JS實作仿蘋果底部任務列選單效果程式碼_javascript技巧
本文實例講述了JS實作仿蘋果底部工作列選單效果程式碼。分享給大家供大家參考。具體如下:
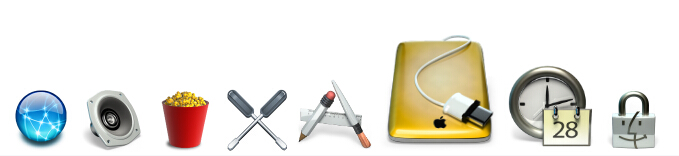
這款仿蘋果電腦的底部任務列選單,是純JavaScript實現的選單特效,滑鼠放上有反應效果,選單圖示會變大,而且動畫效果非常流暢,以前發過這種效果,但是是使用了jQuery實作的,今天這個沒有jQuery外掛哦。
運作效果截圖如下:

線上示範網址如下:
http://demo.jb51.net/js/2015/js-f-apple-buttom-nav-menu-style-codes/
具體程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>仿苹果电脑任务栏菜单</title>
<style type="text/css">
body{margin:0;padding:0}
#menu{position:absolute;width:100%;bottom:0;text-align:center;}
</style>
<script type="text/javascript">
window.onload = function ()
{
var oMenu = document.getElementById("menu");
var aImg = oMenu.getElementsByTagName("img");
var aWidth = [];
var i = 0;
//保存原宽度, 并设置当前宽度
for (i = 0; i < aImg.length; i++)
{
aWidth.push(aImg[i].offsetWidth);
aImg[i].width = parseInt(aImg[i].offsetWidth / 2);
}
//鼠标移动事件
document.onmousemove = function (event)
{
var event = event || window.event;
for (i = 0; i < aImg.length; i++)
{
var a = event.clientX - aImg[i].offsetLeft - aImg[i].offsetWidth / 2;
var b = event.clientY - aImg[i].offsetTop - oMenu.offsetTop - aImg[i].offsetHeight / 2;
var iScale = 1 - Math.sqrt(a * a + b * b) / 300;
if (iScale < 0.5) iScale = 0.5;
aImg[i].width = aWidth[i] * iScale
}
};
};
</script>
</head>
<body>
<div id="menu">
<img src="images/1.png" />
<img src="images/2.png" />
<img src="images/3.png" />
<img src="images/4.png" />
<img src="images/5.png" />
<img src="images/6.png" />
<img src="images/7.png" />
<img src="images/8.png" />
</div>
</body>
</html>希望本文所述對大家的javascript程式設計有所幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Win11怎麼停用工作列縮圖預覽? 關閉滑鼠移動工作列圖示顯示縮圖技巧
Feb 29, 2024 pm 03:20 PM
Win11怎麼停用工作列縮圖預覽? 關閉滑鼠移動工作列圖示顯示縮圖技巧
Feb 29, 2024 pm 03:20 PM
本文將介紹如何在Win11系統中關閉滑鼠移動工作列圖示時顯示的縮圖功能。這項功能在預設情況下是開啟的,當使用者將滑鼠指標懸停在工作列上的應用程式圖示上時,會顯示該應用程式的目前視窗縮圖。然而,有些用戶可能覺得這個功能不太實用或會幹擾到他們的使用體驗,因此想要關閉它。工作列縮圖可能很有趣,但它們也可能分散注意力或煩人。考慮到您將滑鼠懸停在該區域的頻率,您可能無意中關閉了重要視窗幾次。另一個缺點是它使用更多的系統資源,因此,如果您一直在尋找一種提高資源效率的方法,我們將向您展示如何停用它。不過
 win11工作列高度怎麼縮小? windows11調整工作列大小的教學課程
Feb 29, 2024 pm 12:37 PM
win11工作列高度怎麼縮小? windows11調整工作列大小的教學課程
Feb 29, 2024 pm 12:37 PM
我們在使用win11的時候會發現工作列的高度有點高,對某些使用者來說感覺有點不美觀,那麼win11工作列高度怎麼縮小呢?使用者可以直接的點擊開始功能表下的登錄編輯器,然後找到Advanced資料夾來進行操作就可以了。以下就讓本站來為使用者來仔細的介紹一下windows11調整工作列大小的方法吧。 windows11調整工作列大小的方法首先,我們需要開啟登錄編輯程式。可以點選開始功能表,然後在搜尋框中輸入"regedit",或按下Win+R組合鍵來開啟執行功能,並輸入"regedit"來開啟註冊表編
 Win7工作列不顯示圖示怎麼辦? 電腦工作列圖示消失的解決辦法
Jun 09, 2024 pm 01:49 PM
Win7工作列不顯示圖示怎麼辦? 電腦工作列圖示消失的解決辦法
Jun 09, 2024 pm 01:49 PM
最近有不少使用Win7系統的用戶,發現工作列中的圖示突然消失不見了,導致操作起來非常不方便,又不清楚具體如何解決,本文將為大家帶來Win7系統解決工作列圖示消失的方法吧!原因分析碰到這樣的情況時一般有二種情況:一種是電腦上工作列並不是說真的消退,僅僅掩藏起來了,一種是任務欄確實消失了。方法一:1.有一種情況先要確定,便是當滑鼠落在顯示器最下邊,任務欄就能表明的情況,則可以立即在任務欄點擊滑鼠點擊,挑選「特性」。 2.在開啟的對話框裡將「隱藏工作列」的選擇項目的&
 Win11工作列怎麼調成黑色? Win11工作列黑色設定方法介紹
Apr 22, 2024 pm 06:40 PM
Win11工作列怎麼調成黑色? Win11工作列黑色設定方法介紹
Apr 22, 2024 pm 06:40 PM
有些朋友在電腦上換了深色壁紙後,也希望任務欄能變成黑色,但是不知道該如何操作,下面一起來看看具體的方法介紹吧! 1.右鍵點選工作列中的空白區域,選擇「工作列設定」。 2.在工作列設定視窗中,找到「外觀」選項卡,並按一下它。 3.在「外觀」標籤下,找到「工作列背景」選項,並點選下拉選單。 4.選擇“黑色”。 5.關閉「工作列設定」視窗。工作列美化小智護眼寶是一款非常好用的win11透明工作列工具,支援工作列透明、工作列美化、多種樣式美化工作列介面,讓你的電腦介面變得更美觀小智護眼寶(點選立即下載)小智護眼
 win11工作列點擊無反應/無法使用怎麼解決
May 09, 2024 pm 06:43 PM
win11工作列點擊無反應/無法使用怎麼解決
May 09, 2024 pm 06:43 PM
許多用戶在升級到windows11系統後,遇到了工作列無法點擊的問題,這對生活和工作都造成了很大的影響,那麼具體該怎麼解決呢?下面一起來看看吧!方法一1、首先我們按下鍵盤上的Ctrl+Shift+Esc快速鍵開啟任務管理器。 2、然後點選左上角文件,並選擇執行新任務。 3.打開後在其中輸入control回車確定,進入控制面板。 4、在其中找到時間和區域,選擇更改日期和時間。 5.將時間更改至9月4日或之後,設定完成後關閉自動同步時間,再重新啟動電腦。 6.重啟之後重新進入時間設置,來到internet時間選
 如何展開Win11工作列的堆疊顯示? Win11工作列的堆疊展開教學課程
Jan 29, 2024 am 11:33 AM
如何展開Win11工作列的堆疊顯示? Win11工作列的堆疊展開教學課程
Jan 29, 2024 am 11:33 AM
我們在使用win11系統的時候會發現自己的工作列視窗合併,很多的使用者都不是很喜歡這個操作,那win11工作列堆疊怎麼展開?使用者可以直接的點擊右鍵下的任務欄設置,然後直接的在右側選單找到任務欄角溢出選項來進行操作就可以了。以下就讓本站來為使用者來仔細的介紹一下win11工作列堆疊怎麼展開方法吧。 win11工作列堆疊怎麼展開方法方法一、1、在工作列空白處,滑鼠右鍵,選擇工作列設定。 3.點擊任務欄角溢出後,開啟將要顯示的應用程式圖示開關。方法二:1、我們需要藉助一款軟體實現,自行搜尋下載安裝star
 如何設定Windows 11工作列的玻璃特效教學
Jan 05, 2024 pm 07:07 PM
如何設定Windows 11工作列的玻璃特效教學
Jan 05, 2024 pm 07:07 PM
在win10系統中我們就可以設定透明效果、毛玻璃效果等,那麼在win11系統中我們可以設定毛玻璃特效嗎?其實也是可以的,不過我們需要藉助第三方軟體的功能,下面就跟著小編一起來看一下具體的方法吧。 win11工作列玻璃特效怎麼設定:1.在win11系統中,我們只能對視窗進行透明效果、顏色和深淺模式的設定。 2.因此想要設定毛玻璃特效需要藉助第三方軟體。 3.先在網路上下載一個名為「classicshell」的軟體。 4.下載安裝完成後,只需要開啟軟體,找到「工作列」選項卡,在外觀中就可以設定「毛玻璃」特
 如何隱藏Windows 11工作列圖示?
Jan 06, 2024 am 08:38 AM
如何隱藏Windows 11工作列圖示?
Jan 06, 2024 am 08:38 AM
在win11系統中,如果我們覺得工作列中的圖示麻煩,可以選擇將它隱藏到任務欄角溢出介面中,不過下方開啟的應用工作列中的圖示是不可以隱藏的,下面就跟著小編來看一下具體的情況吧。 win11工作列圖標怎麼隱藏:一、居中圖標1、首先,如果我們要隱藏下方任務欄中的圖標,可以右鍵選中,點擊“從任務欄取消固定”2、但是如果我們打開了這個應用,並且正在使用它,那就是無法隱藏的。二、右下角圖標1、如果要隱藏右下角的應用程式圖標,先開啟系統設定。 2、然後點選左側邊欄的“個人化”,如圖所示。 3.接著點擊進入右側的工作列






