如何在 Microsoft Word 中新增藝術頁面邊框
您是否厭倦了一直在 Word 文件上看到傳統的黑色邊框?您是否正在尋找如何為您的文件添加一些彩色和藝術邊框以使其更具吸引力和樂趣的方法?在 Word 文件的不同頁面中新增不同的藝術邊框怎麼樣?或一次將單一藝術邊框應用於文件中的所有頁面?我知道你和我們一樣對這整個藝術邊界的事情感到興奮!
#直接閱讀本文,了解如何成功地將藝術邊框套用至 Word 文件。
第1 部分:如何將相同的藝術頁面邊框應用於Word 文件中的所有頁面
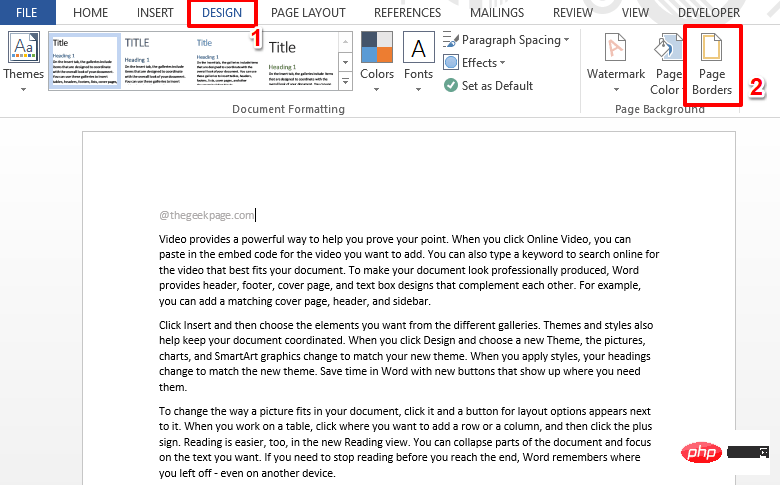
第1 步:開啟Word 文檔,然後點擊頂部功能區中的“設計”選項卡。 在DESIGN標籤下,按一下名為Page Borders的按鈕。

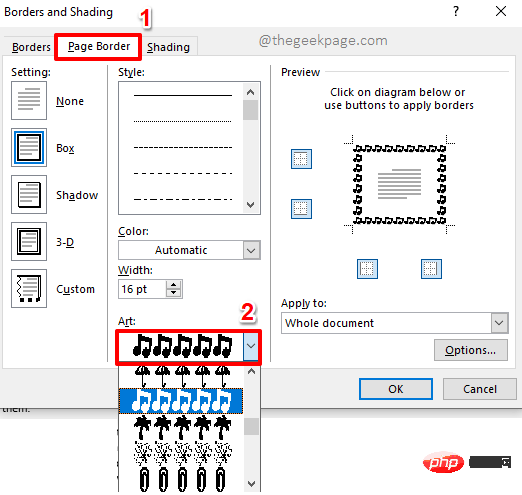
第2 步:當「邊框和陰影」視窗在您面前打開時,請確保您首先位於“ 頁面邊框」選項卡。
接下來,在中間部分,在底部,點擊名為「藝術」的下拉式選單,然後選擇您選擇的藝術,它將用作您的文件邊框。

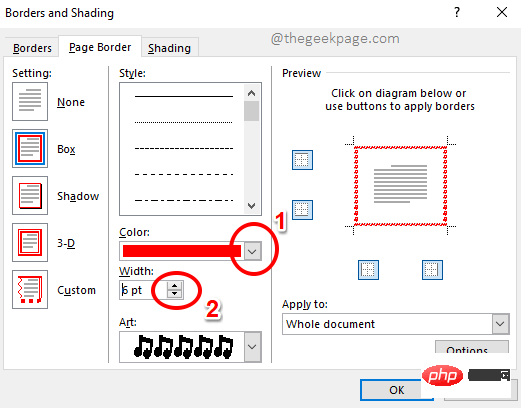
第 3 步:您可以使用顏色下拉式選單來變更藝術品的顏色。請注意,顏色只能針對某些藝術進行更改,而不是全部。
您可以使用「寬度」下拉式選單來變更藝術品的厚度。

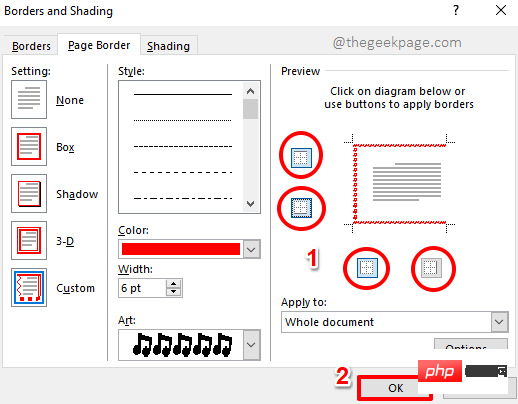
第4 步驟:此外,如果您希望邊框僅套用於某些邊而不是全部,您可以使用「預覽”部分下的邊框圖示。 全部完成後,點選OK按鈕。

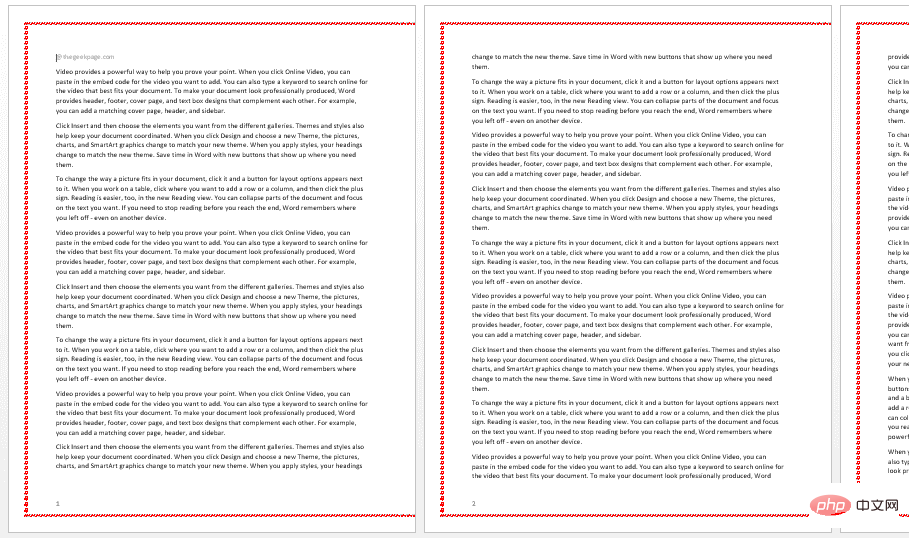
第5步:你去!在下面的螢幕截圖中,您可以看到我選擇不顯示右側的邊框。

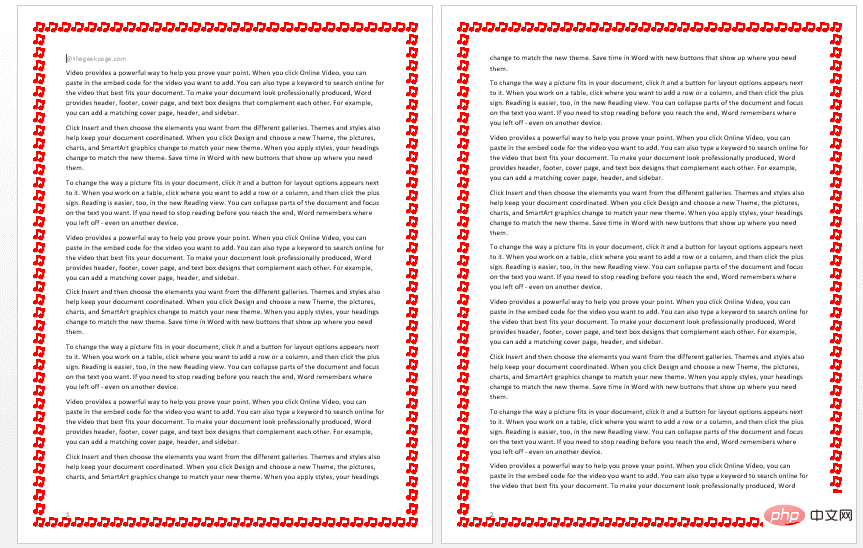
第6 步:下面的螢幕截圖顯示了另一個範例,我稍微調整了寬度設置,並且還使用了完整的邊框視圖。是不是很漂亮?

第2 部分:如何將不同的藝術頁面邊框應用於Word 文檔中的不同頁面
好吧,假設您有一個Word 文檔, Word 文件的每個部分都告訴您一個不同的故事,一個說音樂,另一個說舞蹈,等等。那麼如果邊框也與頁面內的內容相匹配,那不是很酷嗎?也就是說,簡單來說,就是為你的Word文件中的不同頁面設定不同的藝術邊框。聽起來不錯?那就繼續閱讀吧!
第 1 步:首先,我們需要隔離需要套用特定藝術邊框的頁面。為此,我們需要對頁面進行分段。也就是說,我們需要在目標頁面前後建立一個section,然後套用藝術邊框。
假設我們希望將藝術邊框套用到第 2 頁。在這種情況下,應該在第 2 頁之前和之後建立 2 個中斷,以便第 2 頁位於一個部分中,而文件的其餘部分與其隔離。讓我們看看如何在接下來的步驟中做到這一點。
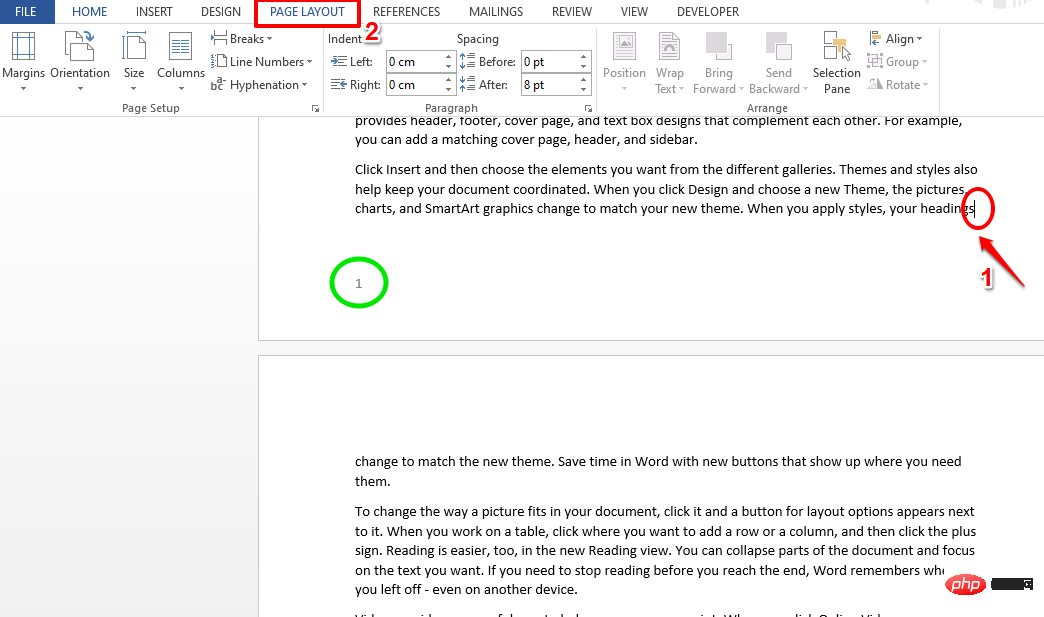
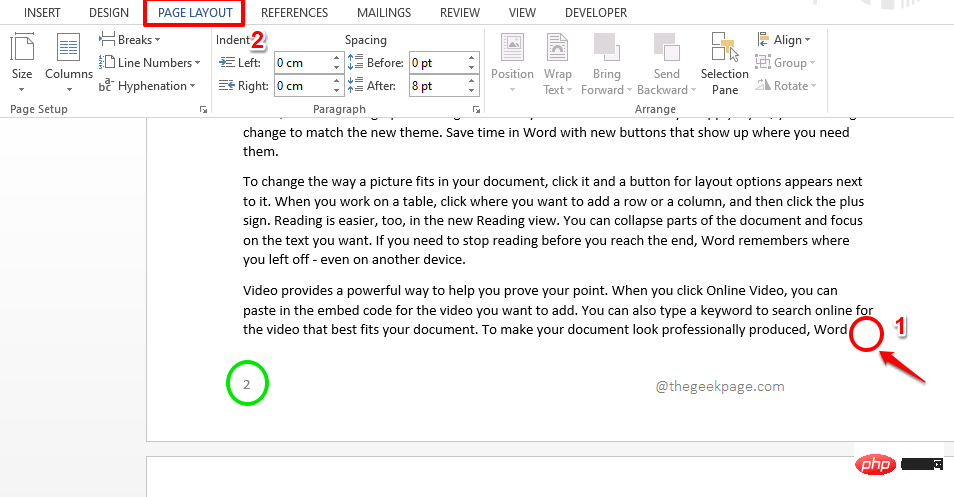
點選第 1 頁的最後一點。接下來,點擊頂部功能區的PAGE LAYOUT標籤。

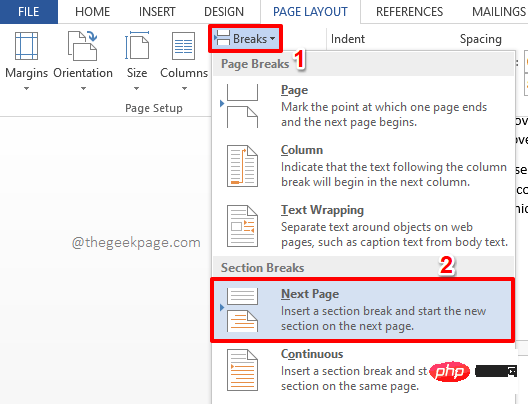
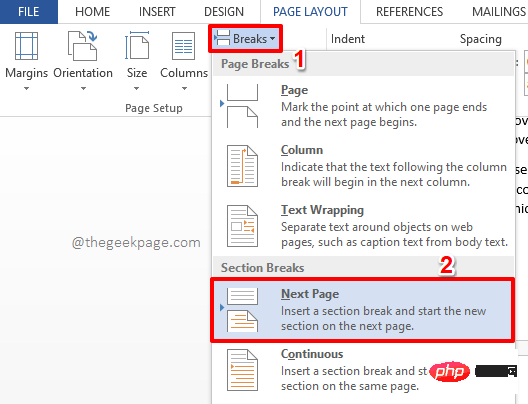
第 2 步驟:現在,按一下顯示Breaks的下拉式功能表。從選單選項中,按一下顯示Next Page的選項。

第 3 步:讓我們再建立一個中斷來隔離第 2 頁。為此,請按一下第 2 頁上的最後一點。然後點擊頁面頂部的PAGE LAYOUT選項卡。

第4 步驟:再次點選Breaks下拉選單,然後從可用選項清單中選擇Next Page選項。

第5步:就是這樣。第 2 頁現在被分割,因此與文件的其餘部分隔離。現在讓我們為這個頁面套用一個藝術邊框。
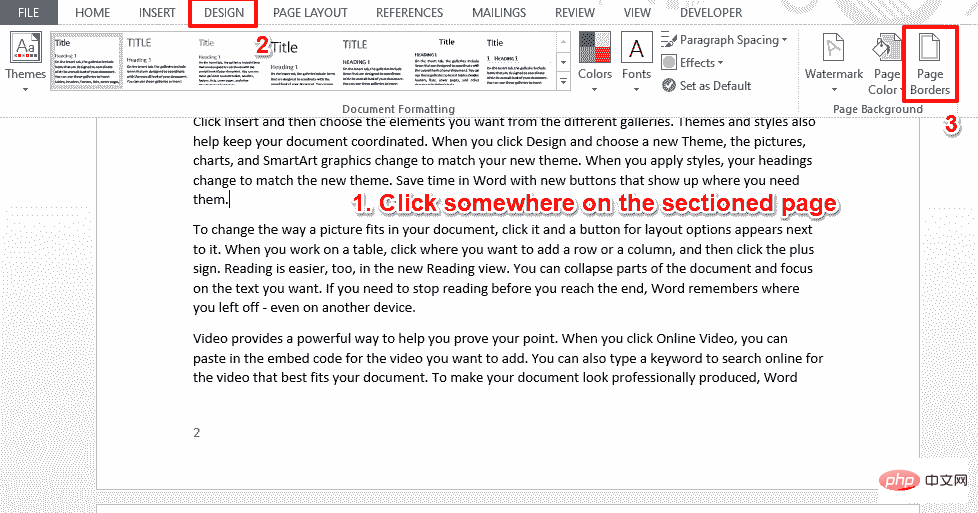
為此,請點選分段頁面上的任意位置。然後點擊頂部的DESIGN選項卡,在DESIGN選項卡選項下,點擊按鈕Page Borders。

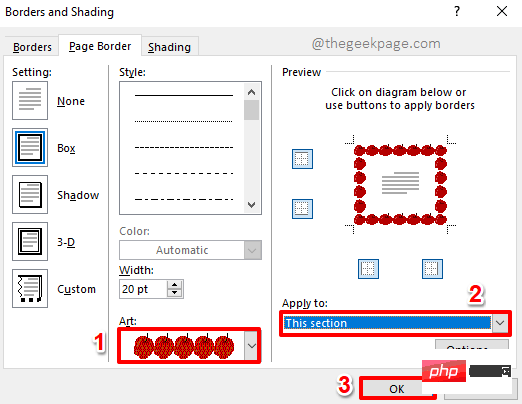
第6 步驟:現在,就像上一節一樣,您可以從「藝術」下拉式選單中選擇一種藝術,並調整其寬度和邊框設定。
接下來,點擊「應用到」下拉選單並從中選擇「本節」選項。
完成後點選OK按鈕,將藝術邊框僅套用至選定的特定頁面。

第7步:就是這樣。現在您可以看到藝術邊框僅套用於一個特定頁面。
同樣,您可以對 Word 文件的不同頁面套用不同的藝術邊框。

以上是如何在 Microsoft Word 中新增藝術頁面邊框的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 修正:Google Chrome 中的 ERR_ADDRESS_UNREACHABLE 錯誤
May 15, 2023 pm 06:22 PM
修正:Google Chrome 中的 ERR_ADDRESS_UNREACHABLE 錯誤
May 15, 2023 pm 06:22 PM
幾位windows用戶抱怨,當他們嘗試在系統上的googlechrome瀏覽器上造訪一些網站時,他們無法存取網頁。它還在瀏覽器上顯示一條訊息,顯示“無法存取該網站”,錯誤代碼為ERR_ADDRESS_UNREACHABLE。此問題背後可能有許多潛在原因,可能是由於網站伺服器問題、代理伺服器設定、網路連線不穩定等。如果您也遇到類似的問題,請不要驚慌。在深入分析了這篇文章中的問題後,我們得到了一堆解決方案。在繼續之前,請嘗試以下解決方法:嘗試檢查使用者是否嘗試從其他裝置造訪網站並且沒有問題,那麼這
 在 Windows 11 中無法使用 MSI Afterburner?試試以下修復方法。
May 09, 2023 am 09:16 AM
在 Windows 11 中無法使用 MSI Afterburner?試試以下修復方法。
May 09, 2023 am 09:16 AM
MSIAfterburner是一款適用於大多數顯示卡的超頻工具。除此之外,您還可以使用它來監控系統的效能。但是一些用戶報告說MSIAfterburner無法在Windows11中運行。這可能是由於幾個原因,我們在以下部分中討論了它們。但是,當發生這種情況時,它會阻止您在玩遊戲時更改效能或監控它。正如預期的那樣,這對遊戲玩家構成了重大挑戰。這就是為什麼我們專門使用本教學來幫助您了解該問題,並引導您完成針對MSIAfterburned在Windows11中無法運行的問題的最有效修復。
 修正:在 Windows 11 上執行 Valorant 時出現 VAN 1067 錯誤
May 22, 2023 pm 02:41 PM
修正:在 Windows 11 上執行 Valorant 時出現 VAN 1067 錯誤
May 22, 2023 pm 02:41 PM
該作業系統看起來比其前身要好得多,並具有AutoHDR和DirectStorage等面向遊戲玩家的功能,但Valorant玩家在啟動遊戲時遇到了一些麻煩。這不是早先遊戲玩家面臨的第一個問題,Valorant無法在Windows11上打開是困擾他們的另一個問題,但我們已經介紹了修復它的方法。現在看來,切換到Windows11的Valorant玩家由於安全啟動和TPM2.0服務而面臨問題,這導致遊戲選單在運行時僅顯示退出選項。很多用戶都收到VAN1067錯誤,但這不應該引起警
 DirectX 函數 GetDeviceRemovedReason 失敗並出現錯誤
May 17, 2023 pm 03:38 PM
DirectX 函數 GetDeviceRemovedReason 失敗並出現錯誤
May 17, 2023 pm 03:38 PM
我們玩的幾乎所有高階遊戲都依賴DirectX來有效運作。但是,一些使用者報告遇到DirectX函數GetDeviceRemovedReasonfailedwith,然後是錯誤原因。對於一般使用者而言,上述原因並非不言自明,需要進行一定程度的研究才能確定根本原因以及最有效的解決方法。為了使事情變得更容易,我們將本教程專門用於此問題。在以下部分中,我們將協助您確定潛在原因並引導您完成故障排除步驟,以消除DirectX函數GetDeviceRemovedReasonfailedwitherror。什麼導致
 如何在 iPhone 上變更字體顏色
May 13, 2023 pm 01:01 PM
如何在 iPhone 上變更字體顏色
May 13, 2023 pm 01:01 PM
顏色有助於我們在視覺上處理事物的方式,因此在文件、電子郵件、鎖定螢幕和其他元素中使用各種顏色看起來更美觀。與字體樣式一樣,選擇不同的字體顏色可能是避免手機上的文字看起來單調的好方法。如何在Pages應用程式中更改字體顏色您可以在iPhone上更改文件的文字顏色,也可以在iOS上開啟Pages應用程式來完成。在Pages內,點選要開啟的文件。如果文件在螢幕視圖中打開,請點擊右上角的編輯按鈕。所選文件現在將進入編輯模式。若要變更此文件中文字的字體顏色,請點擊所需文字以突出顯示它。突顯
 在 Windows 11 中修復系統空閒進程高 CPU 的 3 種方法
Apr 28, 2023 pm 07:49 PM
在 Windows 11 中修復系統空閒進程高 CPU 的 3 種方法
Apr 28, 2023 pm 07:49 PM
系統空閒進程透過釋放其他程式和進程使用的資源來幫助提高電腦的效率和回應能力。但是,您可能已經注意到,有時,系統空閒進程的電腦CPU使用率很高。系統閒置進程高CPU可能會消耗大量系統資源,而不是幫助您的系統在其峰值上運行。對於硬體有限的遊戲玩家來說,這可能是個問題。當您的PC長時間運作時,或當您同時使用多個程式且CPU使用率突然上升到100%時,也會發生此問題。幸運的是,您可以輕鬆修復Windows11中的高CPU問題。為什麼我的CPU使用率在Windows11
 WPS表格下拉選單怎麼做
Mar 21, 2024 pm 01:31 PM
WPS表格下拉選單怎麼做
Mar 21, 2024 pm 01:31 PM
WPS表格下拉選單怎麼做:選中要設定下拉選單的儲存格後,依序點擊“資料”,“有效性”,再在彈出的對話框中進行對應設定後,以此來下拉我們的選單。 WPS作為一款功能強大的辦公室軟體,其本身擁有的能夠編輯文件、統計數據表格等的功能,為許多需要和文字、數據等打交道的人們提供了很多的便利。而要熟練地運用WPS軟體為我們提供很多方便,就需要我們能夠先掌握住WPS軟體的各種非常基本的操作,在這篇文章裡,小編就給大家分享一下怎麼在用WPS軟體做在出的WPS表格中進行下拉式選單的操作。開啟WPS表格後,先用滑鼠選
 如何在 Microsoft Word 中新增藝術頁面邊框
Apr 27, 2023 pm 08:25 PM
如何在 Microsoft Word 中新增藝術頁面邊框
Apr 27, 2023 pm 08:25 PM
您是否厭倦了一直在Word文件上看到傳統的黑色邊框?您是否正在尋找如何為您的文件添加一些彩色和藝術邊框以使其更具吸引力和樂趣的方法?在Word文件的不同頁面中添加不同的藝術邊框怎麼樣?或一次將單一藝術邊框應用於文件中的所有頁面?我知道你和我們一樣對這整個藝術邊界的事情感到興奮!直接閱讀本文,了解如何成功地將藝術邊框應用於Word文件。第1部分:如何將相同的藝術頁面邊框應用於Word文檔中的所有頁面第1步:開啟Word文檔,然後按一下頂部功能區中的「設計」標籤。在DESIGN選





