js實作基於正規表示式的輕量提示插件_javascript技巧
本文實例講述了基於正規表示式的輕量提示插件,分享給大家供大家參考。具體如下:
這是一款javascript實現基於正規表示式的輕量提示插件,本插件是基於正則表達式進行文本框檢測的,通用性十分強,大家可以在實例中進行使用。
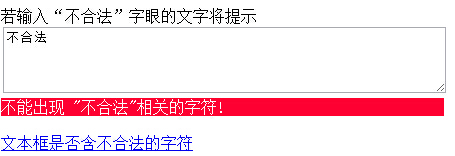
運作效果圖: ------------------查看效果-------------------

小提示:瀏覽器中如果無法正常運作,可以嘗試切換瀏覽模式。
關鍵代碼:
$(document).ready(function () {
$("#message").inputNotes(
{
sexwarning: {
pattern: /(^|\s)色情(\s|$)/ig,
type: 'warning',
text: 'Do not type "sex"!'
},
numbersnote: {
pattern: /[0-9]/,
type: 'note',
text: 'Do not type numbers!'
}
}
);
});為大家分享的程式碼如下
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>基于正则表达式的轻量提示插件</title>
<script src="js/jquery-1.7.1.js"></script>
<script src="js/jquery.inputnotes-0.6.js"></script>
</head>
<style>
div.inputnotes div.warning
{
color: #fff;
background: #f03;
}
</style>
<body>
若输入“不合法”字眼的文字将提示<br />
<textarea id="message" cols="60" rows="4" ></textarea>
<a href="javascript:void(null);" onclick="alert( $('#message').hasInputNotes() )"><br />文本框是否含不合法的字符</a>
<script>
$(document).ready(function () {
$("#message").inputNotes(
{
sexwarning: {
pattern: /(^|\s)不合法(\s|$)/ig,
type: 'warning',
text: '不能出现 "不合法"相关的字符!'
},
numbersnote: {
pattern: /[0-9]/,
type: 'note',
text: 'Do not type numbers!'
}
}
);
});
</script>
</body>
</html>
以上就是為大家分享的基於正規表示式的輕量提示插件,希望大家可以喜歡,並應用到實踐中。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...
 前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中類似VSCode的面板拖拽調整功能的實現在前端開發中,如何實現類似於VSCode...







