jQuery實作輸入框下拉清單樹插件特效程式碼分享_jquery
本文實例講述了jQuery實作輸入框下拉列表樹插件。分享給大家供大家參考。具體如下:
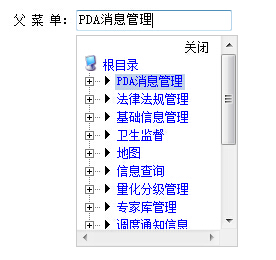
這是一款基於jquery實現的下拉列表樹插件源碼,是一款實用的jquery 樹形下拉框下拉樹代碼。點擊文字方塊即可彈出樹形下拉列表,點擊列表項目即可選取列表對應文字,是一款非常實用的特效原始碼。
運作效果圖: -------------------檢視效果 下載來源碼-----------查看效果
下載來源碼 ----------- --------
----------- --------
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery实现输入框下拉列表树插件代码</title>
<link href="css/dtreeck.css" type="text/css" rel="stylesheet" />
</head>
<body>
<!--代码部分begin-->
<table width="100%" align="center" cellpadding="0" cellspacing="0">
<tr>
<td colspan="1" valign="top" width="35%" style="padding-left: 30px;">
</td>
<td valign="top" height="65%" align="left">
<form method="post" id="regform">
<table width="70%" cellpadding="1" cellspacing="0" border="0" style="margin-top: 10px;">
<tr>
<td width="20%" align="right">
父 菜 单:
</td>
<td width="30%" align="left">
<input type="text" id="menu_parent_name" style="width: 150px;">
<input type="hidden" id="menu_parent" name="menu_parent">
<input type="hidden" id="oprate" name="oprate">
<input type="hidden" id="menu_id" name="menu_id">
</td>
<td width="20%" align="right">
</td>
<td width="30%" align="left">
</td>
</tr>
</table>
</form>
</td>
</tr>
</table>
<script src="http://www.lanrenzhijia.com/ajaxjs/jquery.min.js"></script>
<script src="js/dtreeck.js"></script>
<div id="treediv">
<div align="right">
<a href="javascript:viod(0);" id="closed"><font color="#000">关闭</font></a>
</div>
<script src="js/lanren.js"></script>
</div>
<script>
//生成弹出层的代码
<!-- 弹出层-->
xOffset = 0;//向右偏移量
yOffset = 25;//向下偏移量
var toshow = "treediv";//要显示的层的id
var target = "menu_parent_name";//目标控件----也就是想要点击后弹出树形菜单的那个控件id
$("#"+target).click(function (){
$("#"+toshow)
.css("position", "absolute")
.css("left", $("#"+target).position().left+xOffset + "px")
.css("top", $("#"+target).position().top+yOffset +"px").show();
});
//关闭层
$("#closed").click(function(){
$("#"+toshow).hide();
});
//判断鼠标在不在弹出层范围内
function checkIn(id){
var yy = 20; //偏移量
var str = "";
var x=window.event.clientX;
var y=window.event.clientY;
var obj=$("#"+id)[0];
if(x>obj.offsetLeft&&x<(obj.offsetLeft+obj.clientWidth)&&y>(obj.offsetTop-yy)&&y<(obj.offsetTop+obj.clientHeight)){
return true;
}else{
return false;
}
}
//点击body关闭弹出层
$(document).click(function(){
var is = checkIn("treediv");
if(!is){
$("#"+toshow).hide();
}
});
<!-- 弹出层-->
//生成弹出层的代码
//点击菜单树给文本框赋值------------------菜单树里加此方法
function setvalue(id,name){
$("#menu_parent_name").val(name);
$("#menu_parent").val(id);
$("#treediv").hide();
}
</script>
<!--代码部分end-->
</body>
</html>

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...
 前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中類似VSCode的面板拖拽調整功能的實現在前端開發中,如何實現類似於VSCode...







