
Node 是一個以網路為導向的平台,它具有事件驅動、無阻塞、單執行緒等特性,具備良好的可擴充性,使得它十分輕量,適合在分散式網路中扮演各種各樣的角色。
Node 提供了net、dgram、http、http2、 https 等模組,分別用於處理TCP、UDP、HTTP、HTTPS,適用於服務端與用戶端。
TCP 服務在網路應用中十分常見,目前大多數的應用程式都是基於TCP 搭建而成的,它的全名為傳輸控制協定,在OSI 模型中屬於傳輸層協定,許多應用層協定基於TCP 建構,典型的HTTP 、SMTP、IMAP 等協定。這裡不講 TCP 相關知識點了,如果有興趣可以關注我 電腦網路 這個專欄進行學習。
建立TCP 服務端
在基本了解TCP 的工作原理之後,我們可以開始建立一個TCP 伺服器端來接受網路請求,net 模組提供了一個非同步網路API,用於建立基於stream 的TCP 或IPC 伺服器和用戶端。 【相關教學推薦:nodejs影片教學、程式設計教學】
請看下面這個範例,我們在server.js 檔案中寫以下程式碼,如下:
import net from "net";
const server = net.createServer((socket) => {
socket.on("data", (data) => {
console.log("监听到客户端的数据:", data.toString());
});
// 监听客户端断开连接事件
socket.on("end", () => {
console.log("客户端断开连接");
});
// 发送数据给客户端
socket.end("over over over\n");
});
// 启动服务
server.listen(3000, () => {
console.log("服务创建成功");
});我們透過net.createServer(listener) 即可建立一個TCP 伺服器,該函數的參數是裡連結事件 connection 的偵聽器。
當我們在終端執行該檔案時,服務創建成功 輸出在了終端。
nodemon .\server.js
在前面我們透過net.createServer 建立了一個服務端,那麼接下來我們使用net.connect 建立一個客戶端進行會話,具體程式碼如下所示:
import net from "net";
const client = net.connect({ port: 3000 }, () => {
client.write("今晚出去吃饭,收到请 over\n");
});
// 接收服务端的数据
client.on("data", (data) => {
console.log("接收服务端的数据: ", data.toString());
// 断开连接
client.end();
});
// 断开连接
client.on("end", () => {
console.log("断开连接");
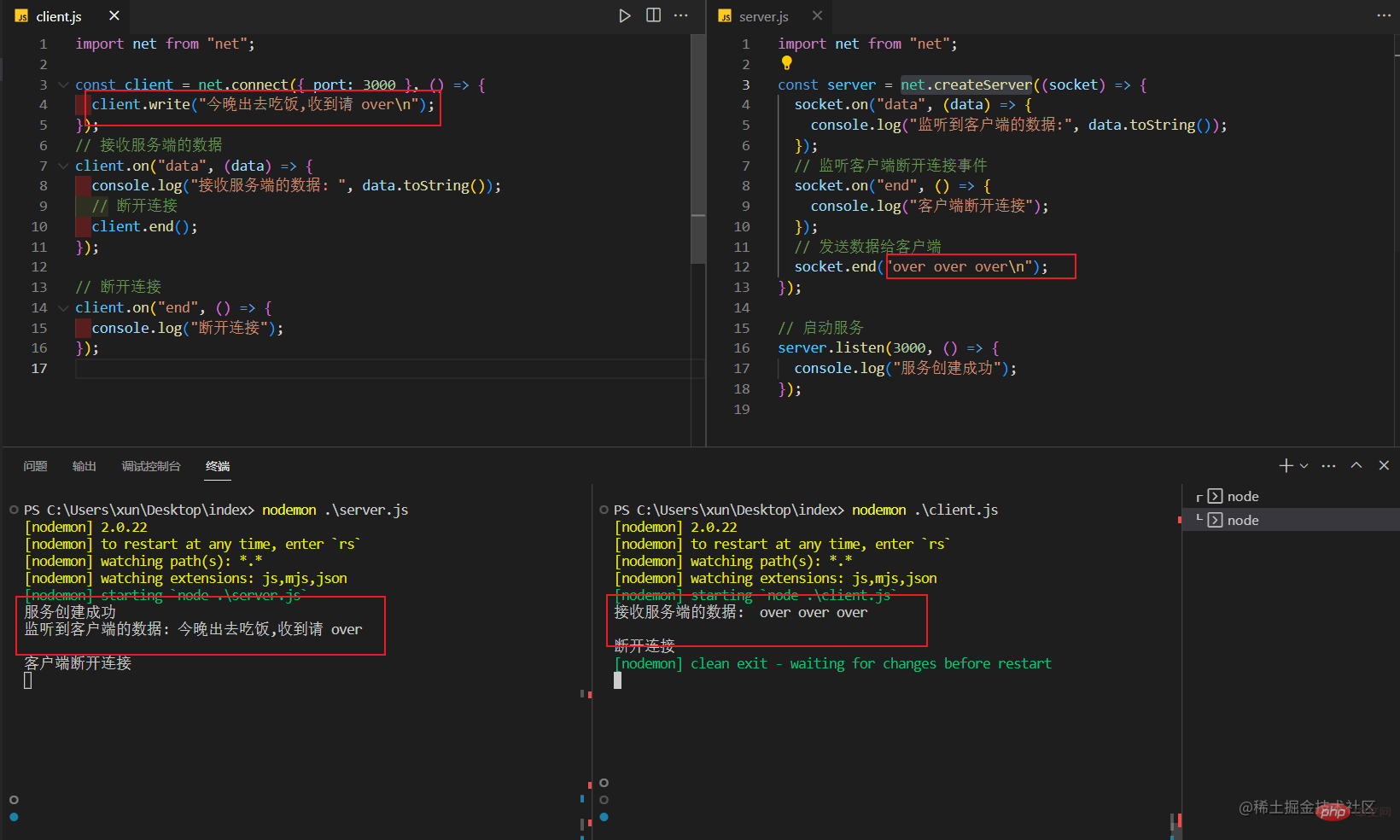
});我們這個時候對兩個檔案執行,如下所示:

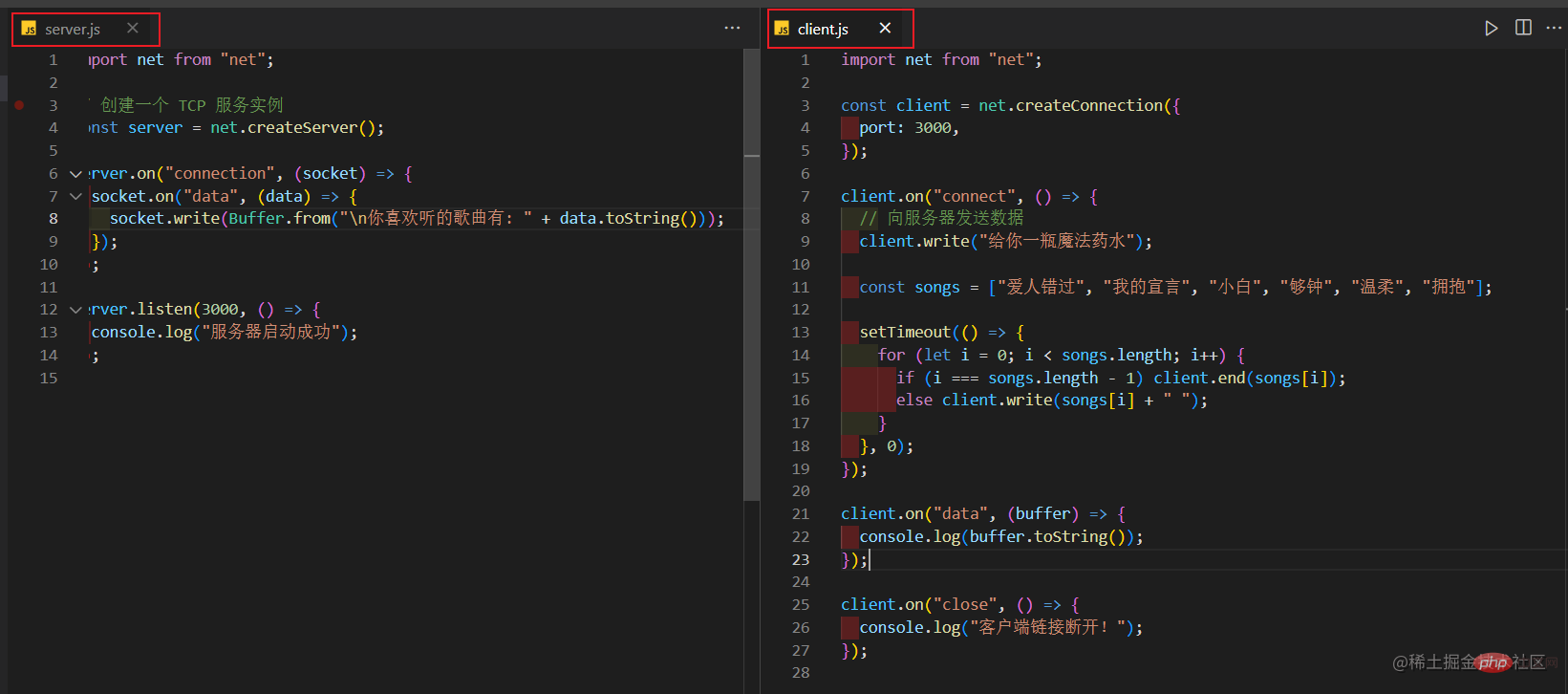
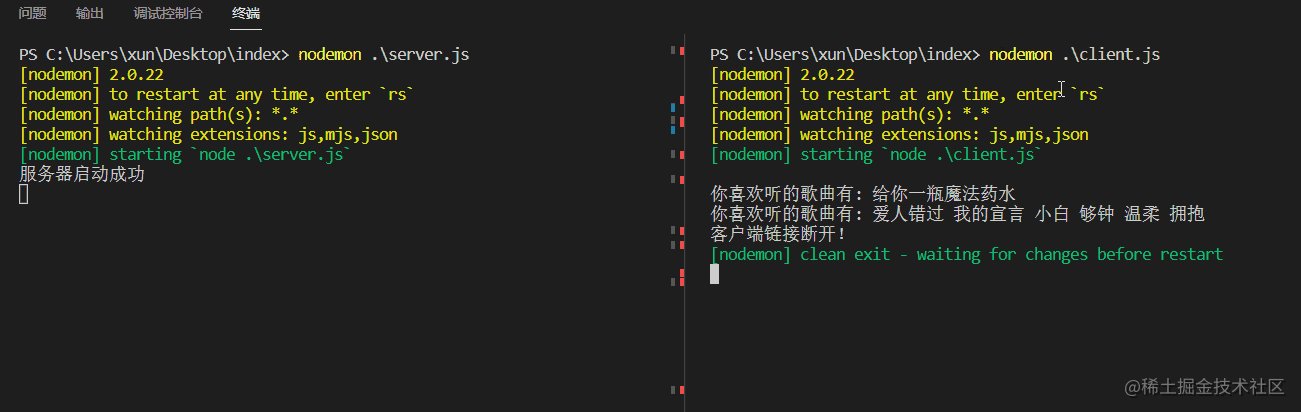
#接下來我們還有這樣的一個例子,具體程式碼如下圖所示:

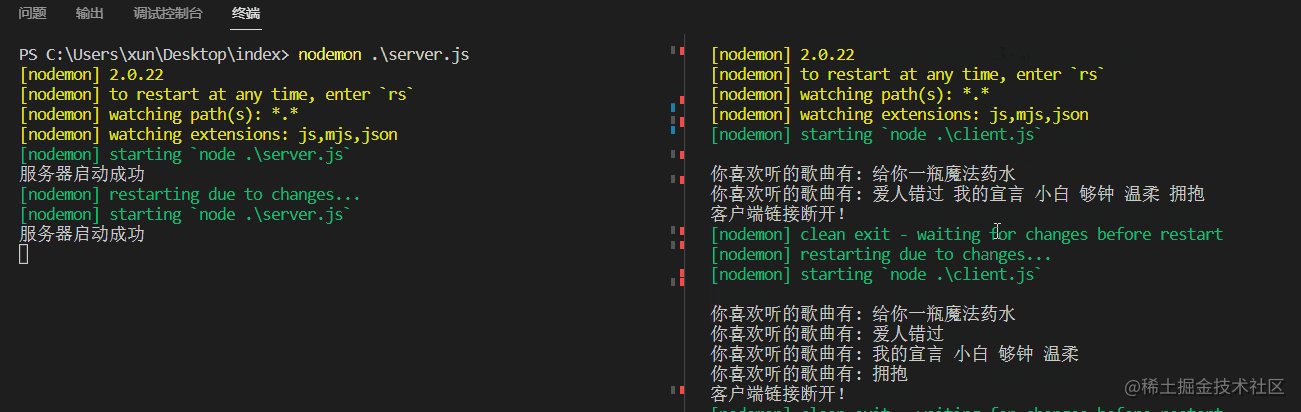
具體運行結果請看下面的動圖:

client.write() 發送了多次資料,但是只有setTimeout 之外的是正常的,setTimeout 裡面連續發送的似乎不是每一次一返回,而是會隨機合併返回了,在這裡也就出現了粘包了。
TCP 針對網路中的小封包有一定的最佳化策略: Negle 演算法,如果每次只傳送一個位元組的內容而不優化,網絡中將充滿只有極少數有效數據的數據報,將十分浪費網絡資源,該算法針對這種情況,要求緩衝區的數據達到一定數量或者一定時間後才將其發出,所以小數據包將會被該演算法合併,以此來優化網路。這種優化雖然使網路有效地使用,但是數據有可能被延遲發送。
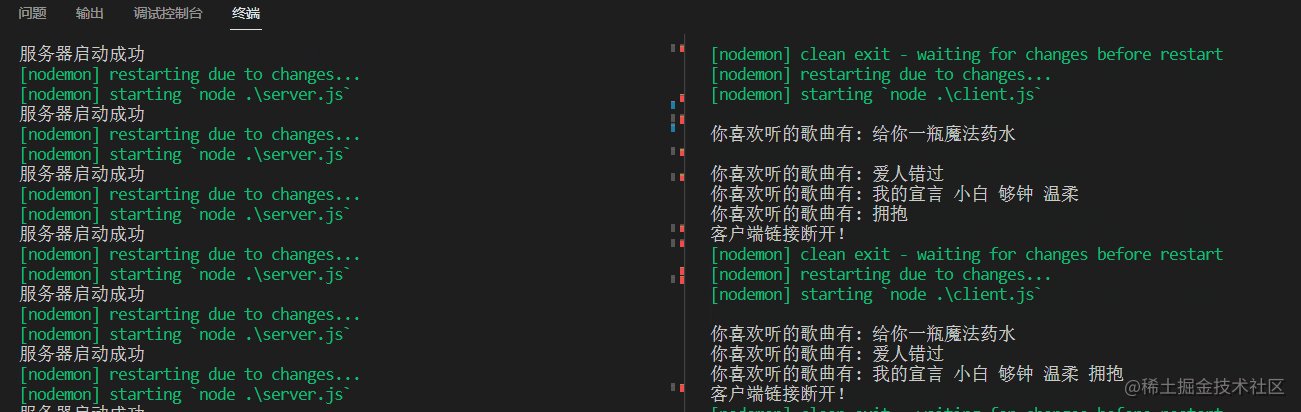
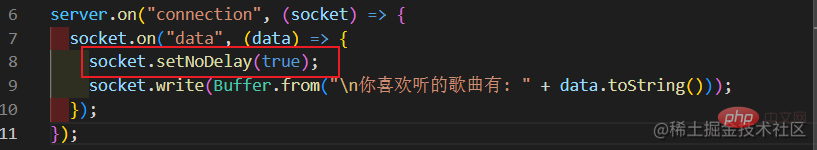
Node 中,由於TCP 預設啟用了Negle 演算法,可以呼叫socket.setNoDelay(true)去掉Negle 演算法,使得write() 可以立即傳送資料到網路中:

Nagle 演算法並不總是有效的,因為其是在服務端完成合併,TCP 接收到資料會先存放於自己的緩衝區中,然後通知應用程式接收,應用層因為網路或其它的原因若無法及時從TCP 緩衝區中取出資料,也會造成TCP 緩衝區中存放多段資料塊,就會又會形成黏包。
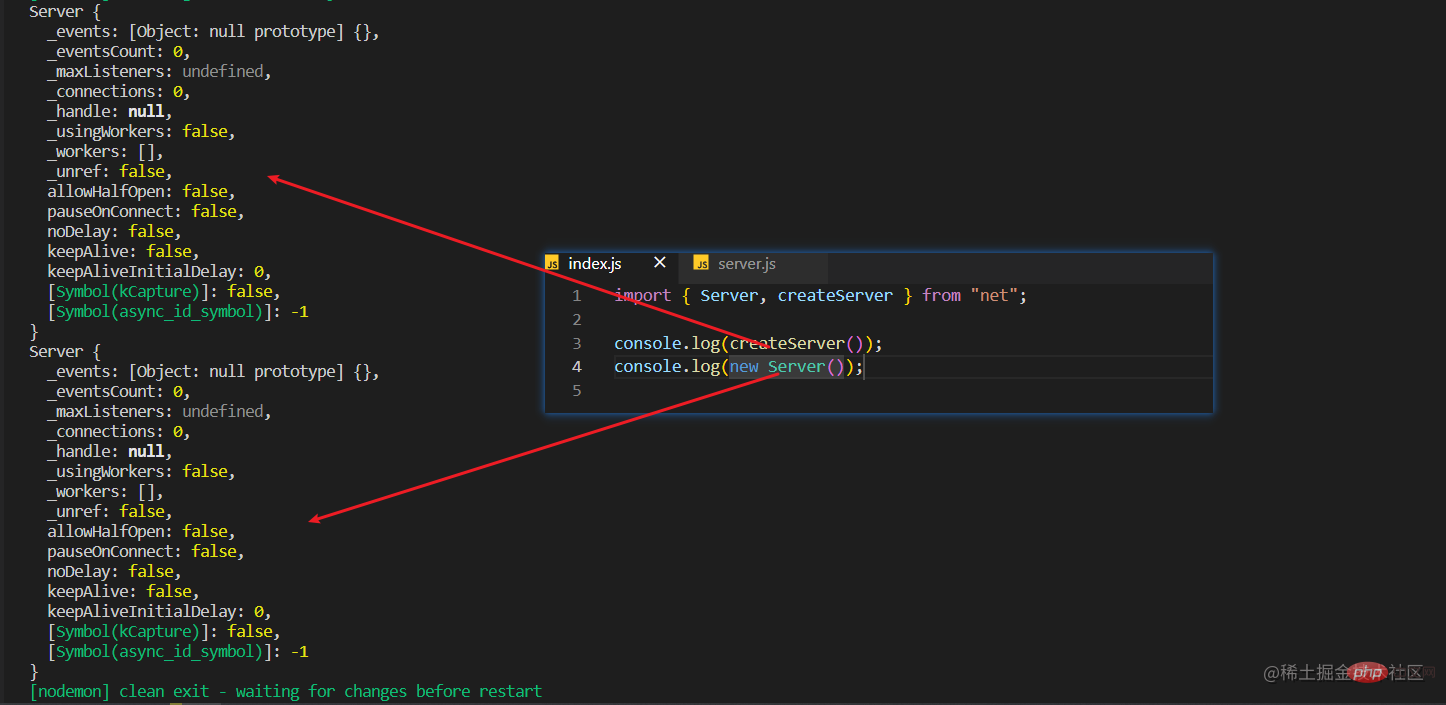
Node 中,呼叫createServer() 等同於呼叫new Server() ,具體結果如下圖所示:
 #
#
这主要的原因它在 Node 源码中有如下定义,所以调用 createServer() 函数实际上调用的是 new Server(),具体代码如下图所示:
function createServer(options, connectionListener) {
return new Server(options, connectionListener);
}该构造函数的定义主要有如下所示:
function Server(options, connectionListener) {
EventEmitter.call(this);
// 注册连接到来时执行的回调
if (typeof options === "function") {
connectionListener = options;
options = {};
this.on("connection", connectionListener);
} else if (options == null || typeof options === "object") {
options = { ...options };
if (typeof connectionListener === "function") {
this.on("connection", connectionListener);
}
}
// 服务器建立的连接数
this._connections = 0;
this[async_id_symbol] = -1;
this._handle = null;
this._usingWorkers = false;
this._workers = [];
this._unref = false;
// 服务器下的所有连接是否允许半连接
this.allowHalfOpen = options.allowHalfOpen || false;
// 有连接时是否注册读事件
this.pauseOnConnect = !!options.pauseOnConnect;
this.noDelay = Boolean(options.noDelay);
// 是否支持keepAlive
this.keepAlive = Boolean(options.keepAlive);
this.keepAliveInitialDelay = ~~(options.keepAliveInitialDelay / 1000);
}
ObjectSetPrototypeOf(Server.prototype, EventEmitter.prototype);
ObjectSetPrototypeOf(Server, EventEmitter);listen
它返回的是一个普通的 JavaScript 对象,接着调用 listen 函数监听端口,listen 方法支持多种使用方式主要有以下这几种方法:
TCP 服务器,而不是需要创建的一个服务器;fd 字段;TCP 服务器,并启动该服务器,如果传入了 host 会对其进行域名解析;该方法的的主要逻辑有如下代码所示:
Server.prototype.listen = function (...args) {
/*
处理入参,根据文档我们知道listen可以接收好几个参数,
假设我们这里是只传了端口号9297
*/
var normalized = normalizeArgs(args);
// normalized = [{port: 9297}, null];
var options = normalized[0];
var cb = normalized[1];
// 第一次listen的时候会创建,如果非空说明已经listen过
if (this._handle) {
throw new errors.Error("ERR_SERVER_ALREADY_LISTEN");
}
// listen成功后执行的回调
var hasCallback = cb !== null;
if (hasCallback) {
// listen成功的回调
this.once("listening", cb);
}
options = options._handle || options.handle || options;
// 第一种情况,传进来的是一个TCP服务器,而不是需要创建一个服务器
if (options instanceof TCP) {
this._handle = options;
this[async_id_symbol] = this._handle.getAsyncId();
listenIncluster(this, null, -1, -1, backlogFromArgs);
return this;
}
// 第二种,传进来一个对象,并且带了fd
if (typeof options.fd === "number" && options.fd >= 0) {
listenIncluster(this, null, null, null, backlogFromArgs, options.fd);
return this;
}
// 创建一个tcp服务器
var backlog;
if (typeof options.port === "number" || typeof options.port === "string") {
backlog = options.backlog || backlogFromArgs;
// 第三种 启动一个TCP服务器,传了host则先进行DNS解析
if (options.host) {
lookupAndListen(
this,
options.port | 0,
options.host,
backlog,
options.exclusive
);
} else {
listenIncluster(
this,
null,
options.port | 0,
4,
backlog,
undefined,
options.exclusive
);
}
return this;
}
};在每种方式的最后丢回调用 listenIncluster 方法,该方法主要做的事情是区分 master 进程 和 worker 进程,采用不同的处理策略:
mastr 进程: 直接调用 server._listen 启动监听;worker 进程: 使用 cluster._getServer 处理传入的 server 对象,修改 server._handle 再调用了 server._listen 启动监听;UDP 又称用户数据包协议,与 TCP 一样同属于网络层传输层。UDP 和 TCP 最大的不同是 UDP 不是面向链接的。
创建 <span style="font-size: 18px;">UDP</span> 服务
创建 UDP 套接字十分简单,UDP 套接字一旦创建,既可以作为客户端发送数据,也可以作为服务端接收数据,下面的代码创建了一个 UDP 套接字,具体代码如下所示:
import dgram from "node:dgram";
const server = dgram.createSocket("udp4");
server.on("error", (err) => {
console.error(`server error:\n${err.stack}`);
server.close();
});
server.on("message", (msg, rinfo) => {
console.log(`server got: ${msg} from ${rinfo.address}:${rinfo.port}`);
});
server.on("listening", () => {
const address = server.address();
console.log(`server listening ${address.address}:${address.port}`);
});
server.bind(3000);该套接字将接收所有网课上 3000 端口上的消息,在绑定完成后,将触发 listening 事件,会终端执行,会输出 server listening 0.0.0.0:3000 字段。
接下来我们创建一个客户端和服务端进行对话,具体代码如下所示:
import dgram from "node:dgram";
import { Buffer } from "node:buffer";
const message = Buffer.from("你个叼毛");
const client = dgram.createSocket("udp4");
client.send(message, 0, message.length, 3000, "localhost", () => {
client.close();
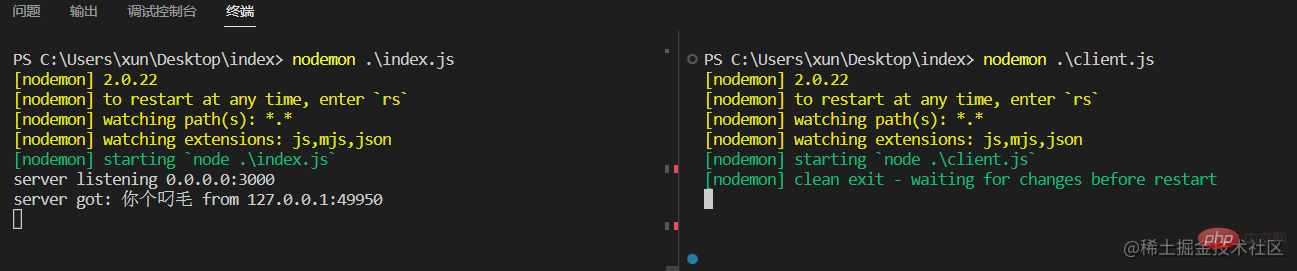
});终端的最终输出结果如下图所示

UDP 广播
在 dgram 模块中,可以使用 socket 端口对象的 setBroadcast 方法来进行数据的广播:
socket.setBroadcast(flag);
flag: 当 flag 为 true 时,UDP 服务器或者客户端可以利用其所用的 socket 端口对象的 send 方法中的地址修改为广播地址。服务端的代码定义在 server.js 文件,具体代码如下所示:
import dgram from "dgram";
const server = dgram.createSocket("udp4");
server.on("message", function (msg, rinfo) {
console.log(
"server got: " + msg + " from " + rinfo.address + ":" + rinfo.port
);
});
server.on("listening", function () {
var address = server.address();
console.log("server listening " + address.address + ":" + address.port);
});
server.bind(3000);客户端的代码定义在 server.js 文件,具体代码如下定义:
import dgram from "dgram";
import { Buffer } from "buffer";
const socket = dgram.createSocket("udp4");
const params = process.argv.splice(2);
socket.bind(function () {
socket.setBroadcast(true);
});
const message = Buffer.from(...params);
socket.send(message, 0, message.length, 3000, "255.255.255.255", () => {
socket.close();
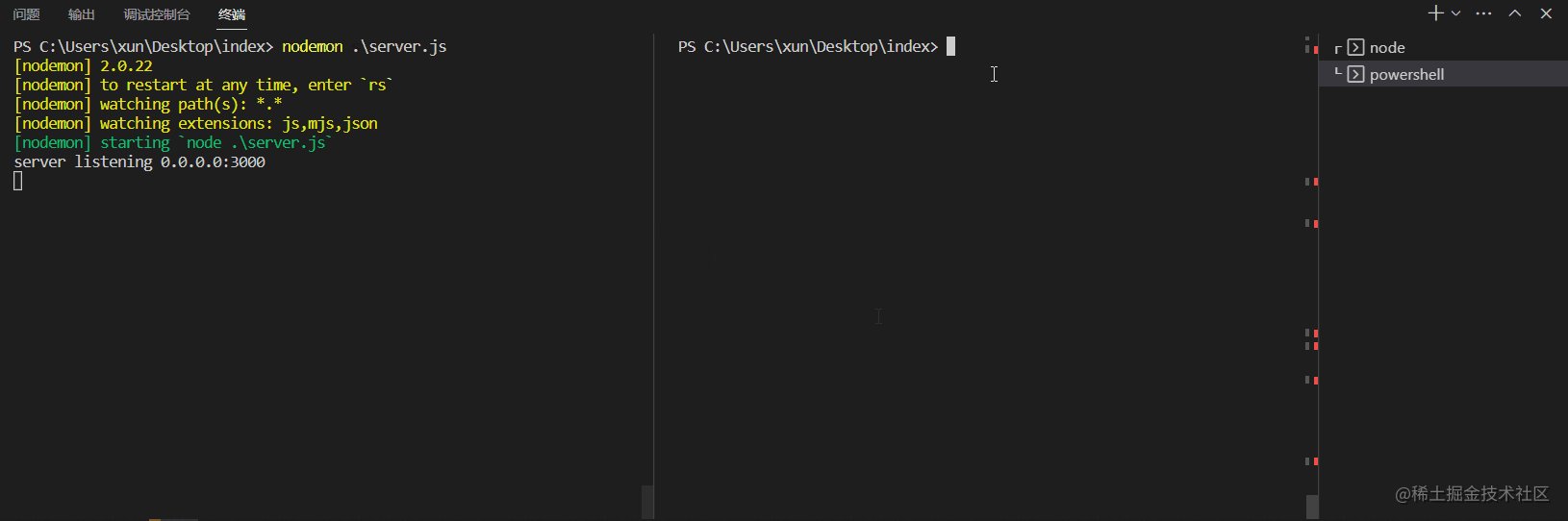
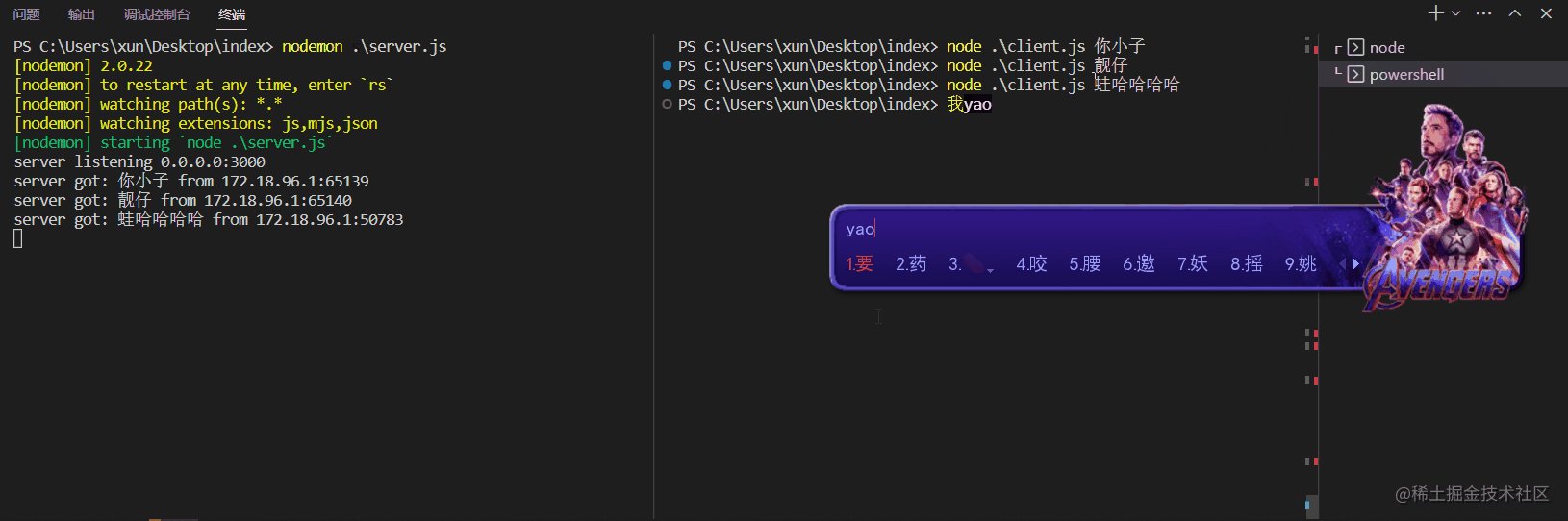
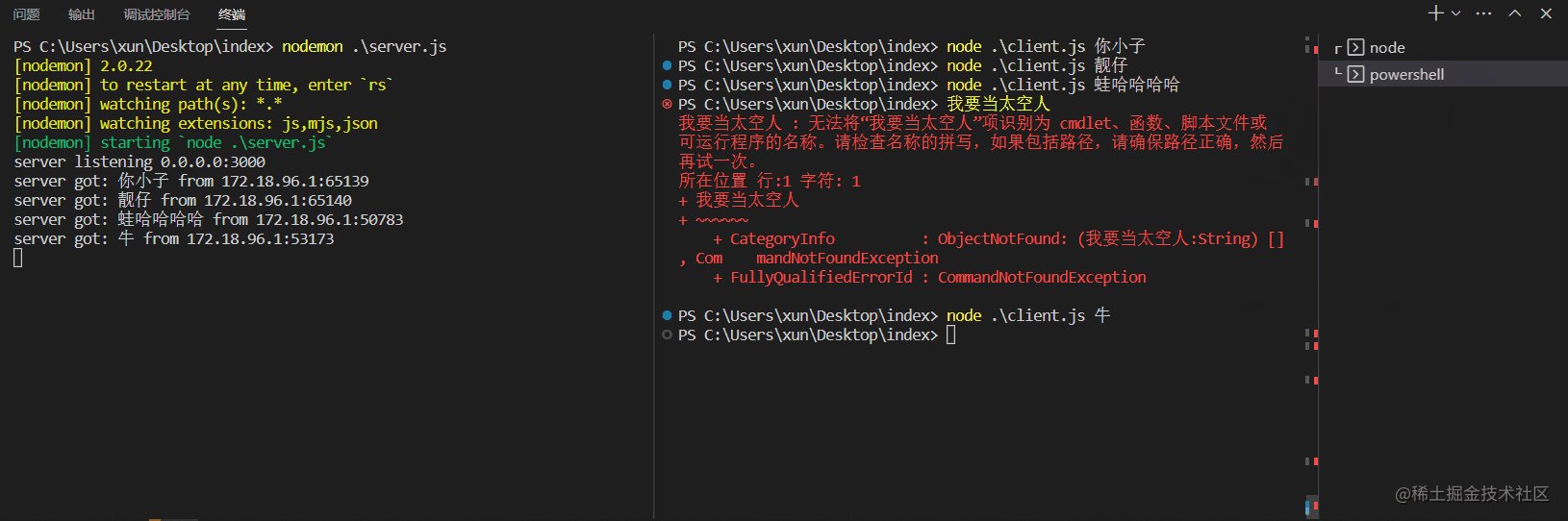
});具体运行效果如下图所示:

更多node相关知识,请访问:nodejs 教程!
以上是一文淺析Node中的TCP和UDP的詳細內容。更多資訊請關注PHP中文網其他相關文章!




