深入探討JavaScript中的記憶體管理

記憶體管理是程式語言的基本能力,JavaScript 中的記憶體管理是透過 V8 完成的。 V8 的實作遵循 ECMA-262 規範,而規範中沒有闡述記憶體佈局以及記憶體管理相關信息,所以它的原理取決於解釋器的實作。唯一肯定的是不管任何程式語言,記憶體的生命週期是一致的:
- 分配所需的記憶體;
- 使用分配的記憶體(讀、寫);
- 不需要時將其釋放、歸還。
基於此背景下本文試圖透過記憶體的生命週期拓展 JavaScript 的記憶體佈局。 【推薦學習:javascript影片教學】
開始分配記憶體之前需要先了解資料型別與資料結構。
資料型別
JavaScript 資料型別分為#基本型別與引用型別。

基本型別:在語言最低層且不可變的值稱為原始值。所有原始值都可以使用 typeof 運算子測試所屬基本型別(除了null,因為typeof null === "object")。所有原始值都有它們對應的物件包裝類別(除了 null 和 undefined),這為原始值提供可用的方法。基本類型的物件包裝類別有 Boolean、Number、String、Symbol。
引用型別:表示記憶體中的可變的值,JavaScript 中物件是唯一可變的。 Object、Array、函數等都屬於物件。為物件定義屬性可透過 Object.defineProperty() 方法,讀取物件屬性資訊可透過 Object.getOwnPropertyDescriptor()。
基本型別與引用型別可以互轉,轉換的行為稱為 裝箱 跟 拆箱。
裝箱:基本型別=> 引用型別e.g: new String('call_me')
拆箱:參考型別e.g: 參考型別=> ; 基本型別e.g: new String('64').valueOf()、new String('64').toString()
以下是一些開發過程中常見的型別轉換:
- number -> string: let a = 1 => a "" / String(a)
- string -> number: let a = "1" => a / ~~ a / Number(a)
- any -> boolean: let a = {} => !a / !!a / Boolean(a)
#從記憶體角度區分基本類型與應用程式類型,關鍵在於值在記憶體中是否可變,基本型別更新會重新開啟空間並改變指標位址,引用型別更新不會改變指標位址但會改變指標所指向的物件;從程式碼上看,引用型別由基本型別和{} 組成。
資料結構

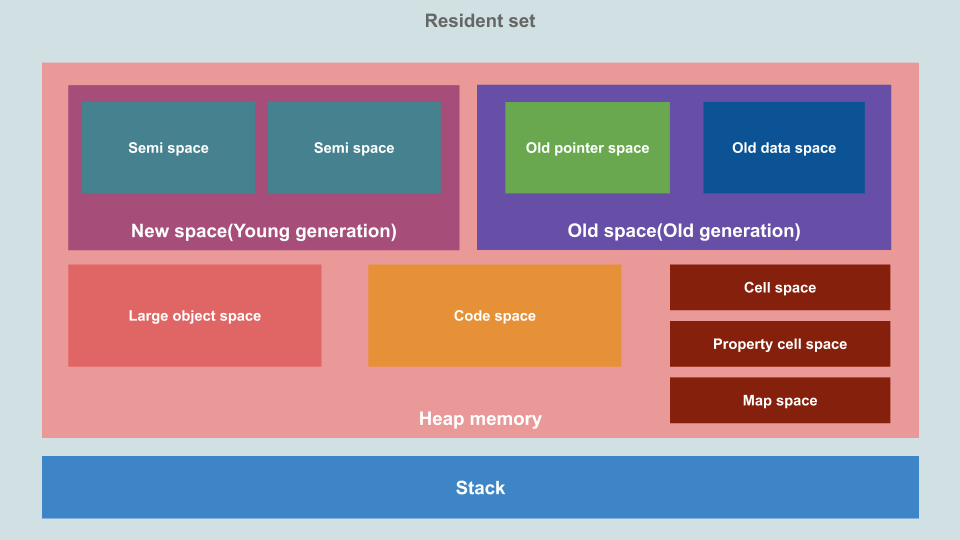
JavaScript 程式運行時V8 會為程式分配內存,這種記憶體稱為Resident Set(常駐記憶體集合),V8 常駐記憶體進一步細分成Stack 和Heap。
Stack(堆疊) 是自動分配大小固定的記憶體空間,並由系統自動釋放。堆疊資料結構遵循先進後出的原則,線性有序存儲,容量小,系統分配效率高。
Heap(堆) 是動態分配大小不固定的記憶體空間,不會自動釋放(釋放依賴 GC)。堆資料結構是一棵二元樹結構,容量大,速度慢。
一個執行緒只有一個堆疊記憶體空間,一個行程只有一個堆疊空間。
堆疊記憶體空間預設大小是 864KB,也可透過 node --v8-options | grep -B0 -A1 stack-size 檢視。
堆疊結構其實常常可以看到,當寫了一段報錯程式碼時,控制台的錯誤提示就是一個堆疊結構。從下往上看呼叫路徑,最頂端就是錯誤位置。例如最頂端拋出 Maxium call stack size exceeded 錯誤就代表目前呼叫超出了堆疊的限制。
堆疊中的結構分割為新空間(New Space)、舊空間(Old Space)、 大型物件空間(Large object space)、程式碼空間(Code-space)、單元空間(Cell Space) 、屬性單元空間(Property Cell Space) 和映射空間(Map Space)#,新空間和舊空間後面會詳細介紹。
大型物件空間(Large object space):大於其他空間大小限制的物件存放在這裡。每個物件都有自己的記憶體區域,這裡的物件不會被垃圾回收器移動。
程式碼空間(Code-space):儲存已編譯的程式碼區塊,是唯一可執行的記憶體空間。
單元空間(Cell Space)、屬性單元空間(Property Cell Space)和映射空間(Map Space):這些空間分別存放 Cell,PropertyCell 和 Map。這些空間包含的物件大小相同,並且對物件類型有些限制,可以簡化回收工作。
每個空間(除了大型物件空間(Large object space))都由若干個 Page 組成。一個 page 是由作業系統分配的一個連續記憶體區塊,一個記憶體區塊大小為 1MB。
從記憶體角度區分堆疊與堆,關鍵在於用完是否立即釋放。
相信讀者們看到這裡肯定會聯想到資料類型與堆疊的關聯,網路上和一些書籍的結論是:原始值分配在堆疊上,而物件分配在堆疊上。 這個說法真的對嗎?帶著問題我們進入第二步:使用分配的記憶體。
記憶體模型
Node 提供了process.memoryUsage() 方法描述Node.js 進程的記憶體使用情況(以位元組Bytes 為單位)
$ node > process.memoryUsage()
假設原始值分配在堆疊上,而物件分配在堆疊上是對的,結合堆疊空間只有864KB。如果我們宣告一個 10MB 的字串,看看堆記憶體是否會改變。
const beforeMemeryUsed = process.memoryUsage().heapUsed / 1024 / 1024;
const bigString = 'x'.repeat(10*1024*1024) // 10 MB
console.log(bigString); // need to use the string otherwise the compiler would just optimize it into nothingness
const afterMemeryUsed = process.memoryUsage().heapUsed / 1024 / 1024;
console.log(`Before memory used: ${beforeMemeryUsed} MB`); // Before memory used: 3.7668304443359375 MB
console.log(`After memory used: ${afterMemeryUsed} MB`); // After memory used: 13.8348388671875 MB堆記憶體消耗接近 10 MB,說明字串儲存在堆中。
那麼小字串以及其他基本類型是否同樣的儲存在堆中呢,我們借助谷歌瀏覽器的 Memery 堆快照(Heap snapshot)進行分析。
開啟Google瀏覽器無痕模式 Console 中輸入以下程式碼,並分析執行前後的變數變更。
function testHeap() {
const smi = 18;
const heapNumber = 18.18;
const nextHeapNumber = 18.18;
const boolean = true;
const muNull = null;
const myUndefined = undefined;
const symbol = Symbol("my-symbol");
const emptyString = "";
const string = "my-string";
const nextString = "my-string";
}
testHeap()
從圖中可以看出函數執行後堆中變數分配情況。 小數、字串、symbol 都開闢了堆空間,說明分配在堆中。
有兩個相同的"my-string"字串,但並沒有重複開啟兩個字串空間,因為v8 內部存在名為stringTable 的hashmap 快取了所有字串 ,在V8 閱讀程式碼並轉換為AST 時,每遇到一個字串都會換算為一個hash 值插入到hashmap 中。所以在我們創建字串的時候,V8 會先從記憶體哈希表中查找是否有已經創建的完全一致的字串,若存在,直接重複使用。若不存在,則開啟一塊新的記憶體空間儲存。這也是為什麼字串是不可變的,修改字串時需要重新開闢新的空間而不能再原來的空間上作修改。
小整數、boolean、undefined、null、空字串並沒有額外開闢空間,對這些資料型別有兩種猜測:
- ##存放在堆疊空間中;存放在堆中但在系統啟動時就已經開啟。



Oddball。它們在運行之前由 V8 預先分配在堆上,無論 JavaScript 程式是否實際使用到它們。從整個堆空間查看這些類型的分配,boolean、undefined、null、空字串分配在堆記憶體中且屬於 Oddball 類型。無論何時分配空間對應的記憶體位址永遠是固定的(空字串@77、null#@71、undefined@67、true @73)。但並未找到小整數,證明函數局部變數小整數存在堆疊中,但定義在全域中的小整數則是分配在堆中。
同样都是表示 Number 类型,小整数和小数在存储上有什么区别呢?
一般编程语言在区分 Number 类型时需要关心 Int、Float、32、64。在 JavaScript 中统称为 Number,但 v8 内部对 Number 类型的实现可没看起来这么简单,在 V8 内部 Number 分为 smi 和 heapNumber,分别用于存储小整数与小数(包括大整数)。ECMAScript 标准约定 Number 需要被当成 64 位双精度浮点数处理,但事实上一直使用 64 位去存储任何数字在时间和空间上非常低效的,并且 smi 大量使用位运算,所以为了提高性能 JavaScript 引擎在存储 smi 的时候使用 32 位去存储数字而 heapNumber 使用 32 位或 64 位存储数字。
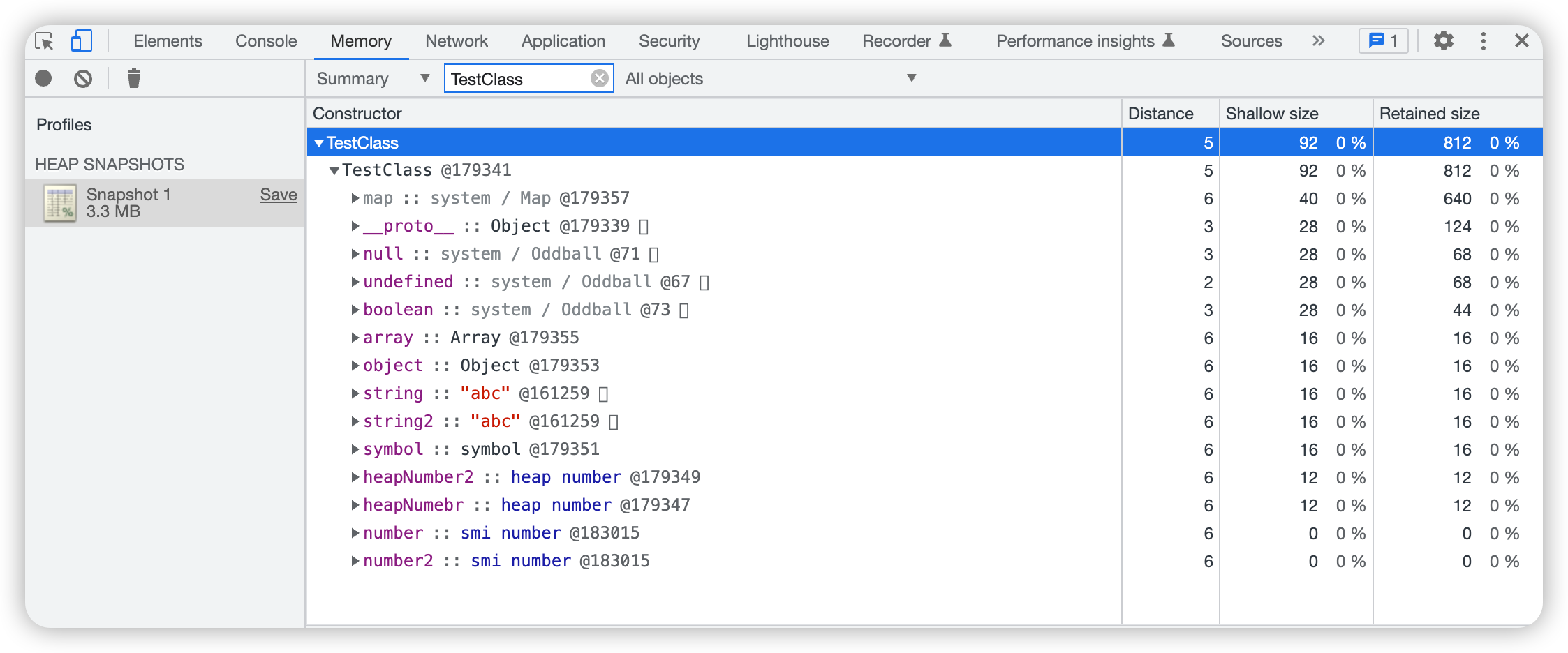
以上是局部变量在函数中的内存分布,接下来验证对象的内存分布。谷歌浏览器无痕模式 Console 中输入以下代码,并在 Class filter 中输入 TestClass 查看其内存分布情况。
function TestClass() {
this.number = 123;
this.number2 = 123;
this.heapNumebr = 123.18;
this.heapNumber2 = 123.18;
this.string = "abc";
this.string2 = "abc";
this.boolean = true;
this.symbol = Symbol('test')
this.undefined = undefined;
this.null = null
this.object = { name: 'pp' }
this.array = [1, 2, 3];
}
let testobject = new TestClass()
和上一个案例不同的是内存中多了 smi number 类型。由于对象本身就存储在堆中,所以小整数也存储在堆中。shallow size 大小为 0,证明了小整数虽在堆中却不占内存空间。是什么原因导致小整数不占内存空间?
这和 V8 中使用 指针标记技术 有关,指针标记技术使得指针标记位可以存储地址或者标记值。整数的值直接存储在指针中,而不必为其分配额外的存储空间;对象的值需要开辟额外内存空间,指针中存放其地址。这也导致了对象中的小整数数值相同地址也相同。
|------ 32位架构 -----| |_____address_____ w1| 指针 |___int31_value____ 0| Smi |---------------- 64位架构 ----------------| |________base________|_____offset______ w1| 指针 |--------------------|___int31_value____ 0| Smi
V8 使用最低有效位来区分 Smi 和对象指针。对于对象指针,它使用第二个最低有效位来区分强引用和弱引用。
在 32 位架构中 Smi 值只能携带 31 位有效载荷。包括符号位,Int32类型的范围是 -(2^31) ~ 2^31 - 1, 所以Smi的范围实际上是Int31类型的范围(-(2^30) ~ 2^30 - 1)。对象指针有 30 位可用作堆对象地址有效负载。
由于单线程和 v8 垃圾回收机制的限制,内存越大回收的过程中 JavaScript 线程会阻塞且严重影响程序的性能和响应能力,出于性能以及避免空间浪费的考虑,大部分浏览器以及 Node15+ 的内存上限为 4G(4G 刚好是 2^32 byte)。以内存上限为 4G 为例,V8 中的堆布局需要保证无论是 64 位系统还是 32 位系统都只使用32位的空间来储存。在 64 位架构中 Smi 同样使用 31 位有效负载,与 32 位架构保持一致;对象指针使用 62 位有效负载,其中前 32 位表示 base(基址),其值指向 4G 内存中间段的地址。后 32 位的前 30 位表示 offset,指前后 2G 内存空间的偏移量。
v8 可以通过以下代码查看内存上限。
const v8 = require('v8') console.log('heap_size_limit:',v8.getHeapStatistics().heap_size_limit) // 查询堆内存上限设置,不同 node 版本默认设置是不一样
通过设置环境 export NODE_OPTIONS=--max_old_space_size=8192 或者启动时传递 --max-old-space-size(或 --max-new-space-size)参数修改内存上限。
通过以上两个案例,细心的读者可能已经发现 heap number 作为函数私有变量时存在复用但作为对象的属性时不存在复用(地址不相同)。作者猜测函数中的私有变量做了类似字符串的 hashmap 优化,而作为对象属性时为了避免每次修改变量重新开辟空间而导致内存消耗大,无论数值是否相同都会重新开辟空间,修改时直接修改指针所指向的具体值。
以执行函数为例简单概括 JavaScript 的内存模型

垃圾回收机制及策略
使用完内存我们需要对内存进行释放以及归还,像 C 语言这样的底层语言一般都有底层的堆内存管理接口,比如 malloc() 和 free()。相反,JavaScript 是在创建变量(对象,字符串等)时自动进行了分配内存,并且在不使用它们时"自动"释放。释放的过程称为 垃圾回收。释放过程不是实时的,因为其开销比较大,所以垃圾回收器会按照固定的时间间隔周期性的执行,这让 JavaScript 开发者错误的认为可以不关心垃圾回收机制及策略。
引用计数法
这是最初级的垃圾收集算法。此算法把"对象是否不再需要"简化定义为"对象有没有其他对象引用到它"。假设有一个对象A,任何一个对象对A的引用,那么对象A的引用计数器+1,当引用清除时,对象A的引用计数器就-1,如果对象A的计算器的值为 0,就说明对象A没有引用了,可以被回收。
但该算法有个限制:无法处理循环引用问题。在下面的例子中,两个对象被创建,并互相引用,形成了一个循环。它们被调用之后会离开函数作用域,所以它们已经没有用了,可以被回收了。然而,引用计数算法考虑到它们互相都有至少一次引用,所以它们不会被回收。
function f(){
var o = {};
var o2 = {};
o.a = o2; // o 引用 o2
o2.a = o; // o2 引用 o
return "";
}
f();标记清除法
这个算法把"对象是否不再需要"简化定义为"对象是否可达",解决了循环引用的问题。这个算法假定设置一个叫做根(root)的对象(在 Javascript 里,根是全局对象)。垃圾回收器将定期从根开始,不具备可达性的元素将被回收。可达性指的是一个变量是否能够直接或间接通过全局对象访问到,如果可以那么该变量就是可达的,否则就是不可达。
但标记清除法对比引用计数法 缺乏时效性,只有在有效内存空间耗尽了,V8引擎将会停止应用程序的运行并开启 GC 线程,然后开始进行标记工作。所以这种方式效率低,标记和清除都需要遍历所有对象,并且在 GC 时,需要停止应用程序,对于交互性要求比较高的应用而言这个体验是非常差的;通过标记清除算法清理出来的内容碎片化较为严重,因为被回收的对象可能存在于内存的各个角落,所以清理出来的内存是不连贯的。
标记压缩算法
标记压缩算法是在标记清除算法的基础之上,做了优化改进的算法。和标记清除算法一样,也是从根节点开始,对对象的引用进行标记,在清理阶段,并不是简单的清理未标记的对象,而是将存活的对象压缩到内存的一端,然后清理边界以外的垃圾,从而解决了碎片化的问题。
标记压缩算法解决了标记清除算法的碎片化的问题,同时,标记压缩算法多了一步,对象移动内存位置的步骤,其效率也有一定的影响。
增量标记法
标记压缩算法只解决了标记清除法的内存碎片化问题,但是没有解决停顿问题。为了减少全停顿的时间,V8 使用了如下优化,改进后,最大停顿时间减少到原来的1/6。
- 增量 GC:GC 是在多个增量步骤中完成,而不是一步完成。
- 并发标记: 标记空间的对象哪些是活的哪些是死的是使用多个辅助线程并发进行,不影响 JavaScript 的主线程。
- 并发清扫/压缩:清扫和压缩也是在辅助线程中并发进行,不影响 JavaScript 的主线程。
- 延迟清扫:延迟删除垃圾,直到有内存需求或者主线程空闲时再删除。
V8引擎垃圾回收策略
JavaScript 中的 垃圾回收策略采用分代回收的思想。Heap(堆)内存中只有新空间(New Space)和旧空间(Old Space)由 GC 管理。
新空间(New Space):新对象存活的地方,驻留在此处的对象称为New Generation(新生代)。Minor GC 作为该空间的回收机制,该空间采用 Scavenge 算法 + 标记清除法。
- Minor GC 保持新空间的紧凑和干净,其中有一个分配指针,每当我们想为新的对象分配内存空间时,就会递增这个指针。当该指针达到新空间的末端时,就会触发一次 Minor GC。这个过程也被称为
Scavenger,它实现了 Cheney 算法。由于空间很小(1-8MB 之间)导致 Minor GC 经常被触发,所以这些对象的生命周期都很短,而且 Minor GC 过程使用并行的辅助线程,速度非常快,内存分配的成本很低。 - 新空间由两个大小 Semi-Space 组成,为了区分二者 Minor GC 将二者命名为
from-space和to-space。内存分配发生在 from-space 空间,当 from-space 空间被填满时,就会触发 Minor GC。将还存活着的对象迁移到 to-space 空间,并将 from-space 和 to-space 的名字交换一下,交换后所有的对象都在 from-space 空间,to-space 空间是空的。一段时间后 from-space 又被填满时再次触发 Minor GC,第二次存活的对象将会被迁移到旧空间(Old Space),第一次存活下来的新对象被迁移到 to-space 空间,如此周而复始操作就形成了 Minor GC 的过程。
旧空间(Old Space):在新空间(New Space)被两次 Minor GC 后依旧存活的对象会被迁移到这里,驻留在此处的对象称为Old Generation(老生代)。 Major GC 作为该空间的回收机制,该空间采用标记清除、标记压缩、增量标记算法。
- V8 根据某种算法计算,确定没有足够的旧空间就会触发 Major GC。Cheney 算法对于小数据量来说是完美的,但对于 Heap 中的旧空间来说是不切实际的,因为算法本身有内存开销,所以 Major GC 使用标记清除、标记压缩、增量标记算法。
- 旧空间分为旧址针空间和旧数据空间:旧指针空间包含具有指向其他对象的指针的对象;旧数据空间包含数据的对象(没有指向其他对象的指针)。
内存泄漏
并不是所有内存都会被回收,当程序运行时由于某种原因未能被 GC 而造成内存空间的浪费称为 内存泄漏。轻微的内存泄漏或许不太会对程序造成什么影响,严重的内存泄漏则会影响程序的性能,甚至导致程序的崩溃。
以下是一些导致内存泄漏的场景
闭包
var theThing = null;
const replaceThing = function () {
var originalThing = theThing;
var unused = function () {
if (originalThing)
console.log("hi");
};
theThing = {
longStr: new Array(1000000).join('*'),
someMethod: function () {
console.log("someMessage");
}
};
// 如果在此处添加 `originalThing = null`,则不会导致内存泄漏。
};
setInterval(replaceThing, 1000);这是一个非常经典的闭包内存泄漏案例,unused 中引用了 originalThing,所以强制它保持活动状态,阻止了它的回收。unused 本身并未被使用所以函数执行结束后会被 gc 回收。但 somemethod 与 unused 在同一个上下文,共享闭包范围。每次执行 replaceThing 时闭包函数 someMethod 中都会引用上一个 theThing 对象。
意外的全局变量
function foo(arg) {
bar = "隐式全局变量";
}
// 等同于:
function foo(arg) {
window.bar = "显式全局变量";
}定义大量的全局变量会导致内存泄漏。在浏览器中全局对象是“ window”。在 NodeJs 中全局对象是“global”或“process”。此处变量 bar 永远无法被收集。
还有一种情况是使用 this 生成全局变量。
function fn () {
this.bar = "全局变量"; // 这里的 this 的指向 window, 因此 bar 同样会被挂载到 window 对象下
}
fn();避免此问题的办法是在文件头部或者函数的顶部加上 'use strict', 开启严格模式使得 this 的指向为 undefined。
若必须使用全局变量存储大量数据时,确保用完后设置为 null 即可。
忘记清除定时器
setInterval/setTimeout 未被清除会导致内存泄漏。在执行 clearInterval/clearTimeout 之前,系统不会释放 setInterval/setTimeout 回调函数中的变量,及时释放内存就需要手动执行clearInterval/clearTimeout。
若 setTimeout 执行完成则没有内存泄漏的问题,因为执行结束后就会立即释放内存。
忘记清除事件监听器
当组件挂载事件处理函数后,在组件销毁时不主动将其清除,事件处理函数被认为是需要的而不会被 GC。如果内部引用的变量存储了大量数据,可能会引起页面占用内存过高,造成内存泄漏。
忘记清除 DOM 引用
把 DOM 存储在字典(JSON 键值对)或者数组中,当元素从 DOM 中删除时,而 DOM 的引用还是存于内存中,则 DOM 的引用不会被 GC 回收而需要手动清除,所以存储 DOM 通常使用弱引用的方式。
旧版浏览器和错误扩展
旧版浏览器 (IE6–7) 因无法处理 DOM 对象和 JavaScript 对象之间的循环引用而导致内存泄漏。
有时错误的浏览器扩展可能会导致内存泄漏。
記憶體洩漏排查
若程式運作一段時間後慢慢變卡甚至崩潰,就要開始排查、定位以及修復記憶體洩漏,常用的記憶體洩漏排查方式有四種:
- 使用Chrome 瀏覽器的
Performance查看是否有記憶體洩漏,使用Memory定位洩漏來源。 - 使用Node.js 提供的process.memoryUsage 方法,查看
heapUsed走勢; - 使用
node --inspect xxx.js啟動服務並造訪chrome://inspect,開啟Memory 定位洩漏來源; - 應用存取grafana 的前提下,可透過ab 壓測觀察grafana 記憶體走勢。
記憶體分佈對大部分開發者來說都是一個黑盒,v8 中實現的JavaScript 記憶體模型非常複雜,99% 的開發都不需要去關心,甚至在ECMAScript 規格中也沒有找到任何關於記憶體佈局的資訊。若是興趣使然,完全可以看看 v8 引擎的源碼。在工作中如果你已經開始專門研究 JavaScript 記憶體分佈的問題,表示你有能力開始寫更底層的語言了。
本文並非在閱讀原始碼的情況下作出的結論,而是根據記憶體分析工具結合現有的理論作出的結論,若有不足之處歡迎糾正。
更多程式相關知識,請造訪:程式設計教學! !
以上是深入探討JavaScript中的記憶體管理的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 Golang與前端技術結合:探討Golang如何在前端領域發揮作用
Mar 19, 2024 pm 06:15 PM
Golang與前端技術結合:探討Golang如何在前端領域發揮作用
Mar 19, 2024 pm 06:15 PM
Golang與前端技術結合:探討Golang如何在前端領域發揮作用,需要具體程式碼範例隨著互聯網和行動應用的快速發展,前端技術也愈發重要。而在這個領域中,Golang作為一門強大的後端程式語言,也可以發揮重要作用。本文將探討Golang如何與前端技術結合,以及透過具體的程式碼範例來展示其在前端領域的潛力。 Golang在前端領域的角色作為一門高效、簡潔且易於學習的






