本文範例講述了js製作精美的投影片畫集特效。分享給大家供大家參考。具體如下:
這是一款基於javascript製作的精美幻燈片畫集特效的插件,跟其他幻燈片有別的圖片畫廊。為什麼說有所差別呢,因為這款插件的圖片切換時包含4個方向的,即上下左右切換也是可以的,大家可以在實例中進行使用。
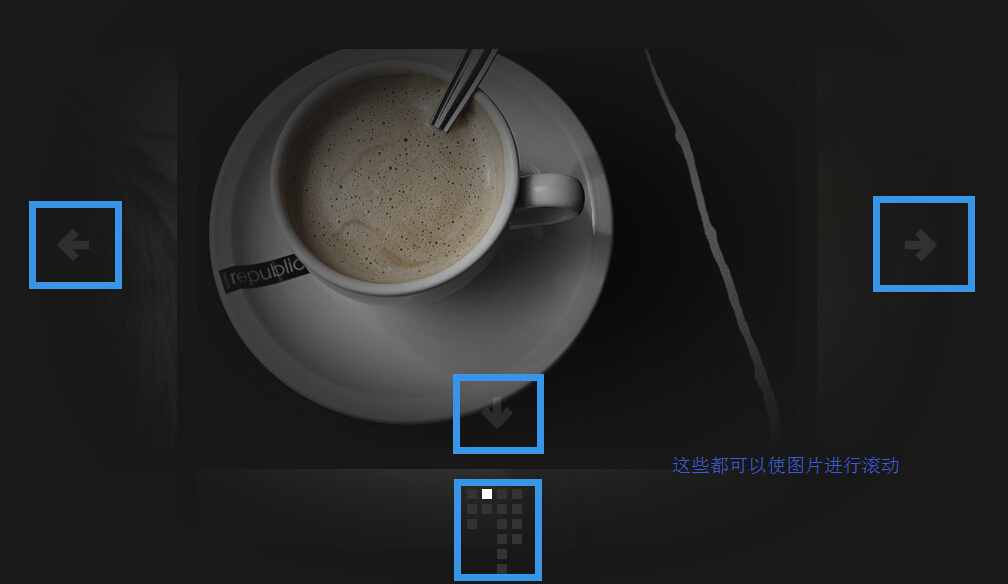
運行效果圖:-------------------查看效果 下載原始碼----------- --------

小提示:瀏覽器中如果無法正常運作,可以嘗試切換瀏覽模式。
本實例的關鍵程式碼:
var o = {
init: function(){
this.portfolio.init();
},
portfolio: {
data: {
},
init: function(){
$('#portfolio').portfolio(o.portfolio.data);
}
}
}
$(function(){ o.init(); });為大家分享的js精美的幻燈片畫集特效代碼如下
<!doctype html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>js精美的幻灯片画集特效</title> <link rel="shortcut icon" href="../favicon.ico"> <meta name="description" content="Portfolio Image Navigation with jQuery" /> <meta name="keywords" content="jquery, plugin, navigation, portfolio, images, 2d, scroll to, template" /> <meta name="author" content="Marcin Dziewulski for Codrops" /> <link href='http://fonts.googleapis.com/css?family=PT+Sans+Narrow' rel='stylesheet' type='text/css' /> <link href="css/style.css" rel="stylesheet" type="text/css" /> <script src="js/jquery.js" type="text/javascript"></script> <script src="js/portfolio.js" type="text/javascript"></script> <script src="js/init.js" type="text/javascript"></script> </head> <body> <div id="portfolio"> <div id="background"></div> <div class="arrows"> <a href="#" class="up">Up</a> <a href="#" class="down">Down</a> <a href="#" class="prev">Previous</a> <a href="#" class="next">Next</a> </div> <div class="gallery"> <div class="inside"> <div class="item"> <div><img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="js精美的投影片畫集特效程式碼分享_javascript技巧" /></div> <div><img src="/static/imghw/default1.png" data-src="images/2.jpg" class="lazy" alt="image2" /></div> <div><img src="/static/imghw/default1.png" data-src="images/3.jpg" class="lazy" alt="image3" /></div> </div> <div class="item"> <div><img src="/static/imghw/default1.png" data-src="images/4.jpg" class="lazy" alt="image4" /></div> <div><img src="/static/imghw/default1.png" data-src="images/5.jpg" class="lazy" alt="image5" /></div> </div> <div class="item"> <div><img src="/static/imghw/default1.png" data-src="images/6.jpg" class="lazy" alt="image6" /></div> <div><img src="/static/imghw/default1.png" data-src="images/7.jpg" class="lazy" alt="image7" /></div> <div><img src="/static/imghw/default1.png" data-src="images/8.jpg" class="lazy" alt="image8" /></div> <div><img src="/static/imghw/default1.png" data-src="images/9.jpg" class="lazy" alt="image9" /></div> <div><img src="/static/imghw/default1.png" data-src="images/10.jpg" class="lazy" alt="js精美的投影片畫集特效程式碼分享_javascript技巧0"/></div> <div><img src="/static/imghw/default1.png" data-src="images/11.jpg" class="lazy" alt="js精美的投影片畫集特效程式碼分享_javascript技巧1"/></div> </div> <div class="item"> <div><img src="/static/imghw/default1.png" data-src="images/12.jpg" class="lazy" alt="js精美的投影片畫集特效程式碼分享_javascript技巧2"/></div> <div><img src="/static/imghw/default1.png" data-src="images/13.jpg" class="lazy" alt="js精美的投影片畫集特效程式碼分享_javascript技巧3"/></div> <div><img src="/static/imghw/default1.png" data-src="images/14.jpg" class="lazy" alt="js精美的投影片畫集特效程式碼分享_javascript技巧4"/></div> <div><img src="/static/imghw/default1.png" data-src="images/15.jpg" class="lazy" alt="js精美的投影片畫集特效程式碼分享_javascript技巧5"/></div> </div> </div> </div> </div> </body> </html>
以上就是為大家分享的js精美的投影片畫集特效程式碼,希望大家可以喜歡。




