聊聊在VSCode怎麼配置JS基於Node.js的偵錯環境
VSCode中怎麼配置偵錯環境?以下這篇文章跟大家介紹VSCode配置JavaScript基於Node.js調試環境的方法,希望對大家有幫助!

一、安裝VSCode和Node.js
前言:做科研之後確實很少會總結積累,可能是科學研究中出現的問題的解決方法比較多元靈活,別說了其實就是偷懶哈哈哈哈哈。這不又要做前端才又開始寫部落格記錄環境配置了。行了不說廢話了趕緊開始正文。
再囉嗦一句,本文配置的環境主要針對單獨JS檔案的斷點除錯,主要是為了調試LeetCode裡面的程式碼。
本人環境:
- Visual Studio Code 1.66.0
- Node.js 16.14.2
- Windows10 64位元
VScode的下載不多說了,主要記錄Node的安裝(其實以前安裝過好多遍)。 【推薦學習:vscode教學、程式設計教學】
- #先去官網下載對應的版本:
https://nodejs.org/ en/
- 開始安裝,可以自訂選擇安裝路徑。

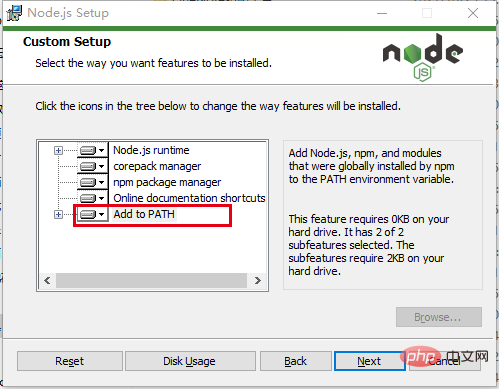
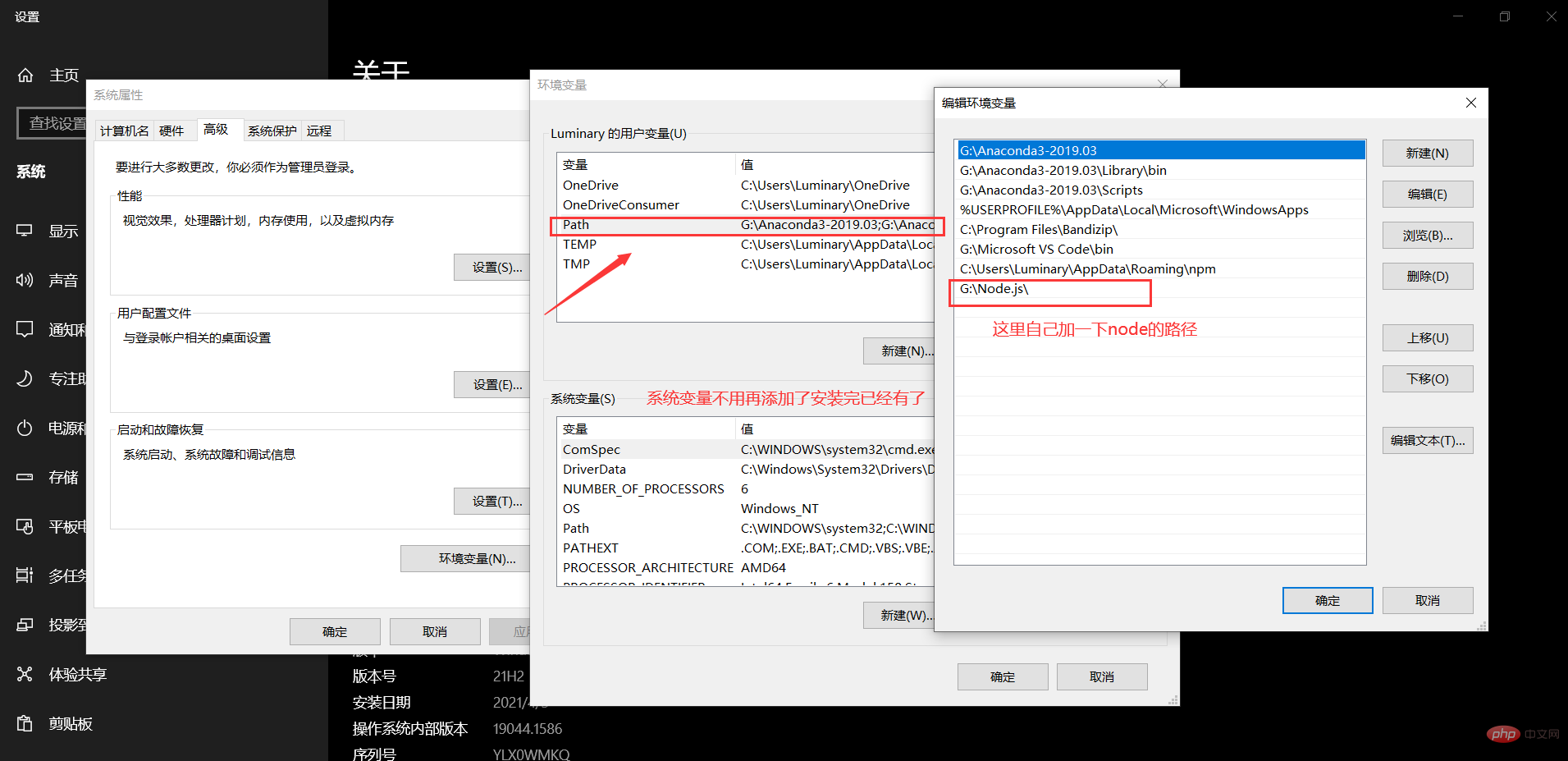
- 這裡選擇Add Path,系統變數會自動設置,但使用者變數並沒有自動設置,需要的話可以自己手動加一下。

- 測試是否安裝成功,在命令列輸入
node -v和npm -v,如果能顯示版本號說明安裝成功,且已經有了正確的環境變數。
使用者變數嘛最好也手動自行加入一個比較穩健,因為我之前沒有加,有時候在VSCode中會出現node.js找不到路徑的情況,雖然重啟會解決問題,但是彈了兩次我總覺得還有些不對勁,所以就還是加了一下,大家在安裝的時候最好提前加一下。
- 到這裡,Node.js安裝完成
#二、VSCode配置
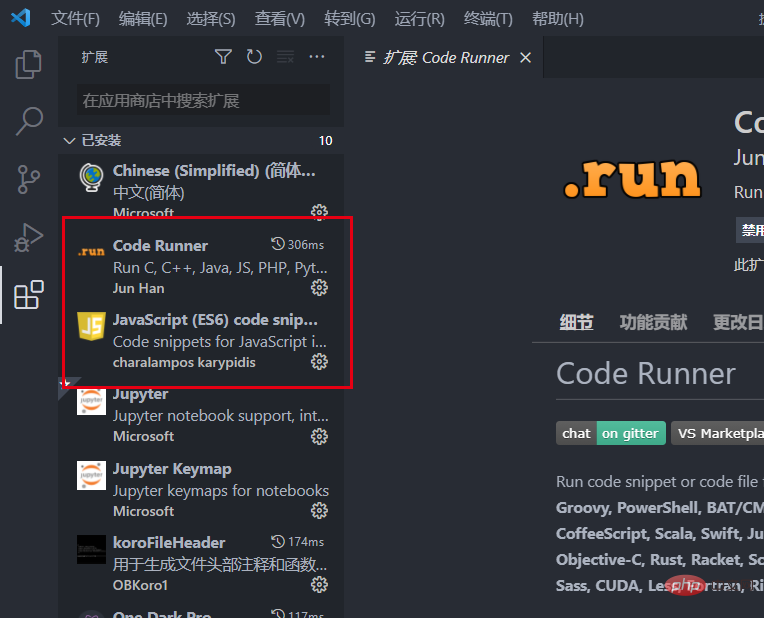
- 先在VSCode裡面安裝兩個插件,一個是負責運行的
Code Runner,一個是JS的語法提示JavaScript(ES6) code snippets。
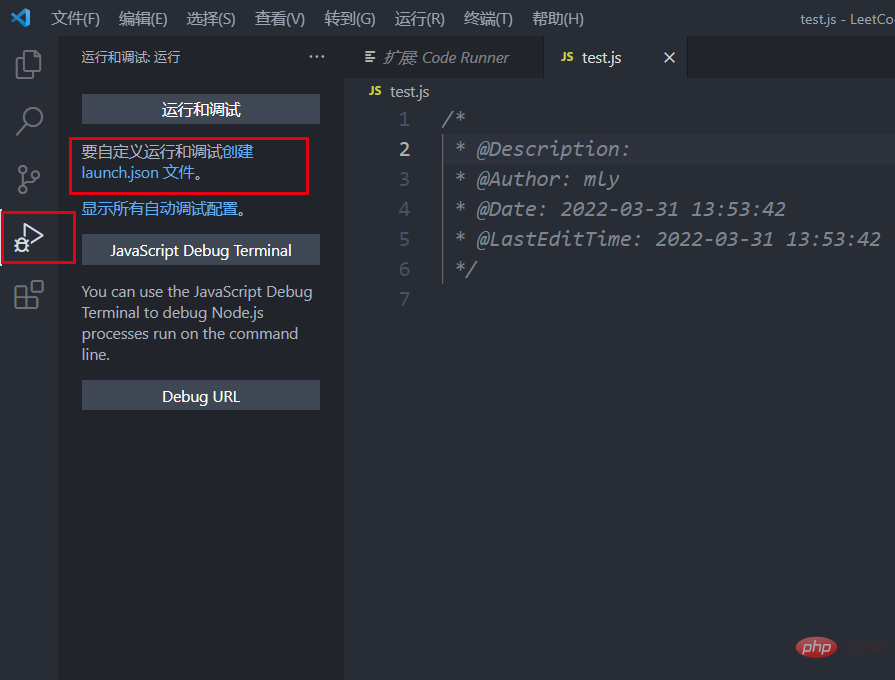
- 建立設定文件,打開你的程式碼資料夾,先隨便建立一個test.js,隨便寫幾句測試程式碼。然後點選左邊側邊欄的偵錯工具,選擇建立launch.json檔案。

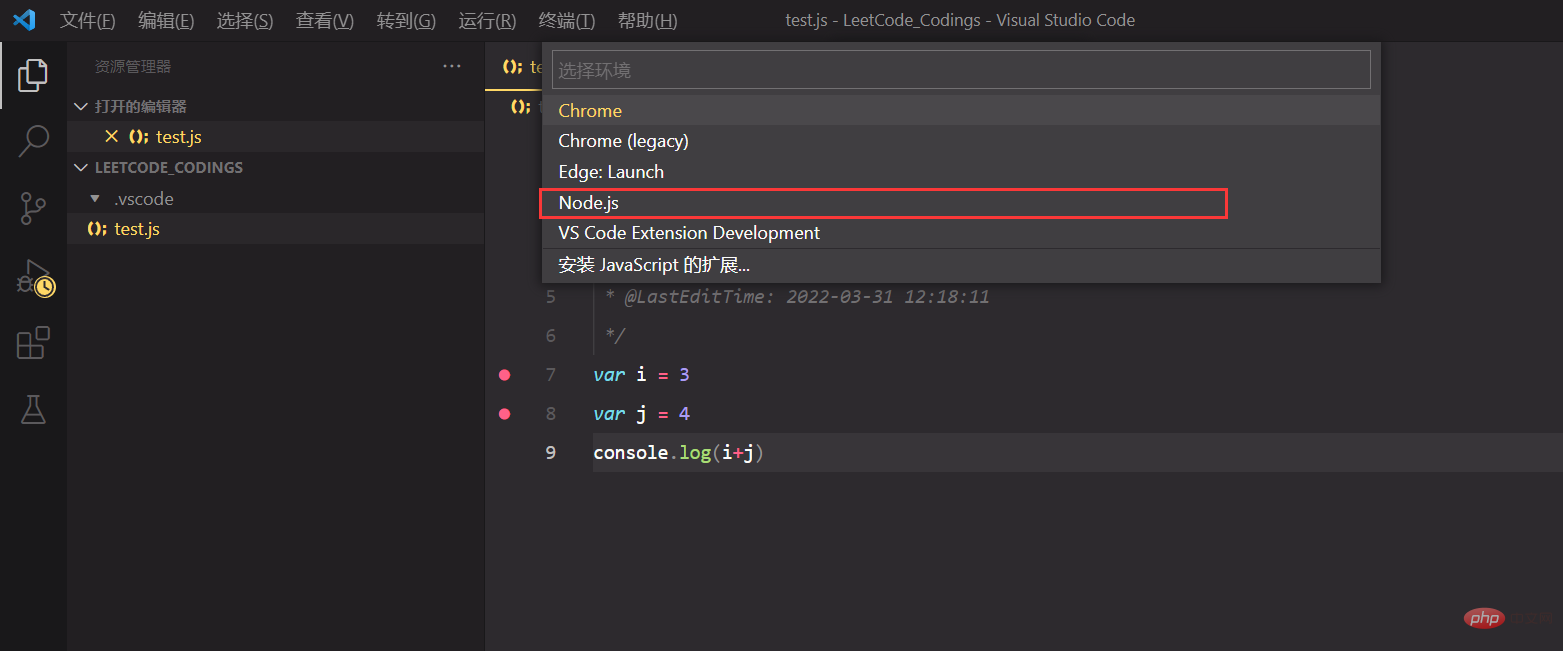
- 選擇node.js調試環境,測試程式碼也可以用圖中的。

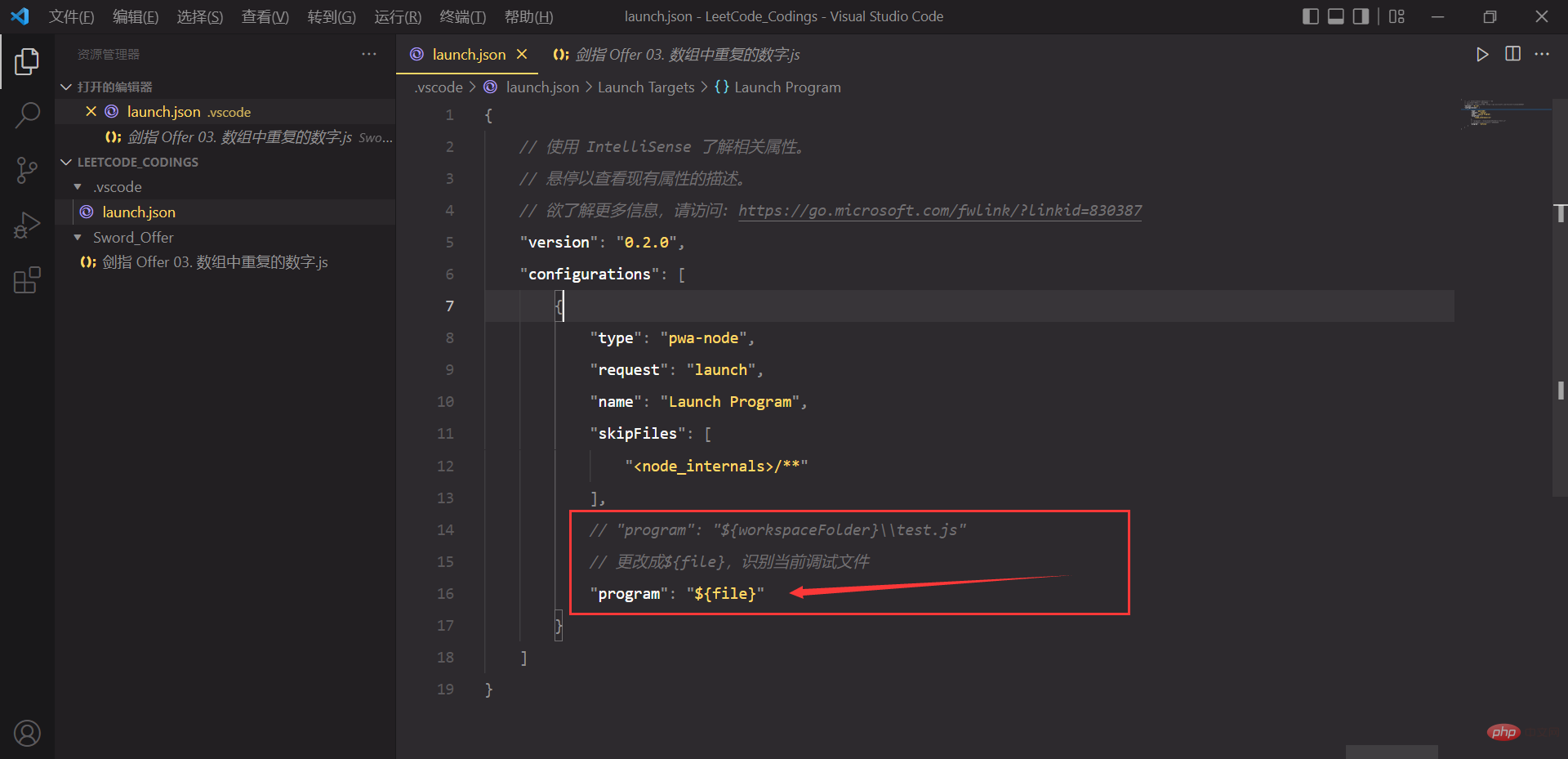
- 此時設定檔會自動生成,注意重點要修改一個地方,這裡不要寫死。將
program屬性改成${file},這樣可以辨識目前偵錯的文件,不需要每次都在這裡更換文件名,調試哪個文件直接F5就OK。
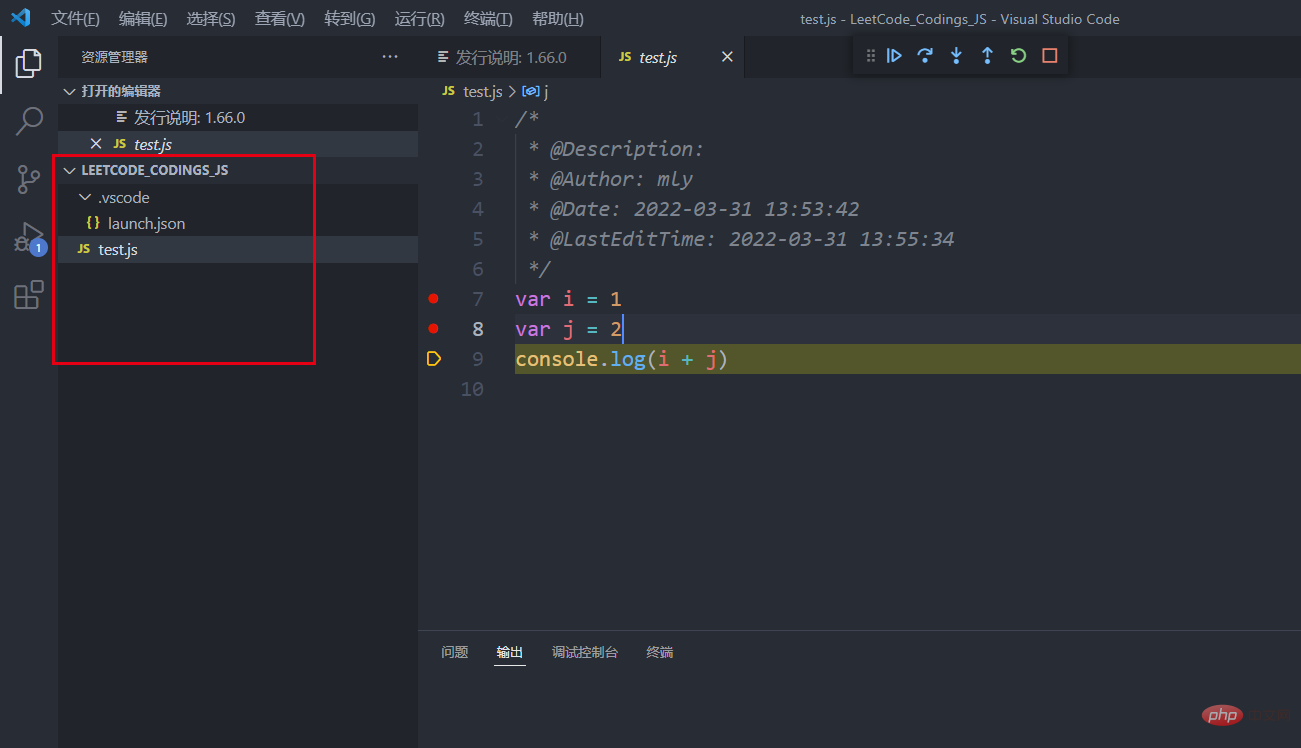
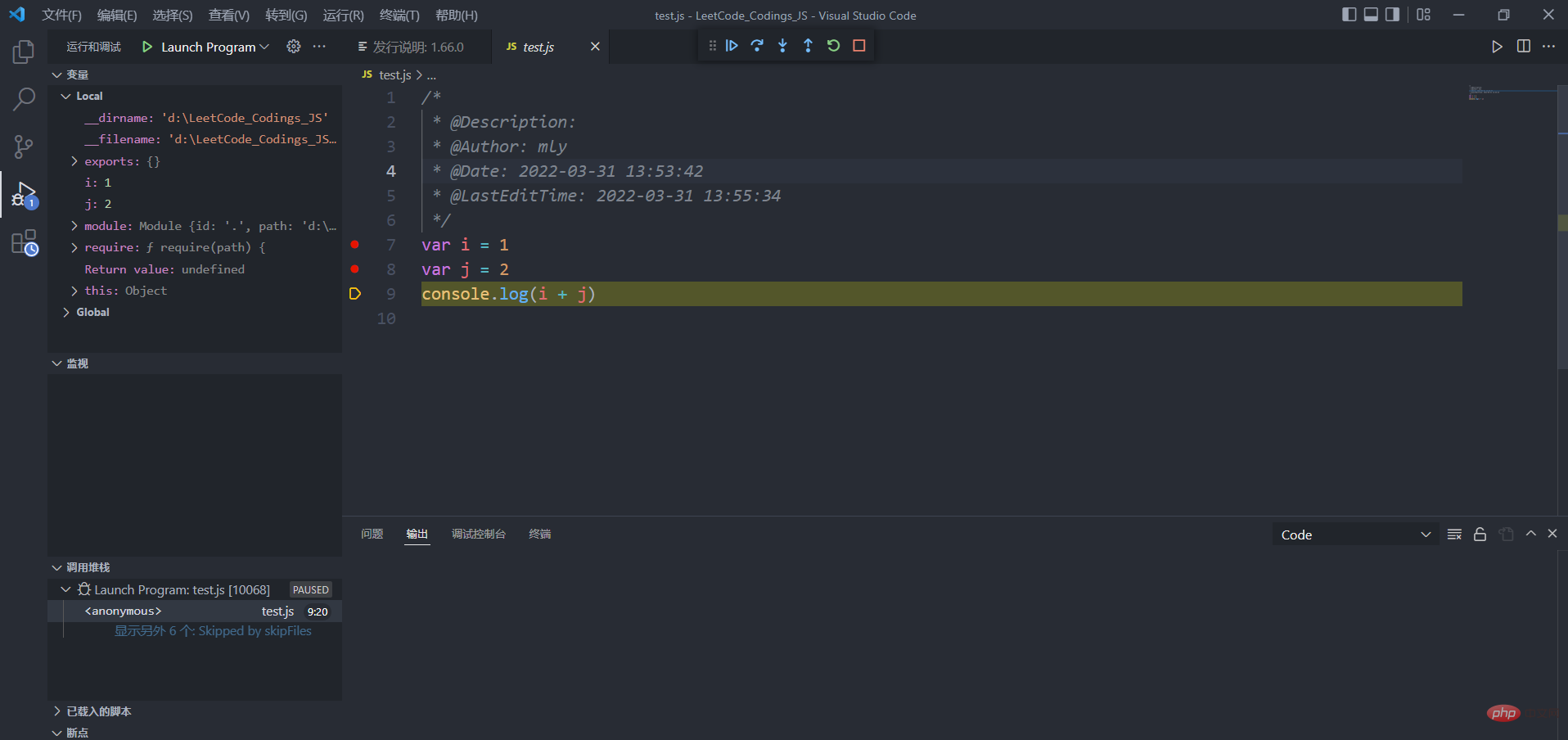
- 到這裡,其實就配置好了,此時的檔案結構是這樣的,可以直接在test.js檔案打上斷點,按F5進行調試


三、可能出現的問題
若設定完成之後啟動除錯VSCode錯誤:無法在Path上找到可運行的Node時,重啟VSCode再進行偵錯就沒問題了。
一點小感動:為了今年的秋招工作,前端的學習之路又開始了。工欲善其事,必先利其器,所以又要開始寫配置環境的博客,不出所料的話下一篇要在VSCode裡面配置Vue。以前在實習的時候寫了一篇banlakeji的也不太好,現在又重新走了一遍搞個完整的。既然選擇做技術了就得踏實的做下去,不能愛一行幹一行就得乾一行盡量愛一行,衝!
更多關於VSCode的相關知識,請造訪:vscode基礎教學!
以上是聊聊在VSCode怎麼配置JS基於Node.js的偵錯環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vscode怎麼查看word文件 vscode檢視word文件的方法
May 09, 2024 am 09:37 AM
vscode怎麼查看word文件 vscode檢視word文件的方法
May 09, 2024 am 09:37 AM
首先,在電腦上開啟vscode軟體,點選左邊的【Extension】(擴充)圖標,如圖中①所示然後,在擴充介面的搜尋框中輸入【officeviewer】,如圖中②所示接著,從搜尋結果中選擇【officeviewer】安裝,如圖中③所示最後,開啟文件,如docx,pdf等,如下圖
 vscode怎麼繪製流程圖_visual_studio code繪製流程圖的方法
Apr 23, 2024 pm 02:13 PM
vscode怎麼繪製流程圖_visual_studio code繪製流程圖的方法
Apr 23, 2024 pm 02:13 PM
首先要開啟電腦中的visualstudiocode,點選左側四個方塊按鈕然後在搜尋方塊中輸入draw.io查詢插件,點選安裝安裝好後,新建一個test.drawio檔案接著選取test.drawio文件,進入編輯模式左側有各種圖形,隨意選擇,就可以繪製流程圖了繪製好後,點擊檔案→嵌入→svg下面再選擇嵌入複製svg程式碼將複製的svg程式碼貼到html程式碼中開啟html網頁,就可以看到繪製的流程圖了點擊網頁上的圖片,就可以跳轉頁面在該頁面可以放大縮小流程圖在這裡,我們選擇點擊右下角的鉛筆圖案,跳轉網
 加州理工華人用AI顛覆數學證明!提速5倍震驚陶哲軒,80%數學步驟全自動化
Apr 23, 2024 pm 03:01 PM
加州理工華人用AI顛覆數學證明!提速5倍震驚陶哲軒,80%數學步驟全自動化
Apr 23, 2024 pm 03:01 PM
LeanCopilot,讓陶哲軒等眾多數學家讚不絕口的這個形式化數學工具,又有超強進化了?就在剛剛,加州理工學院教授AnimaAnandkumar宣布,團隊發布了LeanCopilot論文的擴展版本,更新了程式碼庫。圖片論文地址:https://arxiv.org/pdf/2404.12534.pdf最新實驗表明,這個Copilot工具,可以自動化80%以上的數學證明步驟了!這個紀錄,比以前的基線aesop還要好2.3倍。並且,和以前一樣,它在MIT許可下是開源的。圖片他是一位華人小哥宋沛洋,他是
 vscode工作區怎麼加入檔案 vscode工作區新增檔案的方法
May 09, 2024 am 09:43 AM
vscode工作區怎麼加入檔案 vscode工作區新增檔案的方法
May 09, 2024 am 09:43 AM
1.首先,打開vscode軟體,點擊資源管理器圖標,找到工作區視窗2.然後,點擊左上角的檔案選單,找到將資料夾新增至工作區選項3.最後,在本機磁碟中找到資料夾位置,點擊新增按鈕即可
 vscode怎麼開啟後台更新 vscode開啟後台更新方法
May 09, 2024 am 09:52 AM
vscode怎麼開啟後台更新 vscode開啟後台更新方法
May 09, 2024 am 09:52 AM
1.首先,開啟介面後,點選左上角的檔案選單2.隨後,在首選項欄目中點選設定按鈕3.接著,在跳轉的設定頁面中,找到更新板塊4.最後,滑鼠點選勾選啟用在Windows上後台下載和安裝新的VSCode版本按鈕,並重新啟動程式即可
 vscode怎麼禁止wsl設定檔 vscode禁止wsl設定檔方法
May 09, 2024 am 10:30 AM
vscode怎麼禁止wsl設定檔 vscode禁止wsl設定檔方法
May 09, 2024 am 10:30 AM
1.首先,開啟設定選單中的settings選項2.隨後,在跳轉的commonlyused頁面中找到terminal欄3.最後,在該欄位右側取消勾選usewslprofiles按鈕即可
 VScode怎麼設定動畫平滑插入 VScode設定動畫平滑插入教學
May 09, 2024 am 09:49 AM
VScode怎麼設定動畫平滑插入 VScode設定動畫平滑插入教學
May 09, 2024 am 09:49 AM
1.首先,開啟介面後,點選工作區介面2.然後,在開啟的編輯面板中,點選檔案選單3.隨後,點選首選項欄目下的設定按鈕4.最後,滑鼠點選勾選CursorSmoothCaretAnimation按鈕,儲存設定即可
 Vscode怎麼開啟工作區信任權限 Vscode開啟工作區信任權限方法
May 09, 2024 am 10:34 AM
Vscode怎麼開啟工作區信任權限 Vscode開啟工作區信任權限方法
May 09, 2024 am 10:34 AM
1.首先,打開編輯視窗後,點擊左下角的配置圖示2.隨後,在開啟的子選單中點擊管理工作區信任按鈕3.接著,在編輯視窗中找到該頁面4.最後,根據自己的辦公需求勾選相關指令即可