一文聊聊如何高效率開發表現層Node.js應用
如何使用 Node.js 進行前端應用的開發?以下這篇文章為大家介紹一下高效開發表現層 Node.js 應用的方法,涉及到表現層應用的開發。我今天分享的方案是針對簡單場景的,旨在讓前端開發人員不必掌握太多關於 Node.js 的背景知識和專業知識,即使沒有程式碼編寫經驗,也能完成一些簡單的服務端開發任務。

我很多小公司都面臨著這樣的情況:大公司的開發人員更喜歡專注於專業,需要掌握ORM、伺服器和維運等專業知識,但在小公司,我們可以直接上手完成開發任務。因此,我的方案是介紹一系列工具的組合,這些工具是我在新創公司裡的一些嘗試,我想簡單地和大家分享一下。
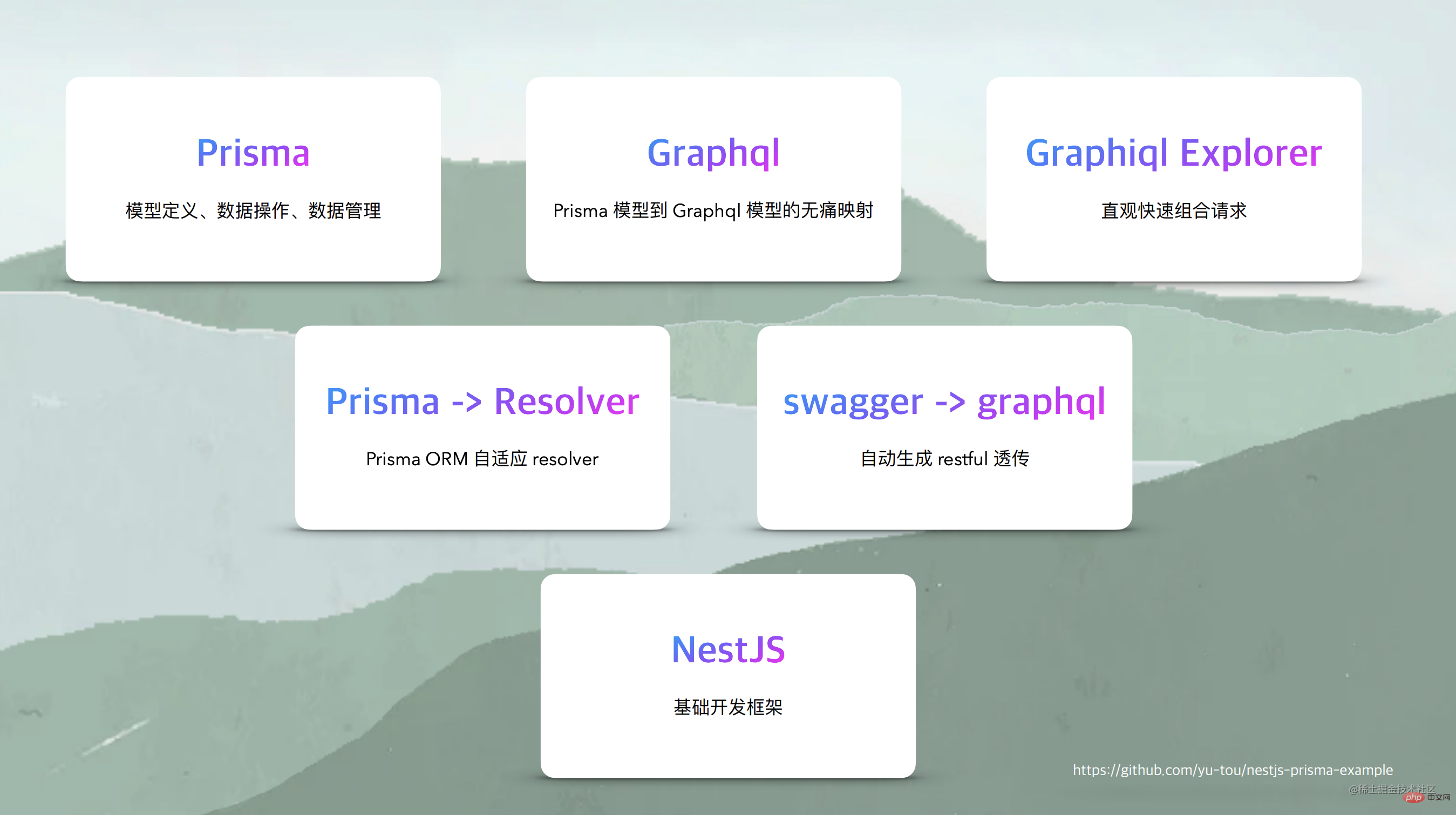
這裡展示的內容其實就是我今天想講的全部。 【相關教學推薦:nodejs影片教學、程式設計教學】

#底層是Nest.js 開發框架,事實上,使用什麼框架不是很重要,因為它只提供最基本的功能,這些功能是所有框架都具有的。 Nest.js 封裝了網路層和應用程式分層,在國外使用較多,因為它的開發方式與 Spring Boot 類似,所以對於熟悉 Java 的人來說很熟悉。
上層使用的是名為 Prisma 的 ORM,它是一個比較特殊的 ORM,是比較純粹的 ORM,是 Model 層的 ORM。我今天的整個方案是透過 Prisma 將所有開發流程串聯起來,將多個工具連接在一起。基本上,你只需要寫很少的程式碼,就可以完成從底層資料層到頂層控制層再到整個 API 文件的應用開發方案。
我最近比較關注的是這種漸進增強的方案,很多國外社區的方案都注重這一點。也就是說,這些方案都是可插拔的,包括我今天講的內容,你可以選擇使用或不使用,或只使用其中的一部分,而不會影響其他開發工作。所以,如果你的公司還比較小,而且想讓前端負責這部分工作,你可以讓他們簡單地使用這些工具。但當你的公司或團隊發展之後,你可能需要專業的 Node.js 開發人員,他們了解 ORM、資料庫、快取等知識。這時你可以卸載上層的工具,使用 Nest.js,甚至將 Nest.js 替換成其他框架。這是一種靈活的思路,上層工具的耦合度很低,是可替換的。
這就是我今天要介紹的三個核心工具, Nest.js,Prisma,GraphQL。這三者都非常重要。

Prisma
首先簡單介紹Prisma,Prisma 在官網上的介紹是它是「Next-generation Node.js and TypeScript ORM」,強調了它對類型的強大支援。
關於 Prisma 的使用,實際上它是一個 ORM 工具,但它的重點不是讓你自己去定義模型、類別等等,而是在進入使用時首先要定義一個描述檔。這個描述檔與熟悉 GraphQL 的同學應該都知道,GraphQL 有兩種開發方式,一種是架構優先,一種是程式碼優先。而 Prisma 作為一個整套方案,在國外與 GraphQL 有著緊密的聯繫,但它們之間的耦合並不是特別嚴格,而是比較輕鬆的。
因此,在 Prisma 的開發中,首先要定義一個描述文件,其中包括
- 定義 Model(資料模型),這是每個 ORM 都需要做的事情。
- 定義DataSource(資料來源),這是因為在Prisma 中,它接管了與資料庫的連接,這一層被包含在整個庫中,所以你不需要關注如何連接資料庫,而是由Prisma 內部進行資料庫連線的管理。
- 定義 Generator(生成器),是 Prisma 的核心重點。它定義了資料模型和資料連接管理方式。 Generator 其實是在定義一些官方和第三方的生成工具,它可以產生強類型的 GraphQL schema 的 JS 包,產生類型的 DTO 的定義,還有 GraphQL Schema 的定義。


所以在使用 Prisma 時,你可能會發現它的用法有些奇怪。通常情況下,當你使用其他函式庫時,你只需要直接引用 Node models 中的 ORM 的程式碼。但是,Prisma 中 Node models 的程式碼是在執行時間動態產生的,它並不是在你下載下來的時候就已經存在的。所以,在使用 Prisma 時,實際上你並沒有去定義像我剛才在右邊程式碼中寫的「this.prisma.tag」這樣的模型,但是你卻可以將它當作一個正常的物件來使用。
當然,Prisma 還有很多其他的特性,我剛才只列舉了一部分。
Prisma 提供了一套資料訂正的工具。其實很多 ORM 都已經在使用這種特性了。但是在一些小型公司或小型產品中,使用這個工具其實非常方便。然而,在一些大型團隊中,使用這種資料訂正工具可能會比較困難。不過,在這方面,Prisma 在這塊的功能其實做得比較成熟。
當你需要修改一個Model 中的任何資訊時,它都會幫你產生訂正的語句,而且會進行預測,例如,如果你之前刪除了一個字段,而這個字段裡面有信息,並且是必填的,而你現在把它改成了非必填,那麼這時候系統會產生一條非常複雜的訂正語句,它會進行預測並讓你做出選擇。
因此,在某些小型場景中,這個資料訂正工具非常方便。最後,它會產生一個訂正的記錄,並且可以將這個訂正記錄同步到你的 Git 中。關於在生產環境中是否需要使用這套工具,這裡我就不詳細展開了。
無碼有碼,全靠拖曳。跟著早早聊一起,玩低程式碼,上車連結:www.zaozao.run/conf/c63
Nest.js
接下來是關於Nest. js 框架的簡單介紹。這個框架實際上與許多其他框架非常類似,它實現了一些分層和全局鉤子等機制,用於串聯各種開發工具。我想要在 Nest.js 中盡量減少編寫邏輯的數量。
因此,大家最後可以看到,在 Nest.js 端實作了一個完整的增刪改查操作,甚至包含複雜的操作,基本上沒有程式碼。因此,我只會簡單地介紹一下這個框架是什麼樣的。
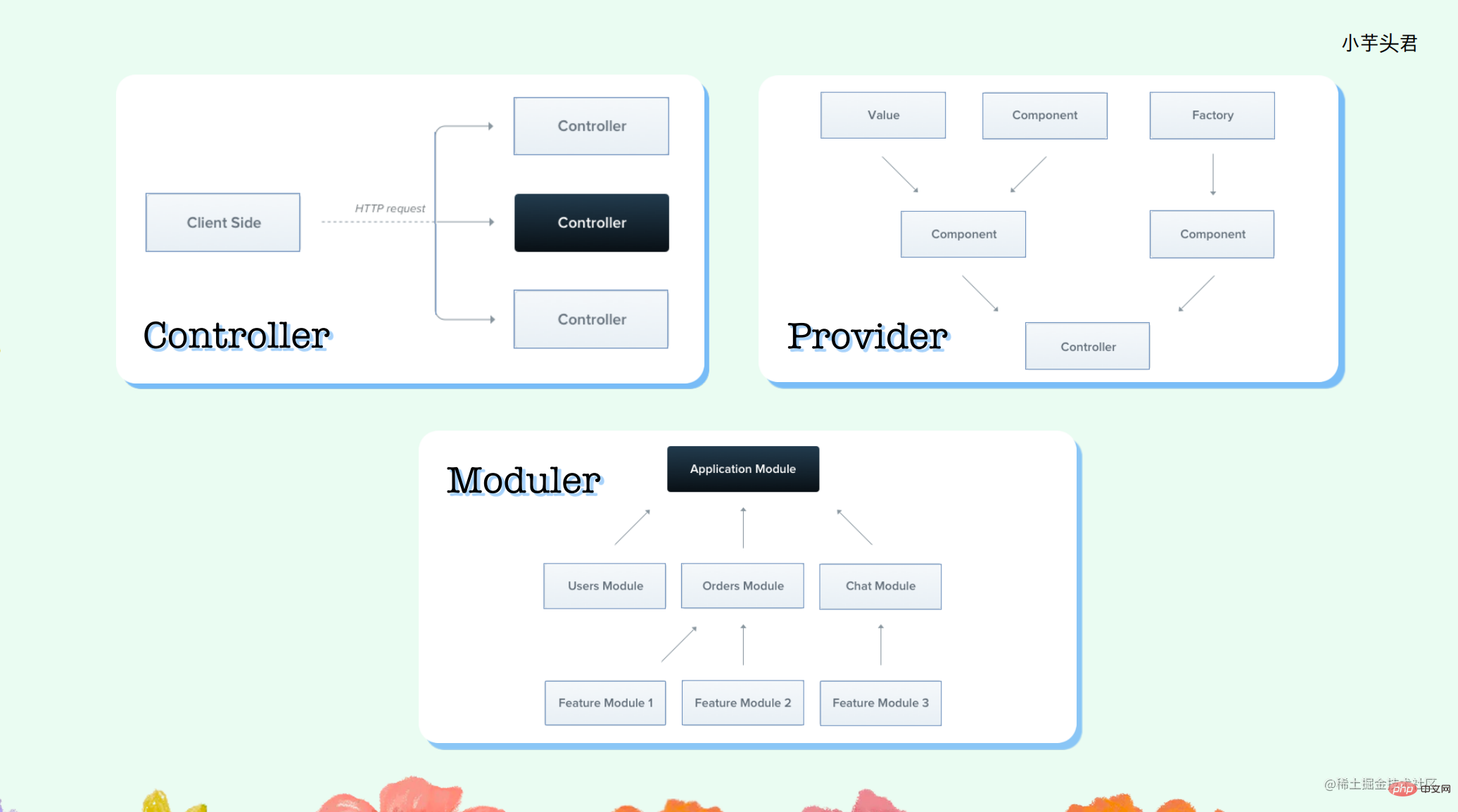
Nest.js 框架其實有三個核心概念:Controller,Provider,Moduler。

最底層、最重要的是 Moduler,它是用來組織一個完整業務邏輯中的所有模組的總入口。每個 Moduler 都有一個完整的分層,入口是 Controller,所有的請求都先進入 Controller 層。 Provider 即服務層,主要提供一些類似平常寫的 service 層邏輯的功能。
大家可以看到,這裡沒有明確的提到 Model 層。雖然在模型層中有一些定義,但今天我們使用的是 Prisma,它基本上佔據了 Model 層。因此,開發一個 Nest.js 的流程其實是一個正常的開發流程,當應用程式進來時,需要寫 controller,service,定義 DTO 和 VO。
一旦有了 Prisma 之後,我們可以使用 Prisma 產生一個 ORM 的函式庫 ,同時它也會幫助我們產生一些 DTO 和 VO 的程式碼,所以我們只要專注在 controller 和 service。此外,Nest.js 還提供了一個用於增加、刪除、修改、查詢的一個鷹架。當執行了這個指令後,它會為你產生一個類似下面這個圖中的檔案結構,然後你只需要填入其中的 controller 和 service 即可。

大家看起來簡單,就是產生了一個Controller,然後手寫了一些程式碼,就是那個CRUD 工具,但其實這些是非常初級的,不能幫你產生邏輯代碼。所以要自己去定義參數的類型,呼叫 Service 層。當然,這個 Controller 層的程式碼還是比較簡單的,不需要做太多事情,邏輯都在 Service 層。這裡需要寫增刪改查的邏輯,例如基本的分頁和條件過濾等技術,以及聯合查詢等。
我不希望前端變成一個服務端的開發者。前端寫服務端的意義是什麼呢?尤其對於一個小團隊來說,為什麼要這麼做呢?其實我覺得這個框架的初衷並不是讓前端變成一個服務端的開發者,而且這樣做可能會遭到後端開發者的質疑,我用 Spring Boot 寫得很好,為什麼要用 Nest.js?它有什麼本質上的改變嗎?其實沒有。
所以為什麼要讓前端嘗試去做一些服務端的開發呢?其實我初衷是為了提高效率,面對一個小的普通介面上的更改,避免前端設計師、前端開發人員和服務端開發人員都要參與才能完成此次更改,從而減少效率損耗。我希望前端盡量少碰服務端的程式碼,但同時又能靈活地調整接口,以適應前端的不斷變更。所以我不希望大家去寫類似find、where、select、count 等這樣的程式碼,因為對於不太熟悉這些概念的前端來說,很容易寫出問題來,而且我也不希望花太多精力去監督他們如何寫這些東西。

接下來我會繼續詳細介紹。這裡,大家可以看到 Prisma 類型是非常強的,不只是模型的類型,還包括模型產生的操作類別的類型,以及各種查詢條件的類型,非常精細。實際上,所有使用的東西的類型都是強類型,都是根據模型定義推導出來的。因此,在它的定義中,它標明了它是一個 TypeScript 的 ORM,這是它的優點之一。
如果你要使用 Nest.js,不管你使用什麼框架,你都要做一些其他的事情,例如身份驗證、異常處理、請求返回的統一封裝和配置等。
網路上有一些資料,但有時候描述得不是很完整。因此,我做了一個範例,如果大家需要使用的話,可以從我的 GitHub 專案中 clone 出來,這樣可以避免很多坑。
我們剛剛完成了一個正常的Nest.js 和Prisma 的應用程式開發,實際上程式碼量不多,對於我這種之前做過Node.js 服務端開發的人來說沒有太大的壓力。但是對於一個前端開發者來說,我向他介紹這些東西,他可能會有些難以接受,那是否可以在不編寫程式碼的情況下完成複雜的查詢、插入、更新和刪除邏輯,並且能夠靈活調整前端介面?
歡迎報名第 63 屆早早聊大會 - 低程式碼無程式碼,了解如何透過低程式碼平台提高生產力,玩低程式碼。上車戳:www.zaozao.run/conf/c63
GraphQL
要解決上面的問題,我們可以引入GraphQL,這其實是一種面向前端的介面開放方式。 GraphQL 並不是萬靈藥,不是說透過 GraphQL 提供的介面就變得高級了,或是解決了很多問題。實際上,它只適用於某些場景,特別是它最初設計的樹狀資料結構,而不是圖狀資料結構,可能在樹狀資料結構的場景下更適合。
但今天我的主題核心其實是 Prisma 和 GraphQL 的配合。雖然 Prisma 的官方定義中沒有提到這一點,但是如果你查看官方文檔,它有一個關於 Prisma 和 GraphQL 如何一起使用的話題。
在這裡我使用了兩個工具。
prisma-nestjs-graphql
第一個工具是我要用 Prisma 的 Schema 產生 GraphQL 的 Schema,這個工具實在不斷演進。我使用的是它之前的一個版本,prisma-nestjs-graphql,這個函式庫的名字非常直白,就是將這三者連結起來,透過執行 Prisma 的 generate 指令,可以在專案中產生內容。產生的內容不僅包括 Model 的定義(例如 tags),還會產生一些定義這些操作的參數。

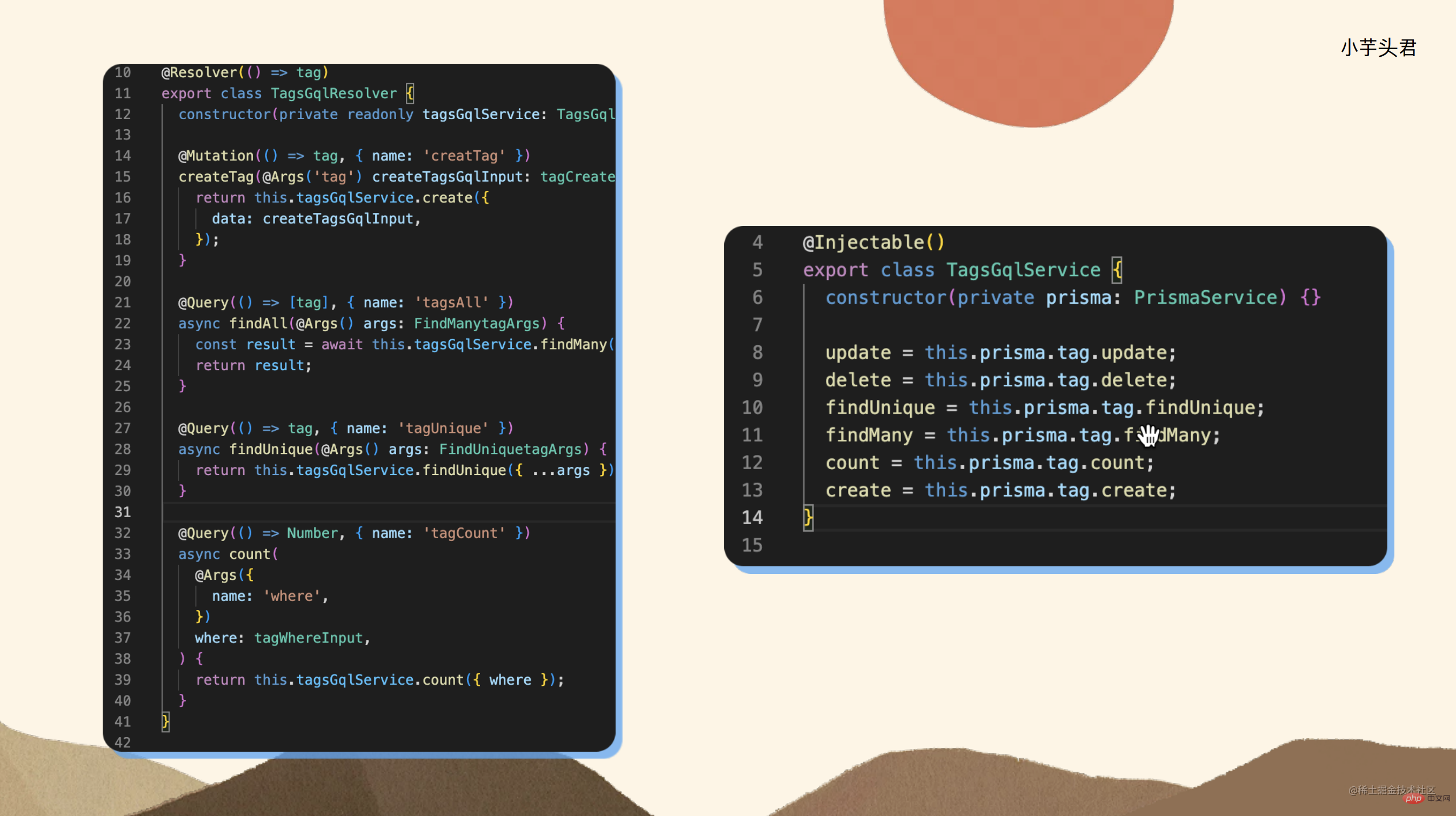
我的查詢操作非常靈活,包括了where 條件、in、order by、group by、count、分頁等操作,而這個工具可以產生這些操作所需的文件。當我產生了這些文件並引入了這個插件後,我的程式碼就改變了。實際上,這就是我在實現增刪改查功能的正常程式碼。
這裡 Resolver 其實是用於 GraphQL 開發的,類似 Controller 的一個分層,實際上 Resolver 內的邏輯並沒有太大的變化。雖然它與 Controller 的定義有些類似,但是到了 Service 層,你會發現一個神奇的事情,就是它內部沒有程式碼。在正常的開發中,Service 層通常需要編寫呼叫 ORM 的程式碼,但在這裡,基本上是透傳的,你可以直接透傳 update、delete、count 等操作。當然,在這裡你也可以編寫正常的查詢操作,但在普通情況下,你只需要透傳這些操作 Resolver,Resolver 會直接透傳給前端。

swagger-to-graphql
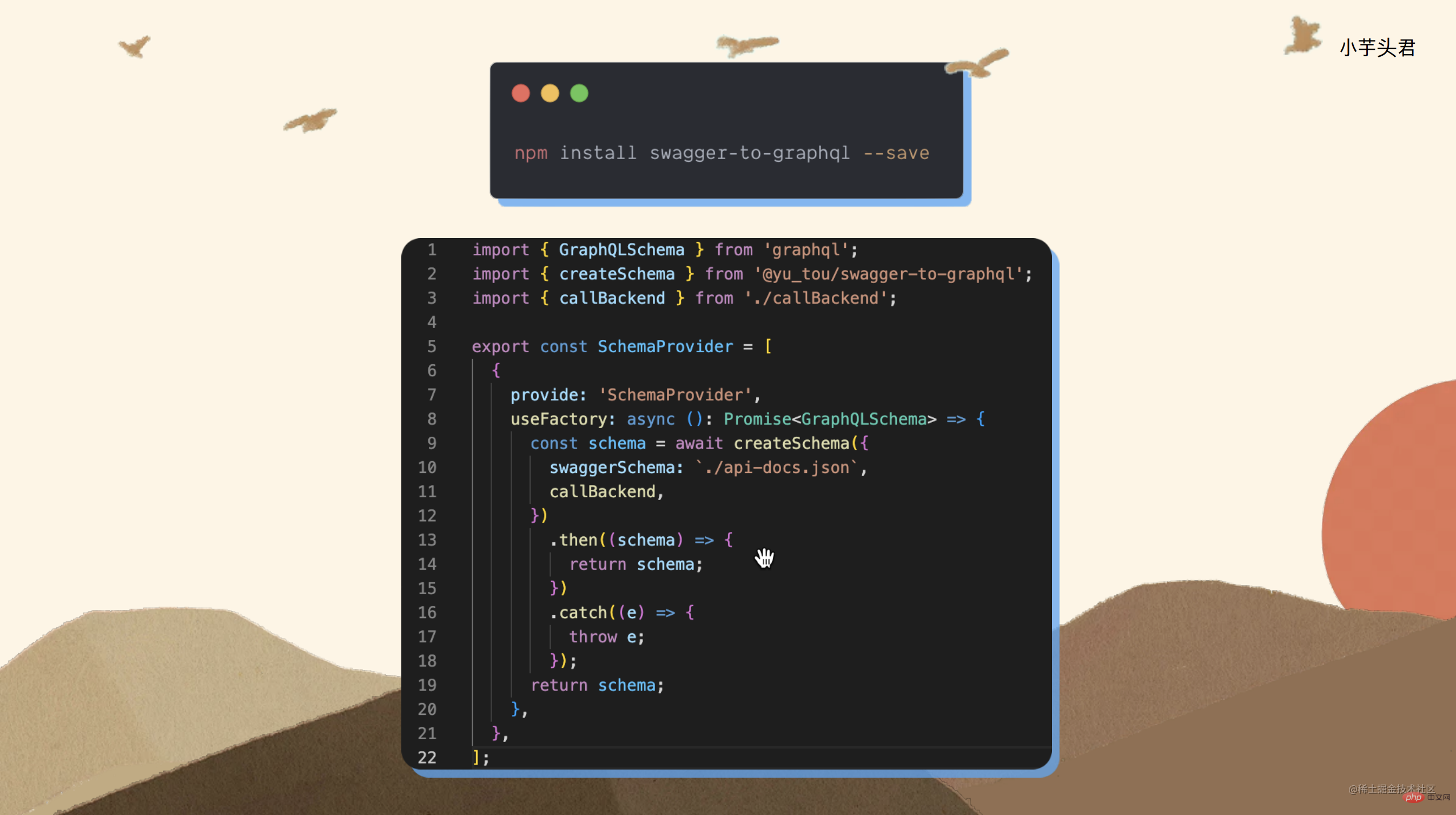
在實際開發過程中,前端程式碼也需要存取服務端之前開發的介面。為了讓這些介面與前端程式碼的資料存取更好地結合,需要使用swagger-to-graphql 工具,它可以將Swagger 的格式(即Open API 的標準格式)轉換為Graphql 資料模型,使得前端程式碼可以直接存取服務端的介面。這個函式庫的使用非常簡單,只要傳入一個 Swagger 文檔,定義一個 Provider,把 Swagger 的資料傳進來,就會自動產生一個透傳的 GraphQL 介面供使用。可以在 GraphQL 的檢視中看到服務端定義的介面以及所有可用的查詢參數。

第 63 屆早早聊大會 - 低程式碼無程式碼,玩低程式碼。上車戳:www.zaozao.run/conf/c63
最後
以上就是我的全部分享,我介紹了最基本的三個東西,即Nest.js、Prisma 和GraphQL,以及我用到的一些工具。
我沒有深入講解Prisma 框架內部如何實現之前在Service 裡面一行程式碼都不寫的狀態,這是因為Prisma 本身可以自適應到GraphQL 的Resolver 上面去,這是普通的ORM 庫難以實現的。另外,今天我將的內容都可以在我的 GitHub 倉庫(github.com/0xYootou/Ne…)中找到。如果你對這個主題感興趣,可以去找找我的倉庫,裡麵包括了一些鑑權、錯誤處理和返回結果的封裝,還有關於 Nest.js 的一些東西,非常方便用於小型應用的開發。
更多node相關知識,請造訪:nodejs 教學!
以上是一文聊聊如何高效率開發表現層Node.js應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
基於無阻塞、事件驅動建立的Node服務,具有記憶體消耗低的優點,非常適合處理海量的網路請求。在海量請求的前提下,就需要考慮「記憶體控制」的相關問題了。 1. V8的垃圾回收機制與記憶體限制 Js由垃圾回收機
 深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
文件模組是對底層文件操作的封裝,例如文件讀寫/打開關閉/刪除添加等等文件模組最大的特點就是所有的方法都提供的**同步**和**異步**兩個版本,具有sync 字尾的方法都是同步方法,沒有的都是異
 在Go語言中使用GraphQL建構API的最佳實踐
Jun 17, 2023 pm 04:40 PM
在Go語言中使用GraphQL建構API的最佳實踐
Jun 17, 2023 pm 04:40 PM
隨著前後端分離的趨勢越來越普及,API的設計和使用也變得越來越重要。在Go語言中使用GraphQL建構API是一種流行的選擇,因為GraphQL允許前端開發人員可以按照自己的需求從後端取得資料。然而,GraphQL具有獨特的設計和屬性,開發人員需要遵循一些最佳實踐才能確保良好的效能和可維護性。以下是在Go語言中使用GraphQL建立API的最佳實踐:定義Grap
 一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
事件循環是 Node.js 的基本組成部分,透過確保主執行緒不被阻塞來實現非同步編程,了解事件循環對建立高效應用程式至關重要。以下這篇文章就來帶大家深入了解Node中的事件循環 ,希望對大家有幫助!
 node無法用npm指令怎麼辦
Feb 08, 2023 am 10:09 AM
node無法用npm指令怎麼辦
Feb 08, 2023 am 10:09 AM
node無法用npm指令是因為沒有正確配置環境變量,其解決方法是:1、開啟“系統屬性”;2、找到“環境變數”->“系統變數”,然後編輯環境變數;3、找到nodejs所在的資料夾;4、點選「確定」即可。
 深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
一開始的時候 JS 只在瀏覽器端運行,對於 Unicode 編碼的字串容易處理,但對於二進位和非 Unicode 編碼的字串處理困難。並且二進制是電腦最底層的資料格式,視訊/音訊/程式/網路包
 一文聊聊如何高效率開發表現層Node.js應用
Apr 17, 2023 pm 07:02 PM
一文聊聊如何高效率開發表現層Node.js應用
Apr 17, 2023 pm 07:02 PM
如何使用 Node.js 進行前端應用的開發?以下這篇文章為大家介紹一下Node開發前端應用的方法,涉及到表現層應用的開發。我今天分享的方案是針對簡單場景的,旨在讓前端開發人員不必掌握太多關於 Node.js 的背景知識和專業知識,即使沒有程式碼編寫經驗,也能完成一些簡單的服務端開發任務。







