如何在 Windows 11 上調整顯示比例設定?
如何在 Windows 11 上調整顯示比例設定
您可以透過前往 Windows 11 上的「設定」選單來調整顯示比例設定。
要在Windows 11 上調整顯示比例設定:
- 點選開始按鈕或按鍵盤上的Windows 鍵以調出開始功能表並選擇設定。
- 或者,您可以使用鍵盤快速鍵 Windows 鍵 I直接調出設定。

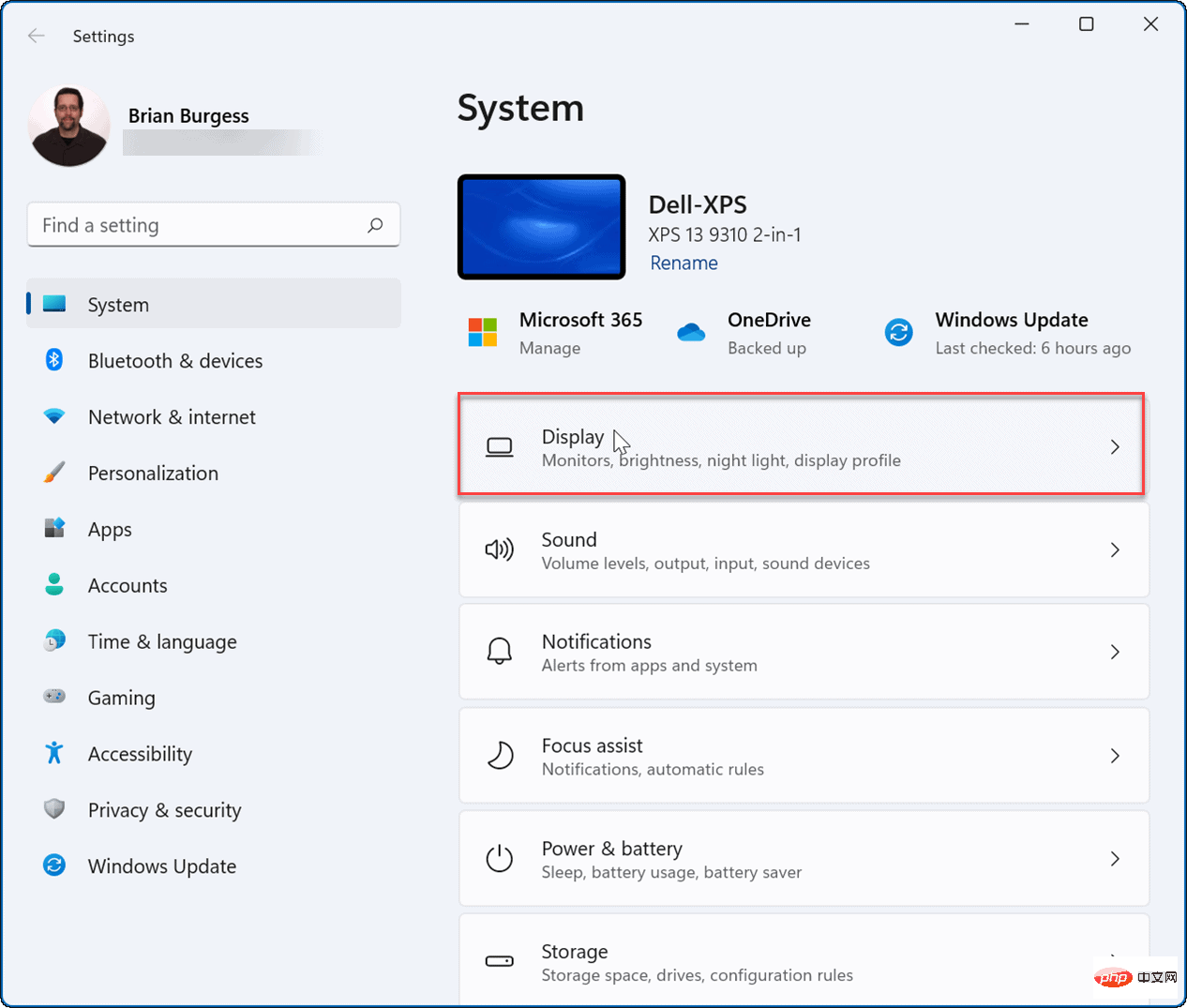
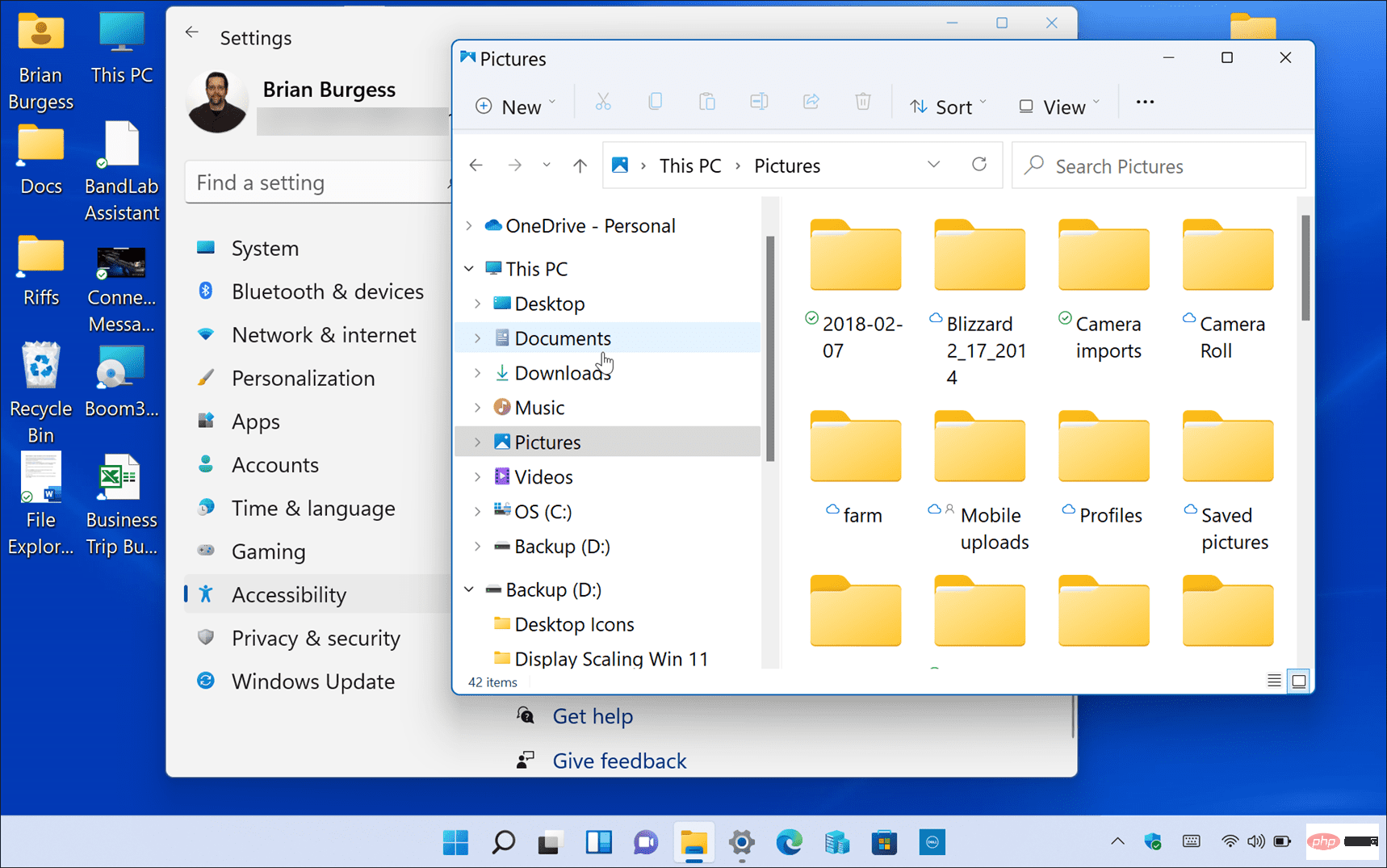
- 當設定開啟時,點選左側面板中的系統,然後在右側按一下顯示。

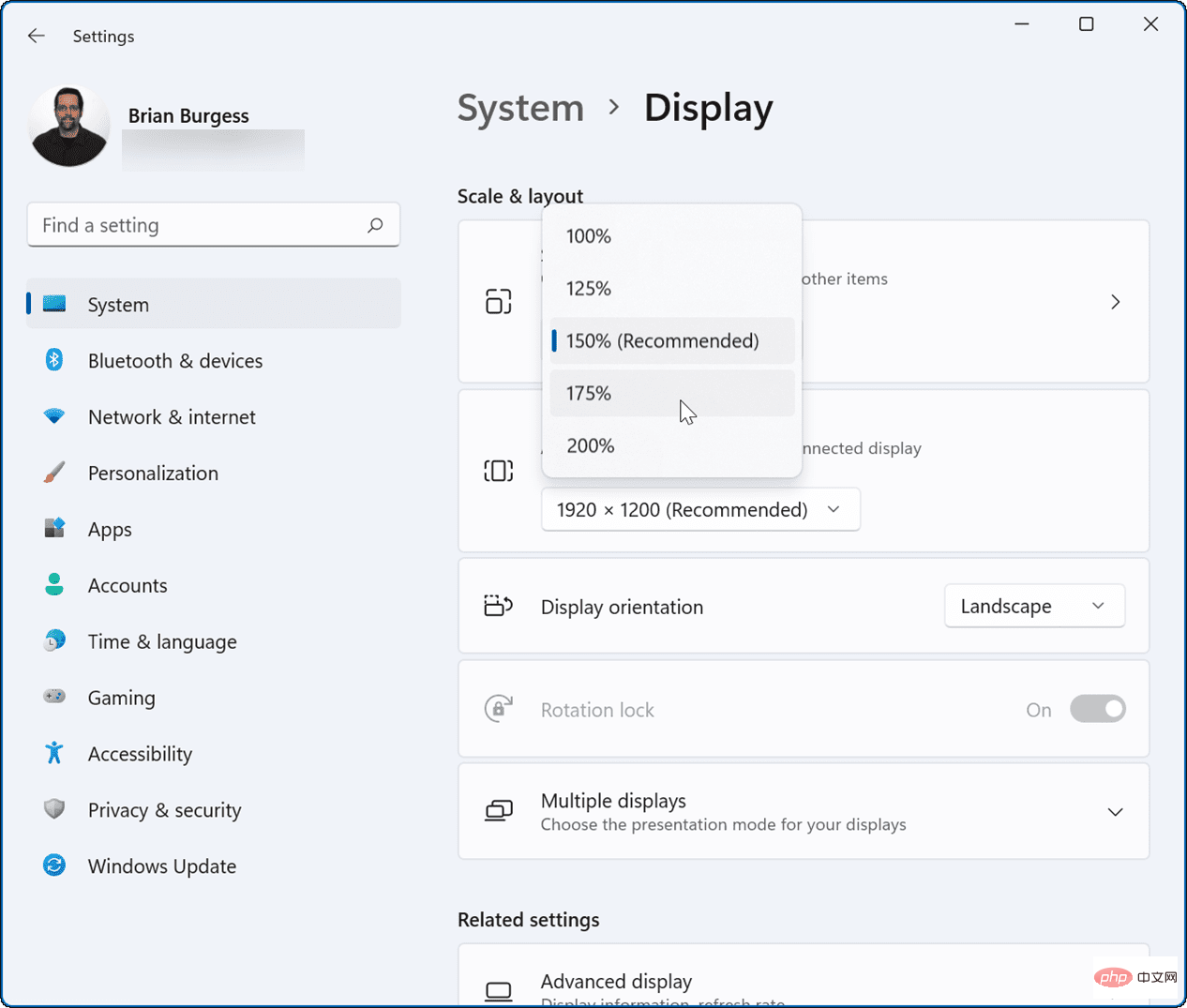
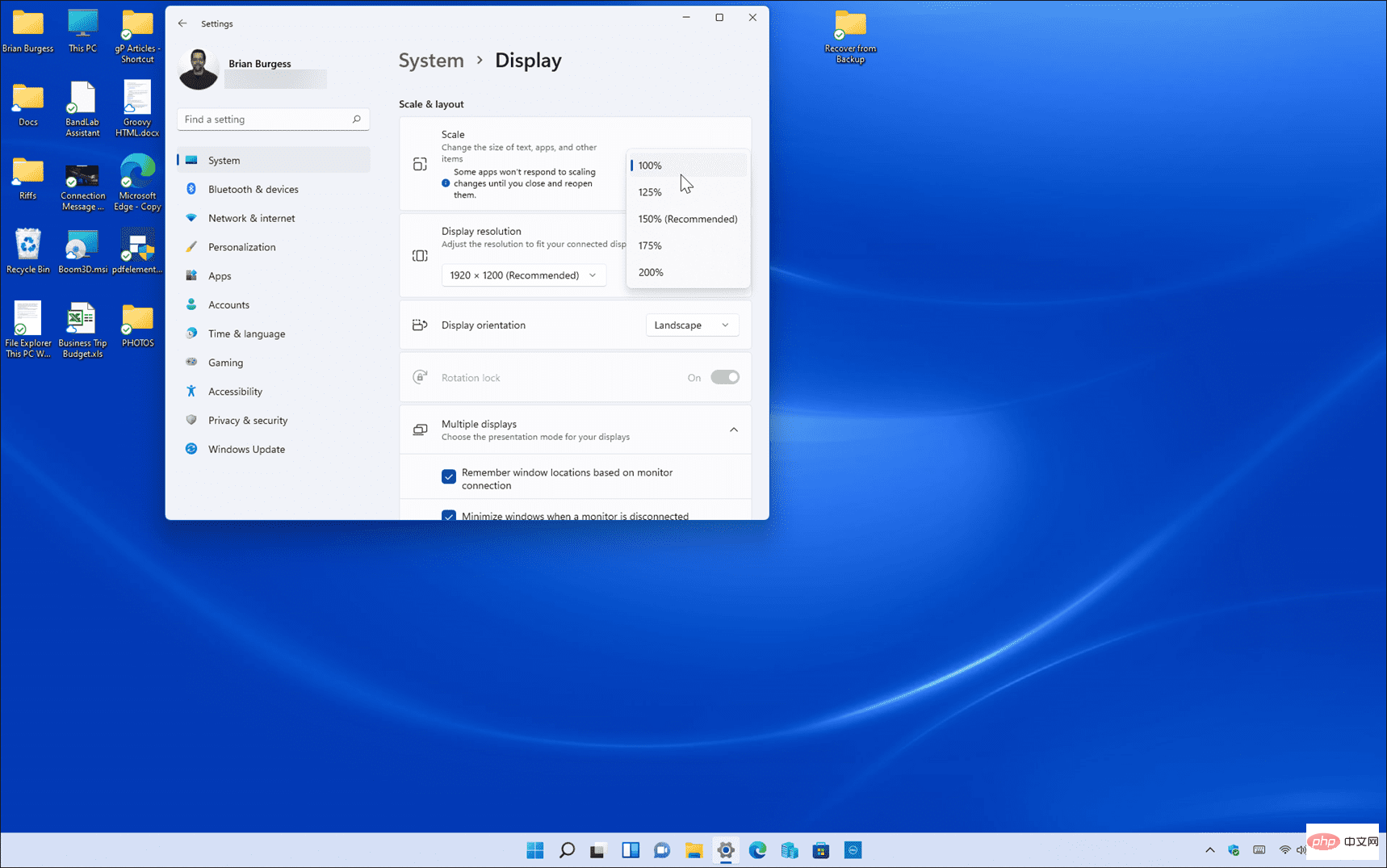
- 接下來,在“顯示和佈局”部分下,按一下“縮放”旁邊的下拉式選單,然後選擇您要使用的選項。

Scale的百分比選擇會因不同的硬體和顯示器而異。您選擇的比例設定應立即套用。但是,您可能需要重新啟動 Windows 11以使變更正確顯示在所有應用程式中。
您的顯示比例設定將與您選擇的百分比相關,如下例所示:

#這是將Windows 11 顯示比例設定提高到200% 的範例
您也可以採用另一種方式,使文字和其他項目更小,如下所示。

將顯示比例設定從 150% 降低到 100% 的範例,這是本機器上可用的最低值。
如何在 Windows 11 上使用自訂顯示縮放
如果您不喜歡「設定」中提供的預設縮放選項,您可以建立自訂值。
要在Windows 11 PC 上設定自訂顯示比例大小:
- 點選開始按鈕或按Windows 鍵並選擇設定
- 當設定開啟時,點選左邊的系統,然後點選右邊的顯示 。

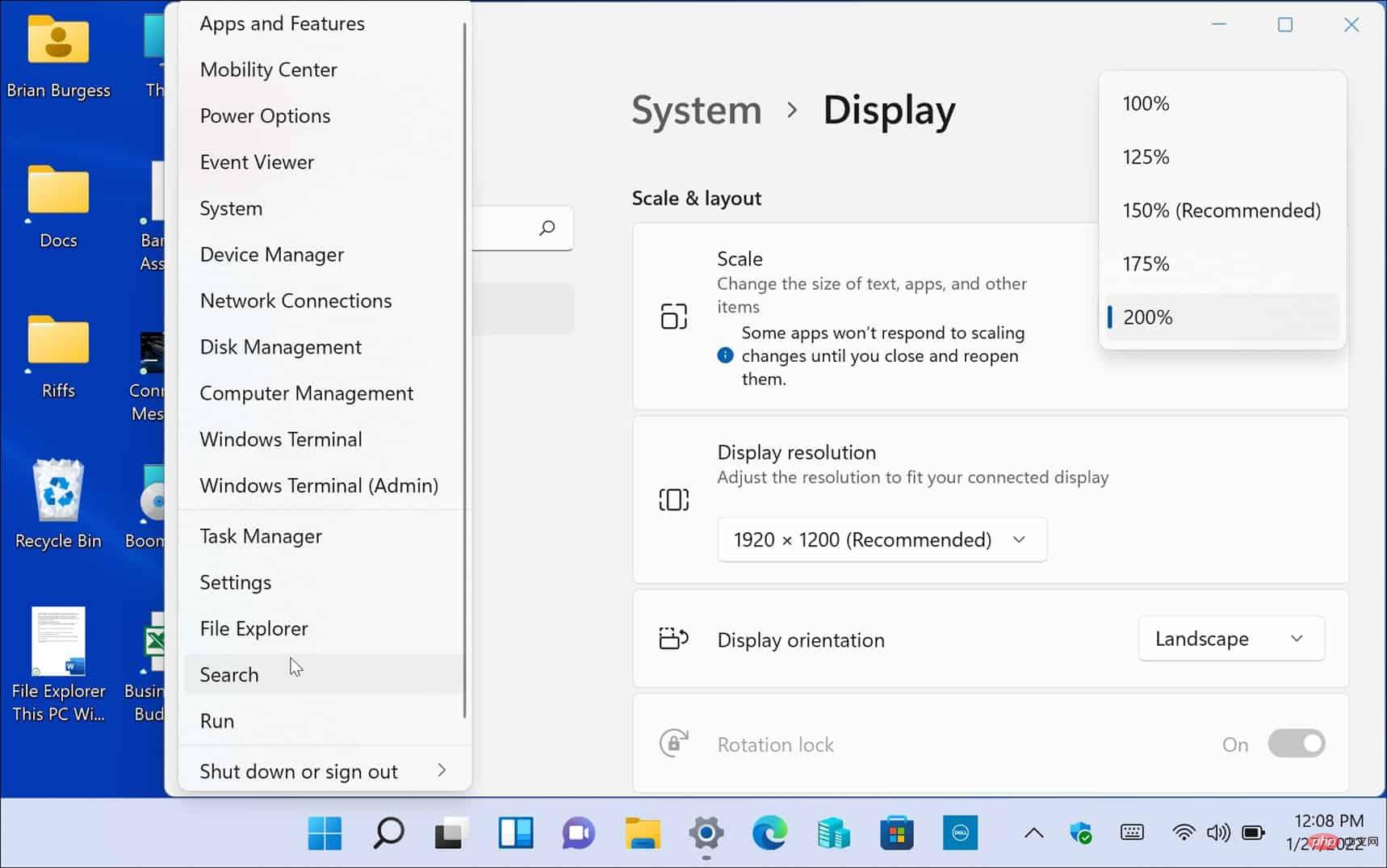
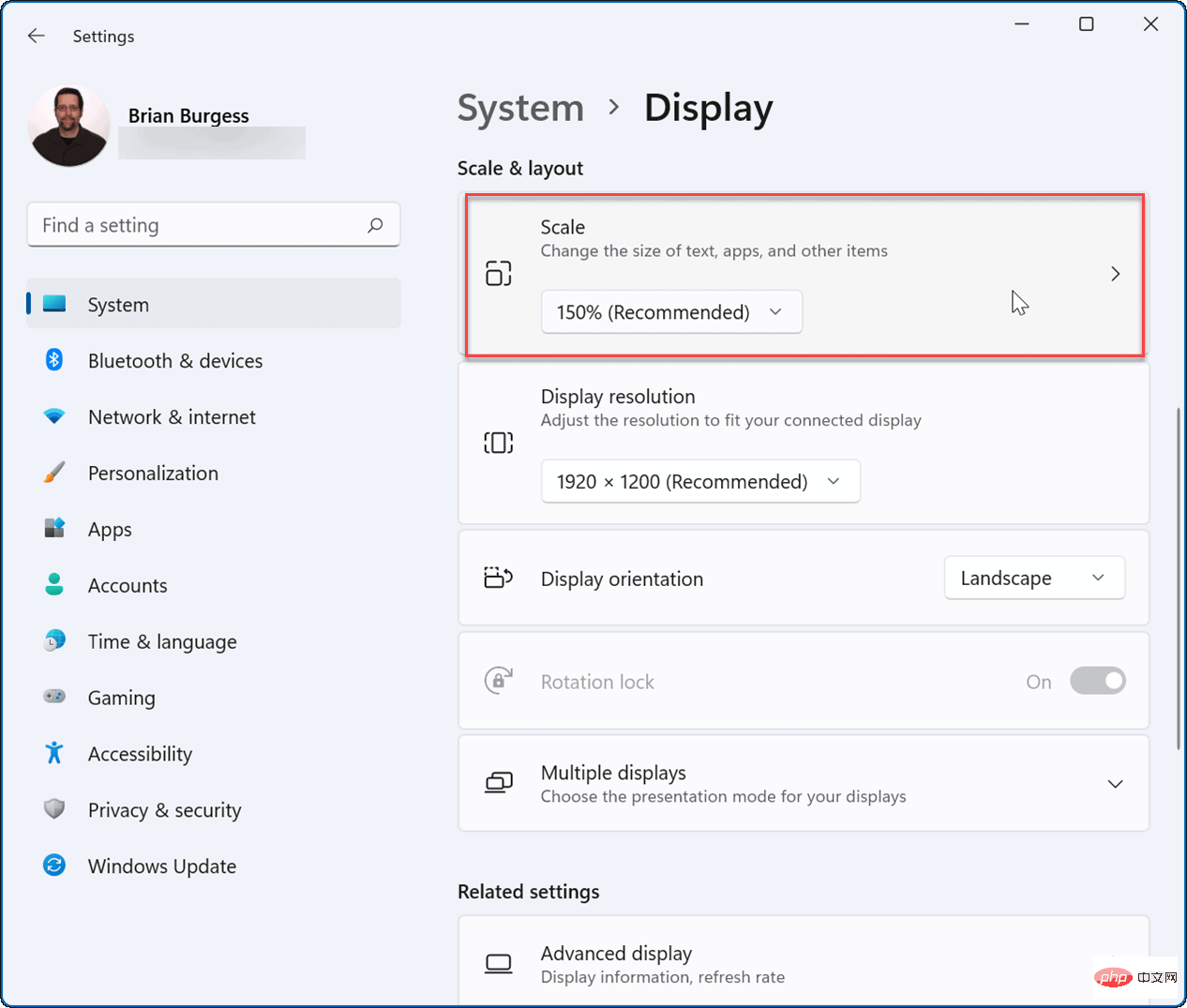
- 接下來,在Scale & layout部分下,向下捲動右側頁面並點擊Scale 。這不是上面顯示的下拉式選單,而是直接在Scale上。

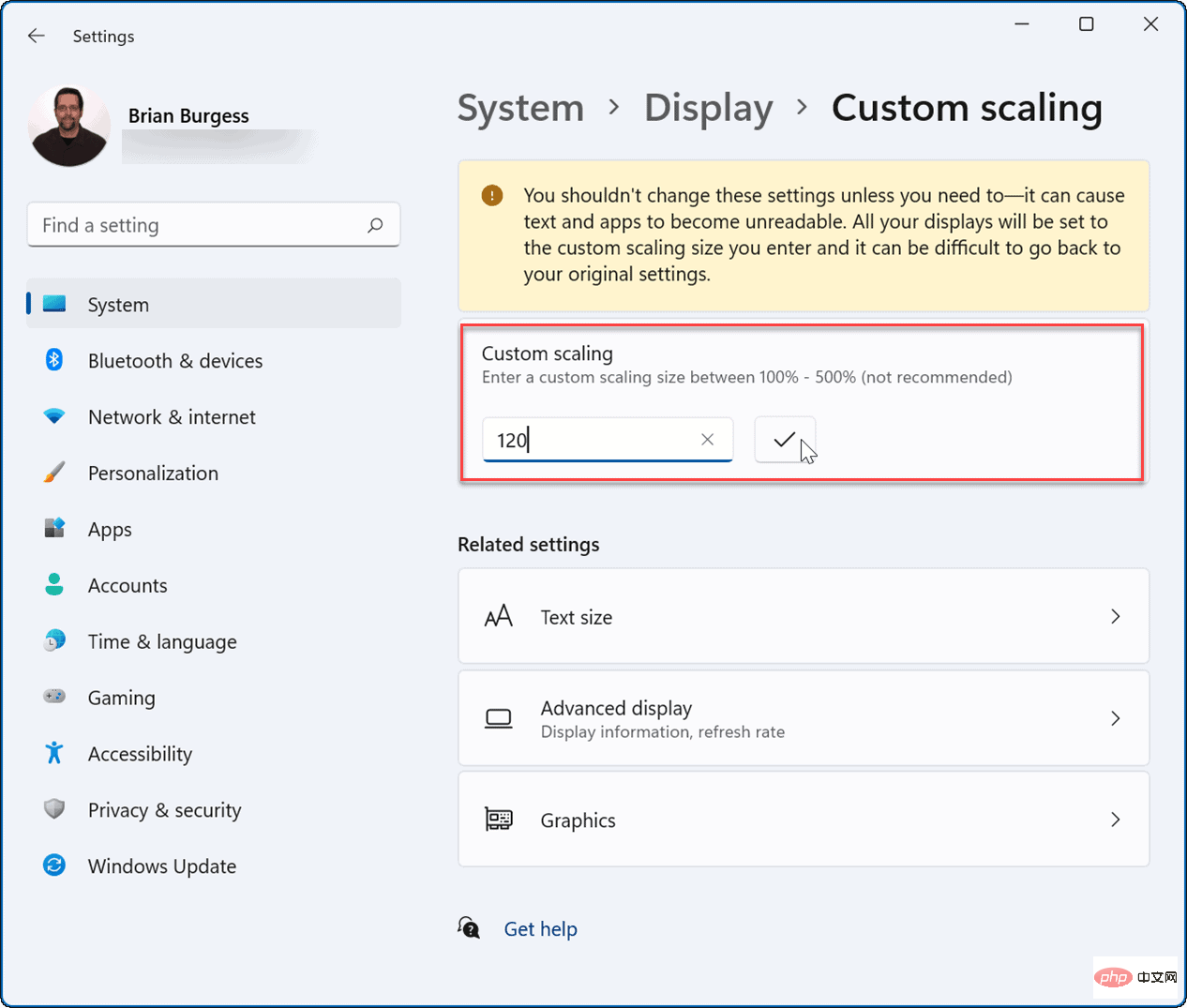
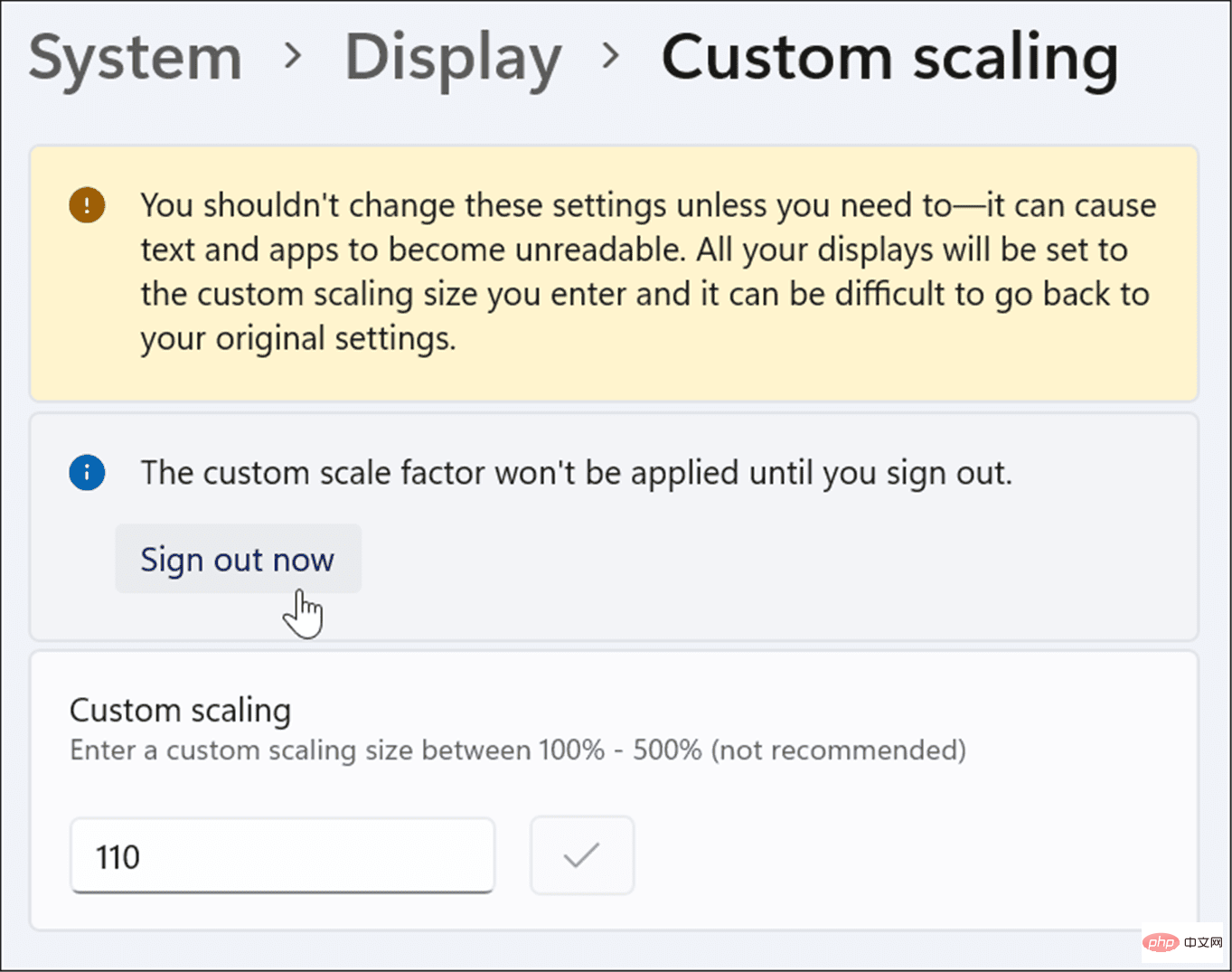
- 現在,在自訂縮放部分下,您可以輸入一個介於100% 和500%之間的值。

- 點擊您輸入的值旁邊的複選標記,然後點擊立即退出按鈕以使更改生效。

設定自訂值可能會造成無法檢視文字和其他項目的情況。此外,如果您有多顯示器設置,每個顯示器都會反映自訂變更。這是一個反覆試驗的過程,但您可以返回自訂縮放部分並增加或減少該值,直到看起來正確。
如何在 Windows 11 上更改文字大小
也值得注意的是,您可以在不影響 Windows 11 上的其他螢幕元素的情況下增大文字大小。如果您只想要更大或更小的文本,您可以透過顯示縮放來更改其大小而不改變其他元素的大小。
僅在Windows 11 PC 上變更文字大小:
- 點擊開始按鈕或按Windows 鍵並從選單中選擇設定.
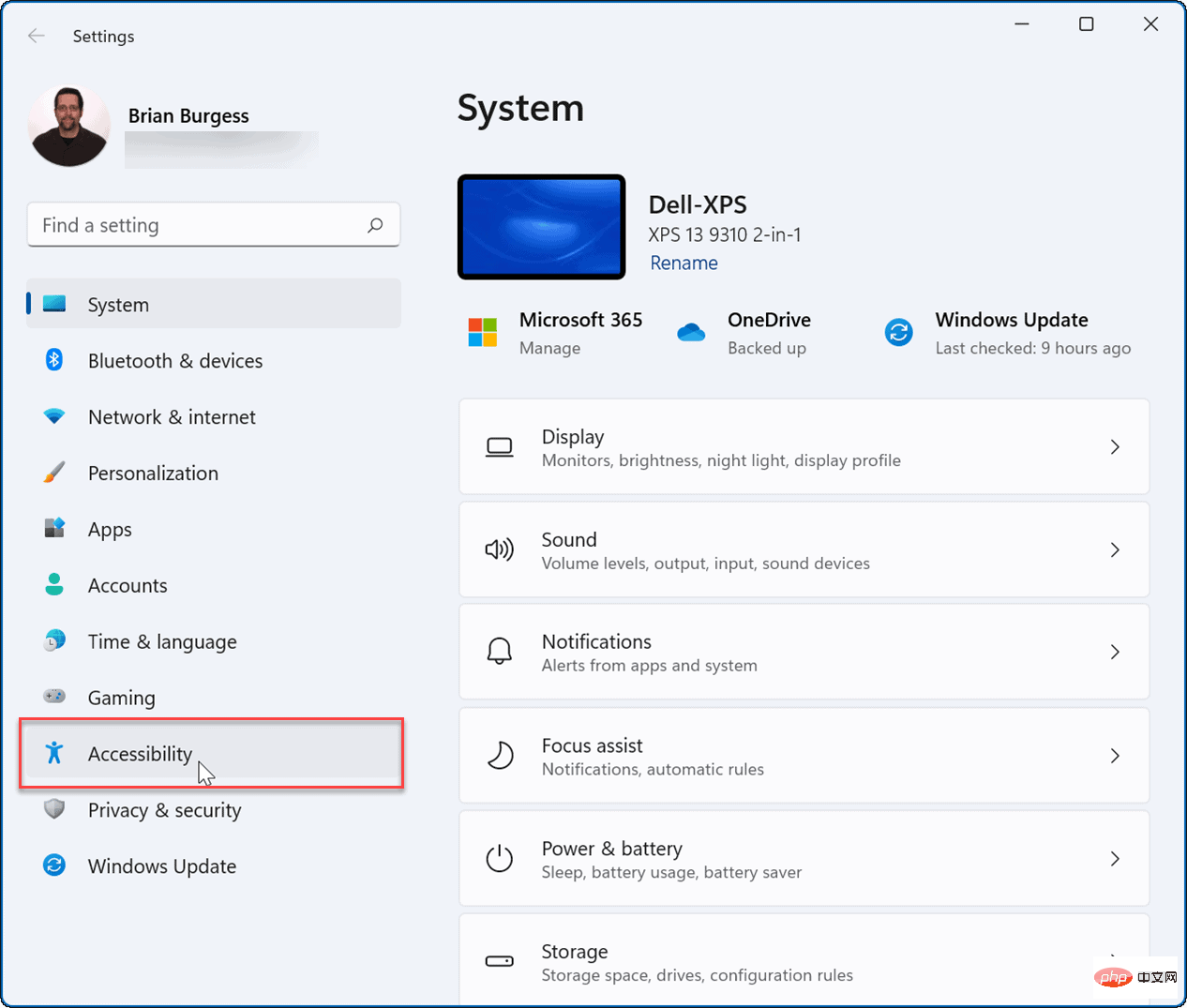
- 開啟設定後,點選左側的輔助功能。

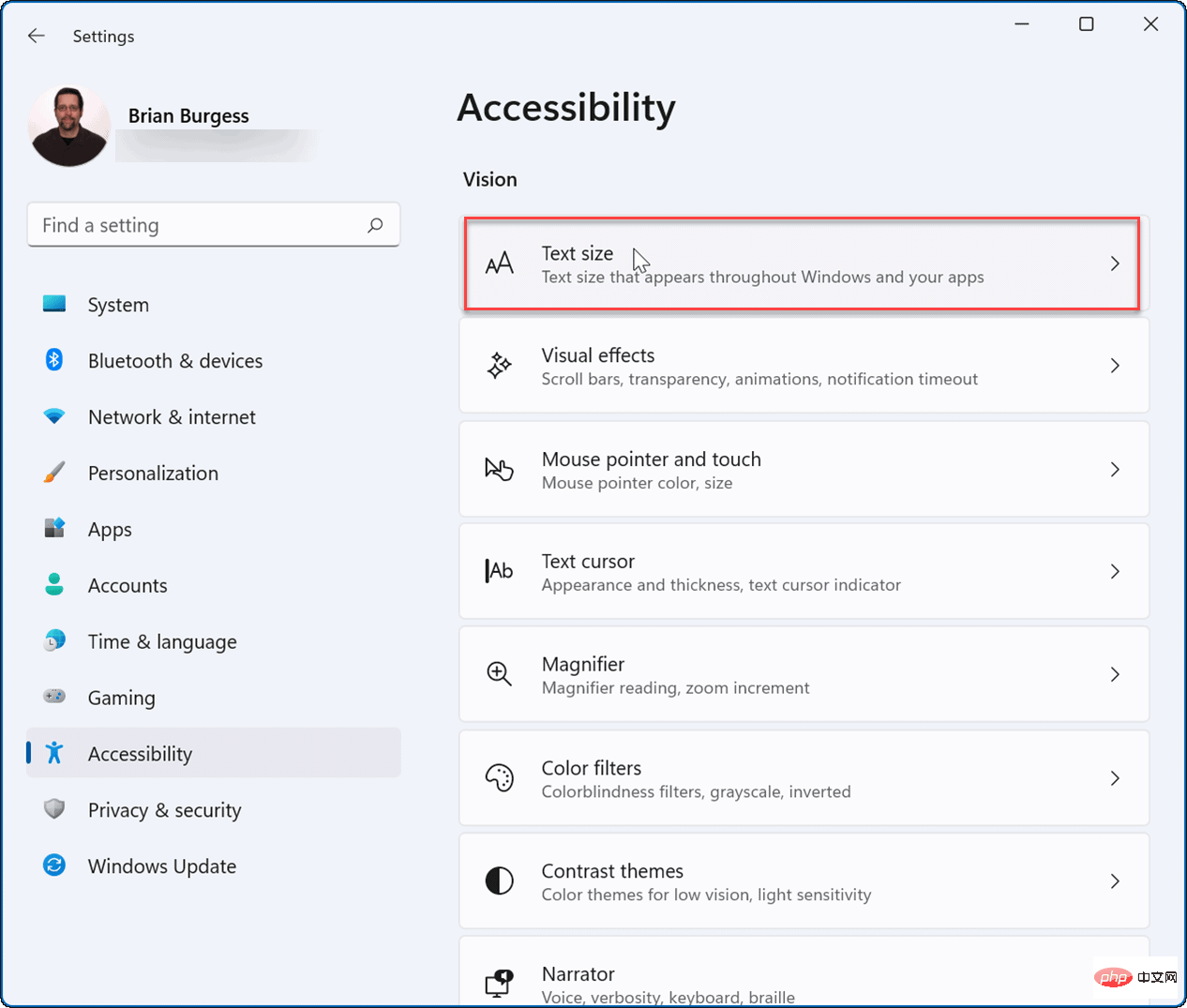
- 從輔助功能選單中,點選右側的文字大小。

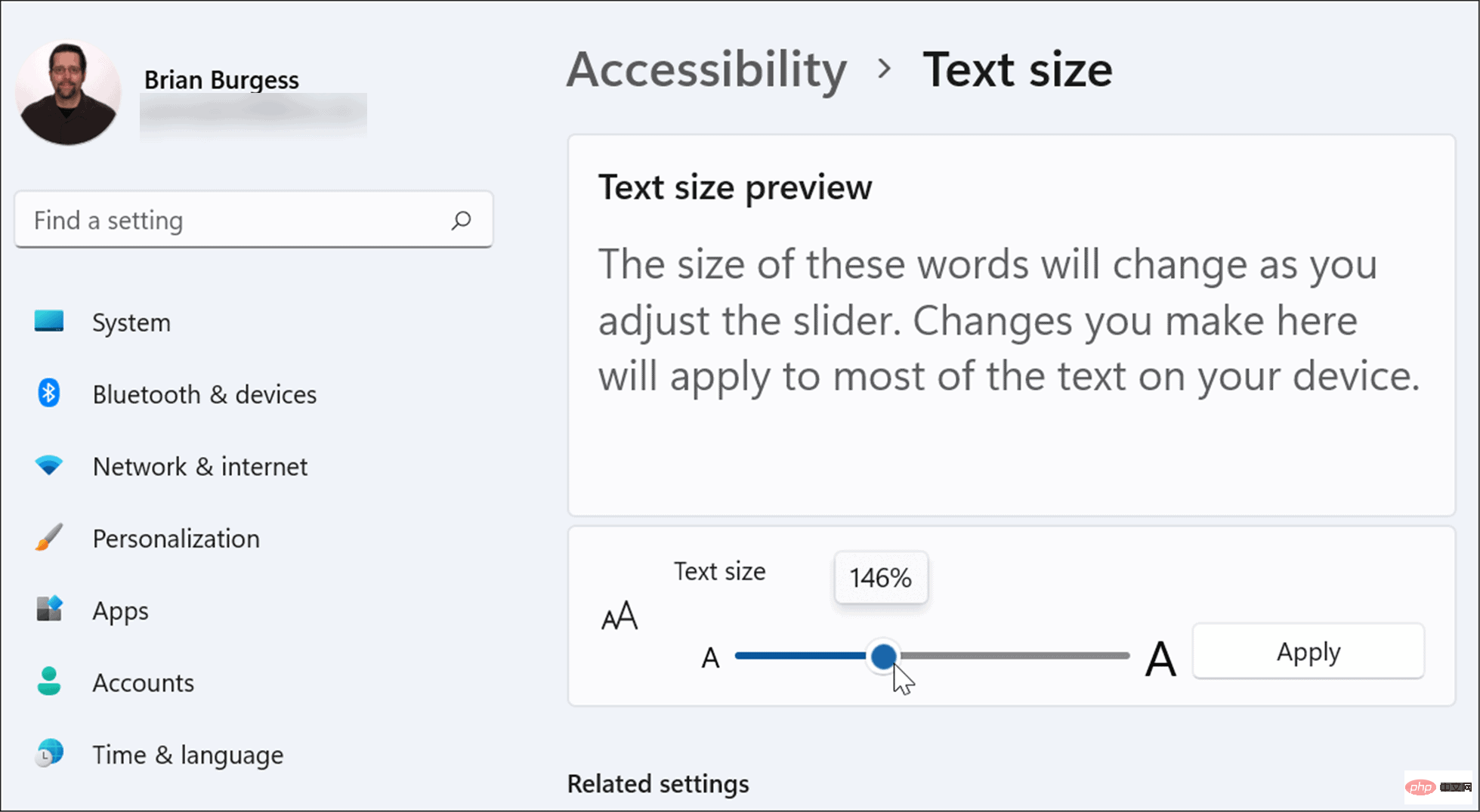
- 使用文字大小滑桿增加或減少您在螢幕上看到的字體的大小。請注意文字大小預覽框,它可以讓您了解新文字大小的外觀。

- 當您獲得您喜歡的文字大小時,請按一下「套用 」按鈕。
當新的文字大小套用到您的系統時,藍色的請稍候螢幕將閃爍。 文字會更大,但圖示和導航點等其他元素的大小將保持不變。

在 Windows 11 上設定顯示縮放
您可能想要使用上述步驟在 Windows 11 上調整顯示比例設定的原因有很多。
例如,如果您要連接到外部顯示器或投影儀,調整顯示比例設定可以更輕鬆地查看簡報。如果您的視力不佳並且您需要在 PC 上使用較大的文字和圖標,您可以快速更改設定以找出最適合您的設定。更改顯示比例設定或文字大小也不是一勞永逸的事情,因為您可以隨時返回並更改設定。
Windows 11 有一個大修的視覺介面,不是每個人都會喜歡的。例如,開始功能表位於螢幕中央,您可能會想要將其移回左側。如果您尚未使用 Windows 11,也可以在 Windows 10 上變更元素的大小。
以上是如何在 Windows 11 上調整顯示比例設定?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




