帶你在VSCode中調試Nestjs專案(教學)

用Vscode寫過Node這類專案的小夥伴們都知道, 如果我們想要排查問題的時候大部分都是透過console.log進行列印來看問題在哪裡, 如果涉及到的問題比較複雜的時候會選擇透過Vscode中debug來調試嘗試解決, 可如果是Nest專案的話, 除了配置launch.json的話, 在調試的時候可能會提示找不到任務「tsc: build - tsconfig.json」。
package.json
首先在package.json的script腳本中設定指令來最佳化, 這樣不需要每次都在終端機敲那麼長的指令。 【推薦學習:vscode教學、程式設計教學】
{
"scripts": {
"start":"nest start",
"dev:debug": "pnpm run start:debug",
"start:debug": "nest start --debug --watch",
}}复制代码我們透過執行pnpm run dev:debug 就可以運作在使用nest命令運行項目的時候添加`—debug``參數來進行調試, 但是這個時候我們只是把項目運行起來了, 在VSCode中打斷點的時候並不會斷住, Debug面板中也沒有運行
Attach 偵錯
- 開啟指令面板(command shift p),搜尋
Toggle Auto Attach,勾選後回車啟用

- 選擇總是: 這樣只要在終端機通過nodejs運行任務的時候都會啟動一個ws的調試端口

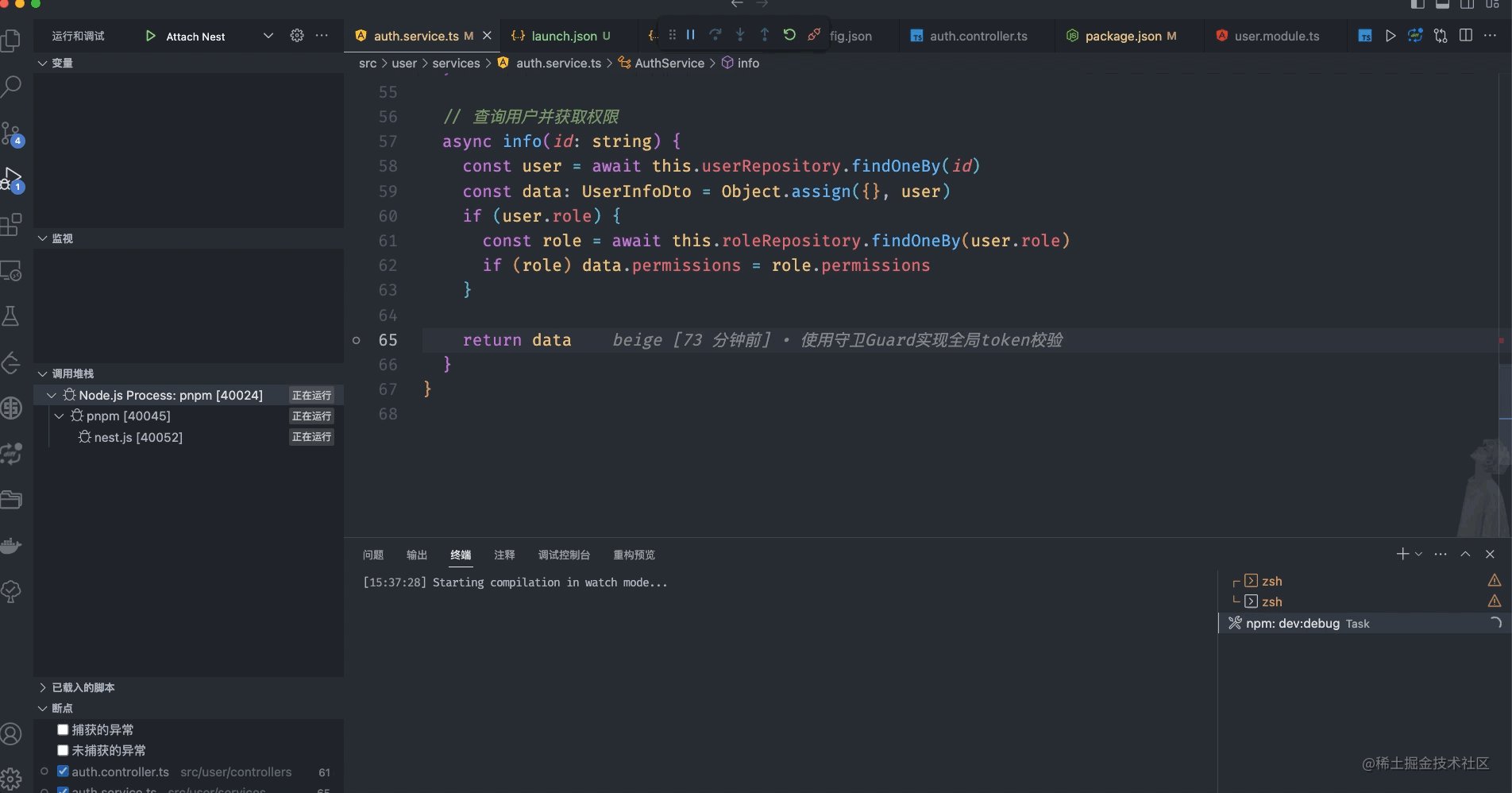
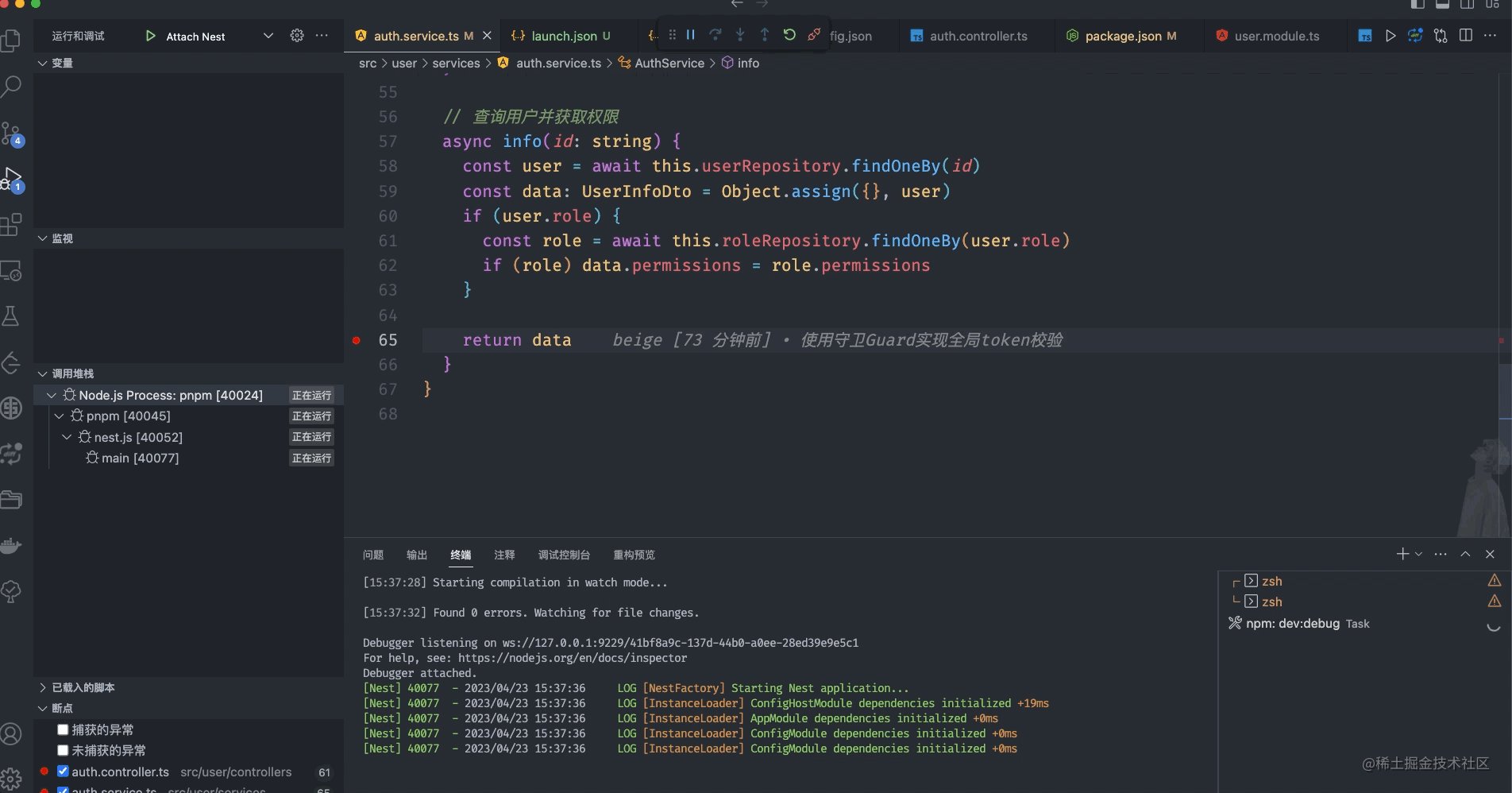
這個時候透過, 終端機會出現下面這行,接著存取http://localhost:9229/json, 就可以看到VSCode運行的每個調試用的wb(wbsocket), VScode調試本質上就是透過雙端通訊的方式進行調試
Debugger listening on ws://127.0.0.1:9229/8e908307-94a7-4513-a525-82953b2c02c7For help, see: https://nodejs.org/en/docs/inspector复制代码

launch.json
現在我們可以透過本配置lunch.json的調試方式為attach 來進行調試剛剛VScode提供的調試進程
{ "version": "0.2.0", "configurations": [
{ "type": "node", // 调试方式改为附加
"request": "attach", "name": "Attach Nest", "skipFiles": [ "<node_internals>/**"
], // 启动调试器之前运行任务进行编译TS项目
"preLaunchTask": "npm: dev:debug", "outFiles": [ "${workspaceFolder}/dist/**/*.js"
]
}
]
}复制代码注意preLaunchTask, 上面我們說到在啟動調試的時候會提示會提示**找不到任務“xxx tsconfig.json”。 **我們需要在調試先透過tsc 編譯
tasks.json
在VS Code中透過 tasks 配置文件,可以定義一組任務以便在編輯器中執行。
{ "version": "2.0.0", "tasks": [
{ "type": "typescript", "tsconfig": "tsconfig.json", "problemMatcher": [ "$tsc"
], "group": "build", "label": "tsc: build", "options": { "emit": "true", "pretty": "true",
}
},
{ "type": "npm", "script": "dev:debug", "problemMatcher": [], "label": "npm: dev:debug", "detail": "pnpm run start:debug", "dependsOn": [ "tsc: build"
]
}
]
}复制代码下面解釋下上面配置的兩個任務
-
tsc: build: TypeScript 編譯任務,它使用tsconfig.json檔案中的設定來編譯TypeScript 程式碼。任務的類型為typescript,所以它會使用tsc指令來執行編譯。在編譯期間,如果有任何錯誤,則會使用$tsc問題匹配器來識別錯誤訊息。 -
npm: dev:debug: 執行 NestJS 應用程式的偵錯任務。它的型別是npm,可以使用 NPM、Yarn 或 PNPM 來執行腳本。該任務執行dev:debug腳本,該腳本由 NestJS 應用程式開發人員定義,並在package.json檔案中指定。該任務的依賴關係是tsc: build,這表示在執行npm: dev:debug任務之前,需要先執行tsc: build# 任務來編譯TypeScript 程式碼。
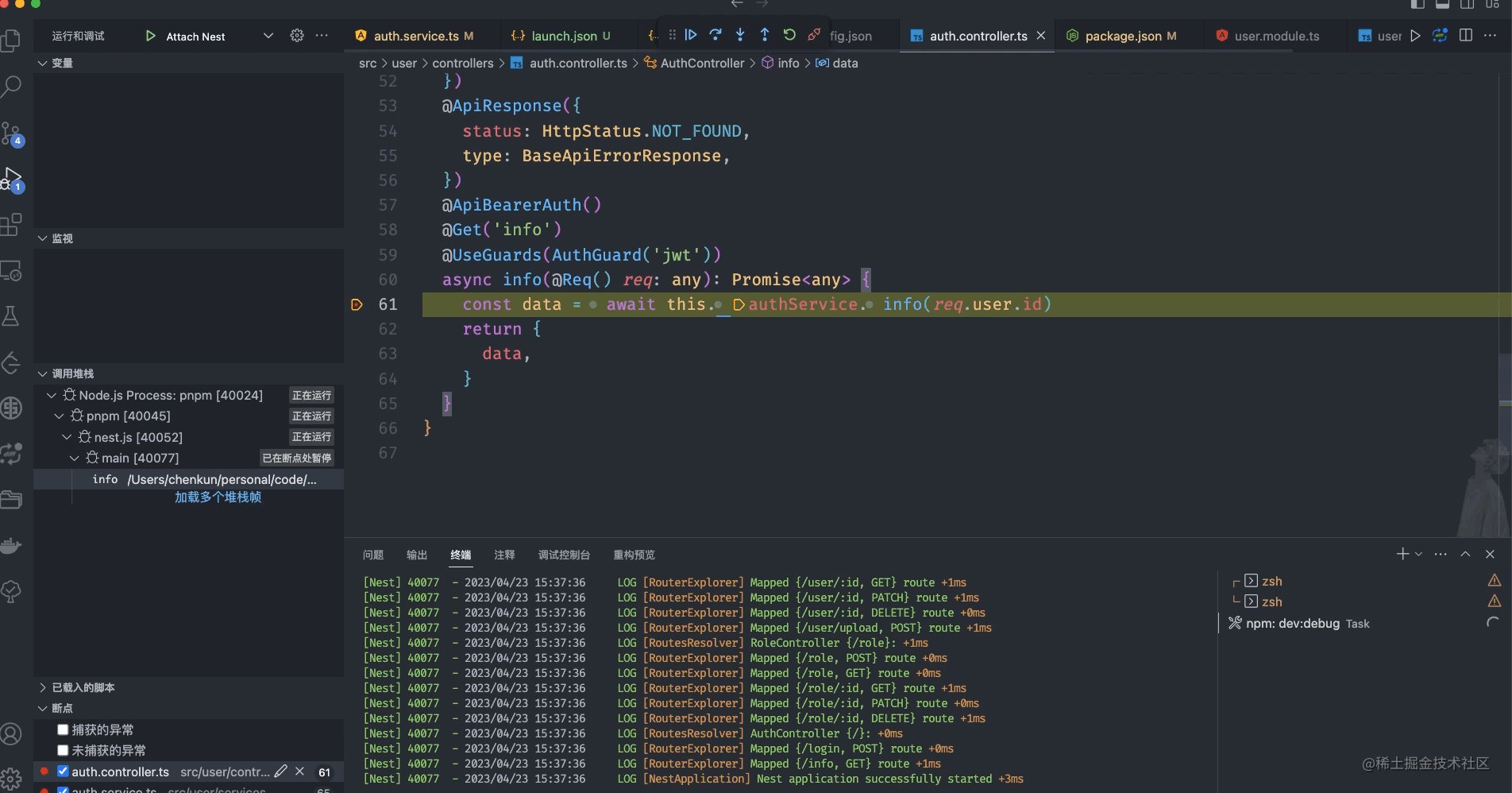
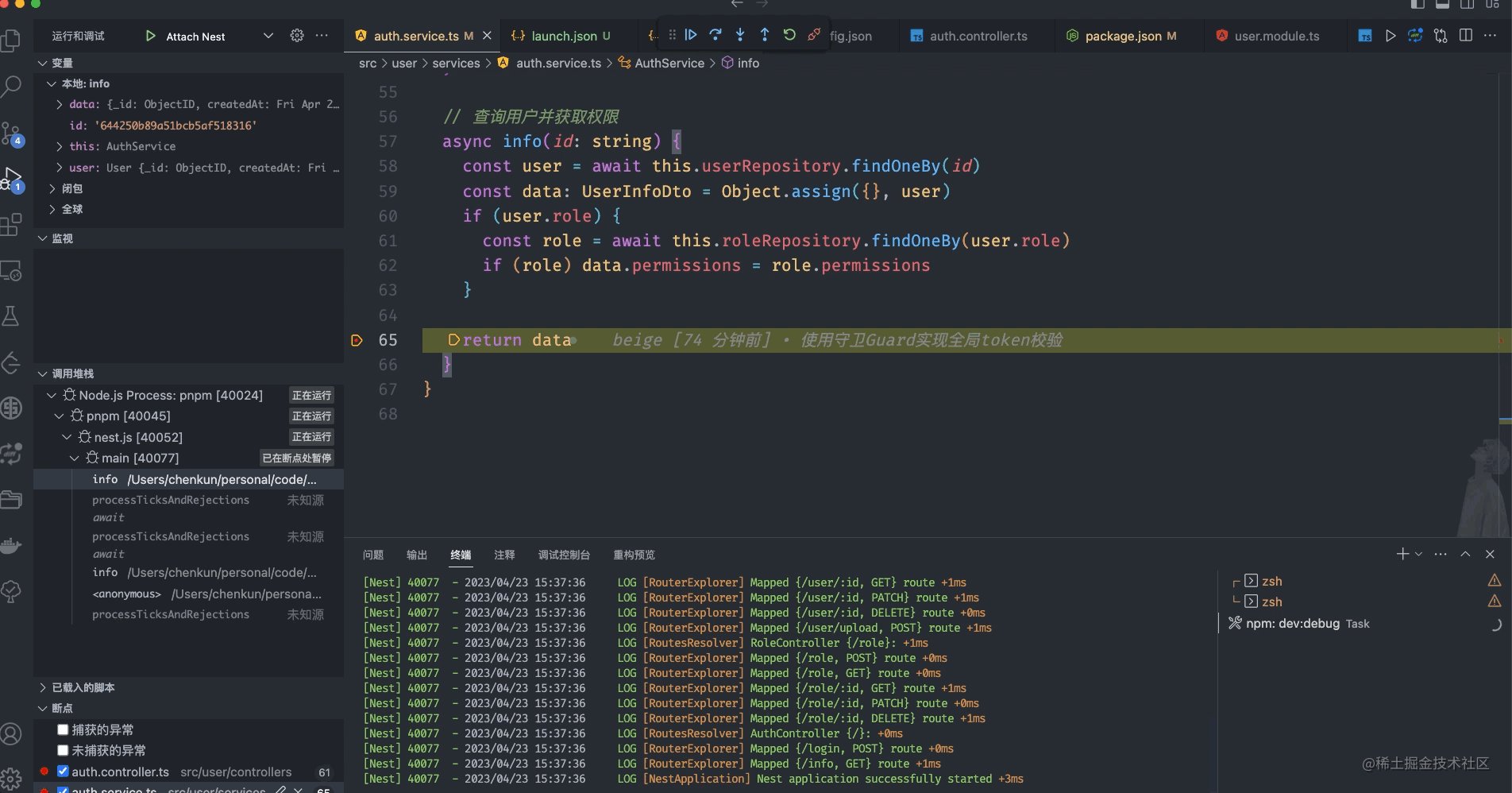
至此我們就可以透過在VScode面板點擊偵錯按鈕, 執行npm: dev:debug 任務使用編譯後的 JavaScript 程式碼來啟動 NestJS 應用程式的偵錯版本。透過這種方式,可以在 VS Code 中輕鬆執行建置和偵錯操作,並使用簡單的命令來啟動整個過程。

更多關於VSCode的相關知識,請造訪:vscode基礎教學!
以上是帶你在VSCode中調試Nestjs專案(教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vscode怎麼查看word文件 vscode檢視word文件的方法
May 09, 2024 am 09:37 AM
vscode怎麼查看word文件 vscode檢視word文件的方法
May 09, 2024 am 09:37 AM
首先,在電腦上開啟vscode軟體,點選左邊的【Extension】(擴充)圖標,如圖中①所示然後,在擴充介面的搜尋框中輸入【officeviewer】,如圖中②所示接著,從搜尋結果中選擇【officeviewer】安裝,如圖中③所示最後,開啟文件,如docx,pdf等,如下圖
 vscode怎麼繪製流程圖_visual_studio code繪製流程圖的方法
Apr 23, 2024 pm 02:13 PM
vscode怎麼繪製流程圖_visual_studio code繪製流程圖的方法
Apr 23, 2024 pm 02:13 PM
首先要開啟電腦中的visualstudiocode,點選左側四個方塊按鈕然後在搜尋方塊中輸入draw.io查詢插件,點選安裝安裝好後,新建一個test.drawio檔案接著選取test.drawio文件,進入編輯模式左側有各種圖形,隨意選擇,就可以繪製流程圖了繪製好後,點擊檔案→嵌入→svg下面再選擇嵌入複製svg程式碼將複製的svg程式碼貼到html程式碼中開啟html網頁,就可以看到繪製的流程圖了點擊網頁上的圖片,就可以跳轉頁面在該頁面可以放大縮小流程圖在這裡,我們選擇點擊右下角的鉛筆圖案,跳轉網
 加州理工華人用AI顛覆數學證明!提速5倍震驚陶哲軒,80%數學步驟全自動化
Apr 23, 2024 pm 03:01 PM
加州理工華人用AI顛覆數學證明!提速5倍震驚陶哲軒,80%數學步驟全自動化
Apr 23, 2024 pm 03:01 PM
LeanCopilot,讓陶哲軒等眾多數學家讚不絕口的這個形式化數學工具,又有超強進化了?就在剛剛,加州理工學院教授AnimaAnandkumar宣布,團隊發布了LeanCopilot論文的擴展版本,更新了程式碼庫。圖片論文地址:https://arxiv.org/pdf/2404.12534.pdf最新實驗表明,這個Copilot工具,可以自動化80%以上的數學證明步驟了!這個紀錄,比以前的基線aesop還要好2.3倍。並且,和以前一樣,它在MIT許可下是開源的。圖片他是一位華人小哥宋沛洋,他是
 vscode怎麼開啟後台更新 vscode開啟後台更新方法
May 09, 2024 am 09:52 AM
vscode怎麼開啟後台更新 vscode開啟後台更新方法
May 09, 2024 am 09:52 AM
1.首先,開啟介面後,點選左上角的檔案選單2.隨後,在首選項欄目中點選設定按鈕3.接著,在跳轉的設定頁面中,找到更新板塊4.最後,滑鼠點選勾選啟用在Windows上後台下載和安裝新的VSCode版本按鈕,並重新啟動程式即可
 vscode工作區怎麼加入檔案 vscode工作區新增檔案的方法
May 09, 2024 am 09:43 AM
vscode工作區怎麼加入檔案 vscode工作區新增檔案的方法
May 09, 2024 am 09:43 AM
1.首先,打開vscode軟體,點擊資源管理器圖標,找到工作區視窗2.然後,點擊左上角的檔案選單,找到將資料夾新增至工作區選項3.最後,在本機磁碟中找到資料夾位置,點擊新增按鈕即可
 vscode怎麼禁止wsl設定檔 vscode禁止wsl設定檔方法
May 09, 2024 am 10:30 AM
vscode怎麼禁止wsl設定檔 vscode禁止wsl設定檔方法
May 09, 2024 am 10:30 AM
1.首先,開啟設定選單中的settings選項2.隨後,在跳轉的commonlyused頁面中找到terminal欄3.最後,在該欄位右側取消勾選usewslprofiles按鈕即可
 VScode怎麼設定動畫平滑插入 VScode設定動畫平滑插入教學
May 09, 2024 am 09:49 AM
VScode怎麼設定動畫平滑插入 VScode設定動畫平滑插入教學
May 09, 2024 am 09:49 AM
1.首先,開啟介面後,點選工作區介面2.然後,在開啟的編輯面板中,點選檔案選單3.隨後,點選首選項欄目下的設定按鈕4.最後,滑鼠點選勾選CursorSmoothCaretAnimation按鈕,儲存設定即可
 Vscode怎麼開啟工作區信任權限 Vscode開啟工作區信任權限方法
May 09, 2024 am 10:34 AM
Vscode怎麼開啟工作區信任權限 Vscode開啟工作區信任權限方法
May 09, 2024 am 10:34 AM
1.首先,打開編輯視窗後,點擊左下角的配置圖示2.隨後,在開啟的子選單中點擊管理工作區信任按鈕3.接著,在編輯視窗中找到該頁面4.最後,根據自己的辦公需求勾選相關指令即可






