GUI的全名為Graphical User Interface,即圖形使用者介面,是應用程式提供給使用者操作的圖形介面,包括窗口,選單,按鈕,工具列和其他各種圖形介面元素。
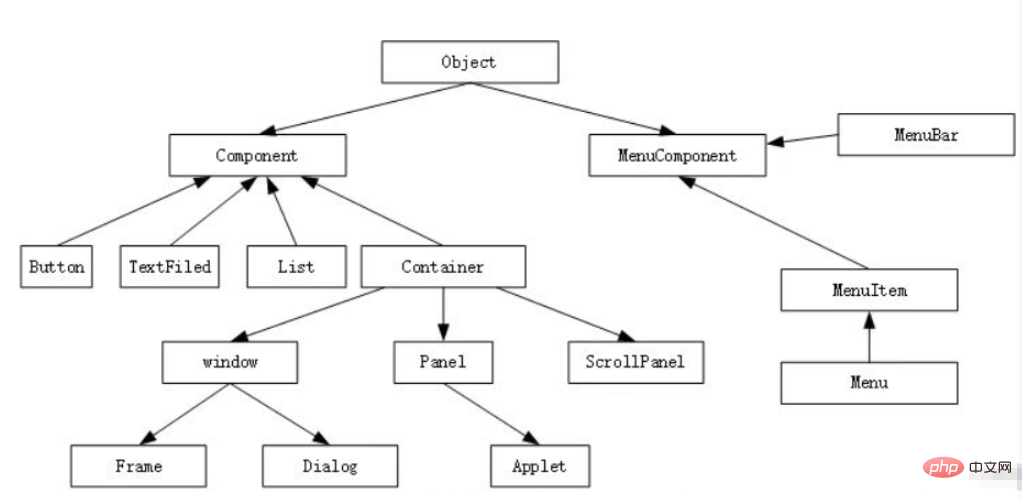
AWT是用於創建圖形使用者介面的工具包,提供了一些用於實現圖形介面的元件,,在JDK中針對每個元件都提供了對應的Java類,這些類別都位於Java.awt套件。

Windows中有兩個子類,Frame類別和Dialog類,Frame類用於建立一個具有標題的框架窗口,作為程式的主介面,Dialog類別用於建立一個對話框,實現與使用者資訊的互動。
Panel是一個容器,不能單獨存在,只能存在於Windows及其子類別中,一個Panel物件代表了一個長方形的區域,在這個區域中可以容納其他的元件,
package AWT;
import java.awt.*;
public class GeZi {
public static void main(String[] args) {
Frame f=new Frame("我的世界!");
//设置窗体的宽和高
f.setSize(600,300);
//设置窗体在屏幕中所处的位置(参考是左上角坐标)
f.setLocation(600,200);
f.setVisible(true);
}
}
元件在容器中的位置和尺寸是由佈局管理器來決定的。在java.awt套件中提供了5種佈局管理器,分別是FlowLayout(串流佈局管理器),BorderLayout(邊界佈局管理器),GirdLayout(網格佈局管理器),GirdBagLayout(網格套件佈局管理器),CardLayout(卡片佈局管理器),每個容器在建立時都會預設使用一種佈局管理器,在程式中可以透過呼叫容器物件的setLayout()方法來設定佈局管理器,透過佈局管理器來自動進行組建的佈局管理。
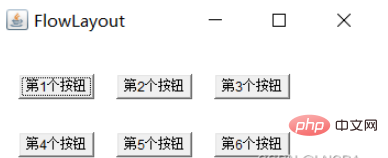
在這種佈局方式下,容器會將元件依照新增順序從左向右放置。當達到容器的邊界時,會自動將元件放到下一行的起始位置,可以將元件設定成左對齊,居中對齊或右對齊,FlowLayout有三個建構方法。
FlowLayout()//组件默认居中对齐,水平,垂直间距离为5个单位
FlowLayout(int align)//指定组件相对于容器的对齐方式,水平,垂直间距默认5个单位
FlowLayout(int align,int hgap,int vgap)//指定组件的对齐方式和水平,垂直间距 package AWT;
import java.awt.*;
public class LuiSi {
public static void main(String[] args) {
final Frame f=new Frame("FlowLayout");
//设置布局管理器为FlowLayout,所有组件左对齐,水平间距为20,垂直间距为30
f.setLayout(new FlowLayout(FlowLayout.LEFT,20,30));
f.setSize(220,300);
f.setLocation(300,200);
f.add(new Button("第1个按钮"));
f.add(new Button("第2个按钮"));
f.add(new Button("第3个按钮"));
f.add(new Button("第4个按钮"));
f.add(new Button("第5个按钮"));
f.add(new Button("第6个按钮"));
f.setVisible(true);
}
}
以上是Java GUI串流佈局管理器FlowLayout怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




