如何在 iPhone 上並排放置兩張圖片
如何在 iPhone 上並排放置兩張照片
並排放置兩張圖片的最佳方式是創建可透過共享表存取的專用快捷方式。這將使合併過程自動化,使您可以在需要時輕鬆合併兩張圖片。您也可以使用 Pages 文稿應用程式合併兩張圖片並將它們儲存在您的 iPhone 上。
最後,如果您正在尋找對編輯的更多創意控制,那麼您可以選擇使用專用的第三方圖像編輯應用程式。以下介紹如何使用這些方法中的任何一種在 iPhone 上組合兩張照片。
方法 1:使用捷徑應用程式
使用下列步驟建立專用捷徑,幫助您在 iPhone 上並排組合兩張圖片。
第 1 步:建立組合照片快捷方式
在 iPhone 上開啟「捷徑」應用程序,然後點選 圖示。如果您之前在 iPhone 上刪除了該應用程序,則可以使用下面的鏈接下載並安裝它。
- 捷徑 | 下載連結

#現在點選 新增操作。

使用搜尋列搜尋 #選擇照片。一旦它出現在您的搜尋結果中,請點擊它。
c
點選 新新增的操作旁邊的>圖示。

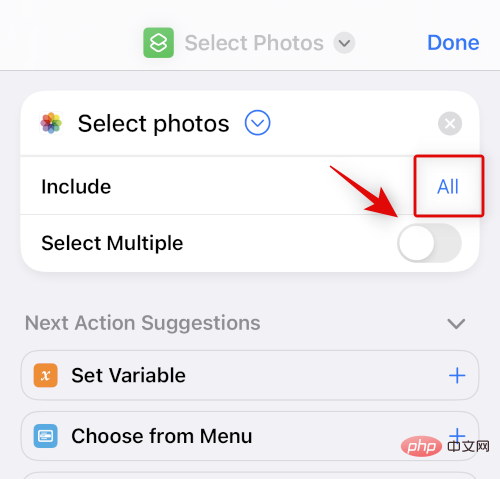
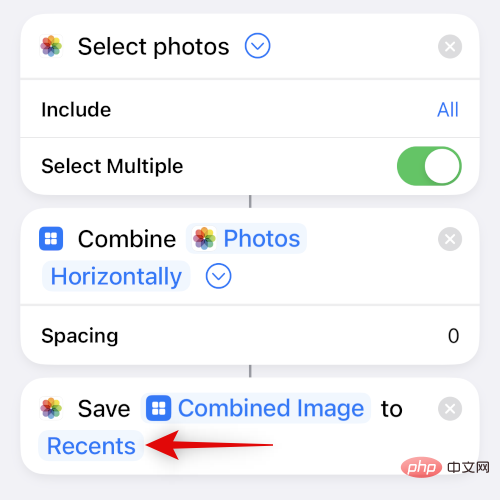
確保 All設定為 Include並開啟 Select Multiple的開關。

使用底部的搜尋欄搜尋 Combine Images。

點選 並 從搜尋結果中 選擇組合影像 。

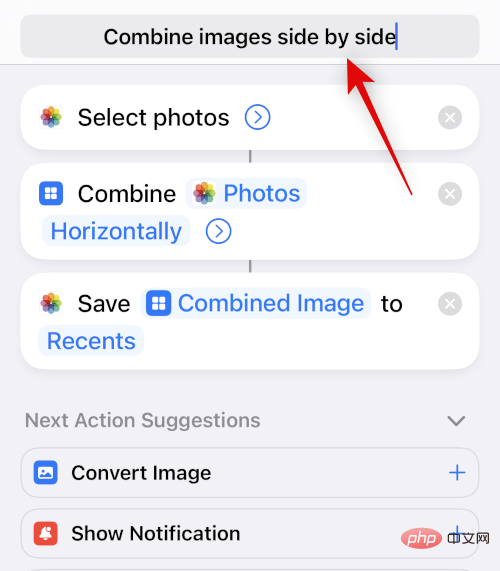
確保 Combine 設定為 Horizontally。如果您不想水平組合圖像,請點擊它並選擇您喜歡的圖像方向。

點選 影像方向旁的>圖示。

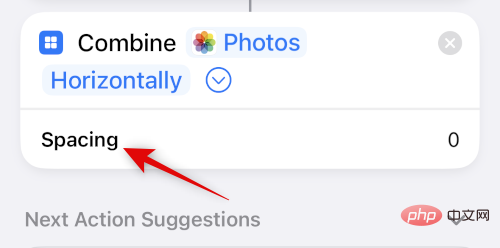
選擇您希望出現在兩個組合影像之間的空間。如果您不想讓照片間隔開,可以將此值設為 0。

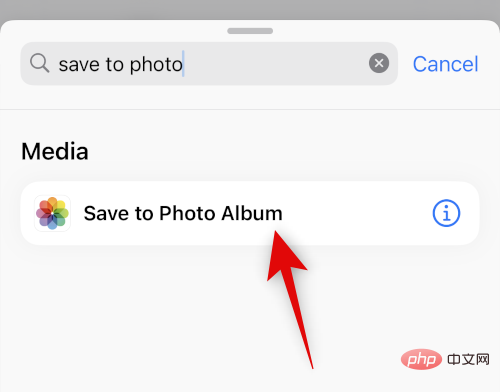
現在再次使用底部的搜尋欄並搜尋 儲存到相簿。點擊並從搜尋結果中選擇相同的內容。

點選 最近並選擇您想要儲存組合影像的首選相簿。

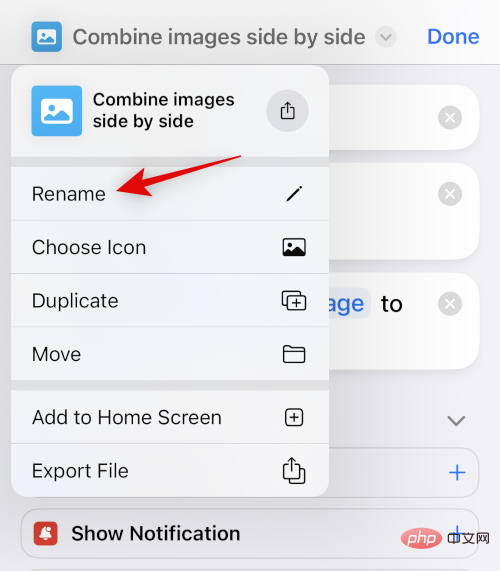
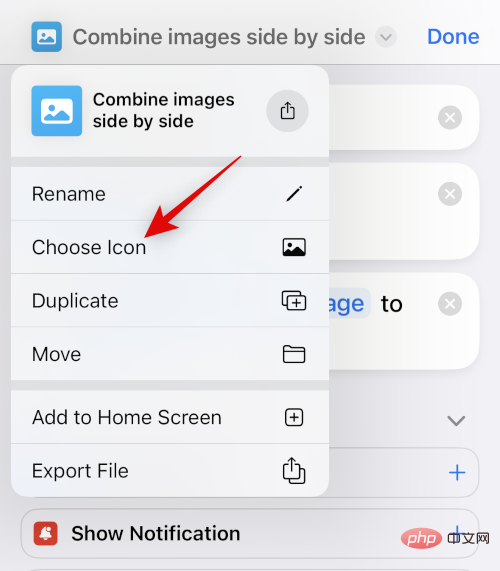
點擊頂部的預設名稱並選擇 重新命名。

現在輸入您可以在共享表中輕鬆識別的首選名稱。

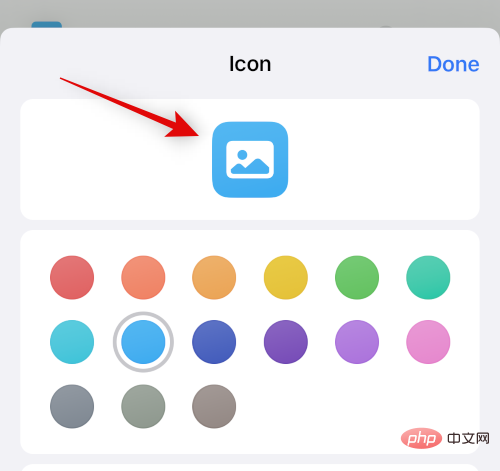
再次點選名稱並選擇 選擇圖示。

點擊並為您的捷徑選擇您喜歡的字形和背景。

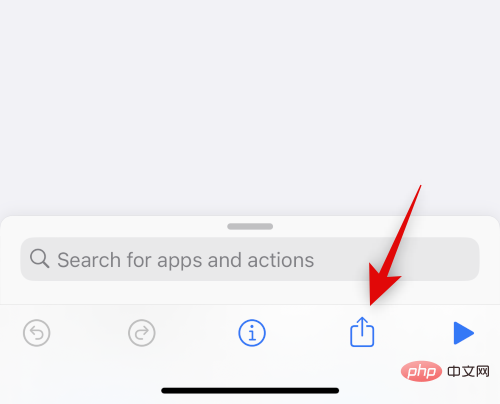
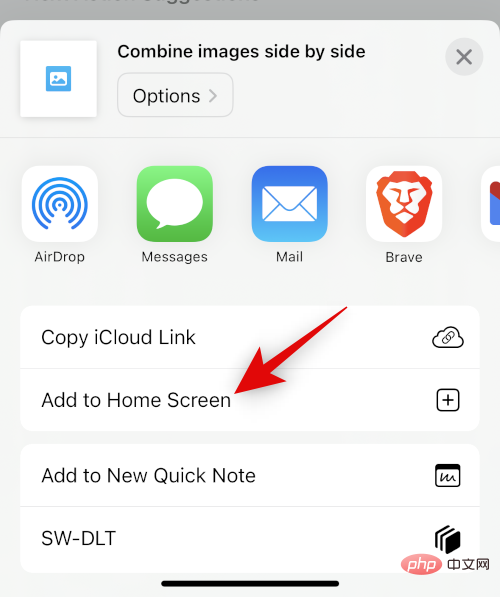
點選底部的共用圖示。

選擇 加入到主畫面。

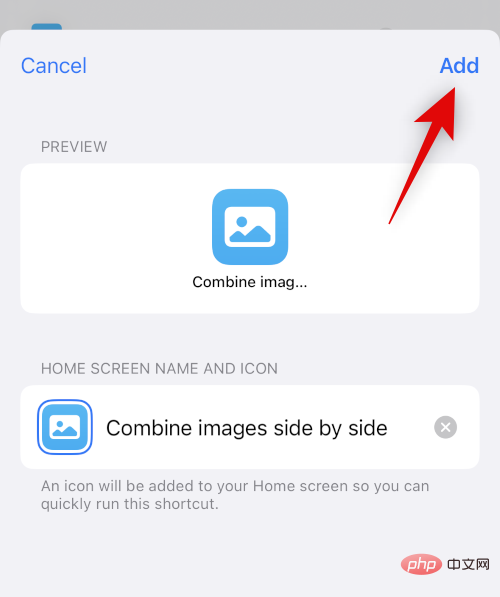
點選 新增以確認您的選擇。

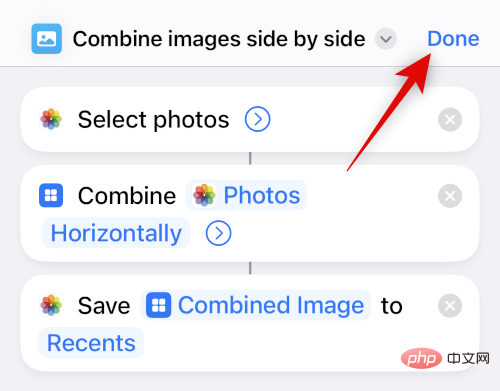
點選完成。

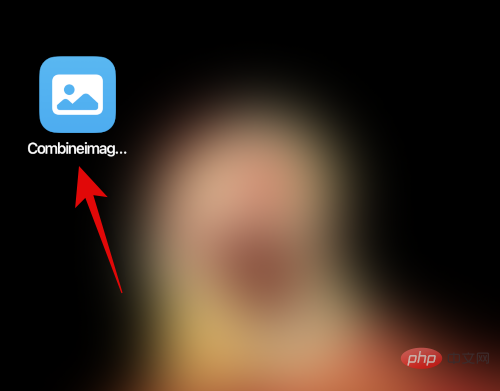
就是這樣!現在將建立快捷方式並將其新增至您的主畫面。
第 2 步:使用組合照片捷徑
點選主畫面上新建立的捷徑圖示。

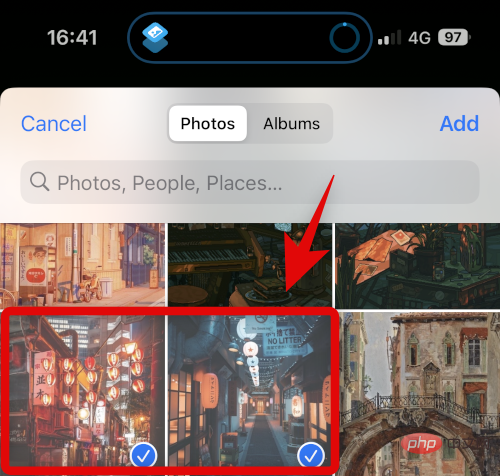
點擊並選擇您想要合併的兩個圖像並將它們並排放置。

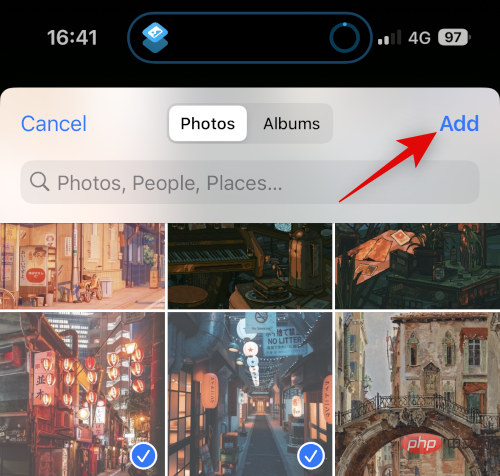
點選 新增。

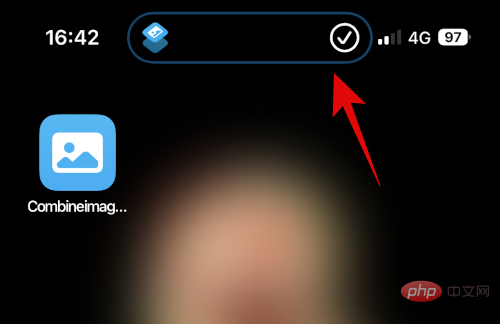
該捷徑將執行該操作,並在流程完成後向您發送確認通知。

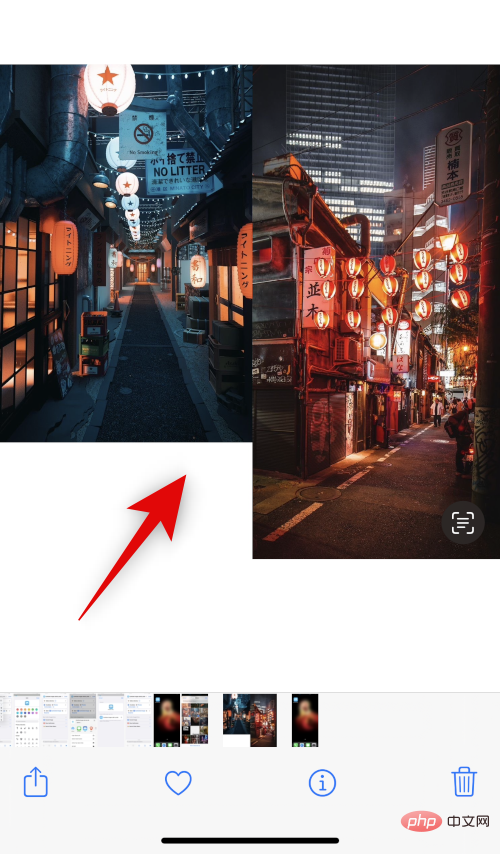
您現在可以導覽至「照片」應用程式中所選的相冊,以找到您的組合影像。

這就是您如何使用捷徑在 iPhone 上並排組合兩個映像。
方法二:使用第三方應用
您也可以使用第三方應用程式並排放置照片。使用下面提到的任一應用程式來幫助您完成該過程。
選項 1:使用佈局
使用下面的連結在您的 iPhone 上下載和安裝 Layout。
- 佈局| 下載連結
開啟應用程式並授予其存取您的照片的權限。現在點擊並選擇您希望並排放置的首選照片。

捲動頂部顯示的佈局,然後點擊並選擇並排佈局。

如果需要,您現在可以拖曳和交換照片的位置。

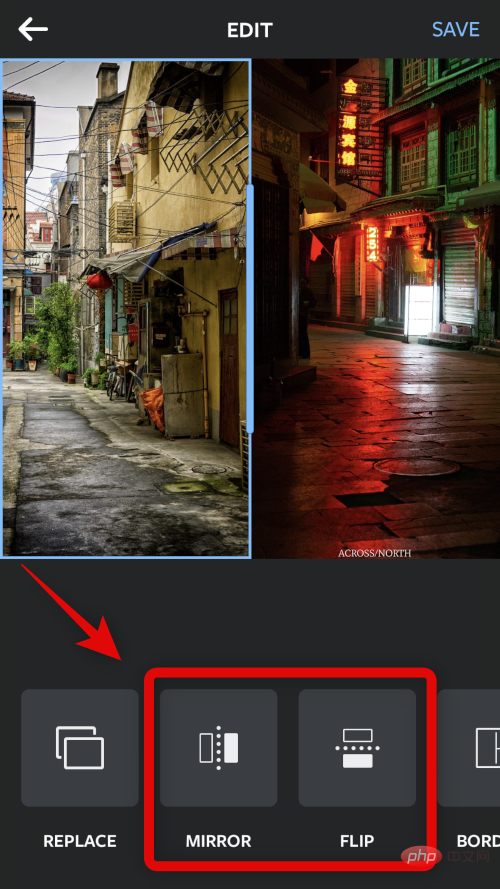
如果您希望對照片使用這些功能之一,請點選 鏡像 或翻轉。

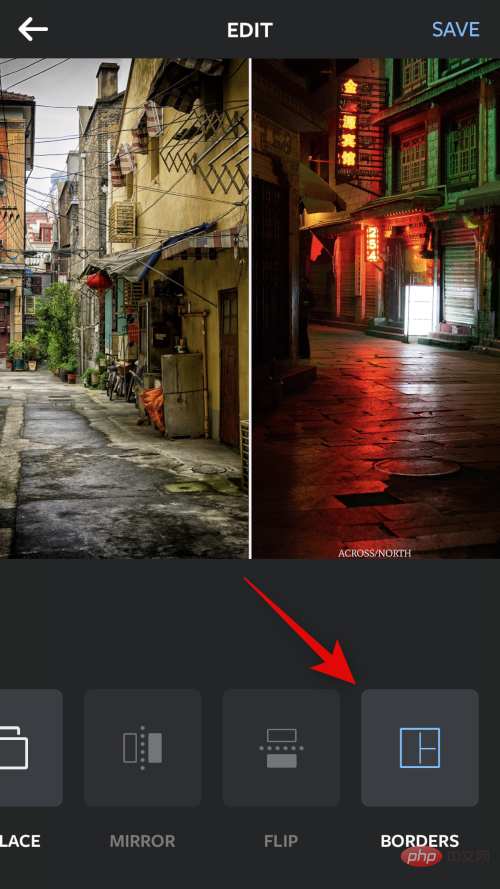
如果您希望為圖片使用邊框,請點選 邊框。

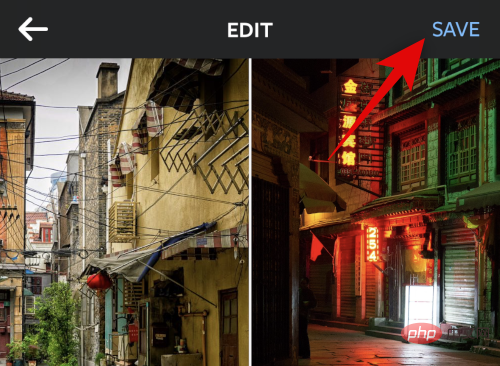
完成後點選 儲存。

圖片現在將儲存到照片應用程式。您也可以選擇使用底部顯示的共享選項之一來共享圖像。
c
這就是您如何使用 Layout 應用程式並排放置映像。
選項 2:使用 Canva
下方介紹如何使用 Canva 在 iPhone 上並排放置影像。
使用下面的連結在您的 iPhone 上下載並安裝 Canva。
- 畫布| 下載連結
#開啟 Canva 並使用您喜歡的方法登入。
c
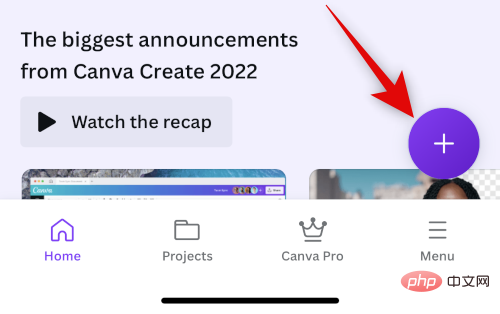
登入後,點選右下角的 圖示。

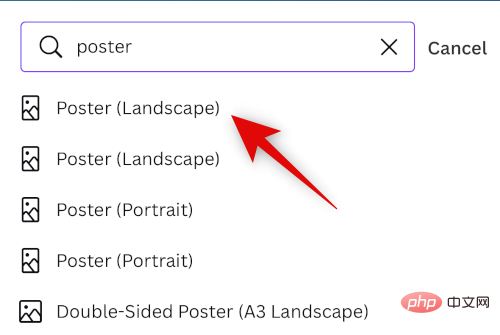
選擇您喜歡的畫布尺寸。讓我們在這個例子中使用海報(風景)。

現在將建立一個新文檔,您現在將看到 Canva 提供的不同模板。點擊並切換到 元素。
c
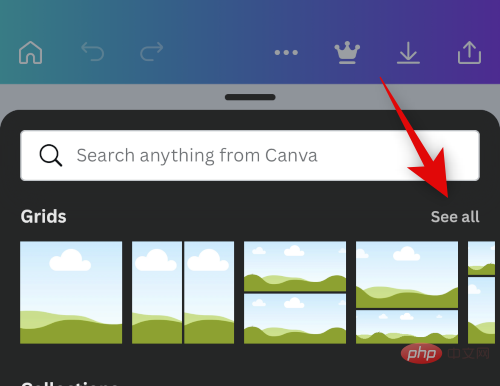
向下捲動並點選 網格旁邊 的查看全部。

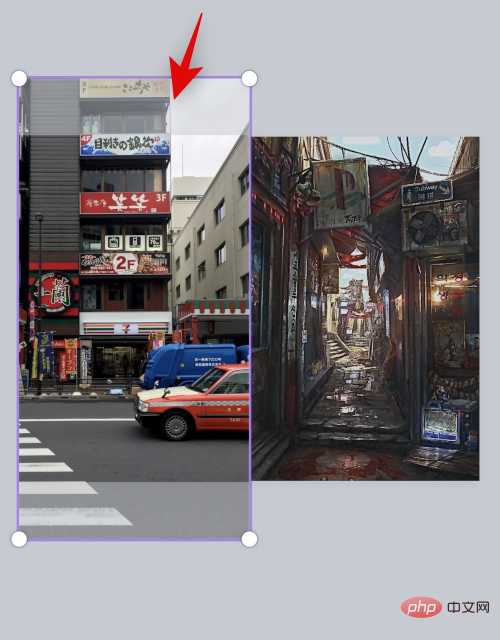
點擊並選擇第二個網格以並排放置您的照片。
c
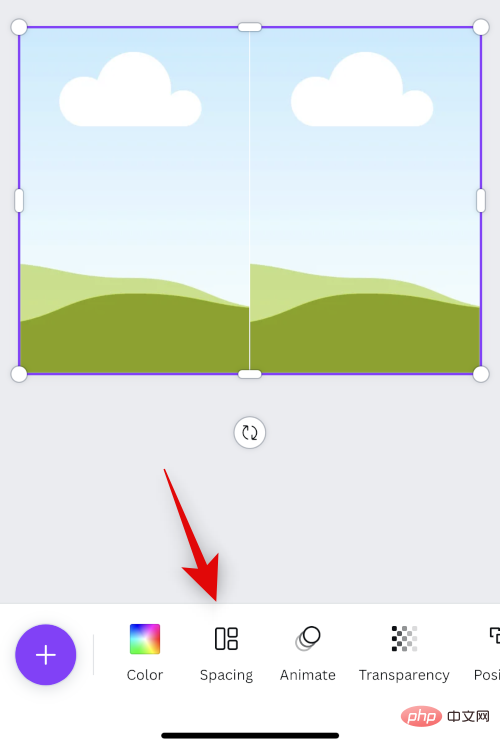
網格現在將會新增到您的畫布中。點選 底部的間距 以變更照片之間的間距。

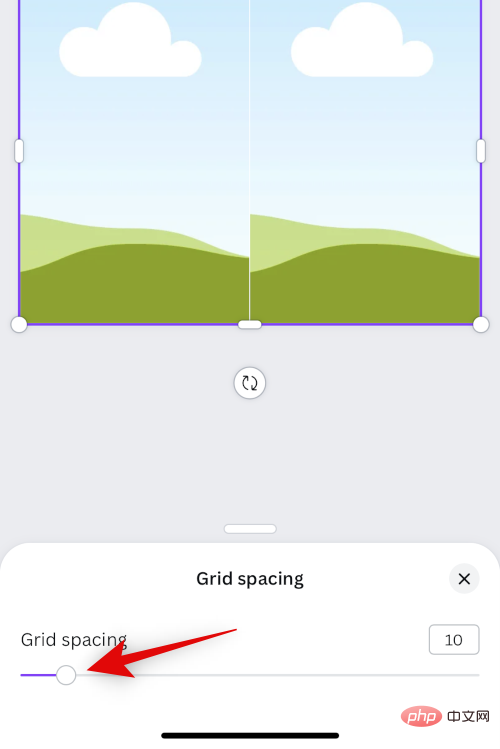
使用滑桿根據需要增加或減少間距。

完成後點選 X。
c
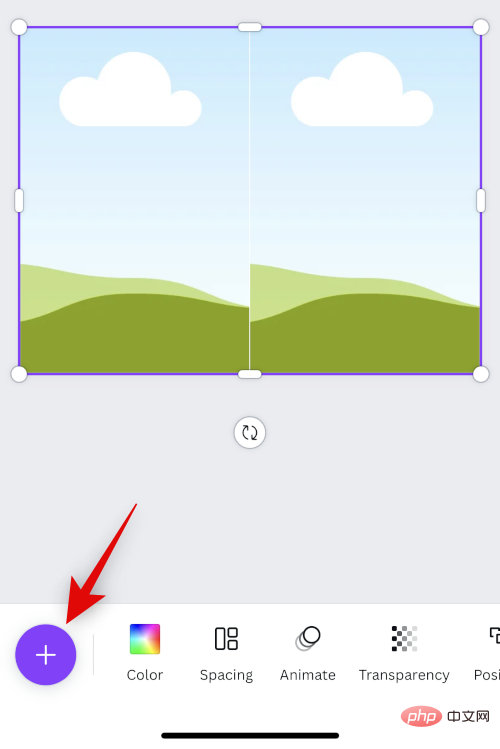
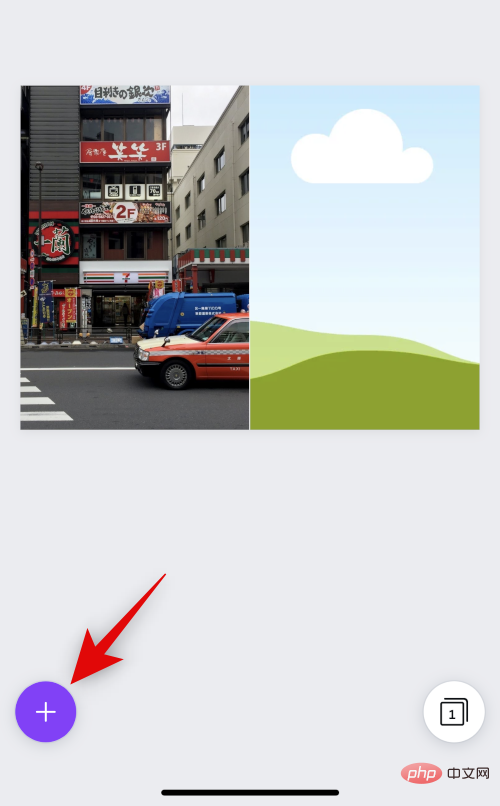
再點選 圖示。

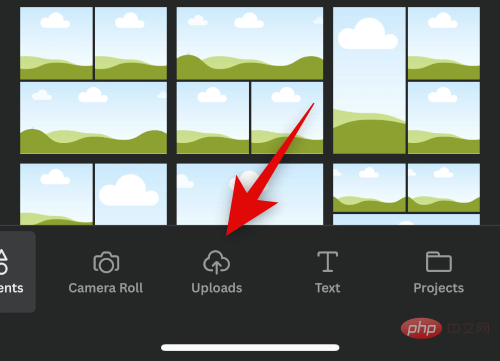
現在點選 上傳。

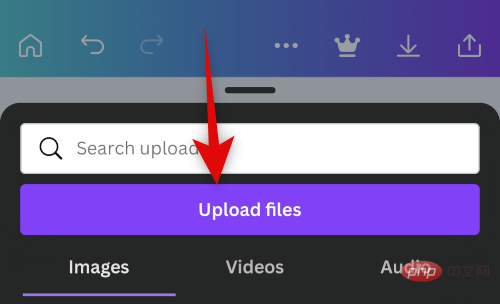
點選 頂端的上傳檔案 。

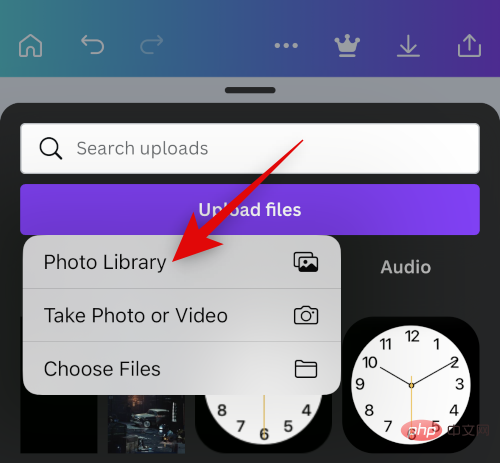
點選 並選擇 照片庫。

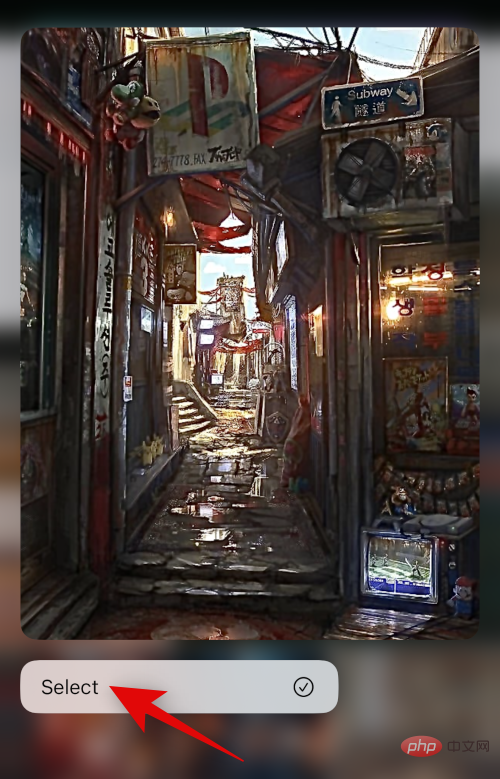
點擊並按住您的第一張圖片。點選 選擇。

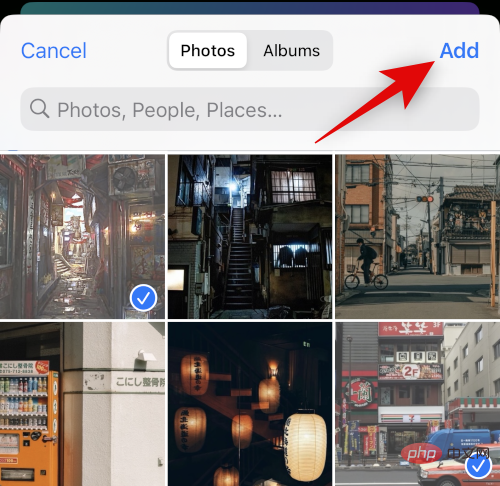
點選要並排放置的第二張照片。
c
選擇照片後,點選 右上角的新增 。

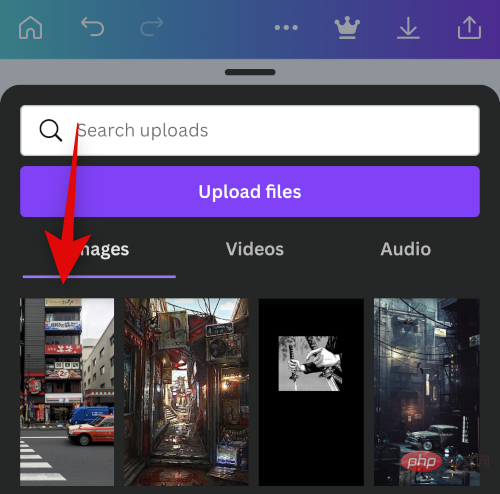
您的照片現在將上傳到 Canva。點擊你的第一張照片。

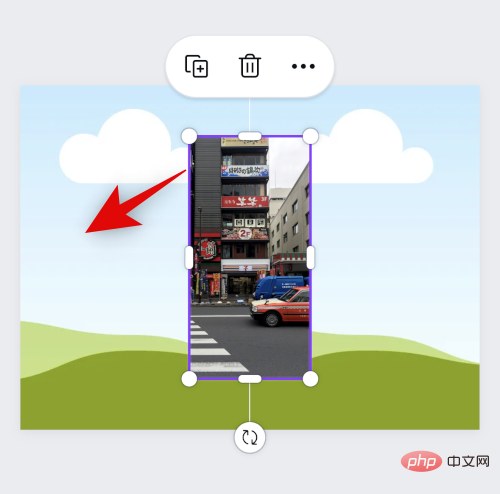
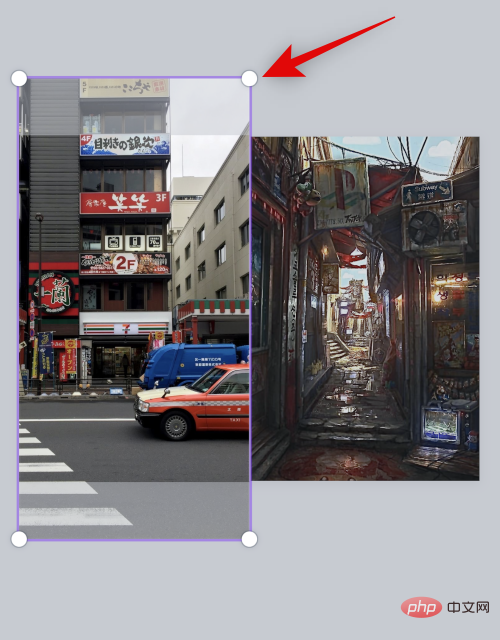
現在點擊並將圖像拖曳到第一個佔位符上以將其放置在其中。

再次點擊 並從您的上傳中選擇您的第二張圖片。

就像我們對第一張圖片所做的那樣,將圖片拖曳到第二個佔位符中。

如果您希望在佔位符中重新定位圖像,請雙擊該圖像。
c
點擊並拖曳圖像以重新定位。

如果需要,請點擊並拖曳一個角落以調整圖像大小。

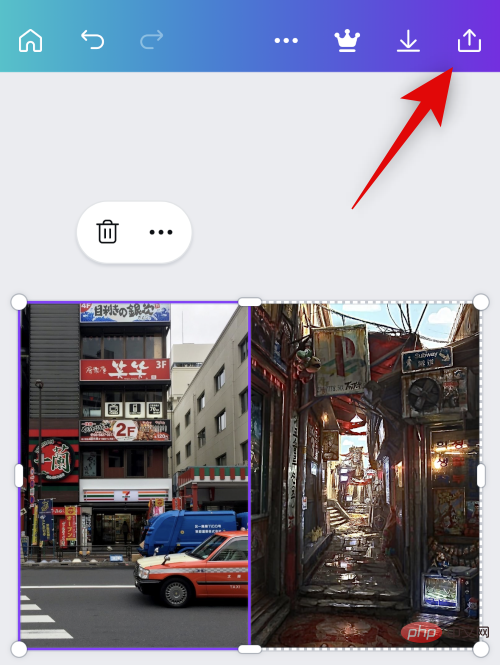
對最終影像感到滿意後,點選右上角的「 匯出」圖示。

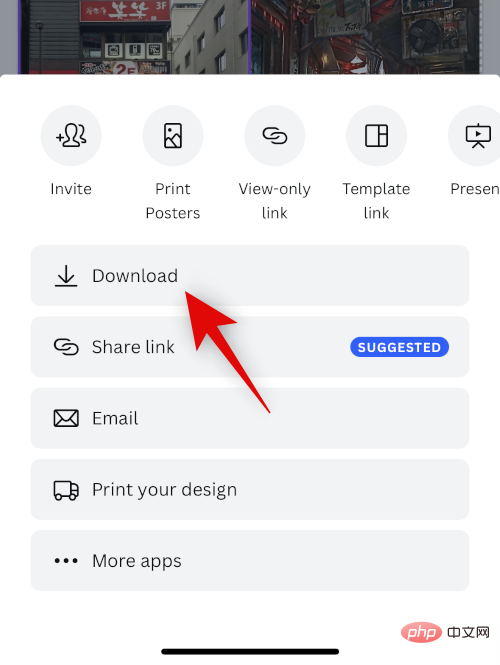
點選 下載。

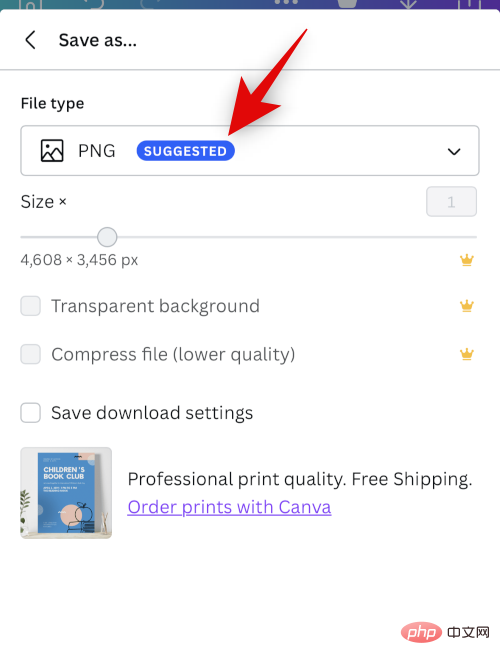
選擇您喜歡的格式和大小。

點選下載。

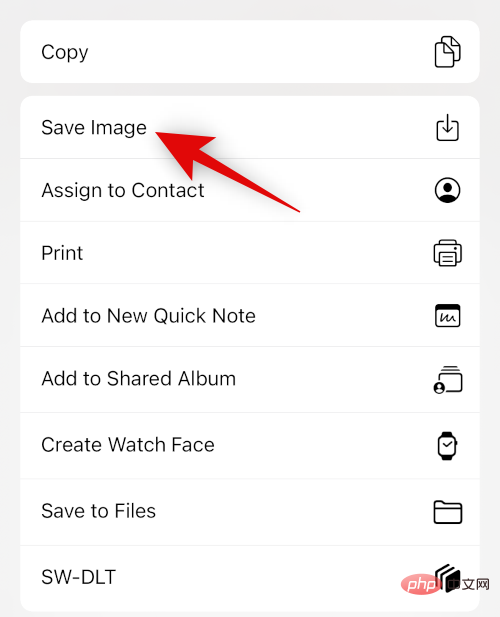
圖片現在將被處理並匯出, 一旦共享表出現,點擊儲存圖片。

該圖像現在已儲存到您的照片應用程式中。這就是您如何使用 Canva 將圖像並排放置在您的 iPhone 上。
選項 3:使用 Instagram
您也可以使用 Instagram 將您的圖片並排放置。如果您使用社交媒體平台,這會派上用場,因為您不必在 iPhone 上下載任何其他應用程式。
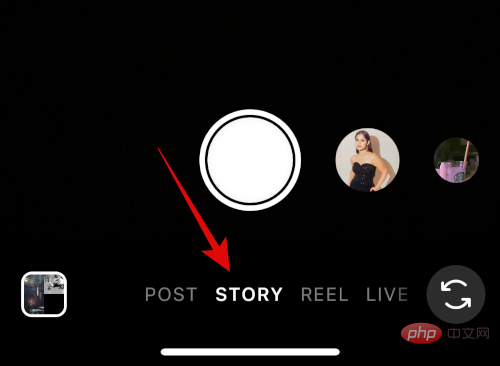
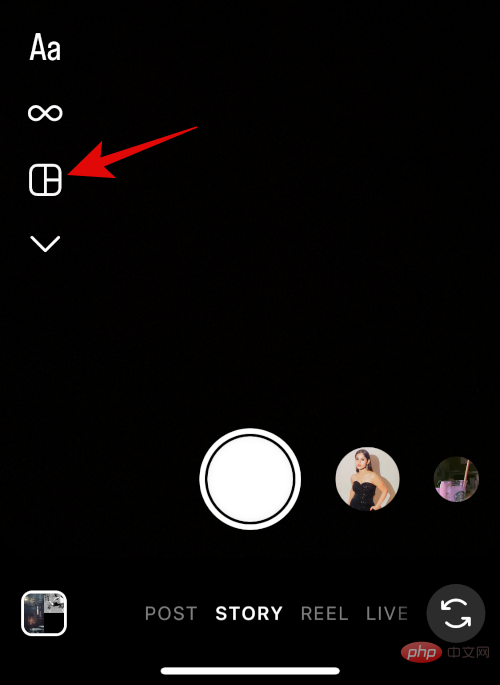
開啟 Instagram 並向右滑動以開啟相機。確保 在底部選擇故事。

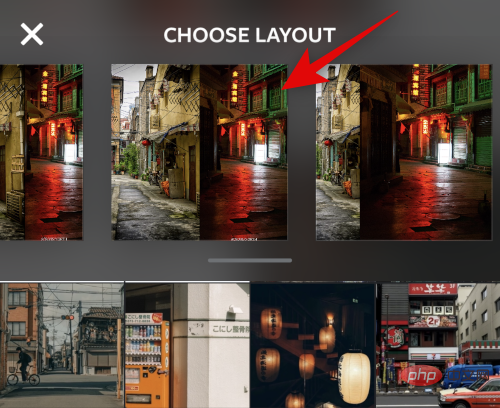
點擊左側的佈局圖示。

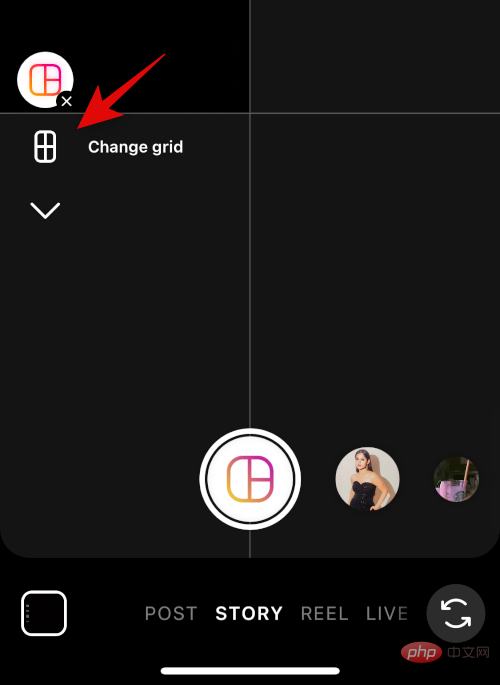
點選 更改網格。

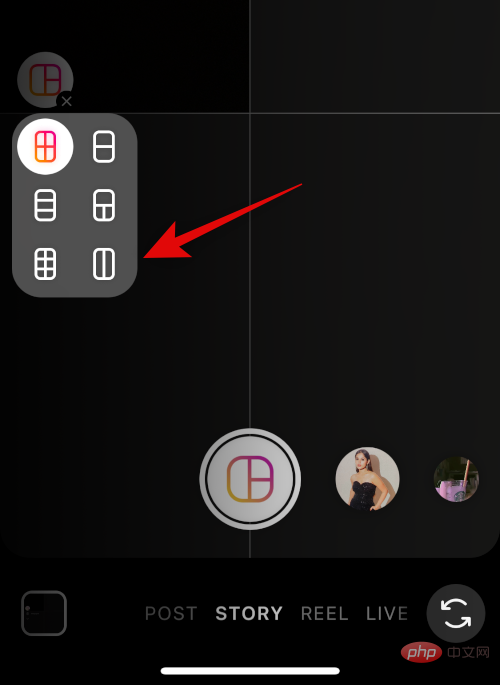
選擇最後一個佈局以並排放置影像。

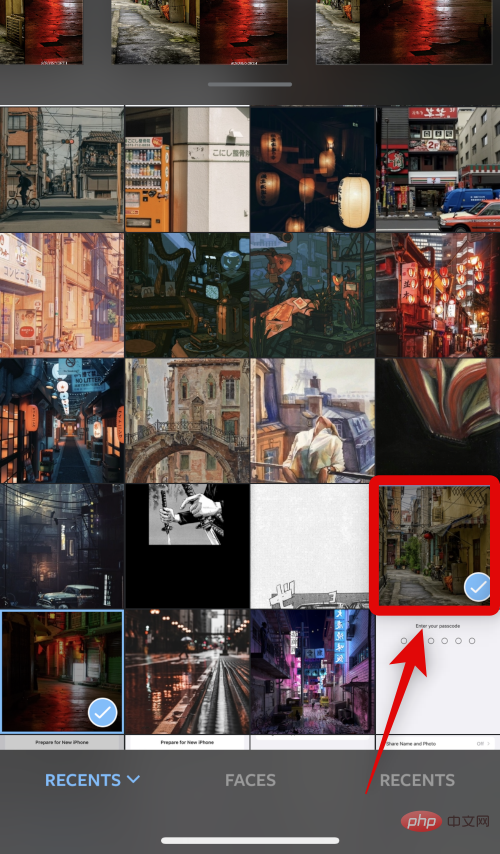
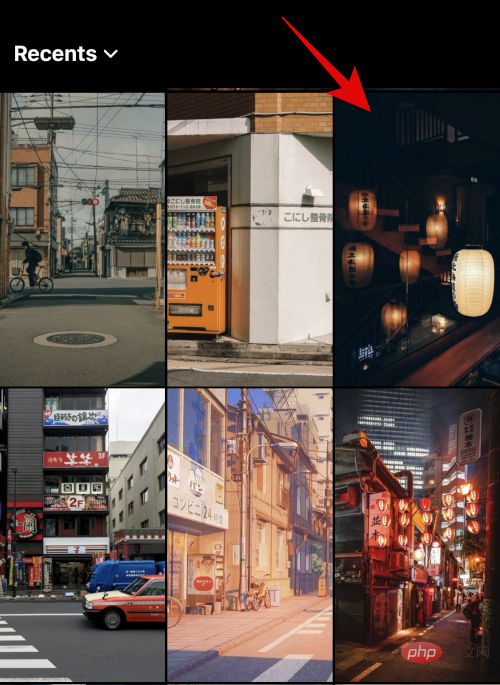
點選左下角的圖庫圖示。
c
點擊並選擇您的第一張圖片。

再次點擊圖庫圖示並選擇第二張圖片。

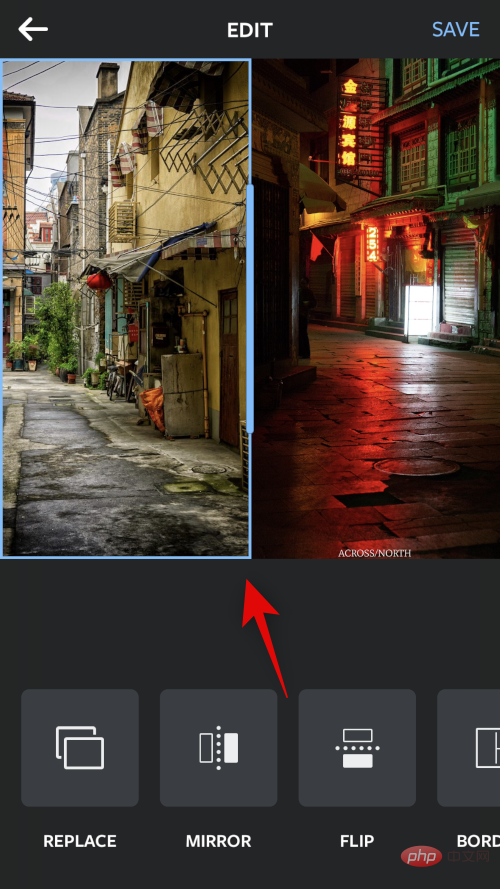
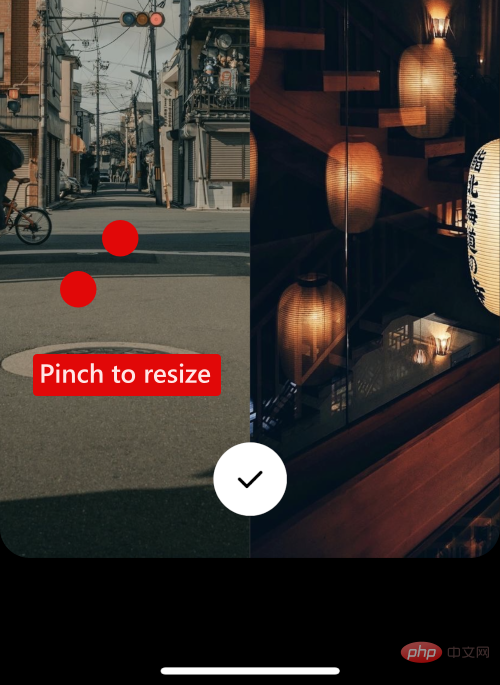
第二張圖片現在將自動新增到第二個佔位符。使用捏合手勢調整影像大小。

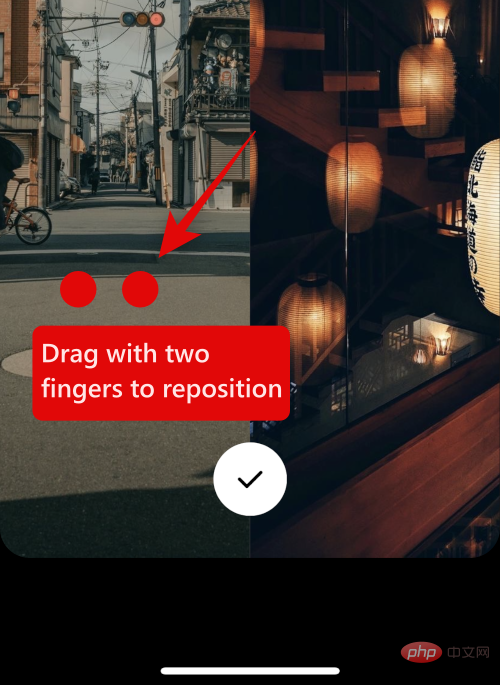
依需求用兩根手指重新定位影像。

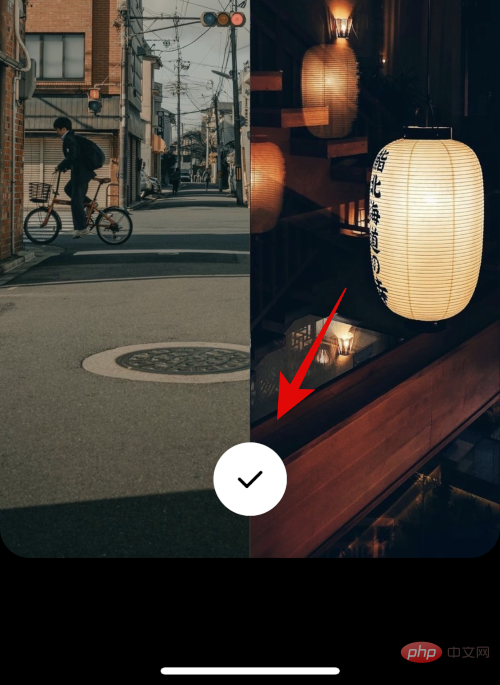
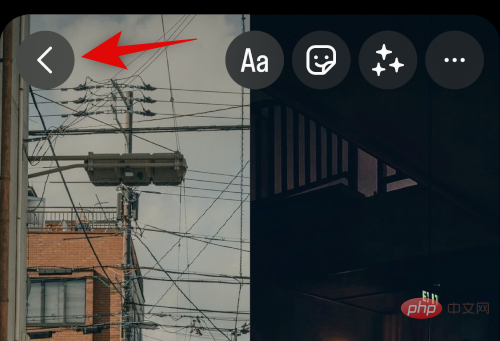
對圖片感到滿意後,請點選底部的複選標記。

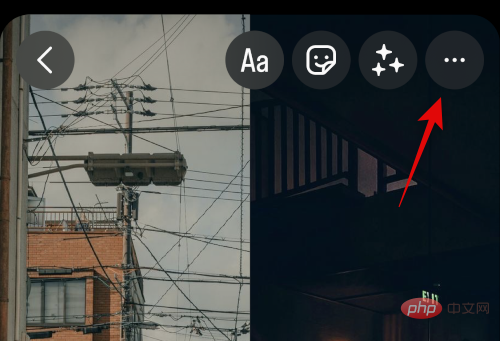
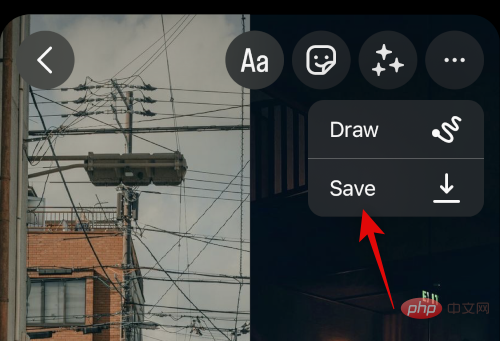
現在點選右上角的 三點 (  #)選單圖示。
#)選單圖示。

選擇 儲存。

您現在可以丟棄草稿,因為您建立的圖像現在將保存到 iPhone 上的照片應用程式中。

這就是您如何使用 Instagram 應用程式將兩張圖片並排放置在您的 iPhone 上。
以上是如何在 iPhone 上並排放置兩張圖片的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 iOS 18 RC 中發現 iPhone 零件啟動鎖——可能是蘋果對以用戶保護為幌子銷售維修權的最新打擊
Sep 14, 2024 am 06:29 AM
iOS 18 RC 中發現 iPhone 零件啟動鎖——可能是蘋果對以用戶保護為幌子銷售維修權的最新打擊
Sep 14, 2024 am 06:29 AM
今年早些時候,蘋果宣布將把啟動鎖定功能擴展到 iPhone 組件。這有效地將各個 iPhone 組件(例如電池、顯示器、FaceID 組件和相機硬體)連結到 iCloud 帳戶,
 iPhone零件啟動鎖可能是蘋果對以用戶保護為幌子銷售維修權的最新打擊
Sep 13, 2024 pm 06:17 PM
iPhone零件啟動鎖可能是蘋果對以用戶保護為幌子銷售維修權的最新打擊
Sep 13, 2024 pm 06:17 PM
今年早些時候,蘋果宣布將把啟動鎖定功能擴展到 iPhone 組件。這有效地將各個 iPhone 組件(例如電池、顯示器、FaceID 組件和相機硬體)連結到 iCloud 帳戶,
 多名 iPhone 16 Pro 使用者報告觸控螢幕凍結問題,可能與防手掌誤觸敏感度有關
Sep 23, 2024 pm 06:18 PM
多名 iPhone 16 Pro 使用者報告觸控螢幕凍結問題,可能與防手掌誤觸敏感度有關
Sep 23, 2024 pm 06:18 PM
如果您已經拿到了 Apple iPhone 16 系列的裝置(更具體地說是 16 Pro/Pro Max),那麼您最近很可能遇到某種觸控螢幕問題。一線希望是你並不孤單——報告
 Gate.io交易平台官方App下載安裝地址
Feb 13, 2025 pm 07:33 PM
Gate.io交易平台官方App下載安裝地址
Feb 13, 2025 pm 07:33 PM
本文詳細介紹了在 Gate.io 官網註冊並下載最新 App 的步驟。首先介紹了註冊流程,包括填寫註冊信息、驗證郵箱/手機號碼,以及完成註冊。其次講解了下載 iOS 設備和 Android 設備上 Gate.io App 的方法。最後強調了安全提示,如驗證官網真實性、啟用兩步驗證以及警惕釣魚風險,以確保用戶賬戶和資產安全。
 在使用PHP調用支付寶EasySDK時,如何解決'Undefined array key 'sign'”報錯問題?
Mar 31, 2025 pm 11:51 PM
在使用PHP調用支付寶EasySDK時,如何解決'Undefined array key 'sign'”報錯問題?
Mar 31, 2025 pm 11:51 PM
問題介紹在使用PHP調用支付寶EasySDK時,按照官方提供的代碼填入參數後,運行過程中遇到報錯信息“Undefined...
 多方認證:iPhone 17標準版將支持高刷!史上頭一回!
Apr 13, 2025 pm 11:15 PM
多方認證:iPhone 17標準版將支持高刷!史上頭一回!
Apr 13, 2025 pm 11:15 PM
苹果iPhone17或将迎来重大升级,以应对国内华为、小米等强劲竞争对手的冲击。据数码博主@数码闲聊站爆料,iPhone17标准版有望首次搭载高刷新率屏幕,显著提升用户体验。此举标志着苹果历经五年,终于将高刷新率技术下放至标准版机型。目前,iPhone16作为6000元价位段唯一一款配备60Hz屏幕的旗舰手机,显得有些落后。虽然iPhone17标准版将拥有高刷新率屏幕,但与Pro版相比仍存在差异,例如边框设计仍未达到Pro版的超窄边框效果。更值得关注的是,iPhone17Pro系列将采用全新、更
 安幣app官方下載v2.96.2最新版安裝 安幣官方安卓版
Mar 04, 2025 pm 01:06 PM
安幣app官方下載v2.96.2最新版安裝 安幣官方安卓版
Mar 04, 2025 pm 01:06 PM
幣安App官方安裝步驟:安卓需訪官網找下載鏈接,選安卓版下載安裝;iOS在App Store搜“Binance”下載。均要從官方渠道,留意協議。
 Beats 為其產品陣容增添手機殼:推出適用於 iPhone 16 系列的 MagSafe 手機殼
Sep 11, 2024 pm 03:33 PM
Beats 為其產品陣容增添手機殼:推出適用於 iPhone 16 系列的 MagSafe 手機殼
Sep 11, 2024 pm 03:33 PM
Beats 以推出藍牙揚聲器和耳機等音訊產品而聞名,但令人驚訝的是,這家蘋果旗下公司從 iPhone 16 系列開始涉足手機殼製造領域。節拍 iPhone





