如何在 iMessage 中發送氣球、心形和其他風格
透過在iMessage對話 中向他人發送特殊效果,為您的文字和基於表情符號的訊息增添一點活力。
有時,從您的iPhone向其他人發送訊息似乎有點行不通。除非你算上表情符號的使用以及大寫字母和標點符號的大量使用,否則一行文字不會真正引發情感,除非它是一條有意義的訊息。
如果您渴望表明自己很興奮或非常愛某人,那麼您可以做的比發送普通的舊文字要好得多。 FaceTime通話當然可以讓您更有表現力,但您可能無法實際放置它。
方便的是,Apple 內建了多種效果,您可以將這些效果應用到與他人的 iMessage 對話中,並且您可以隨時利用它們。
確保它是 iMessage
請記住,只有在訊息對話中的其他參與者也使用 iOS 時,他們才能真正看到這些效果。如果他們使用的是 Android 系統或使用老式手機,則根本不會看到這些訊息。
最簡單的判斷方法是簡單地檢查對話中對話氣泡的顏色。如果它們是綠色的,則對話是透過 SMS 或 MMS 進行的。如果它們是藍色的,那麼這是一個 iMessage 對話,你可以盡情發揮效果。
雖然 Android 使用者無法體驗動畫,但有關反應的變化正在發生。 Google 正在慢慢更新 Google Messages 以啟用 iMessage反應支持,將部分 iMessage 體驗帶入 Android。
雖然和這些效果和動畫不是一回事,但至少是跨平台的一點進步。
氣泡效果
氣泡效果會影響影響您發送的下一則訊息的語音氣泡。有幾個可用的效果:
- 隱形墨水,隱藏訊息本身,直到收件者滑動它以顯示文字。
- 溫和使訊息文字在氣泡中非常小。
- Loud 會暫時放大並搖晃氣泡,然後再將其恢復為正常大小。
- Slam 迅速將訊息氣泡猛擊到線程上,並增加了震動。
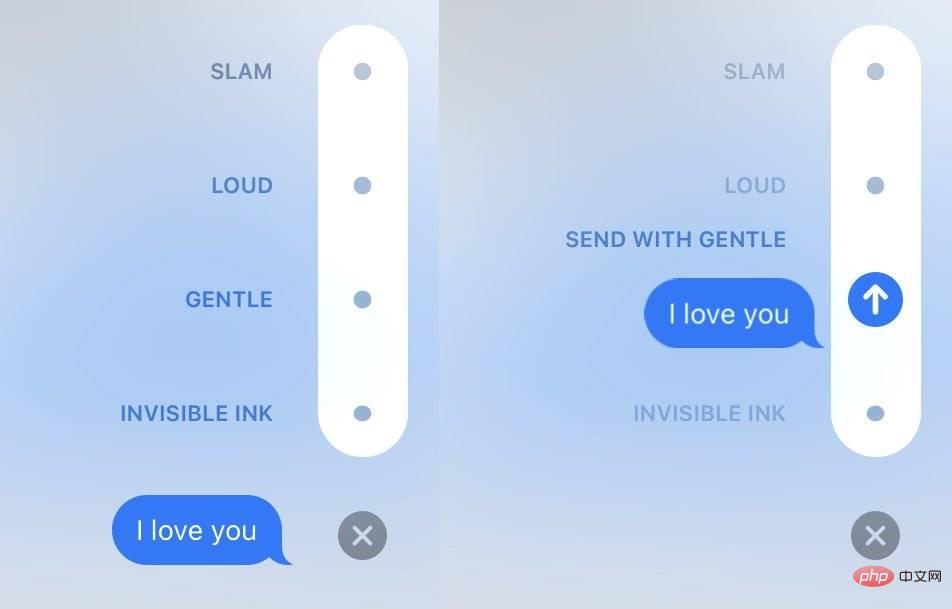
 iMessage 中的氣泡效果介面非常簡單。
iMessage 中的氣泡效果介面非常簡單。 如何在 iPhone 的 iMessage 中傳送氣泡效果
- 在文字方塊中鍵入訊息或插入照片。
- 觸碰並按住藍色箭頭,直到出現灰點。
- 點選要用於預覽的效果旁邊的灰點。
- 點選藍色箭頭傳送。
全螢幕效果
顧名思義,全螢幕效果更進一步,因為它們在接收者的螢幕上顯示更大的動畫。
如何在 iPhone 的 iMessage 中傳送氣泡效果
- 在文字方塊中鍵入訊息或插入照片。
- 觸碰並按住藍色箭頭,直到出現灰點。
- 點選顯示器頂部的畫面。
- 左右滑動預覽不同的動畫。
- 點選藍色箭頭傳送。
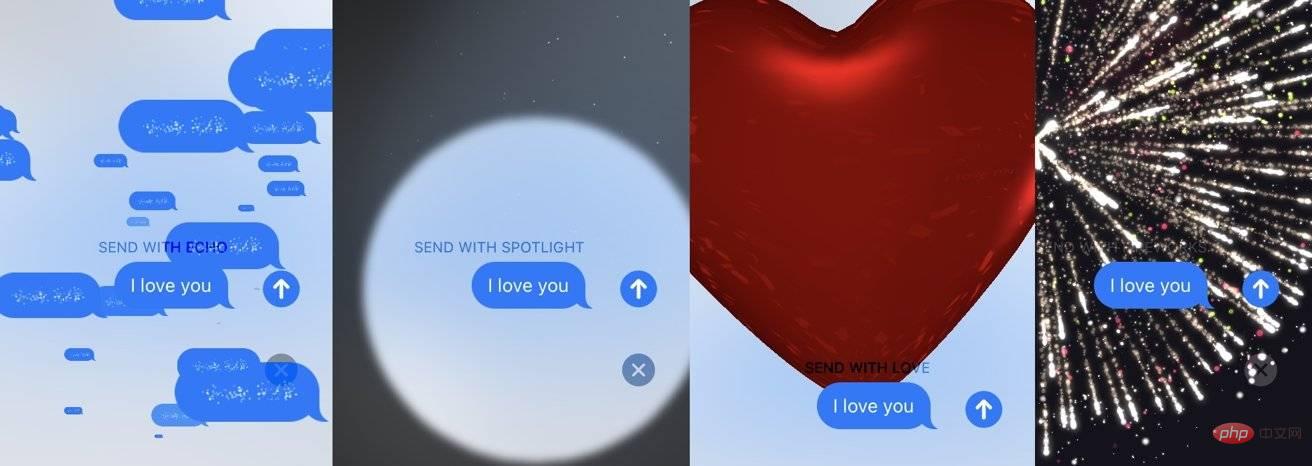
 您可以在 iMessage 中選擇的一些全螢幕動畫範例。
您可以在 iMessage 中選擇的一些全螢幕動畫範例。 您可以使用比氣泡更多的全螢幕效果:
- 迴聲顯示您將要發送的訊息的漩渦風暴。
- Spotlight 會在您的訊息上照射一圈光,然後消失。
- Balloons 顯示動畫氣球飄走。
- 五彩紙屑從螢幕頂部觸發紙張淋浴。
- 愛從信息中長出一個心形氣球,它飄走了。
- 雷射會發出一條簡短的光,顯示從訊息中發出的光。
- Fireworks 為訊息提供煙火表演背景。
- 慶典類似於煙火,除了它來自展示的一個角落,並且是金色的。
如果您使用某些單字或文字字串,其中一些全螢幕動畫也會觸發。
- 「新年快樂」觸發煙火。
- 「恭喜」觸發五彩紙屑。
- 「生日快樂」觸發氣球。
手寫
如果您想要對文字本身進行個人化處理,可以使用 iMessage 中的手寫選項。這會發送您在顯示器上寫出訊息的動畫。
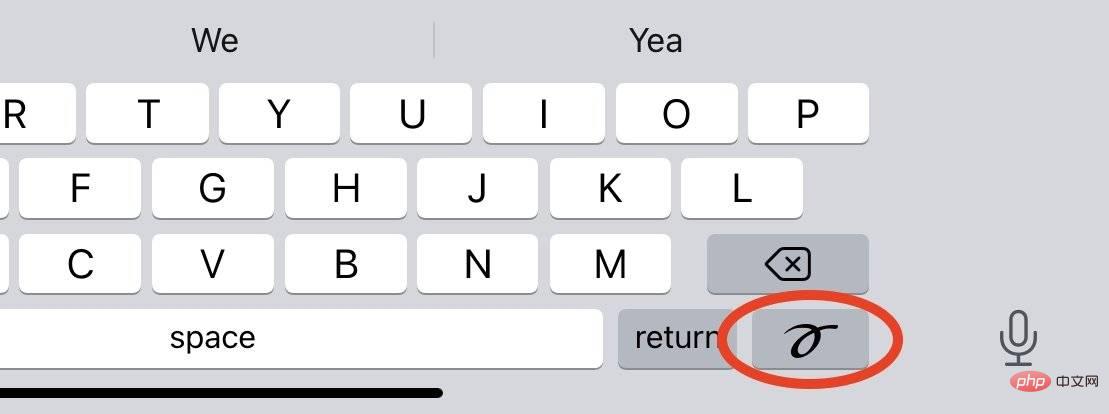
 此金鑰可用於手寫您的訊息。
此金鑰可用於手寫您的訊息。 如何在 iPhone 版 iMessage 中傳送手寫訊息
- 橫向握住 iPhone 。
- 點擊鍵盤上的手寫循環。它通常位於螢幕的右下角。
- 開始用手指寫訊息。如果需要,請向右捲動以擴展可寫入區域。
- 點選完成。
- 點擊藍色的發送箭頭。
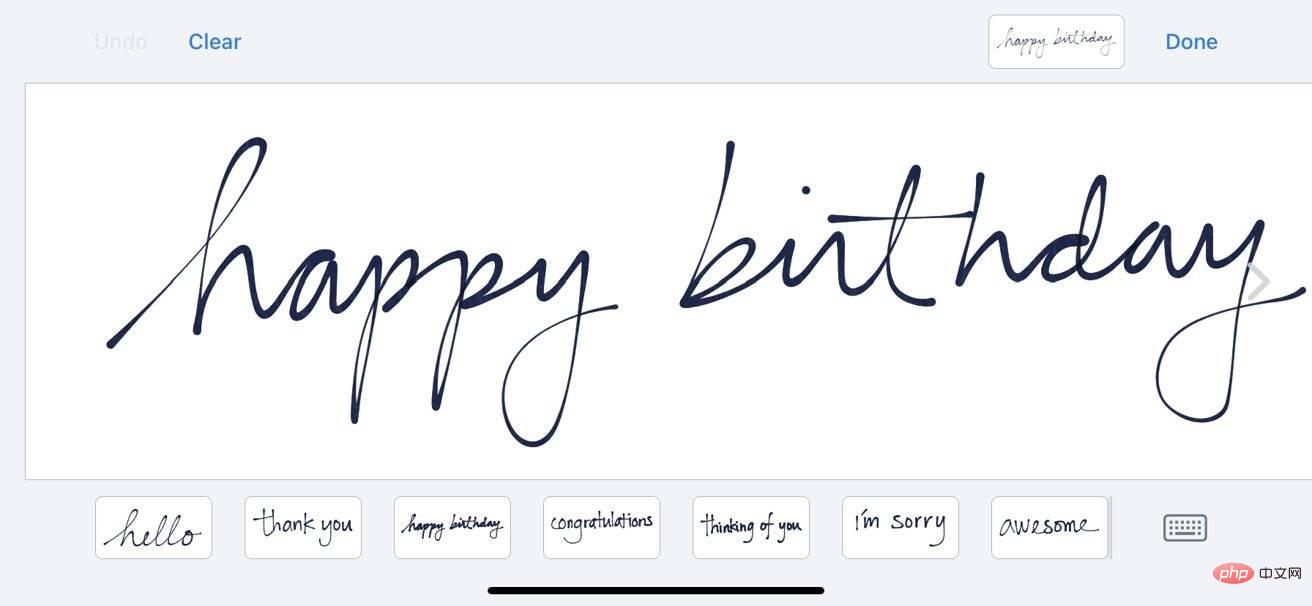
 您不必使用自己的筆跡。 Apple 提供了您可以在輸入框下方使用的範例。
您不必使用自己的筆跡。 Apple 提供了您可以在輸入框下方使用的範例。 如果您的筆跡不好,您也可以點擊輸入畫面底部的預製短語之一。您發送的訊息也將保存在這裡以供將來重複使用。
您可以從收藏夾中刪除已儲存的信息,方法是觸摸並按住它,然後在它晃動時點擊 X。
以上是如何在 iMessage 中發送氣球、心形和其他風格的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 驅動程式無法在此裝置上載入 ene.sys 在 Windows 11 中
May 05, 2023 am 09:13 AM
驅動程式無法在此裝置上載入 ene.sys 在 Windows 11 中
May 05, 2023 am 09:13 AM
許多Windows11用戶遇到錯誤訊息“驅動程式無法在此裝置上載入(ene.sys)”,該訊息會阻止驅動程式在系統上載入並被標記為易受攻擊。但是,此問題主要由已將PC升級到Windows11的用戶報告。此錯誤與由於系統作業系統更新問題而損壞的驅動程式和檔案密切相關。如果您在每次更新後開啟Windows11電腦時都遇到此「ene.sys」錯誤,請繼續閱讀這篇文章。在這裡,您將找到一些在PC上看到此錯誤時可以使用的故障排除方法。修復1–安裝選用更新第1步。使用Windows+R群組
 修正:Google Chrome 中的 ERR_ADDRESS_UNREACHABLE 錯誤
May 15, 2023 pm 06:22 PM
修正:Google Chrome 中的 ERR_ADDRESS_UNREACHABLE 錯誤
May 15, 2023 pm 06:22 PM
幾位windows用戶抱怨,當他們嘗試在系統上的googlechrome瀏覽器上造訪一些網站時,他們無法存取網頁。它還在瀏覽器上顯示一條訊息,顯示“無法存取該網站”,錯誤代碼為ERR_ADDRESS_UNREACHABLE。此問題背後可能有許多潛在原因,可能是由於網站伺服器問題、代理伺服器設定、網路連線不穩定等。如果您也遇到類似的問題,請不要驚慌。在深入分析了這篇文章中的問題後,我們得到了一堆解決方案。在繼續之前,請嘗試以下解決方法:嘗試檢查使用者是否嘗試從其他裝置造訪網站並且沒有問題,那麼這
 如何在 Gmail 中新增超連結至文字或圖像
May 06, 2023 pm 06:07 PM
如何在 Gmail 中新增超連結至文字或圖像
May 06, 2023 pm 06:07 PM
不管有多少即時訊息應用程式來來去去,郵件總是給人一種完全不同的感覺。郵寄確實是Gmail的代名詞。更別說專業的前台了,Gmail是避不開的,就是避不開!由於Gmail的使用如此頻繁,因此無論什麼事情,您都必須知道如何才能讓您的Gmail體驗最順暢、最高效。您很可能需要在電子郵件正文中添加大量網絡鏈接,如果您有這麼多鏈接,它肯定會顯得笨拙。但是連結確實是必要的,即使長連結肯定會讓你的郵件看起來很醜。那麼有出路嗎?超連結怎麼樣?您如何將連結隱藏在文字或圖像中?聽起來很酷?哦,是的,Gmail非
 Discord請勿打擾是什麼意思以及如何使用它?
Jun 03, 2023 pm 01:02 PM
Discord請勿打擾是什麼意思以及如何使用它?
Jun 03, 2023 pm 01:02 PM
如果您啟用了Discord請勿打擾功能,那麼您將不會在您的應用程式上看到任何通知。這包括伺服器、群組聊天和直接訊息。 Discord是一款聊天應用程序,可讓用戶在遊戲中透過文字、圖片和視訊通話進行交流。它旨在成為遊戲玩家即時聊天和相互協調的溝通管道。 DND設定可讓您停用所有您不想看到的傳入訊息。如果您不希望在工作時被任何訊息打擾,這將很有用。此外,您還可以嘗試最好的Discord機器人,它們可以在您離開時幫助您管理公會。如果您想知道Discord請勿打擾的含義以及如何使用它,本教學應該會有所幫助。 D
 Windows 11 中的 CFosSpeed 驅動程式安裝錯誤:3 個修復
May 06, 2023 pm 01:40 PM
Windows 11 中的 CFosSpeed 驅動程式安裝錯誤:3 個修復
May 06, 2023 pm 01:40 PM
隨著Windows11面向公眾發布,大多數用戶都為升級到最新版本而感到興奮。但有些人面臨一個非常獨特的問題——Windows11cFosSpeed驅動程式錯誤。當使用者嘗試透過安裝程式升級到Windows11時,他們收到一條錯誤訊息,顯示您的電腦有一項服務尚未準備好用於此版本的Windows11。有新版本可用。當其他人嘗試安裝驅動程式並收到cfosspeed驅動程式安裝失敗的訊息。對大多數人來說,cFosSpeed驅動程式本身是一種新事物,他們以前從未聽說過。因此,在我們著手
 錯誤代碼22:如何修復圖形設備驅動程式 嘗試更新圖形驅動程式或清除 CMOS
May 19, 2023 pm 01:43 PM
錯誤代碼22:如何修復圖形設備驅動程式 嘗試更新圖形驅動程式或清除 CMOS
May 19, 2023 pm 01:43 PM
圖形設備錯誤代碼22是什麼意思,是什麼原因造成的?當您遇到錯誤代碼22時,您將始終看到錯誤訊息此裝置已停用。 (代碼22)。您可以透過前往裝置屬性中的「裝置狀態」區域來查看有關此圖形裝置驅動程式錯誤代碼22的更多詳細資訊。我們也討論了Windows43中的錯誤代碼11.您也可以查看我們的指南,以了解如何修復PC上的圖形裝置錯誤代碼31。裝置實際上已停用:有問題的裝置可能會向您拋出此錯誤代碼22,實際上已停用。存在驅動程式問題:不相容或損壞的驅動程式檔案也可能導致裝置程式出現多個問題。驅動程式不是最
 如何解決 Windows 11 無法偵測到您的 PS4 控制器問題
May 09, 2023 pm 04:19 PM
如何解決 Windows 11 無法偵測到您的 PS4 控制器問題
May 09, 2023 pm 04:19 PM
您可以透過多種不同方式在Windows11電腦上玩視訊遊戲。經典的滑鼠和鍵盤、Xbox控制器或PlayStation4控制器;都可以在微軟最新的作業系統中運作。但有報告指出PS4控制器可能無法在您的Windows11PC上被辨識。這可能是由於過時的藍牙驅動程式無法正常運作或DS4Windows無法正常運作。 PS4控制器無法辨識的修復方法有哪些?您的PS4可以透過藍牙連接到PC,但許多遊戲不支援該控制器並且更喜歡Xbox裝置。這就是您下載並安裝DS4Windo
 7種方法來修復無法列舉容器中的對象
May 12, 2023 pm 01:43 PM
7種方法來修復無法列舉容器中的對象
May 12, 2023 pm 01:43 PM
在嘗試變更檔案或資料夾的權限時,您可能經常會遇到錯誤-無法列舉容器中的物件存取被拒絕。雖然作為管理員,您可以更改存取權限,但有時即使是管理員也可能會遇到相同的錯誤訊息。這是一個常見錯誤,通常由不同論壇上的使用者提出。在這種情況下,當Windows10/11上的存取被拒絕時,即使是管理員也無法更改特定使用者或其他使用者群組的權限。此外,許多使用者在Azure檔案共用期間也遇到無法列舉物件的問題,這顯然可以透過分配適當的RBAC角色(儲存檔案資料SMB共享提升的參與者角色)來解決。在這篇文章中,我們





