使用 jQuery 實作表單驗證功能
表單作為HTML 最重要的一個組成部分,幾乎在每個網頁上都有體現,例如使用者提交資訊、使用者回饋資訊和使用者查詢資訊等,因此它是網站管理者與瀏覽者之間溝通的橋樑。以下透過實例程式碼介紹jQuery 實作表單驗證功能
表單驗證
表單作為HTML 最重要的一個組成部分,幾乎在每個網頁上都有體現,例如使用者提交資訊、使用者回饋資訊和使用者查詢資訊等,因此它是網站管理者與瀏覽者之間溝通的橋樑。在表單中,表單驗證的功能也是非常重要的,它能讓表單更有彈性、更美觀、更豐富。
以一個簡單的使用者註冊為例。先新建一個表單, HTML 程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>jQueryStudy</title>
<style type="text/css">
.int{ height: 30px; text-align: left; width: 600px; }
label{ width: 200px; margin-left: 20px; }
.high{ color: red; }
.msg{ font-size: 13px; }
.onError{ color: red; }
.onSuccess{ color: green; }
</style>
<script type="text/javascript" src="jquery-1.10.2.js"></script>
</head>
<body>
<form method="post" action="">
<p class="int">
<label for="name">名称:</label>
<input type="text" id="name" class="required" />
</p>
<p class="int">
<label for="email">邮箱:</label>
<input type="text" id="email" class="required" />
</p>
<p class="int">
<label for="address">地址:</label>
<input type="text" id="personinfo" />
</p>
<p class="int">
<input type="submit" value="提交" id="send" style="margin-left: 70px;" />
<input type="reset" value="重置" id="res" />
</p>
</form>
<script type="text/javascript"></script>
</body>
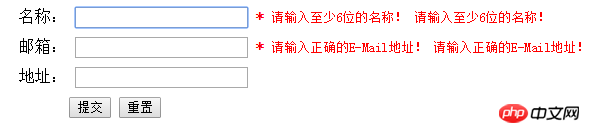
</html>顯示效果如圖 1 所示。

圖1 表單初始化
在表單內class 屬性為「required」 的文字方塊是必須填入的,因此需要將它與其他的非必須填寫的表單元素加以區別,即在文字方塊後面追加一個紅色的星號標識。可以使用 append() 方法來完成,程式碼如下:
<script type="text/javascript">
//为表单的必填文本框添加提示信息(选择form中的所有后代input元素)
$("form :input.required").each(function () {
//创建元素
var $required = $("<strong class='high'>*</strong>");
//将它追加到文档中
$(this).parent().append($required);
});
</script>顯示效果如圖 2 所示。

圖2 以小紅星標識
使用者在「名稱」文字方塊中填入資訊後,將遊標的焦點從「名稱」文字方塊中移出時,需即時判斷名稱是否符合驗證規則。當遊標的焦點從「郵箱」文字方塊移出時,也需要即時判斷「郵箱」填寫是否正確,因此需要為表單元素新增失去焦點事件,即 blur 事件。
jQuery 程式碼如下:
<script type="text/javascript">
//为表单的元素添加失去焦点事件
$("form :input").blur(function () {
// ...省略代码
});
</script>驗證表單元素步驟如下:
(1)判斷目前失去焦點的元素是「名稱」或「郵件信箱”,然後分別處理。
(2)如果是“名稱”,判斷元素的值的長度是否小於 6 ,如果小於 6 ,則用紅色字體提醒用戶輸入不正確,反之,則用綠色提醒用戶輸入正確。
(3)如果是“郵箱”,判斷元素的值是否符合郵箱的格式,如果不符合,則用紅色字體提醒用戶輸入不正確,反之,則用綠色字體提醒用戶輸入正確。
(4)將提醒訊息追加到目前的父元素的最後。
註:為了使用方便,當text 文字方塊中的內容格式錯誤時,程式應盡量把所有提示都顯示出來,而不是每次驗證一種格式後只與之相關的錯誤提醒訊息。
根據上述分析,可以寫出如下jQuery 程式碼:
<script type="text/javascript">
//为表单的必填文本框添加提示信息(选择form中的所有后代input元素)
$("form :input.required").each(function () {
//创建元素
var $required = $("<strong class='high'>*</strong>");
//将它追加到文档中
$(this).parent().append($required);
});
//为表单元素添加失去焦点事件
$("form :input").blur(function(){
var $parent = $(this).parent();
//验证名称
if($(this).is("#name")){
if($.trim(this.value) == "" || $.trim(this.value).length < 6){
var errorMsg = " 请输入至少6位的名称!";
//class='msg onError' 中间的空格是层叠样式的格式
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
else{
var okMsg=" 输入正确";
$parent.find(".high").remove();
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
//验证邮箱
if($(this).is("#email")){
if($.trim(this.value) == "" || ($.trim(this.value) != "" && !/.+@.+\.[a-zA-Z]{2,4}$/.test($.trim(this.value)))){
var errorMsg = " 请输入正确的E-Mail地址!";
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
else{
var okMsg=" 输入正确";
$parent.find(".high").remove();
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
});
</script>當連續幾次輸入錯誤的格式後,會出現如圖3 所示的效果

圖3 操作多次的提示效果
由於每次在元素失去焦點後,都會創建一個新的提醒元素,然後將它追加到文檔中,最後就出現了多次的提醒訊息。因此,需要在建立提醒元素之前,先將目前元素先前的提醒元素都刪除。可以使用 remove() 方法來完成,程式碼如下:
//为表单元素添加失去焦点事件
$("form :input").blur(function(){
var $parent = $(this).parent();
$parent.find(".msg").remove(); //删除以前的提醒元素
// ...省略代码
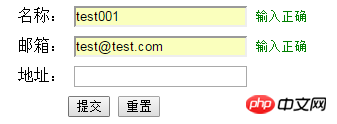
});顯示效果如圖 4 所示。

圖 4 正確的效果
當滑鼠在表單元素中多次失去焦點時,都可以提醒使用者填寫是否正確。但是,如果使用者無視錯誤提醒,執意要點擊「提交」按鈕時,為了使表單填寫準確,在表單提交之前,需要對表單的必須填寫元素進行一次整體的驗證。可以直接用 trigger() 方法來觸發blur事件,從而達到驗證效果。如果填寫錯誤,就會以紅色提醒使用者;如果名稱和郵箱都不符合規則,那麼就有兩處錯誤,即有兩個class 為「onError」 的元素,因此可以根據class 為「onError」 元素的長度來判斷是否可以提交。如果長度為 0 ,即 true ,表示已經可以提交了;如果長度大於0,即 false ,表示有錯誤,則需要阻止表單提交。封鎖表單提交可以直接用 “return false” 語句。
根據上述的分析,可在提交事件中寫出如下jQuery代碼:
//点击重置按钮时,触发文本框的失去焦点事件
$("#send").click(function(){
//trigger 事件执行完后,浏览器会为submit按钮获得焦点
$("form .required:input").trigger("blur");
var numError = $("form .onError").length;
if(numError){
return false;
}
alert("注册成功,密码已发到你的邮箱");
});顯示效果如圖 5 所示。

图 5 正确提交
用户也许会提出:为什么每次都要等字段元素失去焦点后,才提醒是否正确?如果输入时就可以提醒,这样就可以更加即时了。
为了达到用户提出的需求,需要给表单元素绑定 keyup 事件和 focus 事件,keyup 事件能在用户每次松开按键时触发,实现即时提醒;focus 事件能在元素得到焦点的时候触发,也可以实现即时提醒。
代码如下:
$("form :input").blur(function(){
//失去焦点处理函数
//代码省略...
}).keyup(function(){
//triggerHandler 防止事件执行完后,浏览器自动为标签获得焦点
$(this).triggerHandler("blur");
}).focus(function(){
$(this).triggerHandler("blur");
});这样当用户将光标定位到文本框上和改变文本框的值时,表单就会即时提醒用户填写是否正确,从而符合了用户的需求。
在前面的章节已经提过,trigger(“blur”)不仅会触发为元素绑定的blur事件,也会触发浏览器默认的 blur 事件,即不能讲光标定位到文本框上。而 triggerHandler(“blur”)只会触发为元素绑定的 blur 事件,而不触发浏览器默认的 blur 事件。
至此,表单验证过程就全部完成。读者可以根据自己的实际需求修改验证规则。
注:客户端的验证仅用于提升用户的操作体验,而服务器仍需对用户输入的数据的合法性进行校验。对于禁用了脚本的用户和用户自制的网页提交操作,必须在服务器端验证。
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>jQueryStudy</title>
<style type="text/css">
.int{ height: 30px; text-align: left; width: 600px; }
label{ width: 200px; margin-left: 20px; }
.high{ color: red; }
.msg{ font-size: 13px; }
.onError{ color: red; }
.onSuccess{ color: green; }
</style>
<script type="text/javascript" src="jquery-1.10.2.js"></script>
</head>
<body>
<form method="post" action="">
<p class="int">
<label for="name">名称:</label>
<input type="text" id="name" class="required" />
</p>
<p class="int">
<label for="email">邮箱:</label>
<input type="text" id="email" class="required" />
</p>
<p class="int">
<label for="address">地址:</label>
<input type="text" id="personinfo" />
</p>
<p class="int">
<input type="submit" value="提交" id="send" style="margin-left: 70px;" />
<input type="reset" value="重置" id="res" />
</p>
</form>
<script type="text/javascript">
$(document).ready(function(){
//为表单的必填文本框添加提示信息(选择form中的所有后代input元素)
$("form :input.required").each(function(){
//创建元素
var $required = $("<strong class='high'>*</strong>");
//将它追加到文档中
$(this).parent().append($required);
});
//为表单的必填文本框添加相关事件(blur、focus、keyup)
$("form :input").blur(function(){
//注意:这里的this是DOM对象,$(this)才是jQuery对象
var $parent = $(this).parent();
//删除之前的错误提醒信息
$parent.find(".msg").remove();
//验证“名称”
if($(this).is("#name")){
//运用jQuery中的$.trim()方法,去掉首位空格
if($.trim(this.value) == "" || $.trim(this.value).length < 6){
var errorMsg = " 请输入至少6位的名称!";
//class='msg onError' 中间的空格是层叠样式的格式
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
else{
var okMsg=" 输入正确";
$parent.find(".high").remove();
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
//验证邮箱
if($(this).is("#email")){
if($.trim(this.value) == "" || ($.trim(this.value) != "" && !/.+@.+\.[a-zA-Z]{2,4}$/.test($.trim(this.value)))){
var errorMsg = "请输入正确的E-Mail地址!";
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
else{
var okMsg=" 输入正确";
$parent.find(".high").remove();
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
}).keyup(function(){
//triggerHandler 防止事件执行完后,浏览器自动为标签获得焦点
$(this).triggerHandler("blur");
}).focus(function(){
$(this).triggerHandler("blur");
});
//点击重置按钮时,触发文本框的失去焦点事件
$("#send").click(function(){
//trigger 事件执行完后,浏览器会为submit按钮获得焦点
$("form .required:input").trigger("blur");
var numError = $("form .onError").length;
if(numError){
return false;
}
alert("注册成功,密码已发到你的邮箱");
});
});
</script>
</body>
</html>jQuery 官方 API: http://api.jquery.com/
以上就是jQuery 实现表单验证功能的全部内容,希望对大家有所帮助,更多相关教程请访问jQuery视频教程!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
jQuery是一款廣泛應用於前端開發的快速、小巧、功能豐富的JavaScript庫。自2006年發布以來,jQuery已成為眾多開發者的首選工具之一,但在實際應用中,它也不乏一些優點和缺點。本文將深度剖析jQuery的優勢與劣勢,並結合具體的程式碼範例進行說明。優點:1.簡潔的語法jQuery的語法設計簡潔明了,可以大幅提升程式碼的可讀性和編寫效率。比如,
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬






