基於 ChatGPT API 的劃詞翻譯瀏覽器腳本實現
前言
最近GitHub 上有個基於ChatGPT API 的瀏覽器腳本,openai-translator, 短時間內star 衝到了12k, 功能上除了支援翻譯外,還支援潤飾和總結功能,除了瀏覽器插件外,還使用了tauri 打包了一個桌面客戶端,那拋開tauri 是使用rust 部分,那瀏覽器部分實現還是比較簡單的,今天我們就來手動實現一下。
openAI 提供的介面
例如我們可以複製以下程式碼,在瀏覽器控制台中發起請求,就可以完成翻譯
//示例
const OPENAI_API_KEY = "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";
const prompt = `Translate this into Chinese:
hello world`;
const res = await fetch("https://api.openai.com/v1/completions", {
method: "POST",
headers: {
"Content-Type": "application/json",
authorization: `Bearer ${OPENAI_API_KEY}`,
},
body: JSON.stringify({
model: "text-davinci-003",
prompt,
max_tokens: 1000,
temperature: 0,
}),
});
const response = await res.json();
const result = response.choices[0].text;上述程式碼中OPONAI_API_KEY 需要替換成你自己的。
實現劃詞翻譯
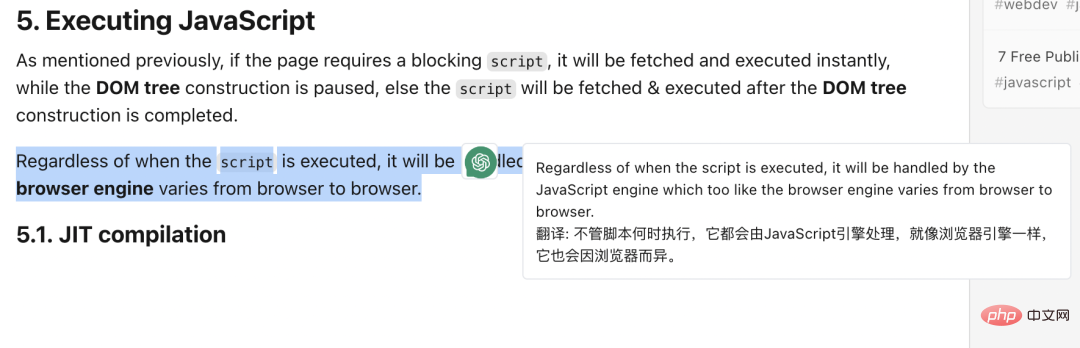
劃詞翻譯是一種常見的網頁功能,當使用者選擇一個單字或一段文字時,自動彈出一個小窗口,顯示該單字或文字的翻譯。
- 首先,在HTML 頁面中新增一個空的DIV 元素和一個觸發翻譯的按鈕
let keyword;
const translation = document.createElement("div");
translation.id ="translation";
const icon = document.createElement("img");
icon.style.width ="30px";
icon.style.height = "30px";
icon.src ="http://example.com/icon.png";
translation.appendChild(icon)- 為頁面新增一個滑鼠抬起事件監聽器,當使用者選擇一段文字時,設定搜尋關鍵字。
document.addEventListener("mouseup", (event) => {
const selection = window.getSelection().toString().trim();
if (selection) {
keyword=selection;
}
});- 滑鼠點選執行翻譯邏輯。可以使用 AJAX 請求從背景取得翻譯結果並將其顯示在 DIV 元素中。
function translate(){
if(keyword){
// 执行翻译逻辑
}
}
icon.addEventListener("mouseover", translate);- 在 CSS 樣式表中為 DIV 元素新增樣式,使其浮動在頁面上顯示。
#translation {
position: fixed;
top: 10px;
right: 10px;
max-width: 300px;
padding: 5px;
background-color: #f7f7f7;
border: 1px solid #ccc;
box-shadow: 0px 2px 5px rgba(0, 0, 0, 0.1);
z-index: 9999;
}以上這些步驟就能實現劃詞翻譯的基本功能,一起來看下效果。

react antd 實作
上面的程式碼只是實作了一個最簡單的版本,樣式也不夠美觀,因此我們可以使用webpack react antd 來實現一個現代化的插件, 這裡我使用一個先前創建的模版tampermonkey-starter。
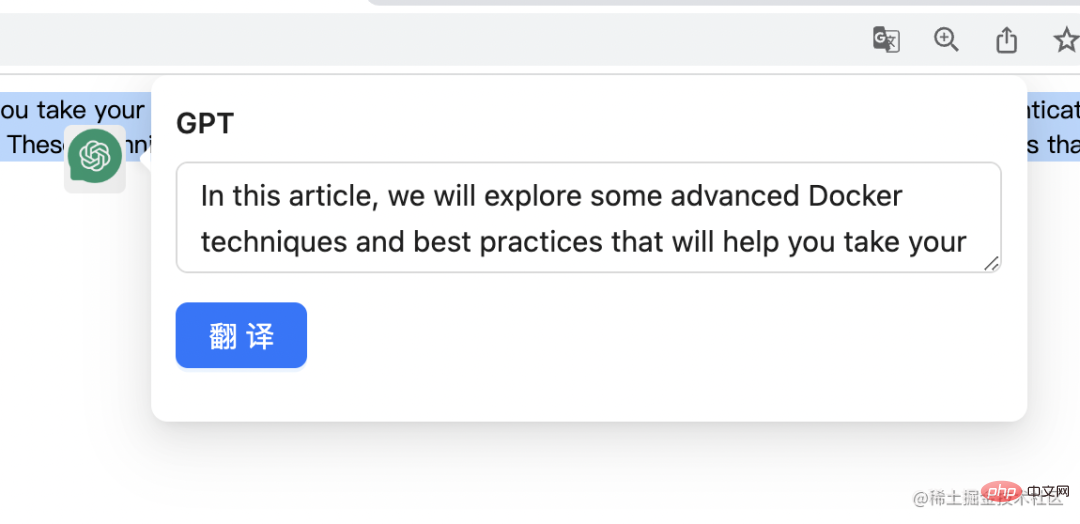
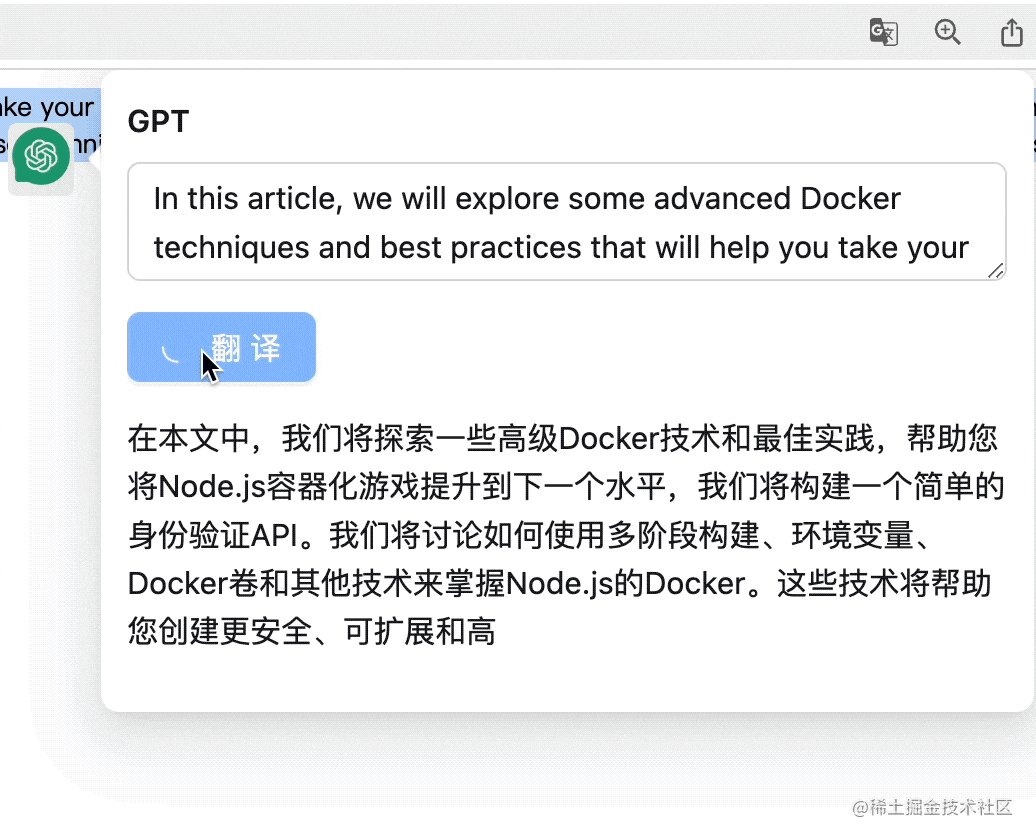
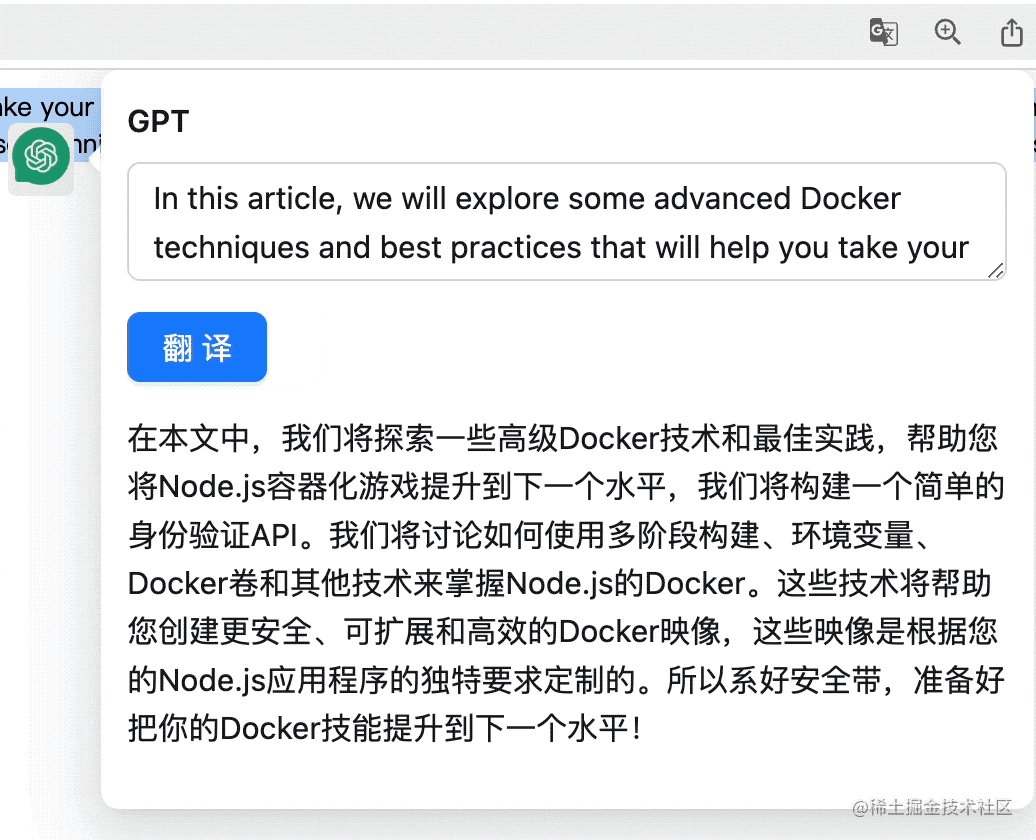
使用 antd 的 Popover 元件來顯示,使用 react 重構下js程式碼,我們就可以實現以下效果。

劃詞翻譯
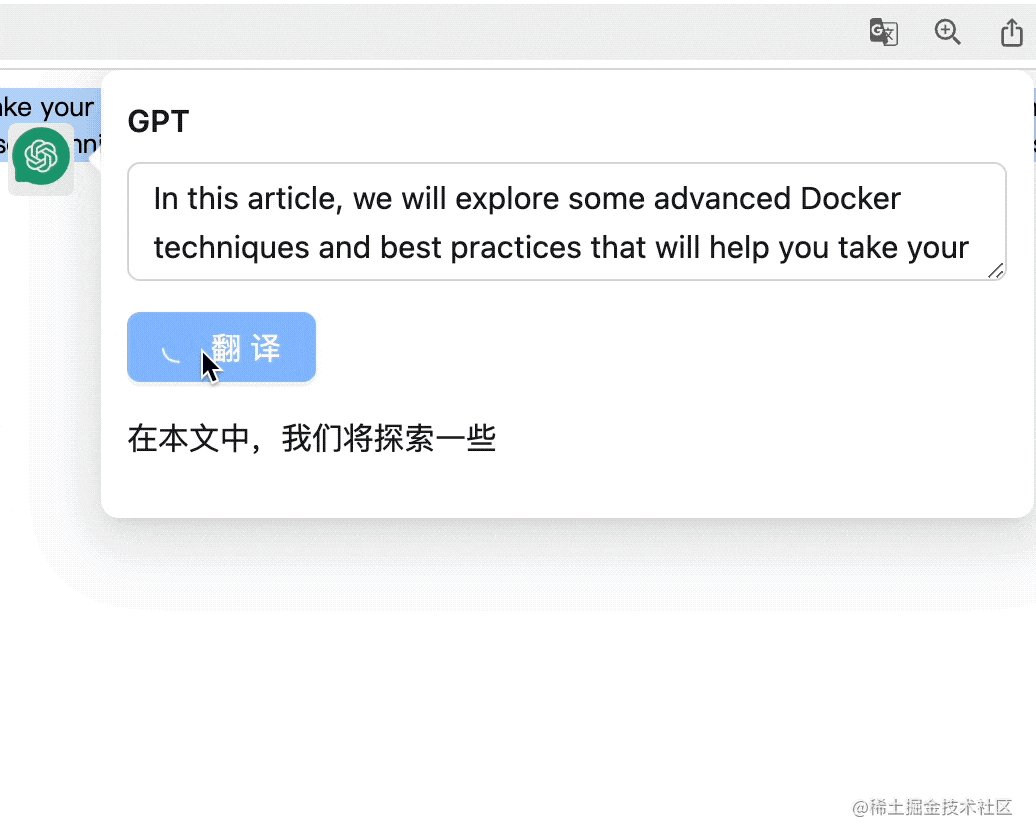
#點擊翻譯按鈕,就會透過介面要求,翻譯結果顯示在下方。但翻譯結果需要等 api 完全返回,才會顯示出來,這樣會等待較慢,我們可以使用 Stream,OpenAI 的介面支援流渲染嗎,這樣結果就會一個字一個字蹦出來。
import { createParser } from "eventsource-parser";
const translate = async (text: string) => {
const resp = await fetch("https://api.openai.com/v1/completions", {
method: "POST",
headers: {
"Content-Type": "application/json",
authorization:
`Bearer ${OPENAI_API_KEY}`,
},
body: JSON.stringify({
model: "text-davinci-003",
prompt: `Translate this into Chinese:
${text}`,
max_tokens: 1000,
temperature: 0,
frequency_penalty: 0,
stream: true,
}),
});
if (resp.status !== 200) {
const res = await resp.json();
setLoading(false);
console.error(res);
return;
}
const parser = createParser((event) => {
if (event.type === "event") {
const data = event.data;
if (data === "[DONE]") {
setLoading(false);
}
try {
let json = JSON.parse(event.data);
setResult((prev) => {
return prev + json.choices[0].text;
});
} catch (error) {
console.log(error);
}
}
});
const data = resp.body;
if (!data) {
console.log("Error: No data received from API");
return;
}
const reader = resp.body.getReader();
try {
while (true) {
const { done, value } = await reader.read();
if (done) {
setLoading(false);
break;
}
const str = new TextDecoder().decode(value);
parser.feed(str);
}
} finally {
reader.releaseLock();
}
};在上面程式碼中,我們使用 fetch API 發送了一個 HTTP 請求,並在回應中取得了一個可讀串流。我們可以使用 getReader 方法來取得一個讀取器對象,並使用它來處理流數據,使用了 eventsource-parser這個套件來解析伺服器推送(Server-sent events)的資料。
這樣回應的內容就會根據Server-sent events(伺服器發送的事件)逐一顯示了。

#文字轉語音
。一般翻譯插件都有語音播放的功能,我們可以利用可以使用Web Speech API。此API提供了兩個語音合成介面:SpeechSynthesis和SpeechSynthesisUtterance
function speak(text) {
if ('speechSynthesis' in window) {
const utterance = new SpeechSynthesisUtterance(text);
utterance.voice = speechSynthesis.getVoices()[0];
utterance.pitch = 1;
utterance.rate = 1;
speechSynthesis.speak(utterance);
}
}然後直接呼叫這個函數,傳入需要朗讀的文本,就可以實現語音播放
speak('Hello, world!');小結
本文介紹如何實現劃詞翻譯的基本功能,包括使用OpenAI 提供的介面進行翻譯、在HTML 頁面中添加觸發翻譯的按鈕和滑鼠抬起事件監聽事件、使用AJAX 請求從介面取得翻譯結果並將其顯示在DIV 元素中等。同時也介紹如何使用 webpack react antd 實現一個現代化的插件,並利用 Web Speech API 實現語音播放功能。
以上是基於 ChatGPT API 的劃詞翻譯瀏覽器腳本實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















