如何將 Chrome 擴充功能安裝到 Opera 瀏覽器中?
Opera 提供瞭如此多的調整和技巧,遠遠領先於所有其他方法。讓它成為高級側邊欄、多個工作區、內建廣告攔截器等等。但是,就 Google Chrome 擴充功能而言,Google Chrome 是非常可自訂的,而原生 Opera 擴充功能非常有限。您可以在 Opera 中使用 Google Chrome 擴充功能嗎?是的。 Opera 確實支援這一點,而且兩個瀏覽器都基於相同的引擎。請按照本文的這些步驟在您的 Opera 瀏覽器上安裝任何 Google Chrome 擴充功能。
如何在 Opera 瀏覽器中安裝 Google Chrome 擴充功能
執行此程序有兩個步驟。您必須在瀏覽器中新增特定的 Opera 擴展,然後您可以新增任何您想要的 Chrome 瀏覽器。
預備步驟
在進行主要步驟之前,請檢查 Opera 更新是否處於掛起狀態並將其更新至最新版本
1. 啟動 Opera 瀏覽器。
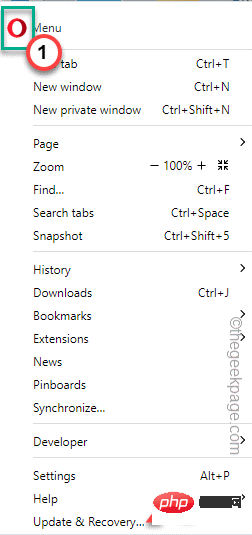
2.現在,點選左上角的「 O 」Opera標誌,然後點選「更新與恢復」。

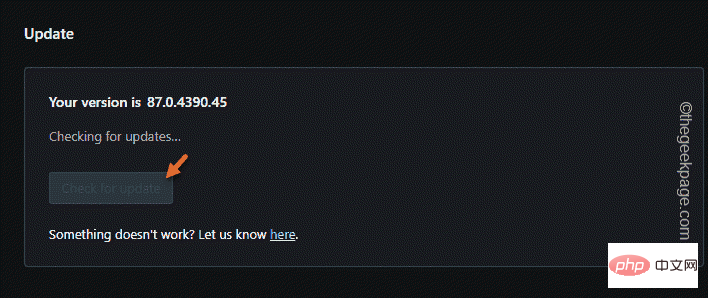
3. 現在,在更新和復原頁面上,點擊「檢查更新」。
這將檢查並從系統下載最新的 Opera 更新套件。
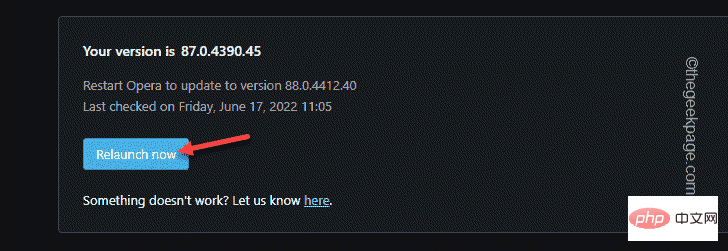
4. 現在,按一下「立即重新啟動」以立即重新啟動 Opera 瀏覽器。

Opera 瀏覽器重新啟動後,請隨意執行主要步驟。
第 2 步 - 新增安裝 Chrome 擴充功能
您必須將此特定擴充功能新增至您的 Opera 瀏覽器。
1. 如果您還沒有開啟 Opera 瀏覽器,請開啟它。
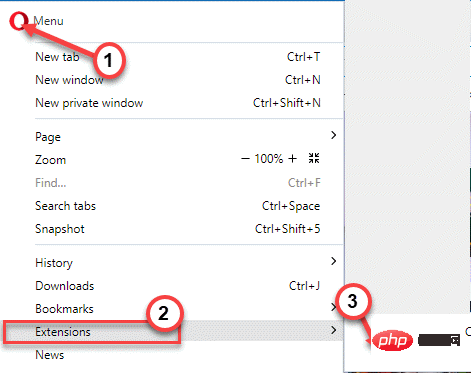
2.現在,一旦你打開它,點擊左上角的「 O 」標誌,然後點擊「擴充功能」。
3. 之後,點選「取得擴充功能」。

Opera 外掛頁面將會開啟。
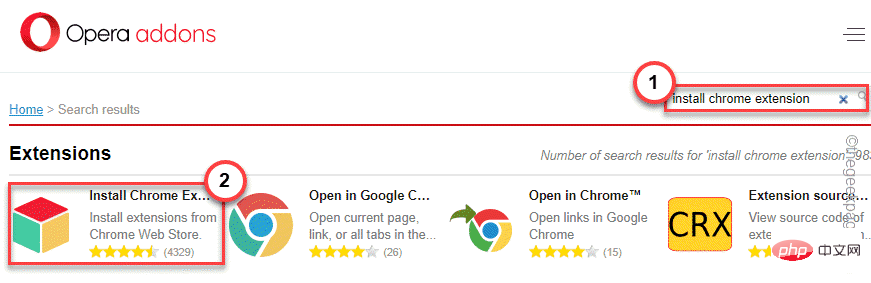
4. 然後,在搜尋框中輸入「安裝 Chrome 擴充功能」並按下Enter 鍵。
作為搜尋結果,螢幕上會出現許多 Chrome 擴充功能。
5. 只要點選「安裝 Chrome 擴充功能」外掛。

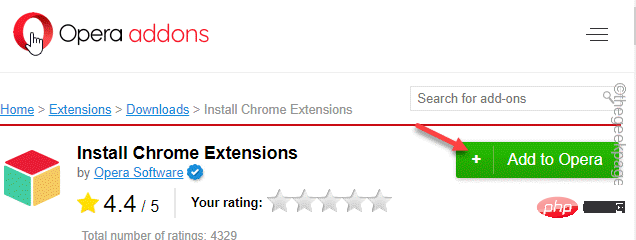
6. 現在,點擊“新增至 Opera# ”,將此擴充功能新增至 Opera 瀏覽器。
出於安全目的,您可能會看到附加提示。確認過程。

安裝後,您可以關閉該選項卡。
第 3 步 - 使用任何 Chrome 擴充功能
現在,您可以輕鬆使用 Chrome 線上應用程式商店中的任何 Chrome 擴充功能。
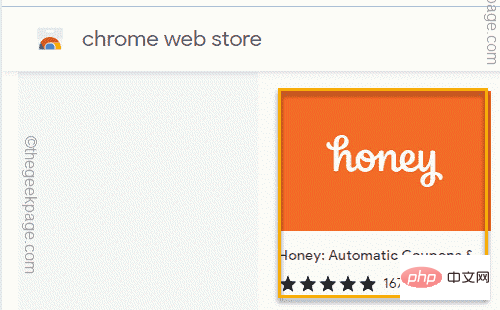
1. 在 Opera 中,開啟一個新分頁並前往Chrome Web Store Extensions部分。
您將在那裡看到所有 Chrome 擴充功能。
2. 現在,只需點擊您想要的擴展名或從搜尋框中搜尋它。

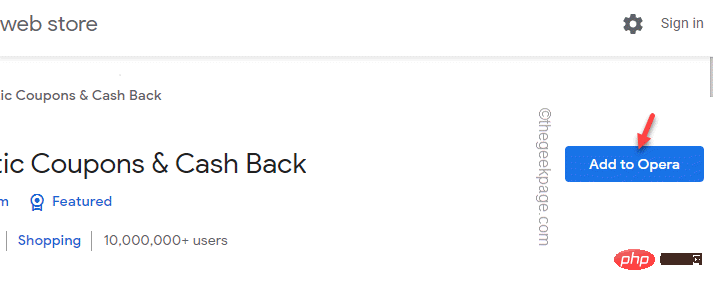
3. 您現在將看到「新增到 Opera 」選項。只需單擊它即可將擴充功能添加到您的 Opera。

4. 你會再被問到。點擊“新增擴展名”以確認完整的過程。

只需等待 Opera 下載並在系統上安裝擴充功能。
而已!現在,您可以直接從 Google Chrome 擴充功能商店輕鬆安裝任何擴充功能。
如何停用此功能
如果您想推遲此功能並停止安裝擴充功能,則必須刪除/停用安裝 Chrome 擴充功能。
1. 在 Opera 中開啟一個新選項卡,輸入此位址,然後按 Enter 鍵。
歌剧://扩展

2. 這將開啟擴充功能清單。
3. 現在,在清單中尋找「安裝 Chrome 擴充功能」。
4. 選擇「停用」以停用擴充功能。否則,點擊“刪除”將其從瀏覽器中完全刪除。

選擇您喜歡的選項。
這樣,您可以輕鬆地從 Opera 瀏覽器中停用/刪除擴充功能。停用/刪除此主擴充功能可能會阻止您使用此方法新增至 Opera 的其他 Chrome 擴充功能。
以上是如何將 Chrome 擴充功能安裝到 Opera 瀏覽器中?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 比較流暢的安卓模擬器推薦(選用的安卓模擬器)
Apr 21, 2024 pm 06:01 PM
比較流暢的安卓模擬器推薦(選用的安卓模擬器)
Apr 21, 2024 pm 06:01 PM
它能夠提供使用者更好的遊戲體驗和使用體驗,安卓模擬器是一種可以在電腦上模擬安卓系統運作的軟體。市面上的安卓模擬器種類繁多,品質參差不齊,然而。幫助讀者選擇最適合自己的模擬器、本文將重點放在一些流暢且好用的安卓模擬器。一、BlueStacks:運行速度快速具有出色的運行速度和流暢的用戶體驗、BlueStacks是一款備受歡迎的安卓模擬器。使用戶能夠暢玩各類行動遊戲和應用,它能夠在電腦上以極高的性能模擬安卓系統。二、NoxPlayer:支援多開,玩遊戲更爽可以同時在多個模擬器中運行不同的遊戲、它支援
 豆包瀏覽器插件版怎麼安裝-豆包瀏覽器插件安裝方法
May 07, 2024 pm 07:16 PM
豆包瀏覽器插件版怎麼安裝-豆包瀏覽器插件安裝方法
May 07, 2024 pm 07:16 PM
豆包,一款綜合性超強的AI,有了它的加持,我們可以更加快速地實現寫作、作圖、查資料等工作,從而大幅度提升工作效率。豆包有PC客戶端和瀏覽器插件,下面小編將介紹豆包瀏覽器插件的安裝方法,還不清楚的小伙伴一起來看看吧!1、以穀歌瀏覽器為例,首先,我們在豆包官網直接下載豆包插件。 2.下載好豆包瀏覽器插件版後,我們在Google瀏覽器中開啟擴充功能頁面,並且在其右上角開啟【開發者模式】。 3.接著,我們將下載好的豆包插件拖曳到Google瀏覽器頁面中。 4.如果彈出這樣的窗口,我們點選【新增擴充功能】就行。 5.安裝完成後,
 滑鼠中鍵是哪個鍵?滑鼠中鍵按下去有什麼用?
May 09, 2024 pm 12:40 PM
滑鼠中鍵是哪個鍵?滑鼠中鍵按下去有什麼用?
May 09, 2024 pm 12:40 PM
滑鼠中鍵是哪個鍵?其實就是滑鼠滾輪,滾輪平時上下滑動可以方便查看頁面,但是如果是點擊滾輪,那麼這個就是所謂的中鍵,在不同的軟體裡,滑鼠中鍵也許會有不同的功能,具體就看軟體設定裡是怎麼定義的。 滑鼠中鍵其實就是點擊滑鼠滾輪。 滑鼠中鍵在不同軟體程式裡有著不同的功能,不過也有可能什麼作用都沒有。 1、變成持續滾動模式 在瀏覽網頁時點擊滑鼠中鍵,會變成持續滾動模式,這時使用者只需要上下移動滑鼠就可以滑動頁面。 2、新標籤頁打開 例如在谷歌瀏覽器裡,用戶使用滑鼠中鍵去點擊網頁超鏈接,那麼就
 谷歌瀏覽器如何新增信任站點
Jul 19, 2024 pm 04:14 PM
谷歌瀏覽器如何新增信任站點
Jul 19, 2024 pm 04:14 PM
谷歌瀏覽器如何新增信任網站?有的用戶在上網時因頁面提示不安全無法正常瀏覽網頁,此時就可以把網站添加為信任站點,我們就能正常訪問,順利上網了。下面小編為大家帶來Google瀏覽器加入信任網站方法步驟,步驟簡單易操作,小白也能輕鬆上手,有需要的小夥伴一起來了解吧。 Google瀏覽器新增信任網站方法步驟1、開啟Google瀏覽器,點選右上角三個點。點選【設定】。選擇隱私設定和安全性。 (如圖)2、點選頁面下方的網站設定。 (如圖)3、點擊頁面下方的不安全內容。 (如圖)4、點選允許選項右邊的新增按鈕。 (如圖)5、輸
 谷歌瀏覽器提示不安全內容怎麼辦?谷歌瀏覽器顯示不安全解決方法
Apr 17, 2024 pm 08:00 PM
谷歌瀏覽器提示不安全內容怎麼辦?谷歌瀏覽器顯示不安全解決方法
Apr 17, 2024 pm 08:00 PM
谷歌瀏覽器提示不安全內容怎麼辦?大家想知道這種情況下,如何添加信任站點,使網站能夠正常訪問,如果大家能夠確定網站確實是沒問題的,只是Chrome瀏覽器的誤報,那麼軟體教程這裡給朋友們介紹谷歌瀏覽器顯示不安全解決方法,希望對你有幫助。 Google瀏覽器顯示不安全解決方法 1、開啟Google瀏覽器,點選右上角三個點,選擇【設定】。 2、左側選擇隱私設定和安全性。 3、右側點擊頁面下方的網站設定。 4、點擊頁面下方的不安全內容。 5、點選允許選項右邊的新增按鈕。 6、輸入網址即可。
 win7下載不了Google瀏覽器怎麼回事
Apr 13, 2024 pm 11:00 PM
win7下載不了Google瀏覽器怎麼回事
Apr 13, 2024 pm 11:00 PM
無法在 Windows 7 上下載 Google Chrome 的原因:作業系統版本過低;安全協定過時;缺少必要元件;防火牆或安全軟體封鎖;網路連線問題。解決方法:升級作業系統、啟用 TLS 1.2、安裝必要元件、檢查防火牆、檢查網路連線。
 Chrome怎麼截圖網頁全部內容?谷歌瀏覽器截圖整個網頁的方法
May 08, 2024 am 08:50 AM
Chrome怎麼截圖網頁全部內容?谷歌瀏覽器截圖整個網頁的方法
May 08, 2024 am 08:50 AM
Chrome怎麼截圖網頁全部內容?大家下載到的Google瀏覽器沒有自備截圖功能,使用者想知道有什麼方法可以截圖整個網頁的內容,這裡給朋友們分享谷歌瀏覽器截圖整個網頁的方法,主要看看不安裝插件的話,有沒有方法可以實現。 在Chrome中截取整個網頁截圖 想要在Chrome中截取網頁全部內容比較複雜,因為自帶的功能被隱藏在開發人員選項裡面。 不用擔心!你將透過以下步驟做到。 1、在Chrome介面上點選F12鍵,快速進入開發者工具目錄。 2、然後按組合鍵Ctrl+Shift+P並輸入【scre
 gate.io怎麼進不去了
Apr 24, 2024 pm 02:25 PM
gate.io怎麼進不去了
Apr 24, 2024 pm 02:25 PM
gate.io無法存取的原因包括地區限制、維護或升級、網路問題、瀏覽器相容性、反詐騙措施和DNS解析問題。解決方法:確認無區域限制、等待維修完成、檢查網路連線、更新瀏覽器、聯絡客服解除封鎖、調整DNS設定。