這篇文章為大家帶來了關於ui組件的相關知識,其中主要跟大家聊聊怎麼從零開始搭建一套ui組件庫,有程式碼範例,有興趣的朋友下面一起來看一下吧,希望對大家有幫助。

我們在寫我們元件庫的元件前,首先需要一套環境,包括下列幾項:
我們目前的專案是基於vue2的版本,所以本次元件庫專案也會使用2.0版本的vue cli來建立。
// 全局安装 vue-cli npm install --global vue-cli // 基于 webpack 创建一个的新项目 vue init webpack my-project // 安装依赖 npm install // 运行 npm run dev
安裝過程相關選項如下:
我們預設安裝jest做為我們元件庫的單元測試框架,程式碼檢查工具預設eslint
建立專案成功後,現在我們新專案的目錄結構應該是這樣的:
#我們需要對現有目錄做一些調整,首先我們接觸過一些主流的ui組件庫比如vant/ant,我們知道在這些組件庫的官網上都提供了很直觀的示例頁面,此時我們的組件庫將src目錄改名為examples,作為我們的正式範例目錄。
另外我們新增一個packages目錄使用者存放我們的元件。
現在我們目錄結構變成如下:

此時如果重新執行專案會發現報錯,因為我們src目錄名稱變了,而webpack配置中預設的入口檔案還是src/main.js,我們需要更改下配置,在build/webpack.base.conf檔案中將src替換成examples。同時,我們需要將新增的 packages目錄加入到webpack的編譯佇列。
更改後的 webpack.base.conf 應該是這樣的。
'use strict'
const path = require('path')
const utils = require('./utils')
const config = require('../config')
const vueLoaderConfig = require('./vue-loader.conf')
function resolve (dir) {
return path.join(__dirname, '..', dir)
}
const createLintingRule = () => ({
test: /.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('examples'), resolve('packages'),resolve('test')],
options: {
formatter: require('eslint-friendly-formatter'),
emitWarning: !config.dev.showEslintErrorsInOverlay
}
})
module.exports = {
context: path.resolve(__dirname, '../'),
entry: {
app: './examples/main.js' // 打包入口
},
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('examples'),
}
},
module: {
rules: [
...(config.dev.useEslint ? [createLintingRule()] : []),
{
test: /.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /.js$/,
loader: 'babel-loader',
include: [resolve('examples'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]
},
{
test: /.(png|jpe?g|gif|svg)(?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
{
test: /.(mp4|webm|ogg|mp3|wav|flac|aac)(?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('media/[name].[hash:7].[ext]')
}
},
{
test: /.(woff2?|eot|ttf|otf)(?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
},
node: {
// prevent webpack from injecting useless setImmediate polyfill because Vue
// source contains it (although only uses it if it's native).
setImmediate: false,
// prevent webpack from injecting mocks to Node native modules
// that does not make sense for the client
dgram: 'empty',
fs: 'empty',
net: 'empty',
tls: 'empty',
child_process: 'empty'
}
}重新運行,編譯通過。
在建置完基礎的程式碼環境後,我們要考慮我們新增元件的元件文件如何寫。
我們推薦使用 markdown來寫元件文件,然後我們如何在vue中使用markdown來寫我們的元件文件呢?這裡我們推薦一個好用的工具。
# vue1版本 npm i vue-markdown-loader@0 -D # vue2版本 npm i vue-markdown-loader -D npm i vue-loader vue-template-compiler -D
我們在對webpack.base.conf作如下修改:
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module: {
rules: [
...,
{
test: /.md$/,
use: [
{
loader: 'vue-loader'
},
{
loader: 'vue-markdown-loader/lib/markdown-compiler',
options: {
raw: true
}
}
]
},
...
]
},
plugins: [new VueLoaderPlugin()]在我們配置完工具後,我們開始測試下元件文件的編寫,
首先,我們在examples目錄下新增一個docs資料夾,用來存放我們的元件文件。
新建一個test.md
# hello world
接下來我們在router資料夾新增一個docs.js路由文件,用來存放我們元件文件的路徑,並將它引入到根路由文件中。
const docs = [
{
path: '/test',
name: 'test',
component: r => require.ensure([], () => r(require('../docs/test.md')))
}
]
export default docs在瀏覽器中運行,我們便可以看到我們元件庫的第一個元件文件...

以上完成,我們元件庫的環境基本搭建完成了,接下來我們嘗試開始寫一個新的元件。
我們先從一個基礎的button元件開始。
首先我們在先前建立的packages中新增以下結構:

這裡我在src/index.vue中簡單實作了一個button元件,支持三種大小的按鈕,
<template>
<div :class="[size]" @click="click()">
<span><slot></slot></span>
</div>
</template>
<script>
/**
* 全局统一弹窗
*/
export default {
name: 'sgButton',
props: {
size: {
type: String,
default: ''
} // 按钮大小 :small large
},
methods: {
click () {
this.$emit('click')
}
}
}
</script>
<style scoped>
.container{
height: 50px;
display: flex;
justify-content: center;
align-items: center;
border: 1px solid #ccc;
}
.container.small{
height: 40px;
}
.container.large{
height: 60px;
}
</style>然後我們要怎麼用這個元件呢?
考慮的是元件庫,所以我們需要讓我們的元件支援全域引入和按需引入,如果全域引入,那麼所有的元件需要要註冊到Vue component 上,並匯出:
我們需要在元件的入口文件index.js加入以下程式碼:
// 导入组件,组件必须声明 name
import sgButton from './src'
// 为组件提供 install 安装方法,供按需引入
sgButton.install = function (Vue) {
Vue.component(sgButton.name, sgButton)
}
// 导出组件
export default sgButton然後我們在packages目錄下新增入口文件,統一處理匯出所有元件:
// 导入button组件
import sgButton from './sg-button'
// 组件列表
const components = [
sgButton
]
// 定义 install 方法,接收 Vue 作为参数。如果使用 use 注册插件,那么所有的组件都会被注册
const install = function (Vue) {
// 判断是否安装
if (install.installed) return
// 遍历注册全局组件
components.map(component => Vue.component(component.name, component))
}
// 判断是否是直接引入文件
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
export default {
// 导出的对象必须具有 install,才能被 Vue.use() 方法安装
install,
// 以下是具体的组件列表
sgButton
}按需引入:
import sgUi from '../packages/index' Vue.use(sgUi.sgButton)
全部引入:
import sgUi from '../packages/index' Vue.use(sgUi)
我们在examples目录的入口文件中全局引入了组件库
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import sgUi from '../packages/index'
Vue.config.productionTip = false
Vue.use(sgUi)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})然后我们编写一个vue页面来看看是否引入成功。
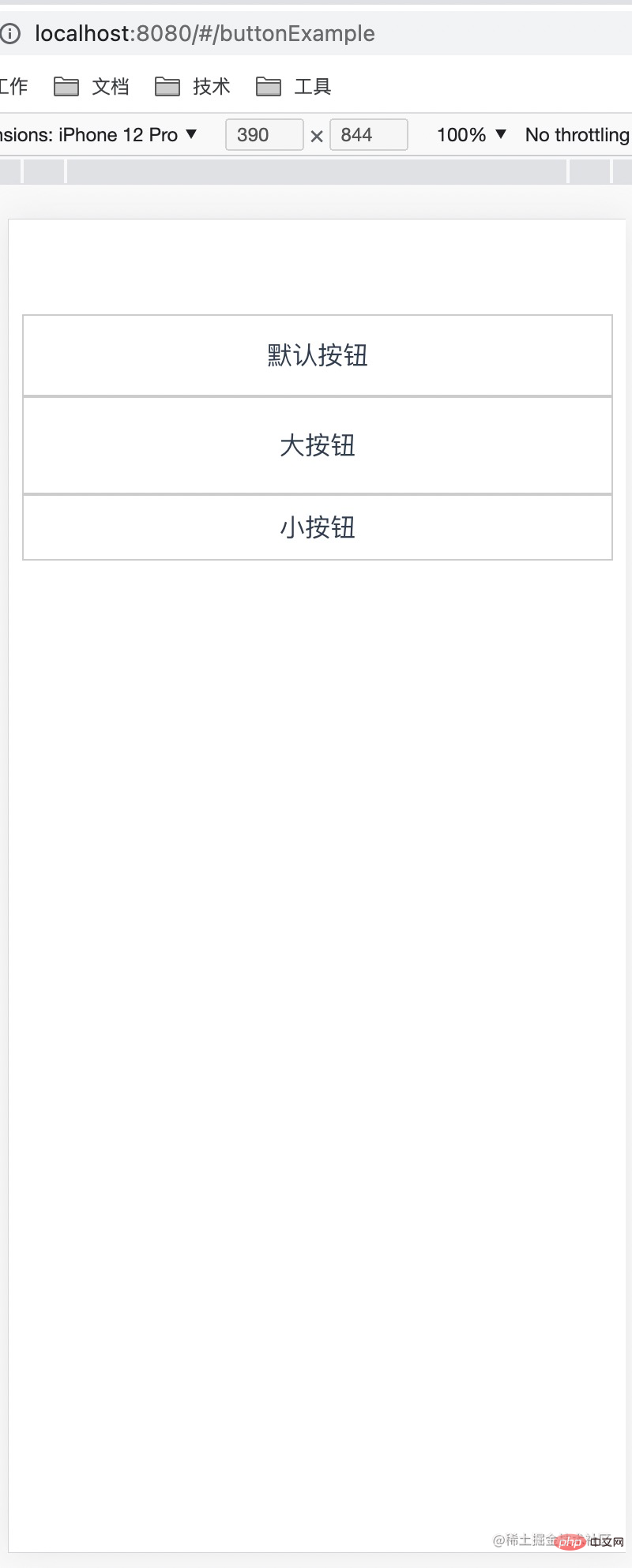
首先examples中新增pages目录,存放我们以后为每个组件单独编写的示例页面,新增examples/pages/buttonExample/index.vue 页面
<template>
<div class="container">
<sg-button>默认按钮</sg-button>
<sg-button :size="'large'">大按钮</sg-button>
<sg-button :size="'small'">小按钮</sg-button>
</div>
</template>
<script>
/**
* button 示例
*/
export default {
name: 'buttonExample',
methods: {
}
}
</script>在这里我们直接调用了三种尺寸的button,运行看下效果:

效果完美,代表我们组件库第一个组件以及整体流程打通!
之前的环节,我们成功实现了我们组件库的第一个组件,但考虑到这只是组件库,组件库内能调用肯定是不够的,类似 vant/ant 这些组件库,我们怎么让其他用户可以使用我们的组件库组件内?
我们可以考虑发布到npm上,后续项目需要的话,我们直接通过npm安装引入的方式来调用。
发布到npm的方法也很简单, 首先我们需要先注册去npm官网注册一个账号, 然后控制台登录即可,最后我们执行npm publish即可.具体流程如下:
// 本地编译组件库代码 yarn lib // 登录 npm login // 发布 npm publish // 如果发布失败提示权限问题,请执行以下命令 npm publish --access public
以上是手把手教你從零開始搭建一套ui組件庫的詳細內容。更多資訊請關注PHP中文網其他相關文章!


