Python視覺化 | Python視覺化進階必備 - plotly

一、簡介
Plotly是一個非常著名且強大的開源資料視覺化框架,它透過建立基於瀏覽器顯示的web形式的可交互圖表來展示訊息,可創建多達數十種精美的圖表和地圖。
二、繪圖語法規則
2.1 離線繪圖方式
Plotly中繪製圖像有在線和離線兩種方式,因為在線繪圖需要註冊帳號取得API key,較為麻煩,所以本文只介紹離線繪圖的方式。
離線繪圖又有plotly.offline.plot()和plotly.offline.iplot()兩種方法,前者是以離線的方式在目前工作目錄下產生html格式的圖片文件,並且自動開啟;
後者是在jupyter notebook中專用的方法,即將生成的圖形嵌入到ipynb檔案中,本文即採用後面一種方式(注意,在jupyter notebook中使用plotly .offline.iplot()時,需要在先前執行plotly.offline.init_notebook_mode()以完成繪圖程式碼的初始化,否則會報錯)。
plotly.offline.iplot()的主參數如下:
- figure_or_data:傳入plotly.graph_objs.Figure、plotly.graph_objs. Data、字典或清單構成的,能夠描述一個graph的資料
- show_link:bool型,用來調整輸出的影像是否在右下角有plotly的標記
- link_text :str型輸入,用於設定影像右下角的說明文字內容(當show_link=True時),預設為'Export to plot.ly'
- image:str型或None,控制生成圖片的下載格式,有'png'、'jpeg'、'svg'、'webp',預設為None,即不會為產生的圖片設定下載方式
- filename:str型,控制已儲存的影像的檔名,預設為'plot'
- image_height:int型,控制影像高度的像素值,預設為600
- image_width:int型,控制影像寬度的像素值,預設為800
下面是一個簡單的範例:
import plotly
import plotly.graph_objs as go
'''初始化jupyter notebook中的绘图模式'''
plotly.offline.init_notebook_mode()
'''绘制一个基本的折线图,控制其尺寸为1600x600'''
plotly.offline.iplot([{'x': [1, 2, 3], 'y': [5, 2, 7]}],
image_height=600,
image_width=1600)
2.2 graph物件
plotly中的graph_objs是plotly下的子模組,用於導入plotly中所有圖形對象,在導入相應的圖形對象之後,便可以根據需要呈現的數據和自定義的圖形規格參數來定義一個graph對象,再輸入到plotly.offline.iplot()中進行最終的呈現.
查詢相關幫助手冊得到如下結果:
Help on package plotly.graph_objs in plotly: NAME plotly.graph_objs DESCRIPTION graph_objs ========== This package imports definitions for all of Plotly's graph objects. For more information, run help(Obj) on any of the following objects defined here. The reason for the package graph_objs and the module graph_objs is to provide a clearer API for users. PACKAGE CONTENTS _area _bar _box _candlestick _carpet _choropleth _cone _contour _contourcarpet _deprecations _figure _figurewidget _frame _heatmap _heatmapgl _histogram _histogram2d _histogram2dcontour _layout _mesh3d _ohlc _parcoords _pie _pointcloud _sankey _scatter _scatter3d _scattercarpet _scattergeo _scattergl _scattermapbox _scatterpolar _scatterpolargl _scatterternary _splom _surface _table _violin area (package) bar (package) box (package) candlestick (package) carpet (package) choropleth (package) cone (package) contour (package) contourcarpet (package) graph_objs graph_objs_tools heatmap (package) heatmapgl (package) histogram (package) histogram2d (package) histogram2dcontour (package) layout (package) mesh3d (package) ohlc (package) parcoords (package) pie (package) pointcloud (package) sankey (package) scatter (package) scatter3d (package) scattercarpet (package) scattergeo (package) scattergl (package) scattermapbox (package) scatterpolar (package) scatterpolargl (package) scatterternary (package) splom (package) surface (package) table (package) violin (package) DATA absolute_import = _Feature((2, 5, 0, 'alpha', 1), (3, 0, 0, 'alpha', 0... FILE d:anacondalibsite-packagesplotlygraph_objs__init__.py
可以看出graph_objs中所包含的圖形物件非常之豐富,本文也會挑選其中常用的幾種來介紹。
2.3 建構traces
在根據繪圖需求從graph_objs中導入對應的obj之後,接下來需要做的事情是基於待展示的數據,為指定的obj配置相關參數,這在plotly中稱為建構traces(create traces),下面舉兩個簡單的例子來幫助理解這個部分:
首先,我們來繪製一個較為基本的散點圖:
import plotly import plotly.graph_objs as go import numpy as np '''构造1000个服从二维正态分布的模拟数据''' N = 1000 random_x = np.random.randn(N) random_y = np.random.randn(N) '''构造trace,配置相关参数''' trace = go.Scatter( x = random_x, y = random_y, mode = 'markers' ) '''将trace保存于列表之中''' data = [trace] '''启动绘图''' plotly.offline.init_notebook_mode() plotly.offline.iplot(data, filename='basic-scatter')

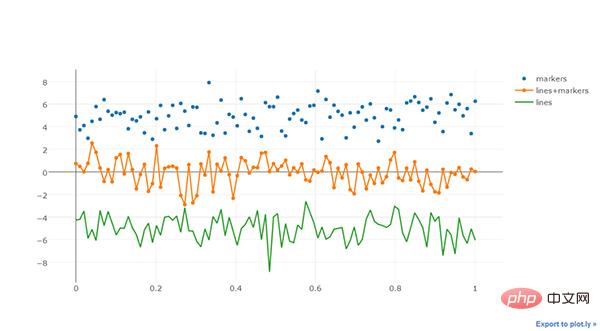
從上面的簡單實例可以看出trace創建的大致方式,而一張圖中可以疊加多個trace,如下面的例子:
import numpy as np import plotly import plotly.graph_objs as go '''创建仿真数据''' N = 100 random_x = np.linspace(0, 1, N) random_y0 = np.random.randn(N)+5 random_y1 = np.random.randn(N) random_y2 = np.random.randn(N)-5 '''构造trace0''' trace0 = go.Scatter( x = random_x, y = random_y0, mode = 'markers', name = 'markers' ) '''构造trace1''' trace1 = go.Scatter( x = random_x, y = random_y1, mode = 'lines+markers', name = 'lines+markers' ) '''构造trace2''' trace2 = go.Scatter( x = random_x, y = random_y2, mode = 'lines', name = 'lines' ) '''将所有trace保存在列表中''' data = [trace0, trace1, trace2] '''启动绘图''' plotly.offline.init_notebook_mode() plotly.offline.iplot(data, filename='scatter-mode')

對於不同的graph_obj,trace的設定格式也各有不同之處。
2.4 定義Layout
plotly中圖像的圖層元素與底層的背景、座標軸等是獨立開來的,在我們透過前面介紹的內容,定義好繪製影像所需的對象之後,可以直接繪製,但如果想要在背景圖層上有更多自訂化的內容,就需要定義Layout()對象,其主要參數如下,我們根據設定對象的不同分成幾個部分並分開舉例講解:
2.4.1 文字
文字是一幅圖中十分重要的組成部分,plotly其強大的繪圖機制為一幅圖中的文字進行了細緻的劃分,可以非常有針對性地對某一個元件部分的字體進行個性化的設定:
全域文字:
- font:字典型,用于控制图像中全局字体的部分,其常用键及功能如下:
- family:str型,用于控制字体,默认为'Open Sans',可选项有'verdana','arial','sans-serif'等等,具体自行移步官网说明文档
- size:int型,用于控制字体大小,默认为12
- color:str型,传入十六进制色彩,默认为'#444'
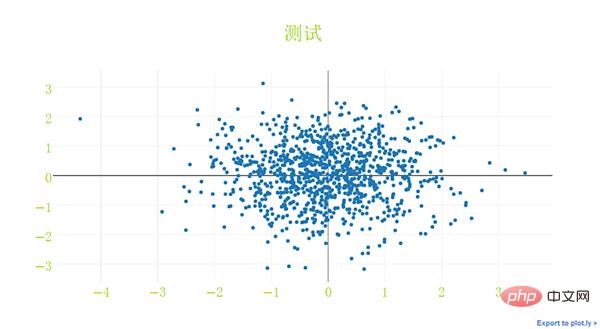
下面是一个简单的例子:
import plotly
import plotly.graph_objs as go
import numpy as np
'''构造1000个服从二维正态分布的模拟数据'''
N = 1000
random_x = np.random.randn(N)
random_y = np.random.randn(N)
'''构造trace,配置相关参数'''
trace = go.Scatter(
x = random_x,
y = random_y,
mode = 'markers'
)
'''将trace保存于列表之中'''
data = [trace]
'''创建layout对象'''
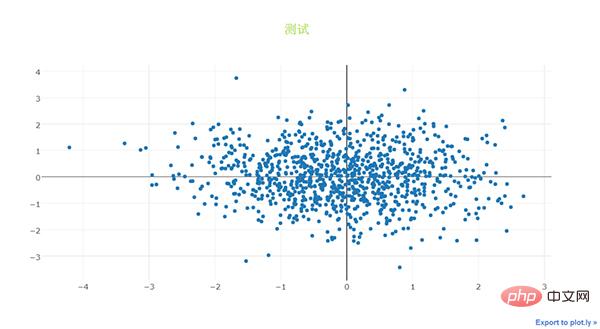
layout = go.Layout(title='测试',
font={
'size':22,
'family':'sans-serif',
'color':'9ed900'#将全局字体颜色设置颜色为葱绿
})
'''将graph部分和layout部分组合成figure对象'''
fig = go.Figure(data=data, layout=layout)
'''启动绘图直接绘制figure对象'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig,filename='basic-scatter')
标题文字:
- title:str型,用于控制图像的主标题
- titlefont:字典型,用于独立控制标题字体的部分,其常用键如下:
- family:同font中的family,用于单独控制标题字体
- size:int型,控制标题的字体大小
- color:同font中的color
下面是一个简单的例子:
import plotly
import plotly.graph_objs as go
import numpy as np
'''构造1000个服从二维正态分布的模拟数据'''
N = 1000
random_x = np.random.randn(N)
random_y = np.random.randn(N)
'''构造trace,配置相关参数'''
trace = go.Scatter(
x = random_x,
y = random_y,
mode = 'markers'
)
'''将trace保存于列表之中'''
data = [trace]
'''创建layout对象'''
layout = go.Layout(title='测试',
titlefont={
'size':20,
'color':'9ed900'#将标题字体颜色设置颜色为葱绿
})
'''将graph部分和layout部分组合成figure对象'''
fig = go.Figure(data=data, layout=layout)
'''启动绘图直接绘制figure对象'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig,filename='basic-scatter')
2.4.2 坐标轴
- xaxis或yaxis:字典型,控制横坐标的各属性,其主要键如下:
- color:str型,传入十六进制色彩,控制横坐标上所有元素的基础颜色(在未单独指定颜色之前,这些元素均采用此处color指定的颜色)
- title:str型,设置横坐标轴上的标题
- titlefont:字典型,同之前所有同名参数
- type:str型,用于控制横坐标轴类型,'-'表示根据输入数据自适应调整,'linear'表示线性坐标轴,'log'表示对数坐标轴,'date'表示日期型坐标轴,'category'表示分类型坐标轴,默认为'-'
- autorange:bool型或'reversed',控制是否根据横坐标对应的数据自动调整坐标轴范围,默认为True
- range:list型,控制横坐标轴的区间范围,自行设置无默认项,取决于横坐标轴的数据类型,格式均为[左端点,右端点]
- tickmode:str型,设置坐标轴刻度的格式,'auto'表示自动根据输入的数据来决定,'linear'表示线性的数值型,'array'表示由自定义的数组来表示(用数组来自定义刻度标签时必须选择此项)
- tickvals:list、numpy array或pandas中的series,作为坐标轴刻度标签的替代(tickmode此时必须被设置为'array')
- ticks:str型,控制刻度标签的书写位置,'outside'表示在外侧显示,'inside'表示在内侧显示,''表示不显示
- ticklen:int型,设置刻度标签的像素长度
- tickwidth:int型,设置刻度标签的像素宽度
- tickcolor:str型,传入十六进制色彩,用于控制刻度标签的颜色
- tickfont:字典型,同前面所有字典型字体控制参数,用于对刻度标签进行单独控制
- tickangle:int型,设置刻度标签的旋转角度
- showline:bool型,控制是否绘制出该坐标轴上的直线部分
- linecolor:str型,十六进制色彩,控制坐标轴线条的色彩
- linewidth:int型,设置坐标轴直线部分的像素宽度
- showgrid:bool型,控制是否绘制网格线
- gridcolor:str型,十六进制色彩,控制网格线的颜色
- gridwidth:int型,控制网格线的像素宽度
- zeroline:bool型,控制是否在0值处绘制0刻度线
- side:str型,控制x(y)轴放置于作图区域的位置,'top'、'bottom'控制横轴放置于顶部亦或是底部;'left'、'right'控制纵轴放置于左侧亦或是右侧
下面是几个简单的示例。
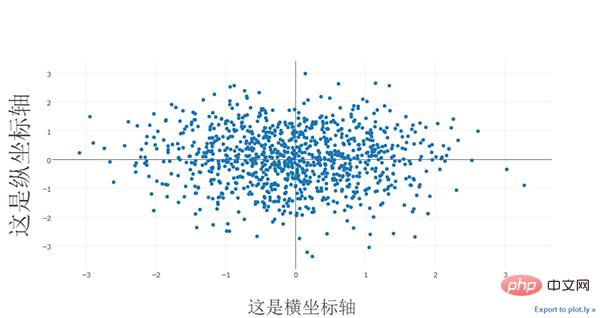
1. 对横纵坐标轴标题字体进行修改。
import plotly
import plotly.graph_objs as go
import numpy as np
'''构造1000个服从二维正态分布的模拟数据'''
N = 1000
random_x = np.random.randn(N)
random_y = np.random.randn(N)
'''构造trace,配置相关参数'''
trace = go.Scatter(
x = random_x,
y = random_y,
mode = 'markers'
)
'''将trace保存于列表之中'''
data = [trace]
'''创建layout对象,对横纵坐标轴的标题进行一定的设置'''
layout = go.Layout(xaxis={
'title':'这是横坐标轴',
'titlefont':{
'size':30
}
},yaxis={
'title':'这是纵坐标轴',
'titlefont':{
'size':40
}
})
'''将graph部分和layout部分组合成figure对象'''
fig = go.Figure(data=data, layout=layout)
'''启动绘图直接绘制figure对象'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig,filename='basic-scatter')
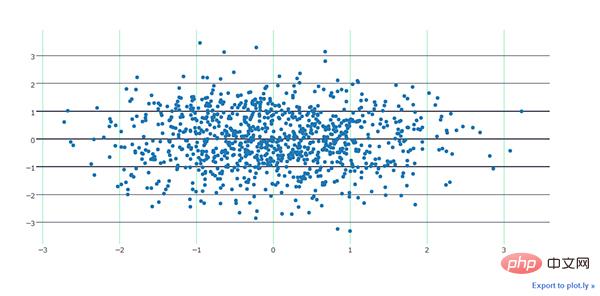
2. 对横纵方向的坐标轴线条及网格进行设置
import plotly
import plotly.graph_objs as go
import numpy as np
'''构造1000个服从二维正态分布的模拟数据'''
N = 1000
random_x = np.random.randn(N)
random_y = np.random.randn(N)
'''构造trace,配置相关参数'''
trace = go.Scatter(
x = random_x,
y = random_y,
mode = 'markers'
)
'''将trace保存于列表之中'''
data = [trace]
'''创建layout对象,对横纵坐标轴的线条及网格颜色进行一定的设置'''
layout = go.Layout(xaxis={
'showline':False,
'showgrid':True,
'zeroline':False,
'showgrid':True,
'gridcolor':'7fecad'
},yaxis={
'showline':False,
'showgrid':True,
'gridcolor':'#3d3b4f',
'zeroline':False
})
'''将graph部分和layout部分组合成figure对象'''
fig = go.Figure(data=data, layout=layout)
'''启动绘图直接绘制figure对象'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig,filename='basic-scatter')
2.4.3 图例
- showlegend:bool型,控制是否绘制图例
- legend:字典型,用于控制用图例相关的所有属性的设置,主要键如下:
- bgcolor:str型,十六进制设置图例背景颜色
- bordercolor:设置图例边框的颜色
- borderwidth:int型,设置图例边框的颜色
- font:字典型,设置图例文字部分的字体,同前面所有font设置规则
- orientation:str型,设置图例各元素的堆叠方向,'v'表示竖直,'h'表示水平堆叠
- x:数值型,-2到3之间,用于设置图例在水平方向上的位置,默认为1.02
- xanchor:str型,用于直接设置图例水平位置的固定位置,有'left'、'center'、'right'和'auto'几个可选项
- y:数值型,-2到3之间,用于设置图例在竖直方向上的位置,默认为1
- yanchor:str型,用于直接设置图例竖直方向上的固定位置,有'top'、'middle'、'bottom'和'auto'几个选项
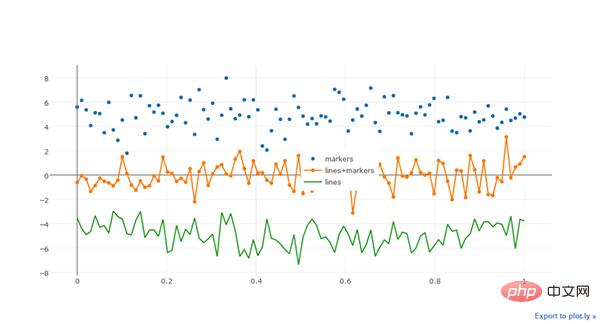
下面是一个简单的例子。
将图例的位置挪动到图像中心,即百分比上(0.5,0.5)的位置:
import numpy as np
import plotly
import plotly.graph_objs as go
'''创建仿真数据'''
N = 100
random_x = np.linspace(0, 1, N)
random_y0 = np.random.randn(N)+5
random_y1 = np.random.randn(N)
random_y2 = np.random.randn(N)-5
'''构造trace0'''
trace0 = go.Scatter(
x = random_x,
y = random_y0,
mode = 'markers',
name = 'markers'
)
'''构造trace1'''
trace1 = go.Scatter(
x = random_x,
y = random_y1,
mode = 'lines+markers',
name = 'lines+markers'
)
'''构造trace2'''
trace2 = go.Scatter(
x = random_x,
y = random_y2,
mode = 'lines',
name = 'lines'
)
'''将所有trace保存在列表中'''
data = [trace0, trace1, trace2]
'''构造layout对象,对图例位置进行一定的设置'''
layout = go.Layout(legend={
'x':0.5,
'y':0.5
})
'''构造figure对象'''
fig = go.Figure(data=data,layout=layout)
'''启动绘图'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig, filename='scatter-mode')
2.4.4 其它杂项
- width:int型,控制影像的像素寬度,預設為700
- # height:int型,控制影像的像素高度,預設為450
- # margin :字典型輸入,控制影像邊界的寬度,其主要鍵如下:
- l:int型,控製影像距離左邊界的留白區域像素寬度,預設為80
- r:int型,控制影像距離右邊界的留白區域像素寬度,預設為80
- # t:int型,控制影像距離上邊界的留白區域像素寬度,預設為100
- b:int型,控制影像距離下邊界的留白區域像素寬度,預設為80
- pad:int型,控制座標軸與影像區域的像素距離,預設為0
- paper_bgcolor:str型,傳入十六進位色彩,控制圖床的顏色
- plot_bgcolor:str型,傳入十六進位色彩,控制繪圖區的顏色
- hidesources:bool型,控制是否在影像的右下角標記來源link
- hovermode:str型或False,用來設定懸停互動的方式,有'x'、'y'、'closest'和False這幾個可選項,False表示無懸停互動方式
## hoverlabel:字典型輸入,用於控制懸停時出現的資訊框的各屬性,主要鍵如下: - pattern:str型,用於控制一頁多圖中子圖之間座標軸的共享情況,'coupled'表示每一列共享同一個x軸,每一行共享一個y軸,'independent'表示每個子圖xy軸獨立(這在進行量綱相差較大的子圖的繪製尤為有用)
以上就是plotly的繪圖基礎部分,如有筆誤,望指出。
以上是Python視覺化 | Python視覺化進階必備 - plotly的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP主要是過程式編程,但也支持面向對象編程(OOP);Python支持多種範式,包括OOP、函數式和過程式編程。 PHP適合web開發,Python適用於多種應用,如數據分析和機器學習。
 在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
PHP適合網頁開發和快速原型開發,Python適用於數據科學和機器學習。 1.PHP用於動態網頁開發,語法簡單,適合快速開發。 2.Python語法簡潔,適用於多領域,庫生態系統強大。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP起源於1994年,由RasmusLerdorf開發,最初用於跟踪網站訪問者,逐漸演變為服務器端腳本語言,廣泛應用於網頁開發。 Python由GuidovanRossum於1980年代末開發,1991年首次發布,強調代碼可讀性和簡潔性,適用於科學計算、數據分析等領域。
 vs code 可以在 Windows 8 中運行嗎
Apr 15, 2025 pm 07:24 PM
vs code 可以在 Windows 8 中運行嗎
Apr 15, 2025 pm 07:24 PM
VS Code可以在Windows 8上運行,但體驗可能不佳。首先確保系統已更新到最新補丁,然後下載與系統架構匹配的VS Code安裝包,按照提示安裝。安裝後,注意某些擴展程序可能與Windows 8不兼容,需要尋找替代擴展或在虛擬機中使用更新的Windows系統。安裝必要的擴展,檢查是否正常工作。儘管VS Code在Windows 8上可行,但建議升級到更新的Windows系統以獲得更好的開發體驗和安全保障。
 visual studio code 可以用於 python 嗎
Apr 15, 2025 pm 08:18 PM
visual studio code 可以用於 python 嗎
Apr 15, 2025 pm 08:18 PM
VS Code 可用於編寫 Python,並提供許多功能,使其成為開發 Python 應用程序的理想工具。它允許用戶:安裝 Python 擴展,以獲得代碼補全、語法高亮和調試等功能。使用調試器逐步跟踪代碼,查找和修復錯誤。集成 Git,進行版本控制。使用代碼格式化工具,保持代碼一致性。使用 Linting 工具,提前發現潛在問題。
 notepad 怎麼運行python
Apr 16, 2025 pm 07:33 PM
notepad 怎麼運行python
Apr 16, 2025 pm 07:33 PM
在 Notepad 中運行 Python 代碼需要安裝 Python 可執行文件和 NppExec 插件。安裝 Python 並為其添加 PATH 後,在 NppExec 插件中配置命令為“python”、參數為“{CURRENT_DIRECTORY}{FILE_NAME}”,即可在 Notepad 中通過快捷鍵“F6”運行 Python 代碼。
 vscode 擴展是否是惡意的
Apr 15, 2025 pm 07:57 PM
vscode 擴展是否是惡意的
Apr 15, 2025 pm 07:57 PM
VS Code 擴展存在惡意風險,例如隱藏惡意代碼、利用漏洞、偽裝成合法擴展。識別惡意擴展的方法包括:檢查發布者、閱讀評論、檢查代碼、謹慎安裝。安全措施還包括:安全意識、良好習慣、定期更新和殺毒軟件。






