毫無疑問,網頁的自動刷新非常有用,尤其是在選舉結果、新聞等直播和重要事件期間,網頁自動刷新的時間間隔會定期更新內容。但是,當您正在閱讀任何網頁的內容或處於特定研究文章網站的中間時,這會變得很煩人。如果您覺得特定網站不需要頻繁的自動刷新,您可以停用該功能。在本文中,讓我們來看看一些停止 chrome 標籤自動刷新的方法。
第一步:關閉並重新開啟Chrome瀏覽器不起作用,您需要殺死所有與chrome相關的後台進程。因此,右鍵點選Windows工作列並選擇工作管理員

第2 步:在進程選項卡中,找到Google Chrome,右鍵單擊它並選擇結束任務

第三個步驟:同樣在任務管理器中查找Chrome是否還有其他條目並結束。
第4 步:現在開啟Chrome 並檢查它是否如預期工作
第1 步:同時使用Windows R鍵開啟執行提示。輸入inetcpl.cpl並Enter

#第 2 步:這將開啟 Internet 屬性視窗。選擇安全性選項卡並點選自訂等級按鈕

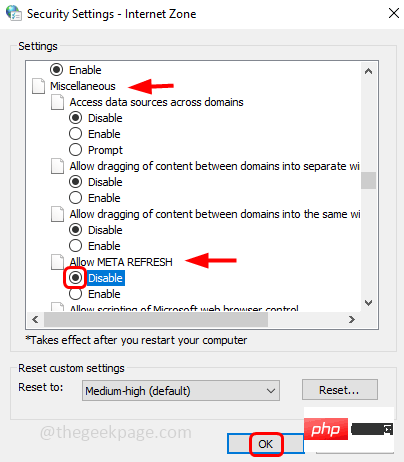
第3 步:向下捲動並找到雜項部分。在雜項部分下找到「允許META REFRESH 」
第4 步:現在透過點擊旁邊的單選按鈕選擇


第5 步:這將停用自動刷新選項。點選
確定
第6 步:
重新啟動電腦並檢查問題是否已解決
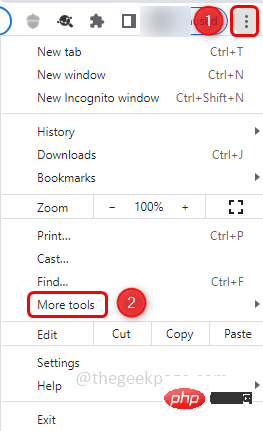
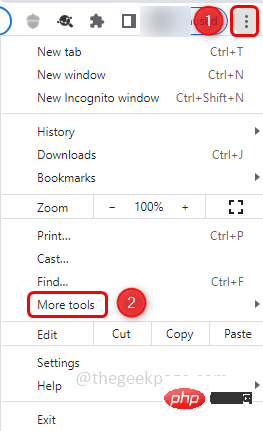
第1步:刪除不需要的擴展,打開你的Chrome瀏覽器並點擊右上角的三個點
。從清單中,選擇更多工具
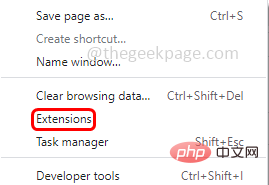
第2步:現在,點選 擴充

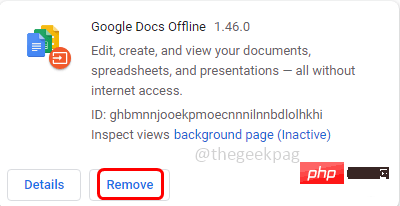
第3 步:要刪除擴展,請按一下「刪除
」按鈕。
第 4 步:要停用擴展,請按一下切換欄。

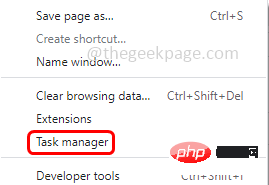
更多工具
第6步:然後點選 任務管理器
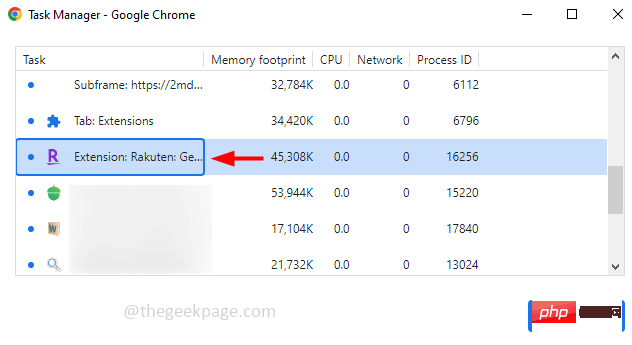
任務管理器
#步驟7:選擇消耗更多記憶體的擴充程序,然後按一下
結束進程
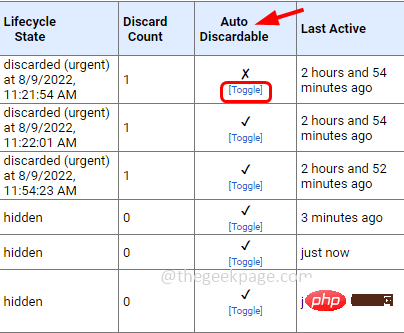
第1 步:在Chrome 瀏覽器中開啟一個新標籤頁,在搜尋中輸入chrome://discards ,然後按
Enter第2步:出現一個列表,停止自動刷新選項卡,在自動丟棄
列中單擊切換
選項,將出現一個叉號。
但一個缺點是此設定不是永久性的。如果您關閉 chrome 瀏覽器並重新啟動它,自動丟棄將一次又一次地啟用,您可能需要重複這些步驟來停用它。 
sfc/scannow
第 5 步:完成掃描過程需要幾分鐘。完成後,在新視窗中開啟 Chrome 瀏覽器並檢查問題是否已解決。
如果以上方法都不起作用,請嘗試重設 chrome。請注意,當 chrome 重置時,擴充功能、書籤、快取所有內容都將被刪除。看起來就像一個新的開始
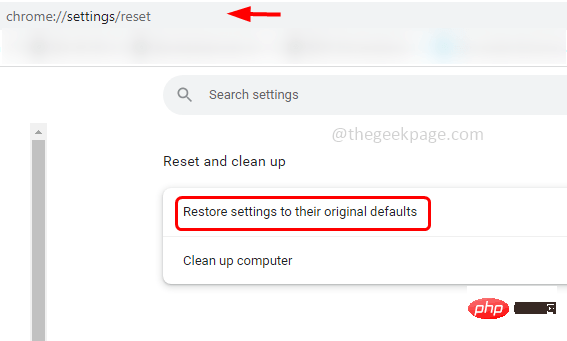
第1 步:在chrome 瀏覽器中開啟一個新分頁並輸入chrome://settings/reset
##第2 步:點擊將設定恢復為原始預設值

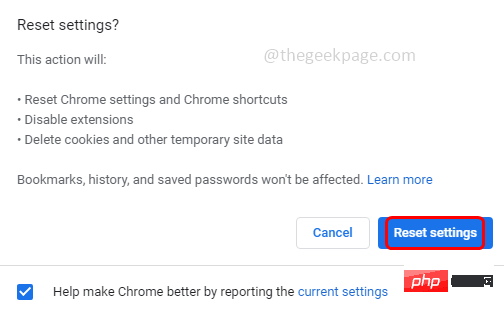
重置設定

以上是Chrome標籤保持自動刷新自身修復的詳細內容。更多資訊請關注PHP中文網其他相關文章!




