基於瀏覽器的GUI應用,PywebIO還可以和一些常用的視覺化模組聯用,製作成一個視覺化大螢幕。
我們先來安裝好需要用到的模組。
pip install pywebio pip install cutecharts
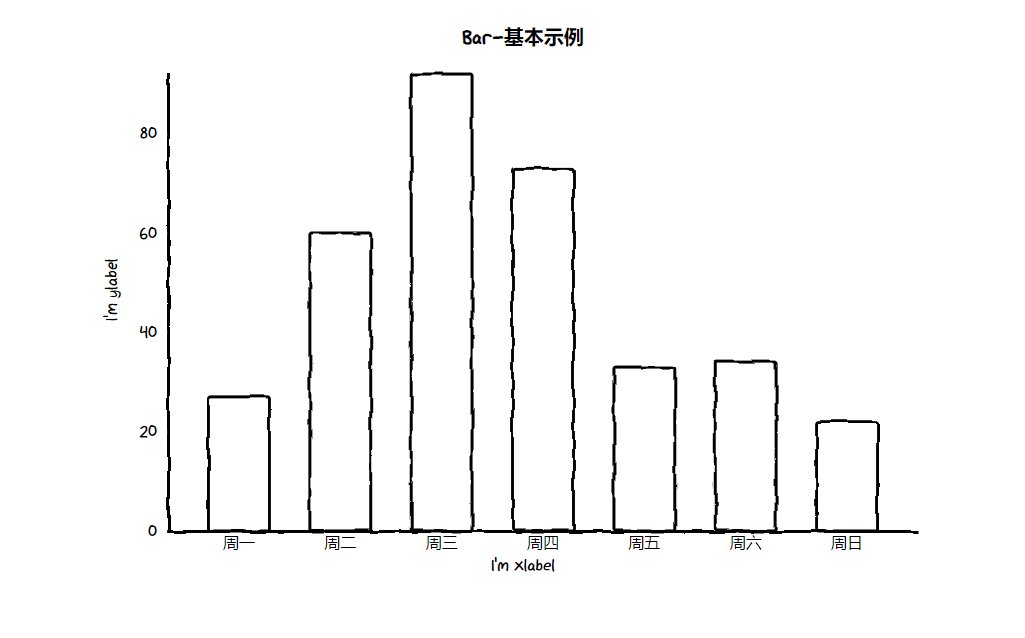
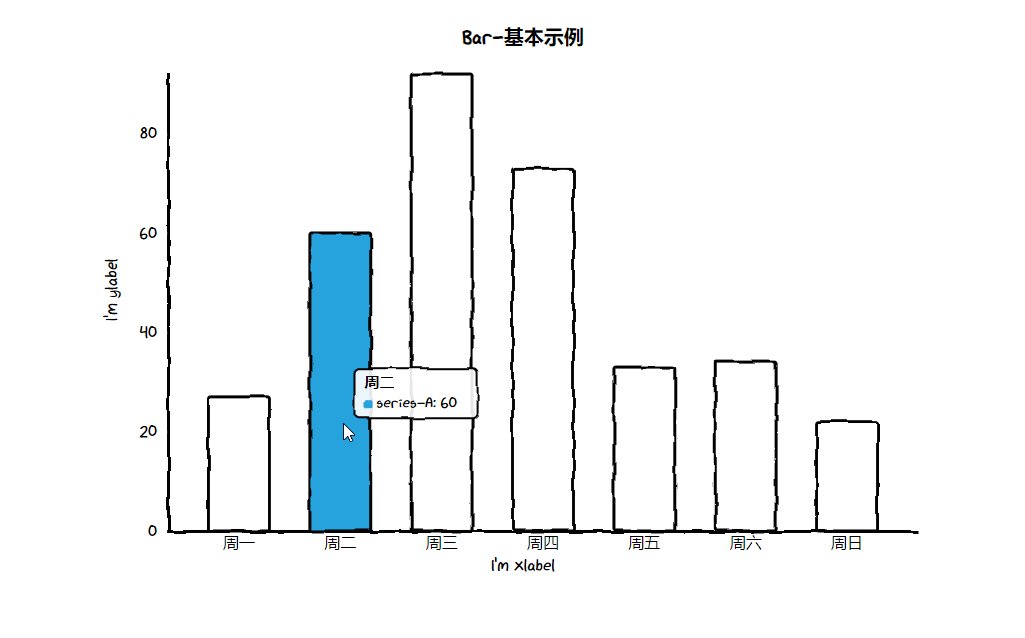
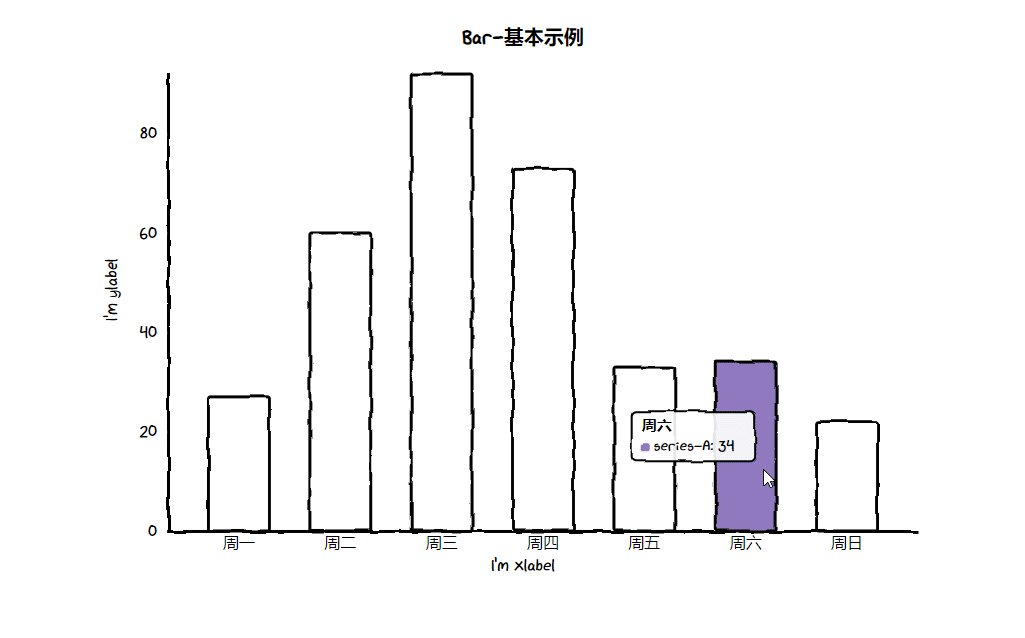
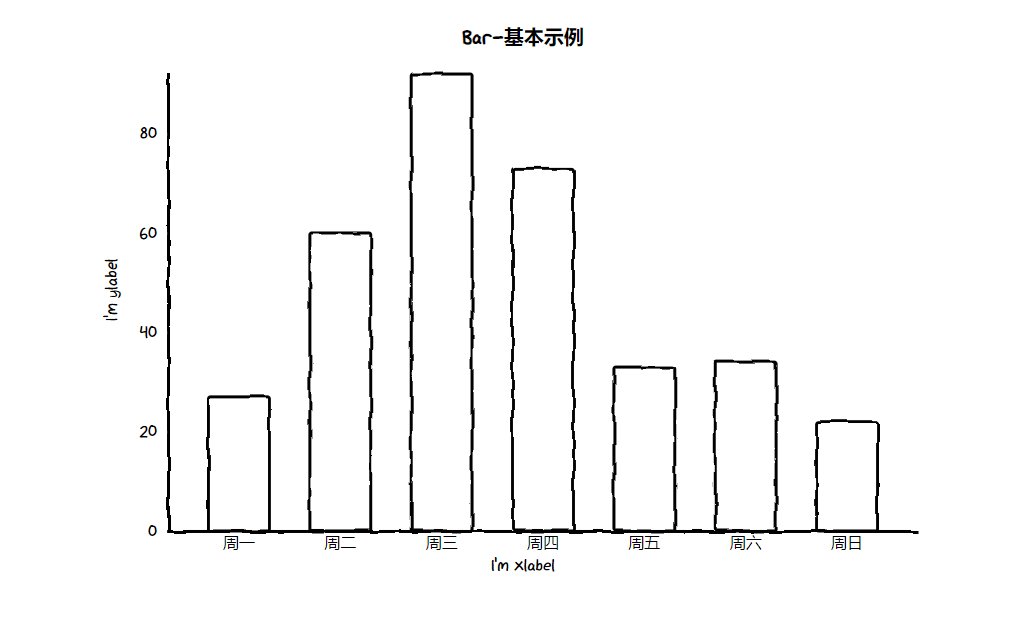
上面提到的cutecharts模組是Python當中的手繪風格的可視化神器,相信大家對此並不陌生,我們來看一下它與PywebIO模組結合繪製圖表的效果是什麼樣的,程式碼如下:
from cutecharts.charts import Bar
from cutecharts.faker import Faker
from pywebio import start_server
from pywebio.output import put_html
def bar_base():
chart = Bar("Bar-基本示例", width="100%")
chart.set_options(labels=Faker.choose(), x_label="I'm xlabel", y_label="I'm ylabel")
chart.add_series("series-A", Faker.values())
put_html(chart.render_notebook())
if __name__ == '__main__':
start_server(bar_base, debug=True, port=8080)output

上述程式碼的邏輯並不難看懂,先實例化一個直方圖Bar()對象,然後填入X軸對應的標籤以及對應Y軸的值,最後呼叫PywebIO模組當中的put_html()方法,我們會看到一個URL。

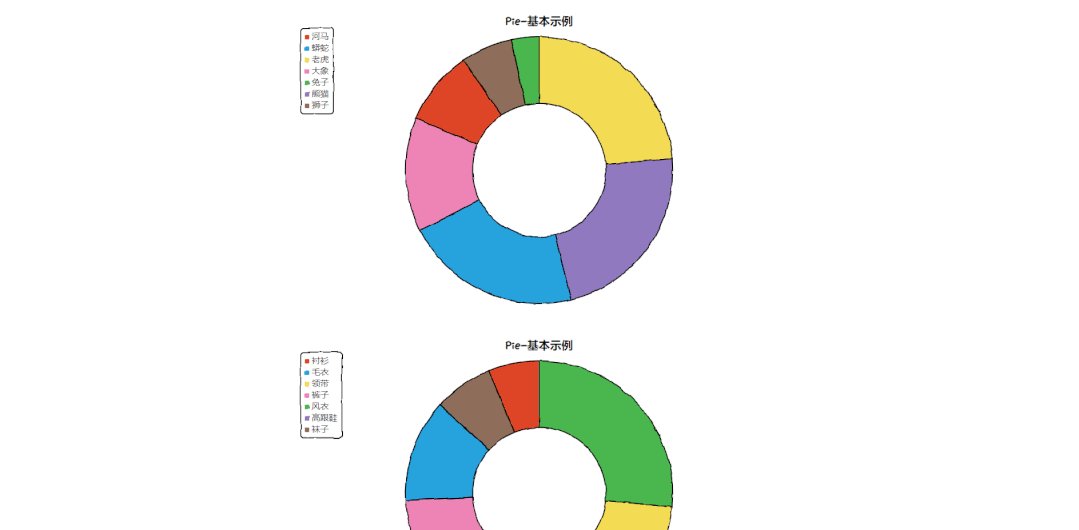
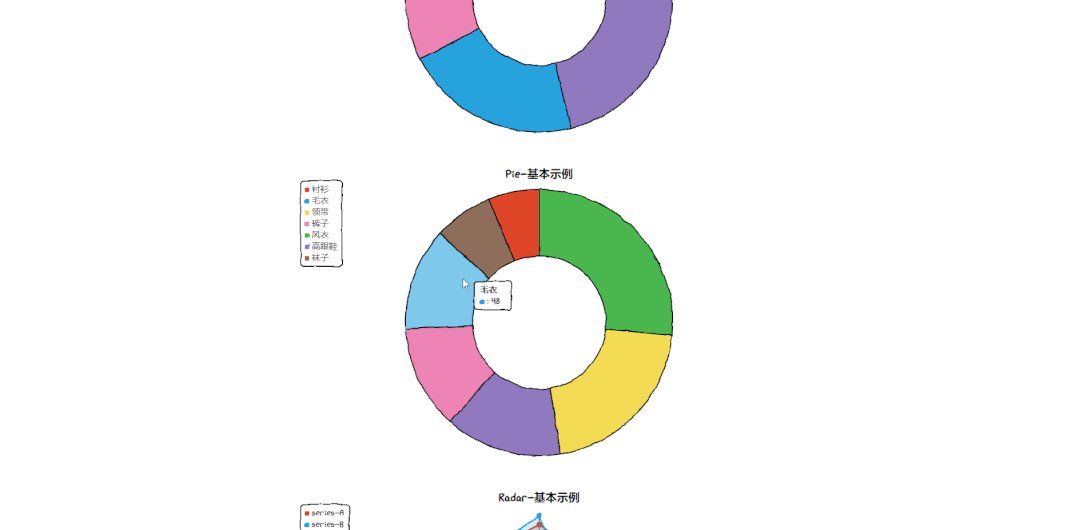
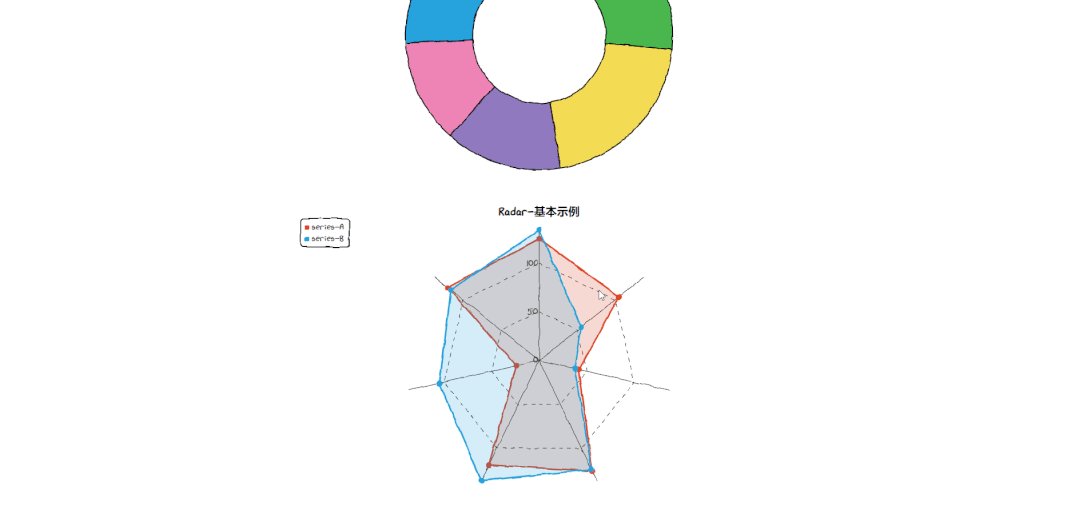
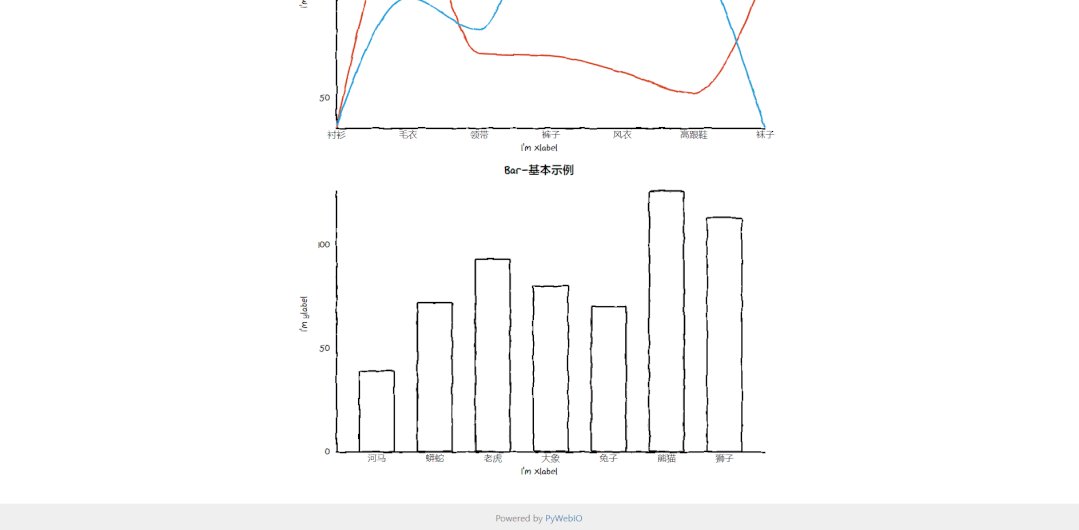
在瀏覽器當中輸入該URL便能夠看到我們繪製出來的圖表。當然在cutecharts模組當中有Page()方法來將各個圖表都連接起來,做成一張可視化大屏,程式碼如下:
def bar_base():
chart = Bar("Bar-基本示例", width="100%")
chart.set_options(labels=Faker.choose(), x_label="I'm xlabel", y_label="I'm ylabel")
chart.add_series("series-A", Faker.values())
return chart
def pie_base() -> Pie:
chart = Pie("标题", width="100%")
........
return chart
def radar_base() -> Radar:
chart = Radar("标题", width="100%")
......
return chart
def line_base() -> Line:
chart = Line("标题", width="100%")
......
return chart
def main():
page = Page()
page.add(pie_base(), pie_base(), radar_base(), line_base(), bar_base())
put_html(page.render_notebook())
if __name__ == '__main__':
start_server(main, debug=True, port=8080)output

PywebIO和Pyecharts的組合
當PywebIO模組遇上Pyecharts模組時,程式碼的邏輯基本上和cutecharts的一致,先是實例化一個圖表的對象,然後在添加完資料以及設定好圖表的樣式之後,最後呼叫put_html()方法將最後的結果呈現在瀏覽器中。
# `chart` 是你的图表的实例 pywebio.output.put_html(chart.render_notebook())
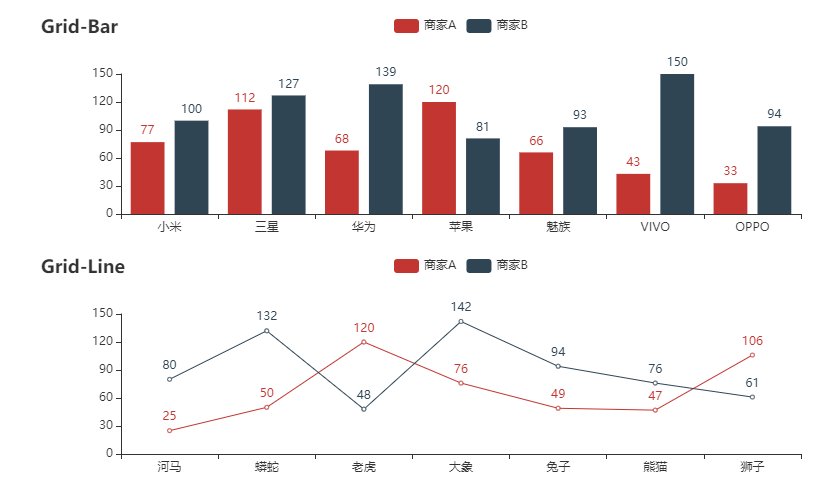
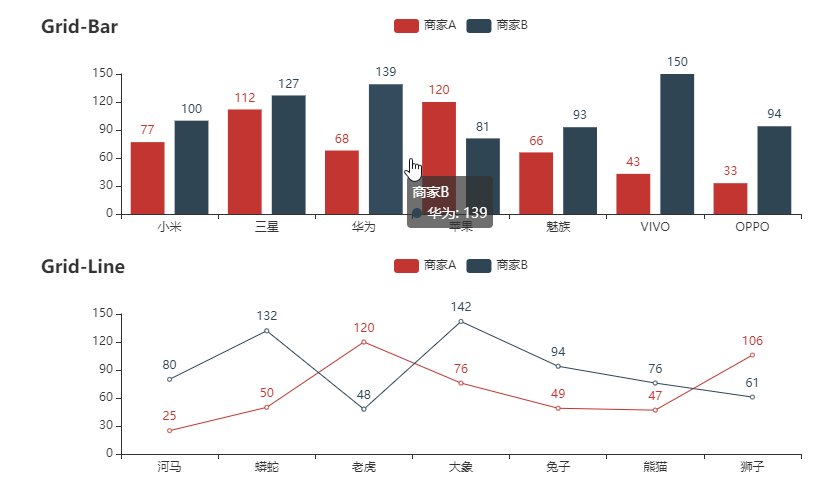
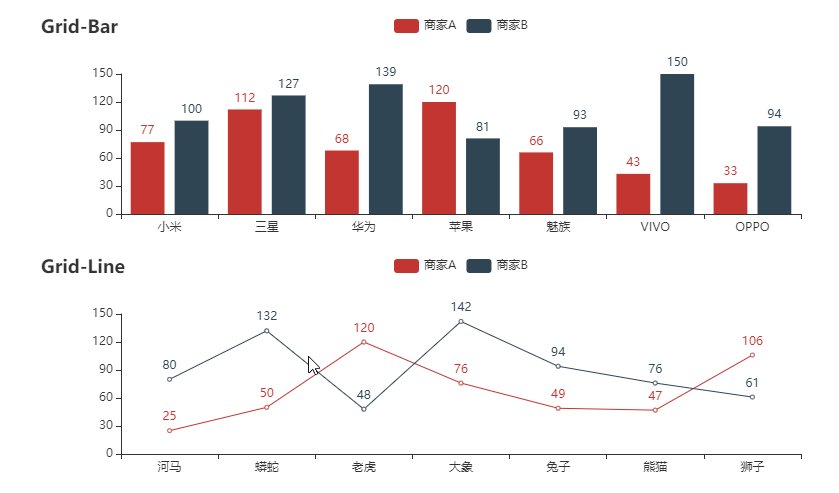
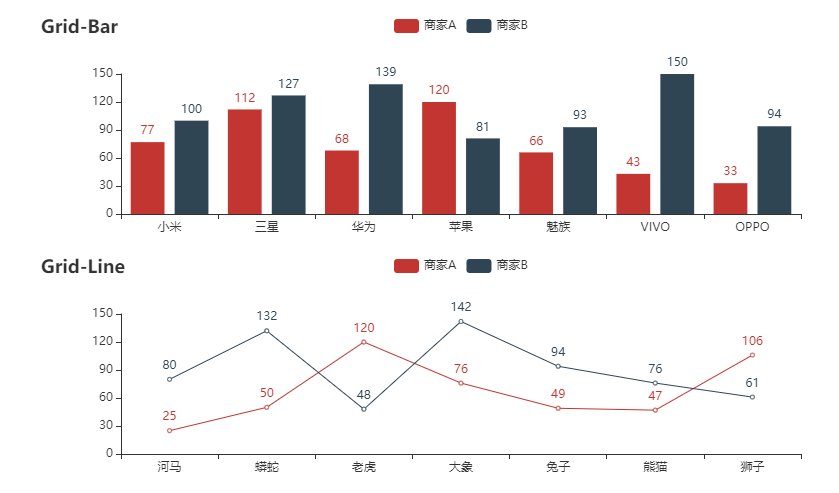
在這個案例當中我們呼叫Pyecharts當中的組合元件,分別來呈現繪製完成的圖表,程式碼如下:
def bar_plots():
bar = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="Grid-Bar"))
)
return bar
def line_plots():
line = (
Line()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(title="Grid-Line", pos_top="48%"),
legend_opts=opts.LegendOpts(pos_top="48%"),
)
)
return line
def main():
c = (
Grid()
.add(bar_plots(), grid_opts=opts.GridOpts(pos_bottom="60%"))
.add(line_plots(), grid_opts=opts.GridOpts(pos_top="60%"))
)
c.width = "100%"
put_html(c.render_notebook())
if __name__ == '__main__':
start_server(main, debug=True, port=8080)output

PywebIO和Bokeh的組合
PywebIO和Bokeh的組合從程式碼的語法來看會稍微和上面的不太一樣,具體的不同如下所示:
from bokeh.io import output_notebook from bokeh.io import show output_notebook(notebook_type='pywebio') fig = figure(...) ... show(fig)
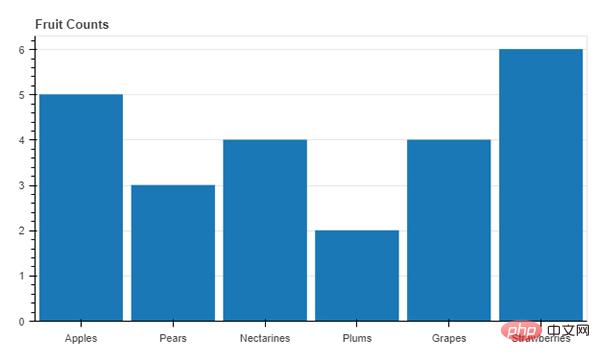
例如我們來繪製一個簡單的直方圖,程式碼如下:
def bar_plots(): output_notebook(notebook_type='pywebio') fruits = ['Apples', 'Pears', 'Nectarines', 'Plums', 'Grapes', 'Strawberries'] counts = [5, 3, 4, 2, 4, 6] p = figure(x_range=fruits, plot_height=350, title="Fruit Counts", toolbar_location=None, tools="") p.vbar(x=fruits, top=counts, width=0.9) p.xgrid.grid_line_color = None p.y_range.start = 0 show(p) if __name__ == "__main__": start_server(bar_plots, debug=True, port=8080)
output

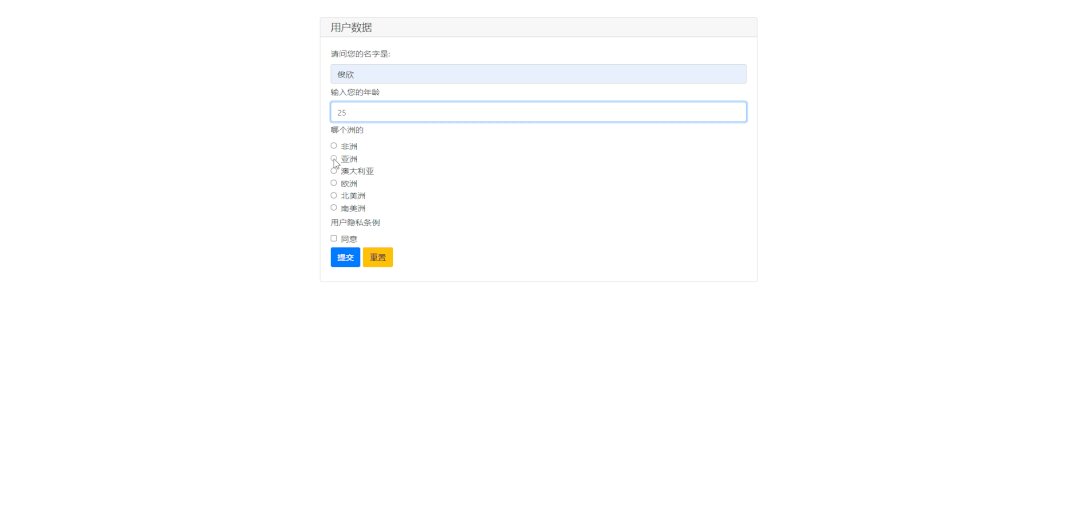
#基於瀏覽器的GUI應用程式
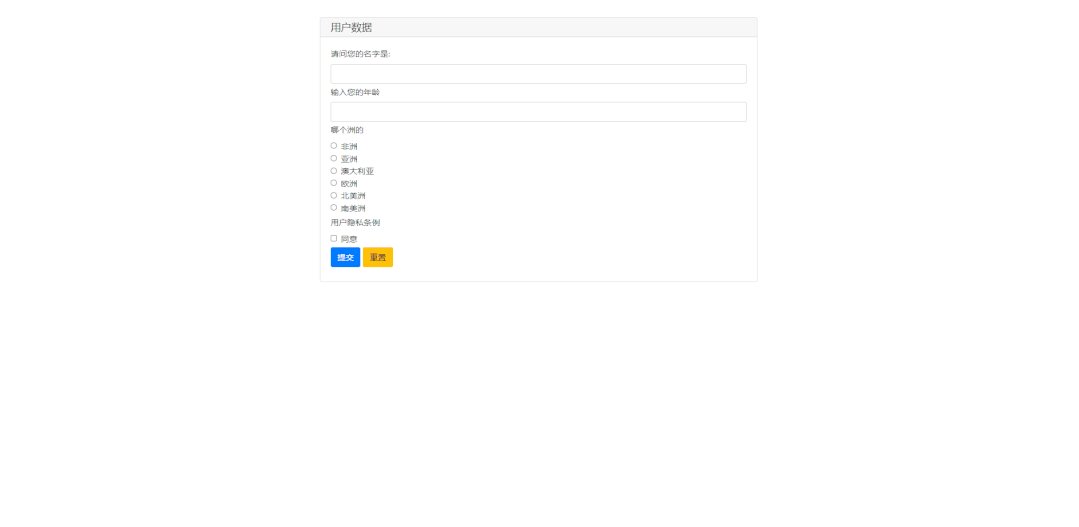
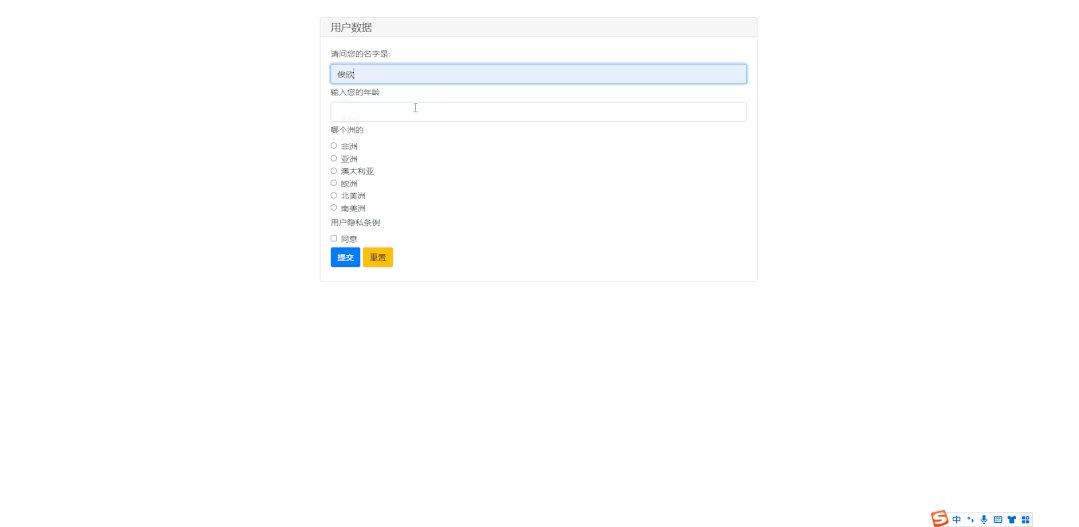
除了將Pywebio模組與常用的視覺化模組結合用於各種圖表的繪製之外,我們還能用它來建立一個基於瀏覽的圖形介面,我們先來做一個最為簡單的應用,程式碼如下:
from pywebio.input import *
from pywebio.output import *
data = input_group(
"用户数据",
[
input("请问您的名字是: ", name="name", type=TEXT),
input("输入您的年龄", name="age", type=NUMBER),
radio(
"哪个洲的",
name="continent",
options=[
"非洲",
"亚洲",
"澳大利亚",
"欧洲",
"北美洲",
"南美洲",
],
),
checkbox(
"用户隐私条例", name="agreement", options=["同意"]
),
],
)
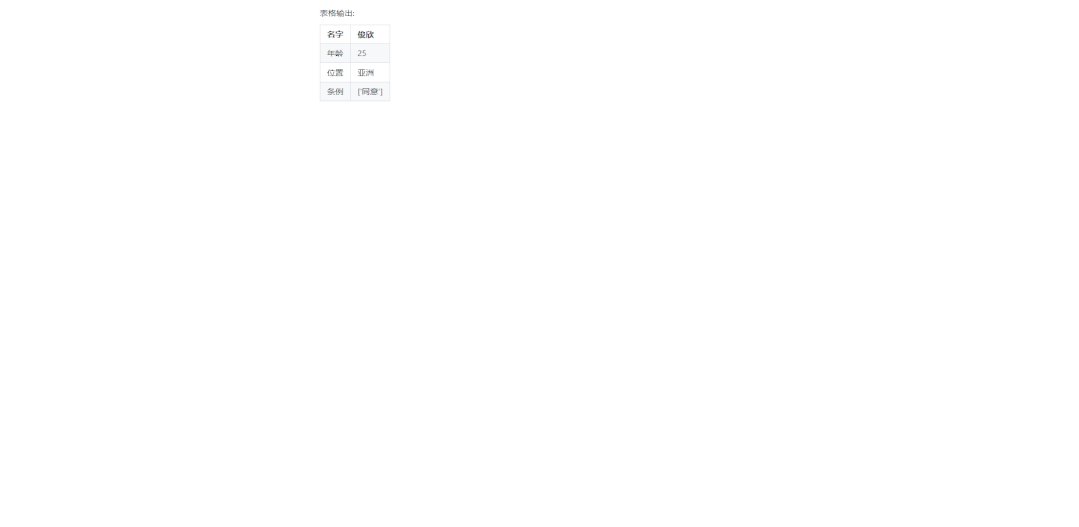
put_text("表格输出:")
put_table(
[
["名字", data["name"]],
["年龄", data["age"]],
["位置", data["continent"]],
["条例", data["agreement"]],
]
)
output

當中部分函數方法的解釋如下:
- # input(): 文字內容的輸入
- radio():代表的是單選框
- checkbox(): 代表的是多選框
- # input_group(): 代表的是輸入組
- put_table(): 代表的是輸出組
- put_text(): 代表的是輸出文字
以上是50 行 Python 程式碼製作一個資料大螢幕!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Python:自動化,腳本和任務管理
Apr 16, 2025 am 12:14 AM
Python:自動化,腳本和任務管理
Apr 16, 2025 am 12:14 AM
Python在自動化、腳本編寫和任務管理中表現出色。 1)自動化:通過標準庫如os、shutil實現文件備份。 2)腳本編寫:使用psutil庫監控系統資源。 3)任務管理:利用schedule庫調度任務。 Python的易用性和豐富庫支持使其在這些領域中成為首選工具。
 vscode 擴展是否是惡意的
Apr 15, 2025 pm 07:57 PM
vscode 擴展是否是惡意的
Apr 15, 2025 pm 07:57 PM
VS Code 擴展存在惡意風險,例如隱藏惡意代碼、利用漏洞、偽裝成合法擴展。識別惡意擴展的方法包括:檢查發布者、閱讀評論、檢查代碼、謹慎安裝。安全措施還包括:安全意識、良好習慣、定期更新和殺毒軟件。
 vscode 可以在 mac 上嗎
Apr 15, 2025 pm 07:45 PM
vscode 可以在 mac 上嗎
Apr 15, 2025 pm 07:45 PM
VS Code 在 macOS 上表現良好,可提升開發效率。安裝和配置步驟包括:安裝 VS Code 並進行配置。安裝特定語言的擴展(如 JavaScript 的 ESLint)。謹慎安裝擴展,避免過多導致啟動變慢。學習基本功能,如 Git 集成、終端和調試器。設置合適的主題和代碼字體。注意潛在問題:擴展兼容性、文件權限等。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 vscode用的是什麼語言
Apr 15, 2025 pm 11:03 PM
vscode用的是什麼語言
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) 由 Microsoft 開發,使用 Electron 框架構建,主要以 JavaScript 編寫。它支持廣泛的編程語言,包括 JavaScript、Python、C 、Java、HTML、CSS 等,並且可以通過擴展程序添加對其他語言的支持。
 vs code 可以運行 python 嗎
Apr 15, 2025 pm 08:21 PM
vs code 可以運行 python 嗎
Apr 15, 2025 pm 08:21 PM
是的,VS Code 可以運行 Python 代碼。為在 VS Code 中高效運行 Python,請完成以下步驟:安裝 Python 解釋器並配置環境變量。安裝 VS Code 中的 Python 擴展。通過命令行在 VS Code 的終端中運行 Python 代碼。利用 VS Code 的調試功能和代碼格式化來提高開發效率。採用良好的編程習慣並使用性能分析工具優化代碼性能。
 vscode如何執行代碼
Apr 15, 2025 pm 09:51 PM
vscode如何執行代碼
Apr 15, 2025 pm 09:51 PM
在 VS Code 中執行代碼只需六個步驟:1. 打開項目;2. 創建和編寫代碼文件;3. 打開終端;4. 導航到項目目錄;5. 使用適當的命令執行代碼;6. 查看輸出。
 vscode和pycharm有啥區別
Apr 15, 2025 pm 11:54 PM
vscode和pycharm有啥區別
Apr 15, 2025 pm 11:54 PM
VS Code 與 PyCharm 的主要區別在於:1. 擴展性:VS Code 是高可擴展的,擁有豐富的插件市場,而 PyCharm 默認功能更廣;2. 價格:VS Code 免費開源,PyCharm 專業版付費;3. 用戶界面:VS Code 現代友好,PyCharm 更複雜;4. 代碼導航:VS Code 適用於小型項目,PyCharm 更適合大型項目;5. 調試:VS Code 基礎,PyCharm 功能更強大;6. 代碼重構:VS Code 基本,PyCharm 功能更豐富;7. 代碼






