如何使用Java實現浪漫的流星告白?
介紹
本文實現的功能有:
1、播放音樂
#2、自訂流星數、飛行速度、光暈大小、流星大小
3、自訂表白話語
運用到的知識點有:
GUI:java實作表單、Swing。其實JAVA Swing的GUI目前企業中已經不用了,主要是一些學校和訓練機構用來教學生寫一些遊戲、小項目,練練手的。
多執行緒:讓cpu在同一時間處理多個任務(本文涉及音樂、文字緩慢出現、流星線條移動)
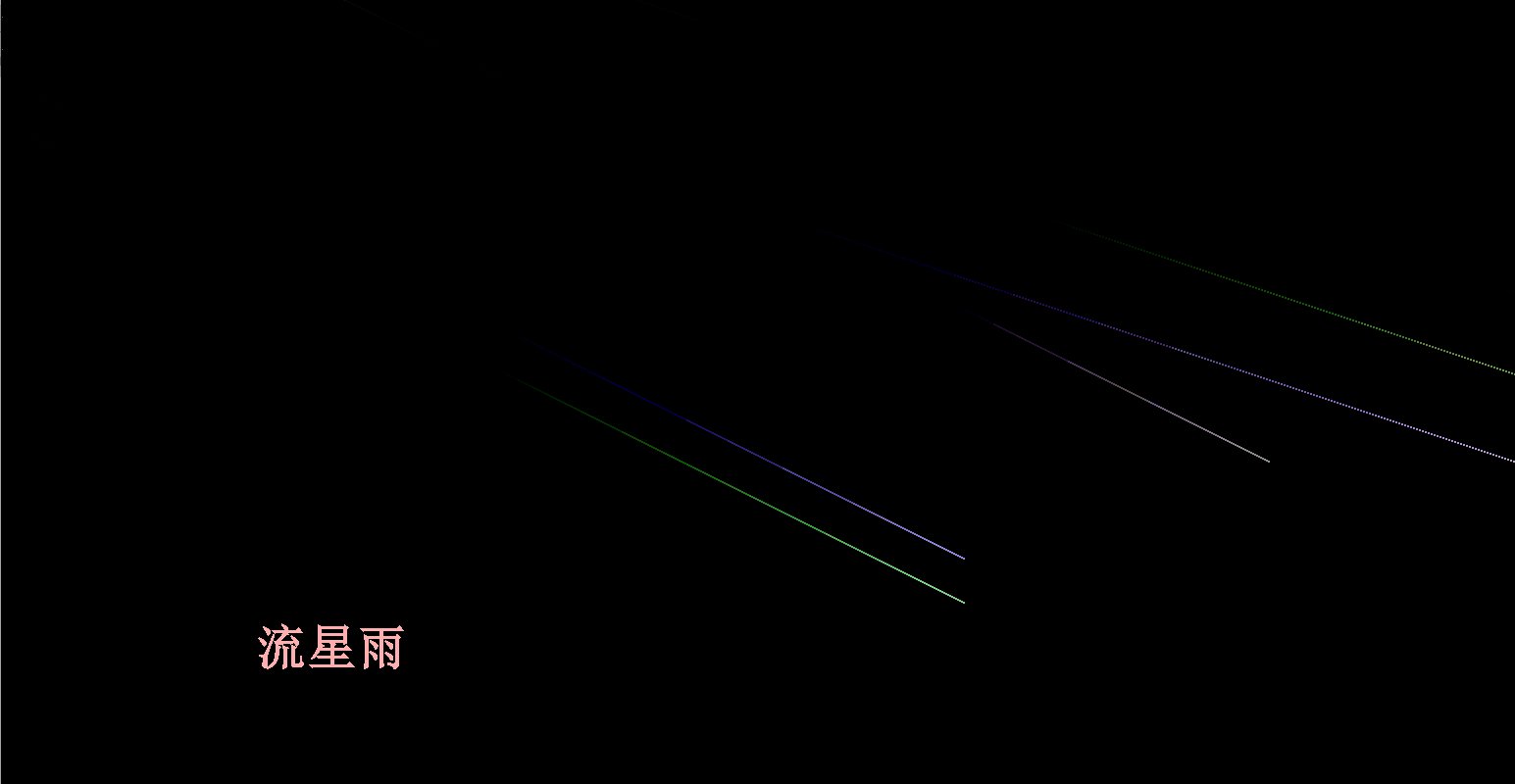
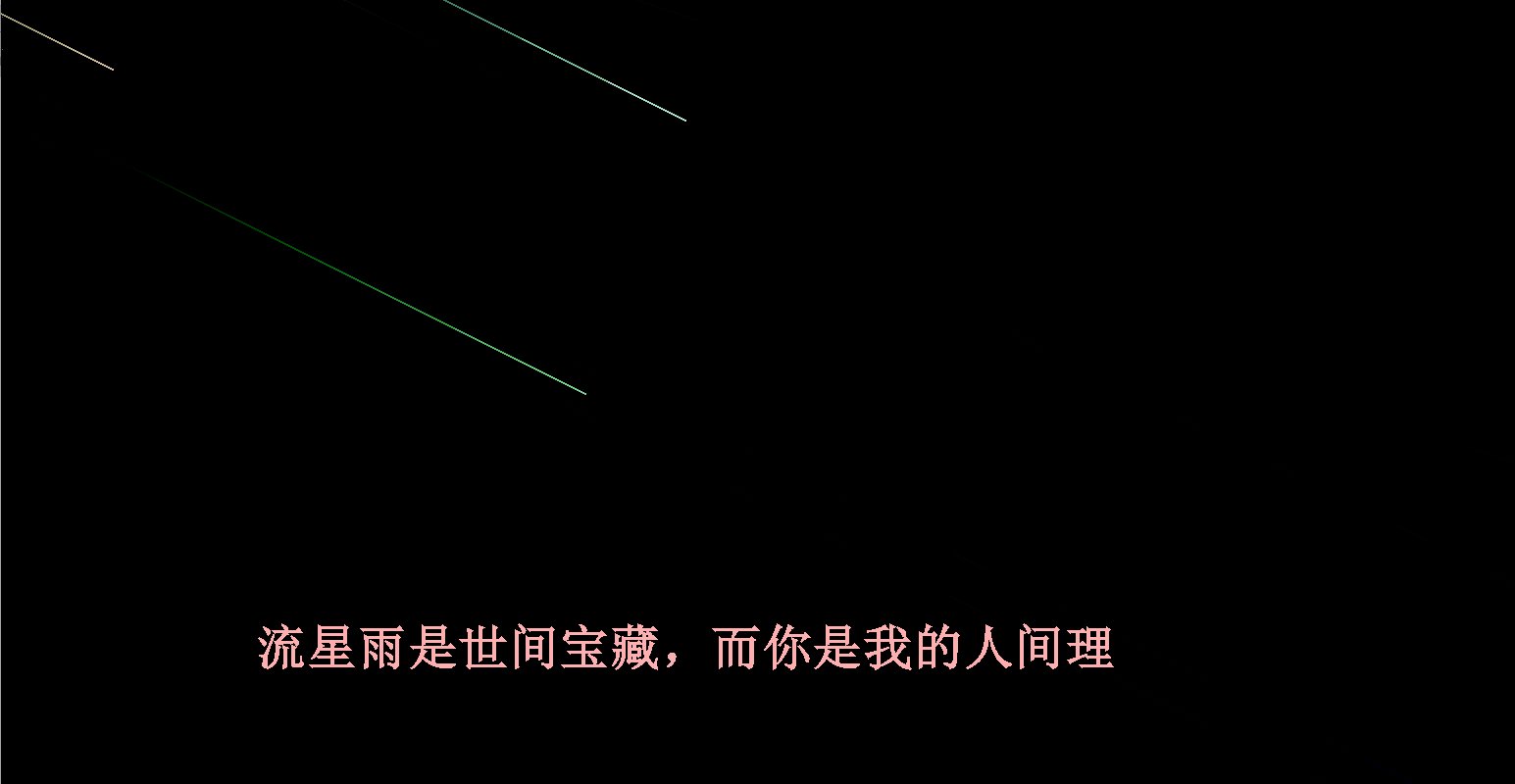
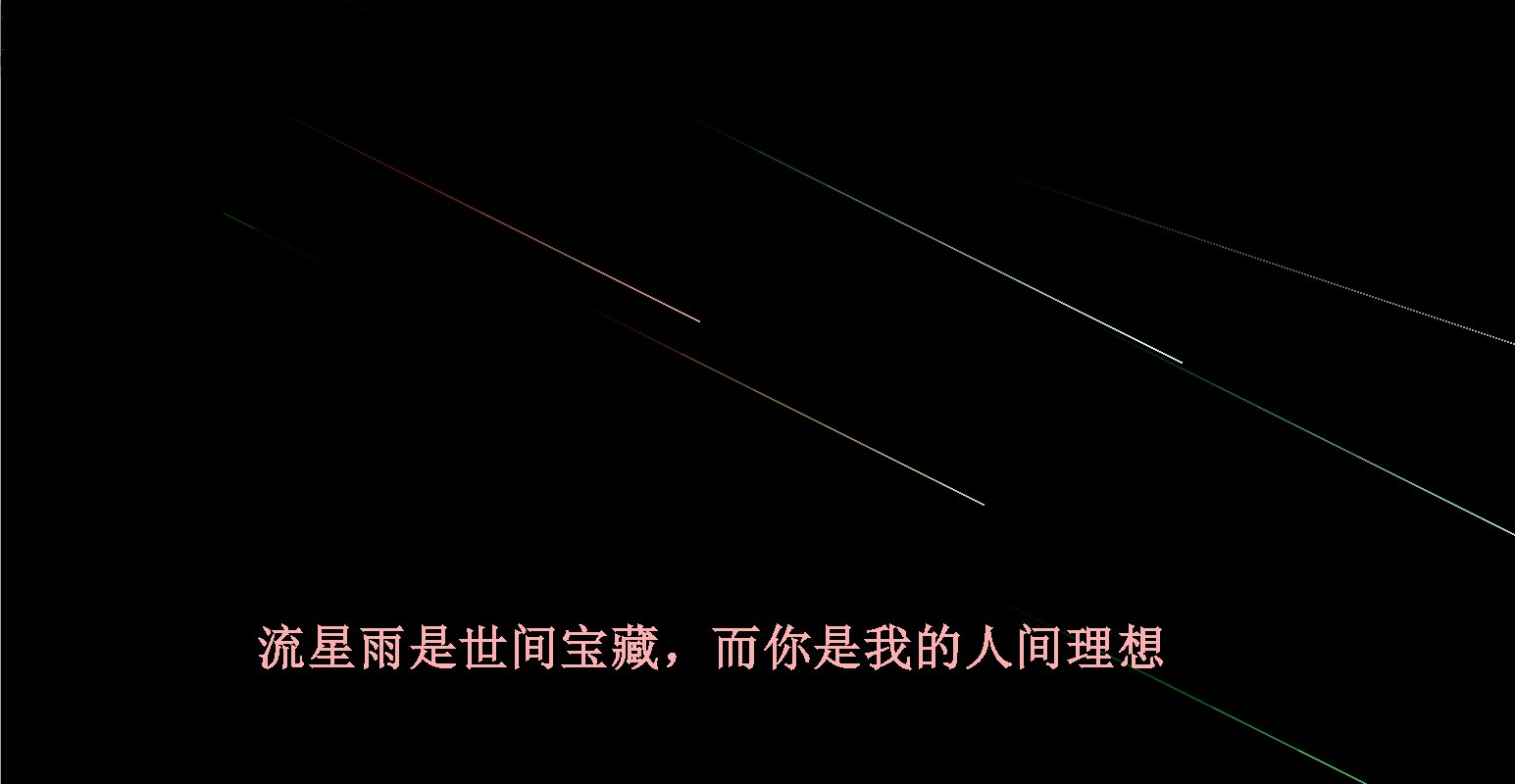
效果圖:

#音樂類別(其實也可以不用音樂,有些人不喜歡):
核心程式碼
import javazoom.jl.decoder.JavaLayerException;
import javazoom.jl.player.Player;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
public class MusicThread extends Thread{
@Override
public void run() {
//播放音乐
System.out.println("开始播放");
//表示音乐文件
File f = new File("nv.mp3");
//第三方jar包 Player类
try {
Player p = new Player(new FileInputStream(f));//参数:文件输入流对象
// p.play();
} catch (FileNotFoundException | JavaLayerException e) {
e.printStackTrace();
}
}
}實作類別:
import javazoom.jl.decoder.JavaLayerException;
import javazoom.jl.player.Player;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.*;
import java.util.Random;
import javax.swing.*;
public class MeteorFly extends JFrame {
int AppletWidth, AppletHeight;
final int MAX = 6; // (~)流星的个数
final int SLEEP = 2; // 流星飞行的速度(数值越大,速度越慢)
final int COLORLV = 1; // (~)色阶(可改变光晕大小)
final int SIZE = 3 ; // (~)流星大小
private MyPanel panel;
public MeteorFly() {
panel = new MyPanel();
this.setTitle("LOVE");
this.getContentPane().add(panel);
this.setSize(AppletWidth, AppletHeight); // 创建窗体
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
}
public static void main(String[] args) {
new Thread(){
@Override
public void run() {
//声明一个File对象
File mp3 = new File("nv.mp3");
//创建一个输入流
FileInputStream fileInputStream = null;
try {
fileInputStream = new FileInputStream(mp3);
//创建一个缓冲流
BufferedInputStream bufferedInputStream = new BufferedInputStream(fileInputStream);
//创建播放器对象,把文件的缓冲流传入进去
Player player = new Player(fileInputStream);
//调用播放方法进行播放
player.play();
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (JavaLayerException e) {
e.printStackTrace();
}
}
}.start();
new MeteorFly();
}
class MyPanel extends JPanel implements Runnable {
Meteor p[];
BufferedImage OffScreen;
Graphics drawOffScreen;
Thread pThread;
Font drawFont = new Font("Arial",0,28);
public MyPanel() {
//setBackground(Color.black); //窗体初始化
AppletWidth = Toolkit.getDefaultToolkit().getScreenSize().width;
AppletHeight = Toolkit.getDefaultToolkit().getScreenSize().height-200;
p = new Meteor[MAX];
for (int i = 0; i < MAX; i++) {
p[i] = new Meteor();
}
OffScreen = new BufferedImage(AppletWidth, AppletHeight,
BufferedImage.TYPE_INT_BGR);
drawOffScreen = OffScreen.getGraphics();
pThread = new Thread(this);
pThread.start();
new Thread(){
@Override
public void run() {
try {
sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
str1 = "流星雨是世间宝藏,而你是我的人间理想";
while(true){
try {
sleep(150);
} catch (InterruptedException e) {
e.printStackTrace();
}
pos++;
if (pos > str1.length() - 1) {
pos = str1.length() - 1;
break;
}
}
}
}.start();
}
int pos = 0;
String str1 = " ";
@Override
public void paintComponent(Graphics g) {
super.paintComponents(g);
g.drawImage(OffScreen, 0, 0, this);
g.setColor(Color.pink);
g.setFont(new Font("宋体", Font.BOLD, 50));
g.drawString(str1.substring(0,pos+1),260,700);
}
@Override
public void run() {
while (true) {
for (int i = 0; i < MAX; i++) {
drawOffScreen.setColor(p[i].color); // RGB颜色
drawOffScreen.fillOval(p[i].x, p[i].y, SIZE, SIZE);
p[i].x += p[i].mx;
p[i].y += p[i].my;
int x = p[i].x;
int y = p[i].y;
int R = p[i].color.getRed(); // 提取颜色
int G = p[i].color.getGreen();
int B = p[i].color.getBlue();
while (true) {
if (R ==0 && G ==0 && B ==0 ) {
break;
}
R -= COLORLV; // 尾部颜色淡化
if (R <0 ) {
R =0 ;
}
G -= COLORLV;
if (G <0 ) {
G =0 ;
}
B -= COLORLV;
if (B < 0) {
B =0 ;
}
Color color = new Color(R, G, B);
x -= p[i].mx; // 覆盖尾部
y -= p[i].my;
drawOffScreen.setColor(color);
drawOffScreen.fillOval(x, y, SIZE, SIZE);
}
if (x > AppletWidth || y > AppletHeight) { // 流星飞出窗口,重置流星
p[i].reset();
}
}
repaint();
try {
Thread.sleep(SLEEP);
} catch (InterruptedException e) {
}
}
}
}
class Meteor { // 流星类
int x, y; // 流星的位置
int mx, my; // 下落速度
Color color; // 流星颜色
Random r = new Random();
public Meteor() {
reset();
}
public void reset() {
int rand = (int) (Math.random() *100 ); //随机生成流星出现位置
if (rand >35 ) {
x = (int) (Math.random() *600 );
y = 0;
} else {
y = (int) (Math.random() * 150);
x =0 ;
}
mx = r.nextInt(2)+2; //随机生成下落速度和角度
my = 1;
color = new Color(
// 随机颜色
(new Double(Math.random() *128 )).intValue() +128 ,
(new Double(Math.random() *128 )).intValue() +128 ,
(new Double(Math.random() * 128)).intValue() + 128);
}
}
}這裡的Player類別需要自己導包,包我放在這個連結裡了:
連結 提取碼: v22q
注意事項
導包過程中可能有些人會出現這種問題:

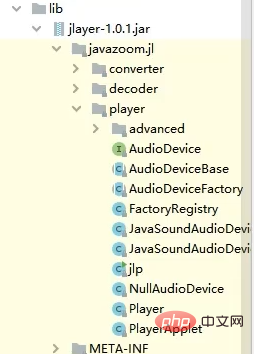
實際上應該是可以開啟的:

如何導包:
先將套件複製並貼上到專案包下
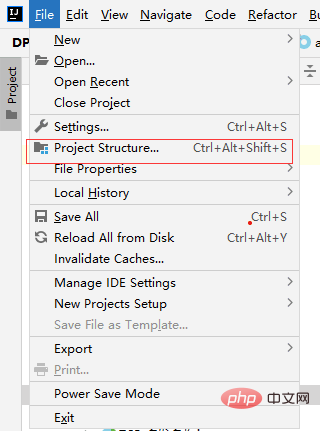
然後進入:File –> Project Structure

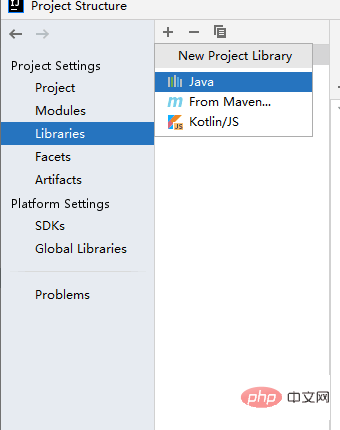
然後依序點選Libraries、 號碼、Java

找到你要導的檔案的位置,然後一直點OK就行了。
以上是如何使用Java實現浪漫的流星告白?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 突破或從Java 8流返回?
Feb 07, 2025 pm 12:09 PM
突破或從Java 8流返回?
Feb 07, 2025 pm 12:09 PM
Java 8引入了Stream API,提供了一種強大且表達力豐富的處理數據集合的方式。然而,使用Stream時,一個常見問題是:如何從forEach操作中中斷或返回? 傳統循環允許提前中斷或返回,但Stream的forEach方法並不直接支持這種方式。本文將解釋原因,並探討在Stream處理系統中實現提前終止的替代方法。 延伸閱讀: Java Stream API改進 理解Stream forEach forEach方法是一個終端操作,它對Stream中的每個元素執行一個操作。它的設計意圖是處
 PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP是一種廣泛應用於服務器端的腳本語言,特別適合web開發。 1.PHP可以嵌入HTML,處理HTTP請求和響應,支持多種數據庫。 2.PHP用於生成動態網頁內容,處理表單數據,訪問數據庫等,具有強大的社區支持和開源資源。 3.PHP是解釋型語言,執行過程包括詞法分析、語法分析、編譯和執行。 4.PHP可以與MySQL結合用於用戶註冊系統等高級應用。 5.調試PHP時,可使用error_reporting()和var_dump()等函數。 6.優化PHP代碼可通過緩存機制、優化數據庫查詢和使用內置函數。 7
 PHP與Python:了解差異
Apr 11, 2025 am 12:15 AM
PHP與Python:了解差異
Apr 11, 2025 am 12:15 AM
PHP和Python各有優勢,選擇應基於項目需求。 1.PHP適合web開發,語法簡單,執行效率高。 2.Python適用於數據科學和機器學習,語法簡潔,庫豐富。
 PHP與其他語言:比較
Apr 13, 2025 am 12:19 AM
PHP與其他語言:比較
Apr 13, 2025 am 12:19 AM
PHP適合web開發,特別是在快速開發和處理動態內容方面表現出色,但不擅長數據科學和企業級應用。與Python相比,PHP在web開發中更具優勢,但在數據科學領域不如Python;與Java相比,PHP在企業級應用中表現較差,但在web開發中更靈活;與JavaScript相比,PHP在後端開發中更簡潔,但在前端開發中不如JavaScript。
 PHP與Python:核心功能
Apr 13, 2025 am 12:16 AM
PHP與Python:核心功能
Apr 13, 2025 am 12:16 AM
PHP和Python各有優勢,適合不同場景。 1.PHP適用於web開發,提供內置web服務器和豐富函數庫。 2.Python適合數據科學和機器學習,語法簡潔且有強大標準庫。選擇時應根據項目需求決定。
 PHP的影響:網絡開發及以後
Apr 18, 2025 am 12:10 AM
PHP的影響:網絡開發及以後
Apr 18, 2025 am 12:10 AM
PHPhassignificantlyimpactedwebdevelopmentandextendsbeyondit.1)ItpowersmajorplatformslikeWordPressandexcelsindatabaseinteractions.2)PHP'sadaptabilityallowsittoscaleforlargeapplicationsusingframeworkslikeLaravel.3)Beyondweb,PHPisusedincommand-linescrip
 Java程序查找膠囊的體積
Feb 07, 2025 am 11:37 AM
Java程序查找膠囊的體積
Feb 07, 2025 am 11:37 AM
膠囊是一種三維幾何圖形,由一個圓柱體和兩端各一個半球體組成。膠囊的體積可以通過將圓柱體的體積和兩端半球體的體積相加來計算。本教程將討論如何使用不同的方法在Java中計算給定膠囊的體積。 膠囊體積公式 膠囊體積的公式如下: 膠囊體積 = 圓柱體體積 兩個半球體體積 其中, r: 半球體的半徑。 h: 圓柱體的高度(不包括半球體)。 例子 1 輸入 半徑 = 5 單位 高度 = 10 單位 輸出 體積 = 1570.8 立方單位 解釋 使用公式計算體積: 體積 = π × r2 × h (4
 PHP:許多網站的基礎
Apr 13, 2025 am 12:07 AM
PHP:許多網站的基礎
Apr 13, 2025 am 12:07 AM
PHP成為許多網站首選技術棧的原因包括其易用性、強大社區支持和廣泛應用。 1)易於學習和使用,適合初學者。 2)擁有龐大的開發者社區,資源豐富。 3)廣泛應用於WordPress、Drupal等平台。 4)與Web服務器緊密集成,簡化開發部署。






