如何在沒有 Internet 連線的情況下設定 Windows 11
從內部版本22557 及更高版本開始,Windows 11 需要Internet 連接才能完成首次設置,也稱為家庭版和專業版的開箱即用體驗(OOBE),儘管有一種方法可以繞過此要求完全。
由於微軟希望用戶將他們的電腦連接到他們的微軟帳戶,該公司正在對最初的Windows 11 設定進行更改,這將使得幾乎不可能在沒有Internet 連線的情況下繼續執行全新安裝。
或者,如果設定偵測到裝置沒有網路連接,您將被傳送到糟糕,您遺失了網路連線畫面。如果您按一下重試選項,您將看到再次連線到 Internet 的請求。
如果您在安裝時沒有 Internet 連接,或者更喜歡更傳統的離線體驗,有一種解決方法可以讓您完成開箱即用體驗的配置。
跟隨我們將向您展示如何在沒有 Wi-Fi 連線的情況下安裝 Windows 11,就在我們看到您可能遇到網路錯誤的一些常見原因之後。跟上我們!
為什麼我無法連接到網路?
無線網路中存在多個故障點,這使得它們變得複雜。尋找網路故障的根源(可能是 Wi-Fi 交換器故障、軟體衝突、路由器問題或 ISP 問題)可能具有挑戰性。

錯誤配置的網路設定和與網路來源的實體距離是 Windows 無法連接到其中的兩個最典型的原因。
但是,還有許多其他可能的解釋,例如 Wi-Fi 已關閉、某個軟體導致連線變得不可靠、網路已配置為要求唯一驗證或網路過載。
您可以先重新啟動電腦以使事情重新開始。在調試電子設備時,重啟是常見的第一步。可能足以解決 Windows 11 網路問題。
如何在沒有 Internet 連線的情況下安裝 Windows 11?
- 使用裝有 Windows 11的可啟動 USB 隨身碟重新啟動您的 PC 。
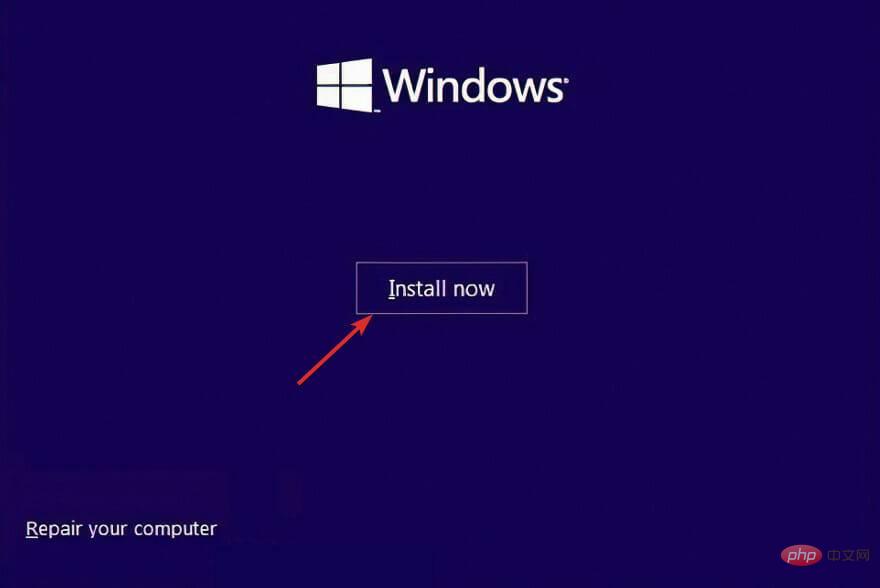
- 點選立即安裝按鈕,然後依照螢幕上的步驟開始安裝程序。

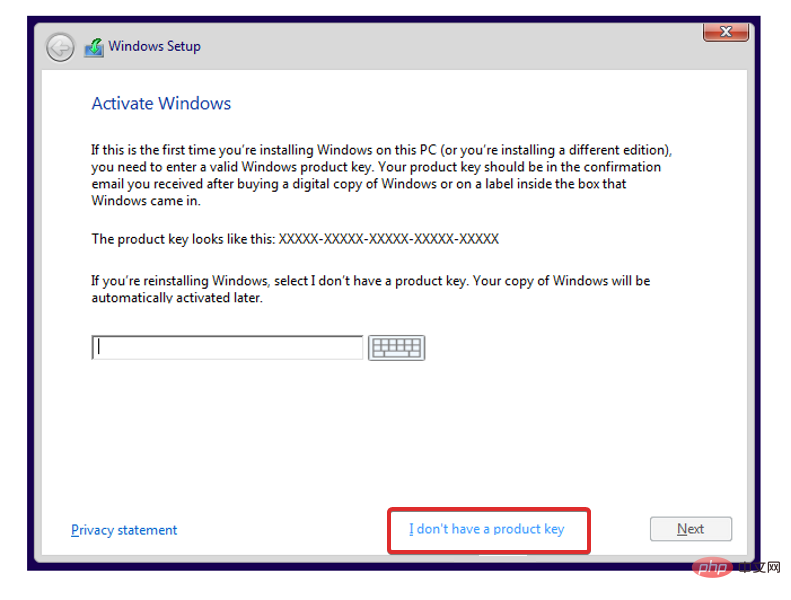
- 如果您沒有可用的產品金鑰,請按視窗底部的“我沒有產品金鑰”按鈕,然後在他們詢問您要執行的類型時選擇“自訂安裝”選項。

- 選擇您所在的地區和鍵盤佈局,然後在出現「哎呀,您失去了Internet 連線」畫面後,按下鍵盤上的SHIFT F10開啟命令提示字元視窗。
- 鍵入以下命令並按Enter:
<strong>OOBE\BYPASSNRO</strong>
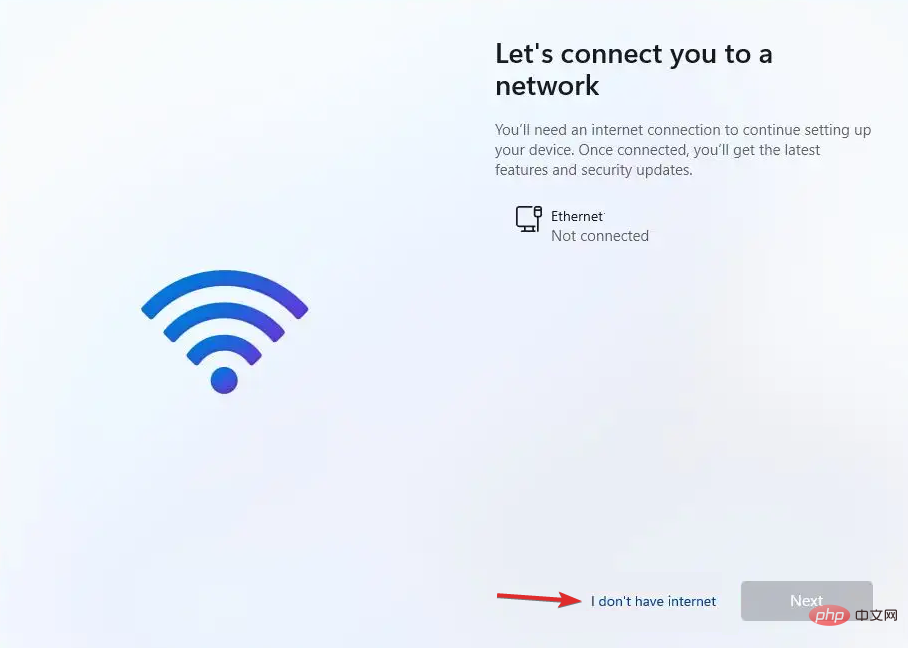
- 您的電腦將自動重新啟動並進入讓我們將您連接到網路螢幕。這裡按我沒有 Internet按鈕。

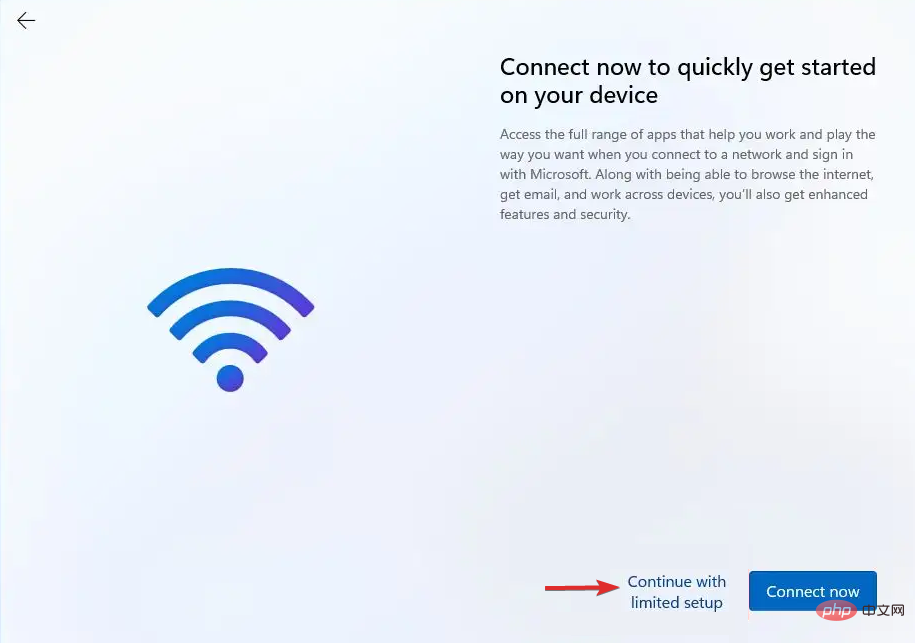
- 接下來,點擊Continue with limited setup按鈕並繼續設定過程。而已!

在沒有助手的情況下安裝 Windows 11時,也可以執行上述步驟跳過網路連線部分。
如果您想知道如何下載 Windows 11 ISO 或從 Windows 10 更新,請查看連結的文章,因為它可能比使用可啟動 USB 隨身碟更容易。
我們很高興看到您決定升級到 Windows 11,因為它為您帶來了新的功能和設計。還有各種安全措施可確保您的電腦隱私。
閱讀更多關於此主題的資訊- 修正Windows 11 中無法連接到此網路錯誤
- 如何在Windows 11 中修復緩慢的Internet 速度
- Wi-Fi 在Windows 11 中消失了?嘗試這些修復
此版本的 Windows 包括改進的多顯示器支持,這意味著當您斷開第二個顯示器時,Windows 將記住之前在其上運行的所有應用程式。
再次插入輔助螢幕後,所有在外接顯示器上執行的程式都會再次打開,讓您可以從上次中斷的地方繼續進行。
以上是如何在沒有 Internet 連線的情況下設定 Windows 11的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 抖音如何設定定時發布作品時間?它如何設定影片時間長短?
Mar 27, 2024 pm 06:11 PM
抖音如何設定定時發布作品時間?它如何設定影片時間長短?
Mar 27, 2024 pm 06:11 PM
在抖音上發布作品能夠更吸引關注和點贊,但有時候我們可能難以即時發布作品,這時就可以利用抖音的定時發布功能。抖音的定時發布功能可讓使用者在預定的時間自動發布作品,這樣可以更好地規劃發布計劃,增加作品的曝光率和影響力。一、抖音如何設定定時發布作品時間?若要設定定時發佈作品時間,先進入抖音個人首頁,在右上角找到「+」按鈕,點選進入發佈頁面。在發布頁面右下角有一個鐘錶的圖標,點擊進入定時發布介面。在介面中,你可以選擇要發布的作品類型,包括短影片、長影片和直播等。接下來,你需要設定作品的發佈時間。抖音提供了
 VSCode 設定中文:完全指南
Mar 25, 2024 am 11:18 AM
VSCode 設定中文:完全指南
Mar 25, 2024 am 11:18 AM
VSCode設定中文:完整指南在軟體開發中,VisualStudioCode(簡稱VSCode)是一個常用的整合開發環境。對於使用中文的開發者來說,將VSCode設定為中文介面可以提升工作效率。本文將為大家提供一個完整的指南,詳細介紹如何將VSCode設定為中文介面,並提供具體的程式碼範例。第一步:下載安裝語言包開啟VSCode後,點選左
 抖音標籤在哪裡設定出來?它怎麼打標籤,才能精準推流?
Mar 27, 2024 am 11:01 AM
抖音標籤在哪裡設定出來?它怎麼打標籤,才能精準推流?
Mar 27, 2024 am 11:01 AM
抖音作為全球最受歡迎的短影片平台之一,讓每個人都能成為創作者,分享生活中的點點滴滴。對於抖音使用者來說,標籤是一個非常重要的功能,它可以幫助使用者更好地分類和檢索內容,同時也能讓平台更精準地推送合適的內容給使用者。那麼,抖音標籤在哪裡設定呢?本文將詳細介紹如何在抖音上設定和使用標籤。一、抖音標籤在哪裡設定?在抖音上使用標籤可以幫助使用者更好地分類和標記自己的作品,讓其他使用者更容易找到並關注。設定標籤的方法如下:1.開啟抖音APP,並登入你的帳號。 2.點選畫面下方的「+」號,選擇「發表」按鈕。 3.
 微博怎麼設定定時發布_微博設定定時發布方法教程
Mar 29, 2024 pm 03:51 PM
微博怎麼設定定時發布_微博設定定時發布方法教程
Mar 29, 2024 pm 03:51 PM
1.開啟微博客戶端,在編輯頁面中點選三個小點,再點選定時發。 2.點擊定時發之後,在發佈時間右側就有時間選項,設定好時間,編輯好文章,點擊右下角的黃色字定時發布即可。 3.微博手機端暫時不支援定時發布,只能在PC客戶端使用該功能哦!
 qq中設定回車鍵發訊息的操作方法
Mar 25, 2024 pm 07:10 PM
qq中設定回車鍵發訊息的操作方法
Mar 25, 2024 pm 07:10 PM
1.先在手機桌面點選進入qq,點選左上角的頭像。 2.點選左下角的【設定】。 3.點選開啟【輔助功能】。 4.然後我們只要點選打開【回車鍵發送訊息】開關即可。
 wallpaperengine怎麼設定壁紙
Mar 23, 2024 pm 09:06 PM
wallpaperengine怎麼設定壁紙
Mar 23, 2024 pm 09:06 PM
wallpaperengine是個很受歡迎的壁紙軟體,那要怎麼設定壁紙呢?使用者需要先啟動這個軟體,然後點擊一張壁紙,雙擊壁紙後,就能夠自動進行設定了,這篇設定壁紙方法介紹就能夠告訴大家具體的方法,下面就是詳細的介紹,大家趕緊來看看吧。 wallpaperengine怎麼設定壁紙答:雙擊壁紙後就能夠自動設定具體方法:1.先在steam點擊這個軟體啟動。 2.選擇啟動wallpaperengine壁紙引擎3、進入介面後,選擇一張喜歡的壁紙,點擊確認就能夠使用了。 4.右邊會有一些設定按鍵,可以依需求
 請勿打擾模式在iPhone中不起作用:修復
Apr 24, 2024 pm 04:50 PM
請勿打擾模式在iPhone中不起作用:修復
Apr 24, 2024 pm 04:50 PM
即使在「請勿打擾」模式下接聽電話也可能是一種非常煩人的體驗。顧名思義,請勿打擾模式可關閉來自郵件、訊息等的所有來電通知和警報。您可以按照這些解決方案集進行修復。修復1–啟用對焦模式在手機上啟用對焦模式。步驟1–從頂部向下滑動以存取控制中心。步驟2–接下來,在手機上啟用「對焦模式」。專注模式可在手機上啟用「請勿打擾」模式。它不會讓您的手機上出現任何來電提醒。修復2–更改對焦模式設定如果對焦模式設定中存在一些問題,則應進行修復。步驟1–打開您的iPhone設定視窗。步驟2–接下來,開啟「對焦」模式設
 大麥怎麼設定搶票倒數計時
Apr 01, 2024 pm 07:01 PM
大麥怎麼設定搶票倒數計時
Apr 01, 2024 pm 07:01 PM
大麥網購票時,為了確保能夠準確掌握購票時間,用戶可以設定一個懸浮時鐘來進行搶票,詳細的設定方法就在下文中,讓我們一起學習下吧。大麥綁定懸浮時鐘方法1.在手機中點擊開啟懸浮時鐘app進入介面後,在設定秒殺提查的位置點擊,如下圖所示位置:2.來到新增記錄的頁面後,把在大麥網中複製的買票連結頁面複製進去。 3.接下來在下方設定秒殺時間和通知時間,打開【儲存到日曆】後面的開關按鈕,並在下方點選【儲存】。 4.點選開啟【倒數計時】,如下圖所示:5.到提醒時間時在下方點選【開始畫中畫】的按鈕。 6.購票時間到時