如何在Java中使用URL編碼和解碼
使用url進行編碼和解碼
編碼和解碼的類別
java.net.URLDecoder.decode(url,解碼格式) 解碼器.解碼方法。
轉換成普通字串,URLEncoder.decode(url,編碼格式) 將普通字串變成指定格式的字串
package com.zixue.springbootmybatis.test;
import java.io.UnsupportedEncodingException;
import java.net.URLDecoder;
import java.net.URLEncoder;
/** 编码Encode后都返回了新的字符串,编码后的字符串不能跨平台,所以要统一制定编码格式
* 需要注意的是在url中 "\" '&' '=' ':' '/'都是具有特殊意义的符号,这些符号一旦被编译后就会失去本身的
* 含义,导致无法被解析,
* 所以在url中需要分块编码,
* 解码Decoder类中decode方法作用是变回成普通字符,其中加号会变成空格,
* */
public class testtest {
public static void main(String[] args) throws UnsupportedEncodingException {
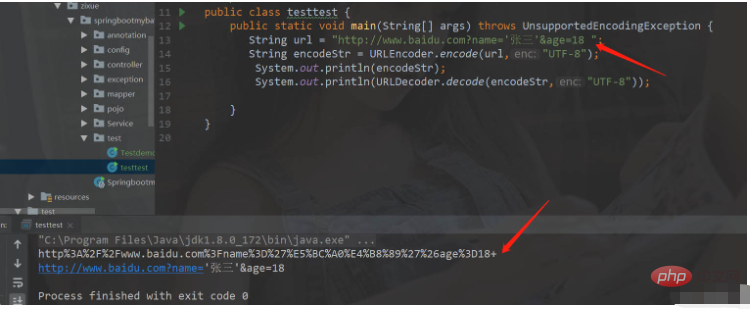
String url = "http://www.baidu.com?name='张三'&age=18 ";
String encodeStr = URLEncoder.encode(url,"UTF-8");
System.out.println(encodeStr);
System.out.println(URLDecoder.decode(encodeStr,"UTF-8"));
}
}
js中的編碼
encodeURL(String url)作用將字串當作url進行編碼,是對url進行完整編碼,所有對: ? @ & = 是不會進行轉義的encodeURLComponent()作用是將字串進行編碼,一般用於對某個參數需要單一編譯的情況下使用,參數可以是中文
<script >
$(function(){
alert("haha");
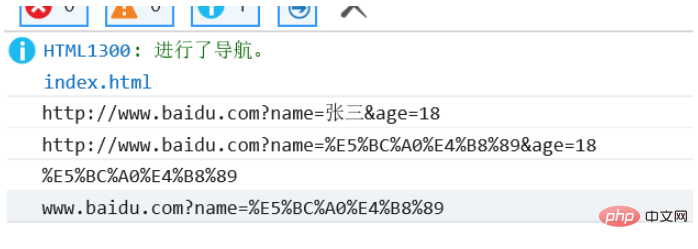
var str = 'http://www.baidu.com?name=张三&age=18';
console.log(str);
a(str);
});
function a (s){
var h = encodeURI(s);
console.log(h);
var y = encodeURIComponent("张三");
console.log(y);
var g = "www.baidu.com?name=";
var i = encodeURIComponent("张三");
console.log(g+i);
}
</script>
#Java正確URL解碼方式:URLDecoder.decode
Java呼叫URLDecoder.decode(str, "UTF-8"); 拋出以上的例外,其主要原因是% 在URL中是特殊字符,需要特殊轉義一下,解決方案使用%替換字串中的%號#Exception in thread "main" java.lang.IllegalArgumentException: URLDecoder: Illegal hex characters in escape (%) pattern - For input string: "u9"
at java.net.URLDecoder.decode(URLDecoder.1944). at com.hbzx.controller.PayResultController.main(PayResultController.java:253)
url = url.replaceAll("%(?![0-9a-fA-F]{2})", "%25");
String urlStr = URLDecoder.decode(url, "UTF-8");以上是如何在Java中使用URL編碼和解碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 突破或從Java 8流返回?
Feb 07, 2025 pm 12:09 PM
突破或從Java 8流返回?
Feb 07, 2025 pm 12:09 PM
Java 8引入了Stream API,提供了一種強大且表達力豐富的處理數據集合的方式。然而,使用Stream時,一個常見問題是:如何從forEach操作中中斷或返回? 傳統循環允許提前中斷或返回,但Stream的forEach方法並不直接支持這種方式。本文將解釋原因,並探討在Stream處理系統中實現提前終止的替代方法。 延伸閱讀: Java Stream API改進 理解Stream forEach forEach方法是一個終端操作,它對Stream中的每個元素執行一個操作。它的設計意圖是處
 創造未來:零基礎的 Java 編程
Oct 13, 2024 pm 01:32 PM
創造未來:零基礎的 Java 編程
Oct 13, 2024 pm 01:32 PM
Java是熱門程式語言,適合初學者和經驗豐富的開發者學習。本教學從基礎概念出發,逐步深入解說進階主題。安裝Java開發工具包後,可透過建立簡單的「Hello,World!」程式來實踐程式設計。理解程式碼後,使用命令提示字元編譯並執行程序,控制台上將輸出「Hello,World!」。學習Java開啟了程式設計之旅,隨著掌握程度加深,可創建更複雜的應用程式。












