實例詳解vue3實現chatgpt的打字機效果
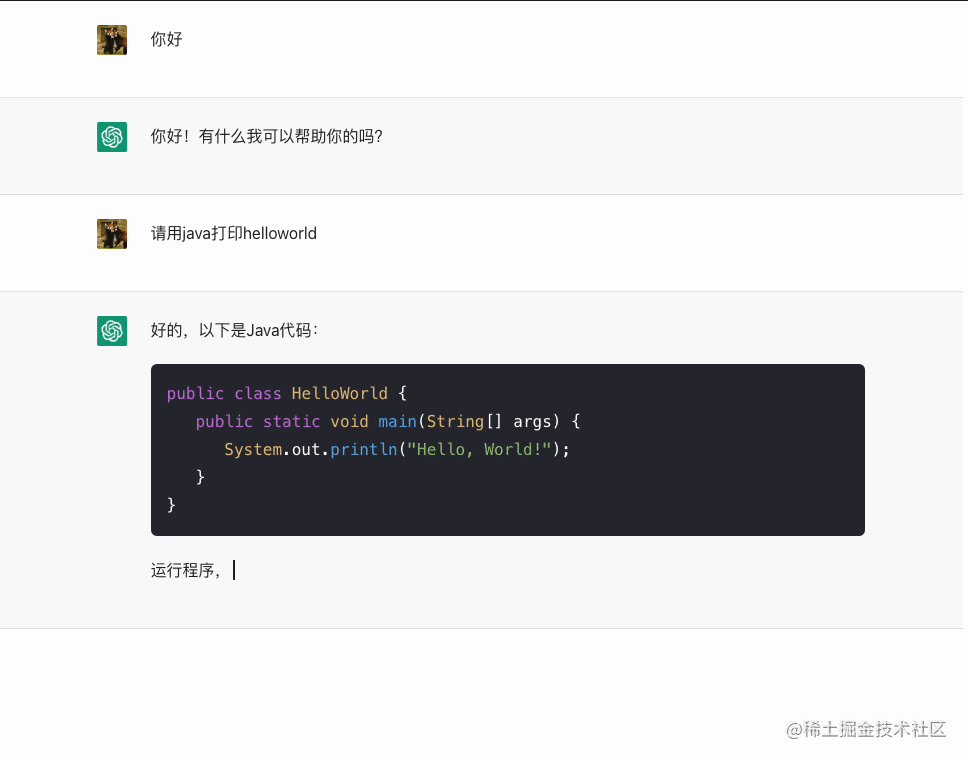
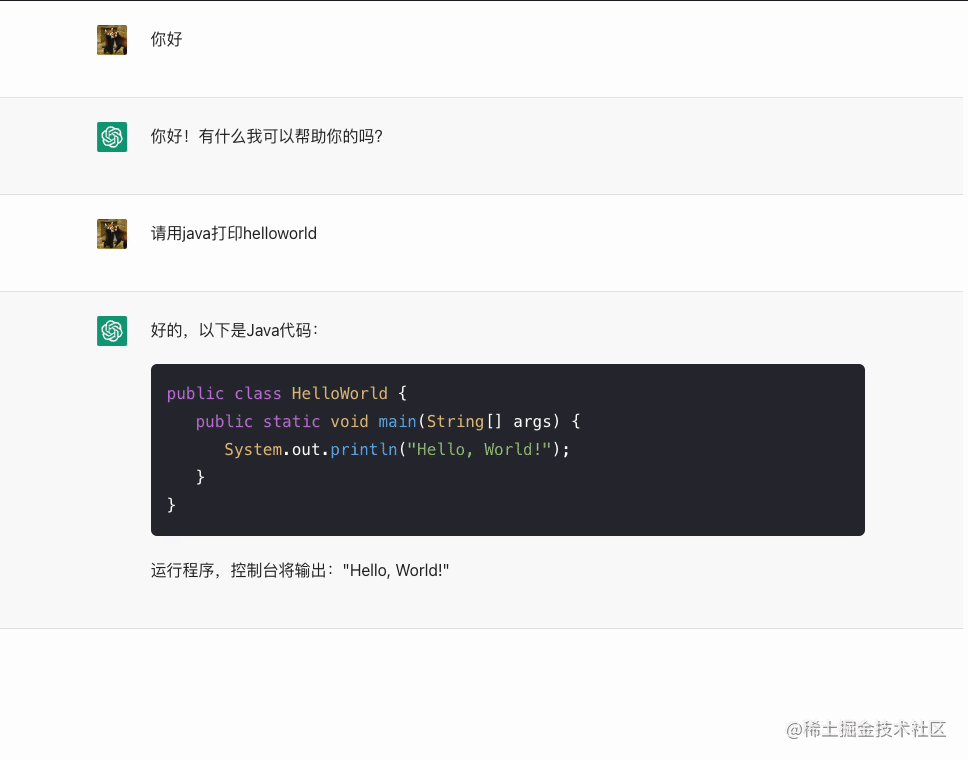
在做 chatgpt 镜像站的时候,发现有些镜像站是没做打字机的光标效果的,就只是文字输出,是他们不想做吗?反正我想做。于是我仔细研究了一下,实现了打字机效果加光标的效果,现在分享一下我的解决方案以及效果图

共识
首先要明确一点,chatgpt 返回的文本格式是 markdown 的,最基本的渲染方式就是把 markdown 文本转换为 HTML 文本,然后 v-html 渲染即可。这里的转换和代码高亮以及防 XSS 攻击用到了下面三个依赖库:
- marked 将markdwon 转为 html
- highlight 处理代码高亮
- dompurify 防止 XSS 攻击
同时我们是可以在 markdown 中写 html 元素的,这意味着我们可以直接把光标元素放到最后!
将 markdown 转为 html 并处理代码高亮
先贴代码
MarkdownRender.vue
<script setup>
import {computed} from 'vue';
import DOMPurify from 'dompurify';
import {marked} from 'marked';
import hljs from '//cdn.staticfile.org/highlight.js/11.7.0/es/highlight.min.js';
import mdInCode from "@/utils/mdInCode"; // 用于判断是否显示光标
const props = defineProps({
// 输入的 markdown 文本
text: {
type: String,
default: ""
},
// 是否需要显示光标?比如在消息流结束后是不需要显示光标的
showCursor: {
type: Boolean,
default: false
}
})
// 配置高亮
marked.setOptions({
highlight: function (code, lang) {
try {
if (lang) {
return hljs.highlight(code, {language: lang}).value
} else {
return hljs.highlightAuto(code).value
}
} catch (error) {
return code
}
},
gfmtrue: true,
breaks: true
})
// 计算最终要显示的 html 文本
const html = computed(() => {
// 将 markdown 转为 html
function trans(text) {
return DOMPurify.sanitize(marked.parse(text));
}
// 光标元素,可以用 css 美化成你想要的样子
const cursor = '<span></span>';
if (props.showCursor) {
// 判断 AI 正在回的消息是否有未闭合的代码块。
const inCode = mdInCode(props.text)
if (inCode) {
// 有未闭合的代码块,不显示光标
return trans(props.text);
} else {
// 没有未闭合的代码块,将光标元素追加到最后。
return trans(props.text + cursor);
}
} else {
// 父组件明确不显示光标
return trans(props.text);
}
})
</script>
<template>
<!-- tailwindcss:leading-7 控制行高为1.75rem -->
<div v-html="html" class="markdown leading-7">
</div>
</template>
<style>
/** 设置代码块样式 **/
.markdown pre {
@apply bg-[#282c34] p-4 mt-4 rounded-md text-white w-full overflow-x-auto;
}
.markdown code {
width: 100%;
}
/** 控制段落间的上下边距 **/
.markdown p {
margin: 1.25rem 0;
}
.markdown p:first-child {
margin-top: 0;
}
/** 小代码块样式,对应 markdown 的 `code` **/
.markdown :not(pre) > code {
@apply bg-[#282c34] px-1 py-[2px] text-[#e06c75] rounded-md;
}
/** 列表样式 **/
.markdown ol {
list-style-type: decimal;
padding-left: 40px;
}
.markdown ul {
list-style-type: disc;
padding-left: 40px;
}
/** 光标样式 **/
.markdown .cursor {
display: inline-block;
width: 2px;
height: 20px;
@apply bg-gray-800 dark:bg-gray-100;
animation: blink 1.2s step-end infinite;
margin-left: 2px;
vertical-align: sub;
}
@keyframes blink {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
</style>可以发现最基本的 markdown 显示还是挺简单的,话就不多说了,都在注释里。
我想你也许对判断消息中的代码块是否未闭合更感兴趣,那么就继续看下去吧!
代码块是否未闭合
markdown 有两种代码块,一种是 `code` ,另一种是 " code ",我叫他小代码块和大代码块。
一开始我是想用正则去判断的,但是奈何有点复杂,我实在想不出应该如何去编写正则,让 chatgpt 写的正则也会判断失败,而且还要考虑到转义符,就算写出了正则,估计也会很复杂和难以维护。
经过短暂的苦思冥想后,我想到了之前在 《Vue.js设计与实现》 中看到的用有限元状态机解析 html 文本的方案。
这里有请 chatgpt 简单介绍一下有限元状态机:
有限元状态机(finite element state machine)是一种基于状态机的建模技术,它可以将系统的行为描述为一组状态和状态之间的转换。每个状态可以对应系统内的一种状态,而状态之间的转换则表示系统内部的转换过程。有限元状态机还可以用于系统的可靠性分析和测试,同时也可以作为软件工程中的一种建模工具,帮助代码实现、测试和调试等方面。
在实际应用中,有限元状态机通常是通过自动化工具生成,并且可以用于控制系统、网络通信协议、软件接口等方面的设计和测试。由于有限元状态机具有自动化生成和完备性检查等优点,因此它已经成为了一种广泛应用的建模与测试工具。
请站在web前端的视角下进行介绍
从前端开发的角度来看,有限元状态机可以用于构建复杂的交互式Web应用程序。在Web应用程序中,有限元状态机可以描述用户界面的不同状态(例如,登录、注册、未登录等),以及状态之间的转换(例如,从登录状态转换到注册状态)。
通常情况下,前端工程师使用JavaScript实现有限元状态机,包括定义状态、定义状态之间的转换规则、处理状态转换时的行为等。使用有限元状态机可以帮助前端工程师更好地掌控应用程序的状态,从而减少代码中的复杂条件分支和无法预测的行为。同时,有限元状态机也可以帮助前端团队共同理解应用程序的状态和转换规则,从而更好地协作开发和维护Web应用程序。
总之,有限元状态机是一种非常有用的前端开发技术,可以帮助前端工程师更好地构建和管理Web应用程序的状态和行为,提高应用程序的可靠性和用户体验。
回到正题,我可以一点一点的从头开始去解析 markdown 文本。想象这么一个简单的状态转换流程:
- 初始状态为文本状态。
- 遇到代码块标记,文本状态转换到代码块开始状态。
- 再次遇到代码块标记,从代码块开始状态转换到文本状态。
不过现实要更复杂一点,我们有小代码块和大代码块。有限元状态机的妙处就在这里,当处在小代码块状态的时候,我们不需要操心大代码块和正常文本的事,他的下一个状态只能是遇到小代码块的闭合标签,进入文本状态。
理解了这些,再来看我的源码,才会发现他的精妙。
const States = {
text: 0, // 文本状态
codeStartSm: 1, // 小代码块状态
codeStartBig: 2, // 大代码块状态
}
/**
* 判断 markdown 文本中是否有未闭合的代码块
* @param text
* @returns {boolean}
*/
function isInCode(text) {
let state = States.text
let source = text
let inStart = true // 是否处于文本开始状态,即还没有消费过文本
while (source) { // 当文本被解析消费完后,就是个空字符串了,就能跳出循环
let char = source.charAt(0) // 取第 0 个字
switch (state) {
case States.text:
if (/^\n?```/.test(source)) {
// 以 ``` 或者 \n``` 开头。表示大代码块开始。
// 一般情况下,代码块前面都需要换行。但是如果是在文本的开头,就不需要换行。
if (inStart || source.startsWith('\n')) {
state = States.codeStartBig
}
source = source.replace(/^\n?```/, '')
} else if (char === '\\') {
// 遇到转义符,跳过下一个字符
source = source.slice(2)
} else if (char === '`') {
// 以 ` 开头。表示小代码块开始。
state = States.codeStartSm
source = source.slice(1)
} else {
// 其他情况,直接消费当前字符
source = source.slice(1)
}
inStart = false
break
case States.codeStartSm:
if (char === '`') {
// 遇到第二个 `,表示代码块结束
state = States.text
source = source.slice(1)
} else if (char === '\\') {
// 遇到转义符,跳过下一个字符
source = source.slice(2)
} else {
// 其他情况,直接消费当前字符
source = source.slice(1)
}
break
case States.codeStartBig:
if (/^\n```/.test(source)) {
// 遇到第二个 ```,表示代码块结束
state = States.text
source = source.replace(/^\n```/, '')
} else {
// 其他情况,直接消费当前字符
source = source.slice(1)
}
break
}
}
return state !== States.text
}
export default isInCode到这里,就已经实现了一个 chatgpt 消息渲染了。喜欢的话点个赞吧!谢谢!
以上是實例詳解vue3實現chatgpt的打字機效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 ChatGPT 現在允許免費用戶使用 DALL-E 3 產生每日限制的圖像
Aug 09, 2024 pm 09:37 PM
ChatGPT 現在允許免費用戶使用 DALL-E 3 產生每日限制的圖像
Aug 09, 2024 pm 09:37 PM
DALL-E 3 於 2023 年 9 月正式推出,是比其前身大幅改進的車型。它被認為是迄今為止最好的人工智慧圖像生成器之一,能夠創建具有複雜細節的圖像。然而,在推出時,它不包括
 手機怎麼安裝chatgpt
Mar 05, 2024 pm 02:31 PM
手機怎麼安裝chatgpt
Mar 05, 2024 pm 02:31 PM
安裝步驟:1、在ChatGTP官網或手機商店下載ChatGTP軟體;2、開啟後在設定介面中,選擇語言為中文;3、在對局介面中,選擇人機對局並設定中文相譜;4 、開始後在聊天視窗中輸入指令,即可與軟體互動。
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 chatgpt國內可以使用嗎
Mar 05, 2024 pm 03:05 PM
chatgpt國內可以使用嗎
Mar 05, 2024 pm 03:05 PM
chatgpt在國內可以使用,但不能註冊,港澳也不行,用戶想要註冊的話,可以使用國外的手機號碼進行註冊,注意註冊過程中要將網路環境切換成國外ip。
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 C#開發經驗分享:前端與後端協同開發技巧
Nov 23, 2023 am 10:13 AM
C#開發經驗分享:前端與後端協同開發技巧
Nov 23, 2023 am 10:13 AM
身為C#開發者,我們的開發工作通常包括前端和後端的開發,而隨著技術的發展和專案的複雜性提高,前端與後端協同開發也變得越來越重要和複雜。本文將分享一些前端與後端協同開發的技巧,以幫助C#開發者更有效率地完成開發工作。確定好介面規範前後端的協同開發離不開API介面的交互。要確保前後端協同開發順利進行,最重要的是定義好介面規格。接口規範涉及到接口的命
 SearchGPT:開放人工智慧用自己的人工智慧搜尋引擎挑戰谷歌
Jul 30, 2024 am 09:58 AM
SearchGPT:開放人工智慧用自己的人工智慧搜尋引擎挑戰谷歌
Jul 30, 2024 am 09:58 AM
開放人工智慧終於進軍搜尋領域。這家舊金山公司最近宣布了一款具有搜尋功能的新人工智慧工具。 The Information 於今年 2 月首次報導,該新工具被恰當地稱為 SearchGPT,並具有 c






