Java web訪問http://localhost:8080/xx/xx.jsp報404錯誤如何解決
由於我們在eclipse ee中把專案部署在web端經常會出現報404錯誤。
原因為:
404狀態碼是一種http狀態碼,其意思是: 所要求的頁面不存在或已被刪除。通俗的講就是當使用者輸入了錯誤的連結時,返回的頁面。

以下描述幾種情況:
#第一種:eclipse將tomcat的專案發佈目錄(tomcat 目錄中的webapp )重定向了,所以你會發現在tomcat安裝目錄下的webapp目錄裡面找不到你的專案檔。
解決方法:
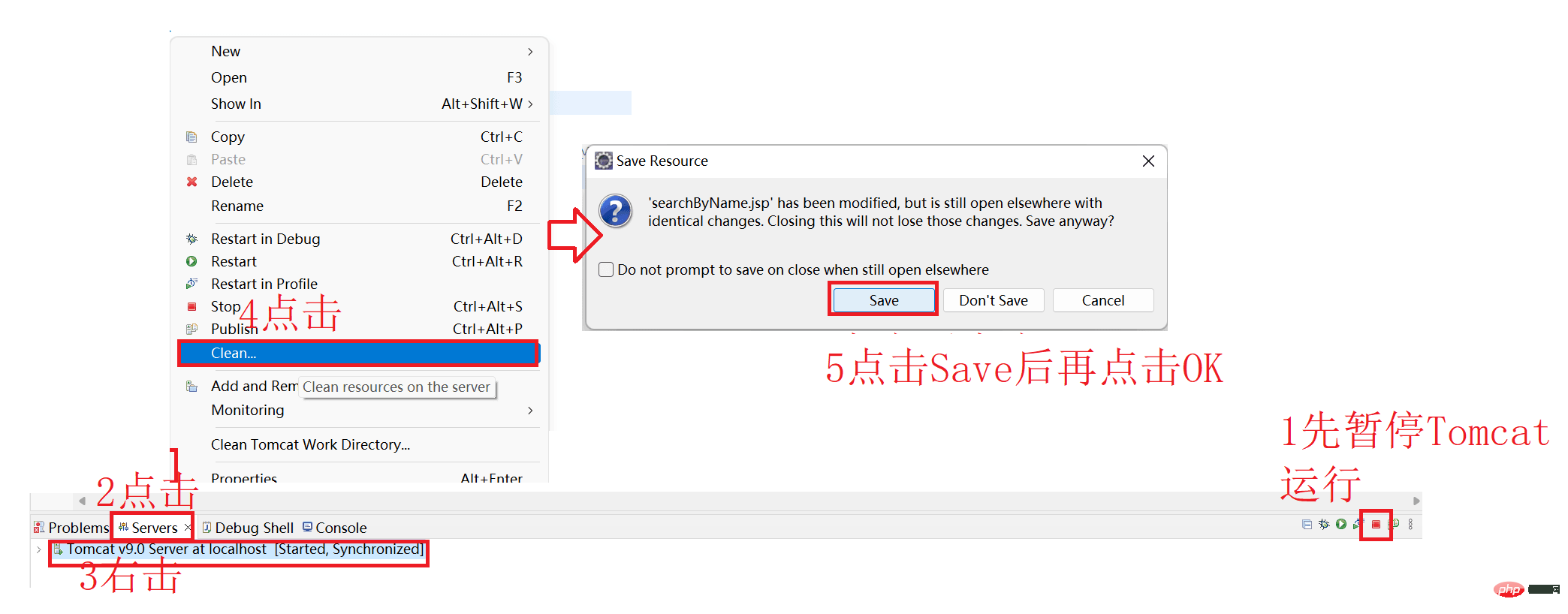
重新配置下tomcat伺服器,首先清空Tomcat裡面的所有項目才能為下面選擇Use tomcat installation做準備(沒有這一步可能選不了Use tomcat installatio)

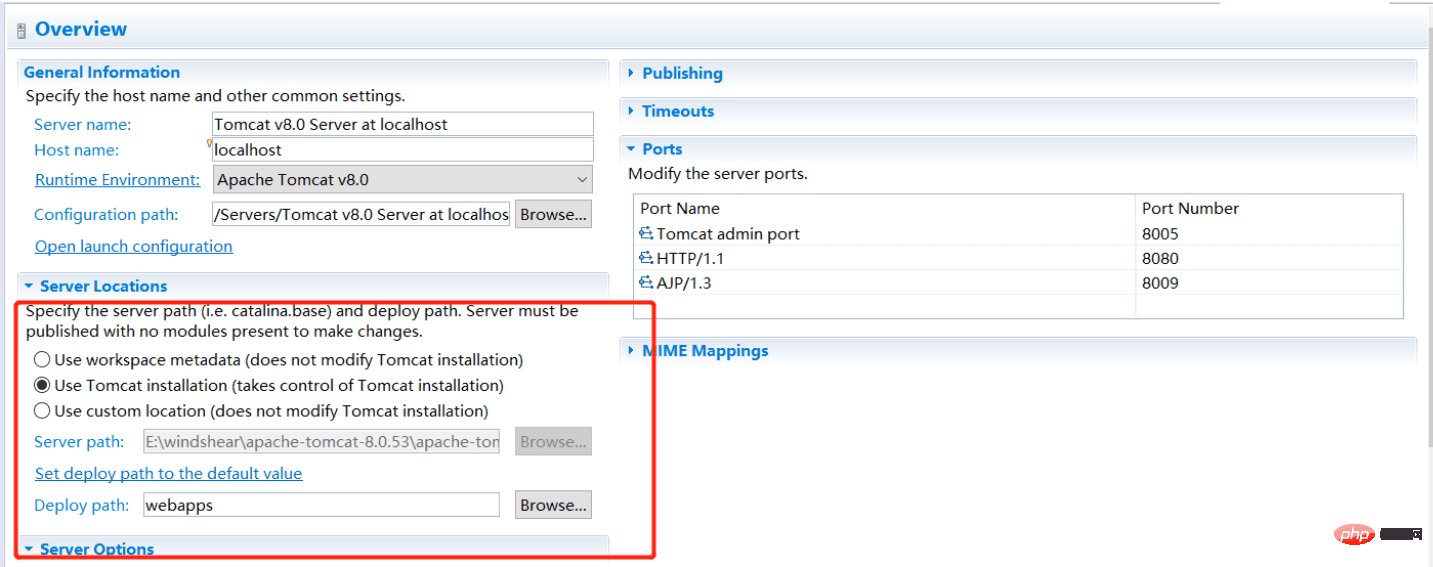
1.選擇Use tomcat installation(Task control of Tomcat installation) 即選擇tomcat的安裝目錄來作為專案的發布目錄。
2.將Deploy Path的預設值"wtpwebapps"改成"webapps"。

再重新啟動Tomcat,執行.jsp檔案就可以了。
3.查看瀏覽器網址列的位址是不是和程式碼請求的路徑一致。如果不一致,會導致404
4.如果瀏覽器網址列的位址和程式碼請求的路徑一致,依然報404錯誤,看eclipse的tomcat有沒有啟動。將其重新啟動一下start,debug都可以。
5.檢查你跳轉頁面的路徑,各級資料夾以及檔案名稱是不是存在。如,跳轉的路徑為jdbc/messageServlet。則需要在對應介面找到jdbc資料夾以及下面的messageServlet.java檔案中@WebServlet(“xx”)和searchByName.jsp介面檢查action="xx"書寫是否一致。
6.(本人找了一上午404錯誤的問題,後面找到關於jsp不能放在自己創建的包上會導致路徑出錯,最後解決了頁面404的問題).jsp檔案不能放到另外的Package套件中,會一直報404錯誤,最好還是放在webapp目錄下。
7.servlet出現404錯誤:在開發中遇到該問題的最主要原因是路徑錯誤
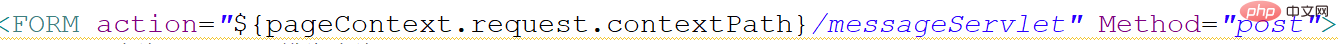
解決方法: 例如,該表單提交的的路徑messageServlet,啟動伺服器後發現404錯誤,可從路徑上尋找原因。

如圖在messageServlet中,不要忘了註解設定@WebServlet(“/xxxServlet”)或寫@WebServlet(value=“/xxxServlet”)
value中的值一定要與form提交的表單的值一致。
在表單提交處也可以新增虛擬目錄來解決404問題:
${pageContext.request.contextPath}/xxxServlet
#如下所顯示:

再執行Tomcat就可以解決問題了。
web專案的存取根路徑出錯報404
修改步驟如下:

改動後,部署到tomcat,若是無法生效,可以進入tomcat的server.xml文件,查看是否設定正確。

以上是Java web訪問http://localhost:8080/xx/xx.jsp報404錯誤如何解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP與Python:了解差異
Apr 11, 2025 am 12:15 AM
PHP與Python:了解差異
Apr 11, 2025 am 12:15 AM
PHP和Python各有優勢,選擇應基於項目需求。 1.PHP適合web開發,語法簡單,執行效率高。 2.Python適用於數據科學和機器學習,語法簡潔,庫豐富。
 PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP是一種廣泛應用於服務器端的腳本語言,特別適合web開發。 1.PHP可以嵌入HTML,處理HTTP請求和響應,支持多種數據庫。 2.PHP用於生成動態網頁內容,處理表單數據,訪問數據庫等,具有強大的社區支持和開源資源。 3.PHP是解釋型語言,執行過程包括詞法分析、語法分析、編譯和執行。 4.PHP可以與MySQL結合用於用戶註冊系統等高級應用。 5.調試PHP時,可使用error_reporting()和var_dump()等函數。 6.優化PHP代碼可通過緩存機制、優化數據庫查詢和使用內置函數。 7
 PHP與其他語言:比較
Apr 13, 2025 am 12:19 AM
PHP與其他語言:比較
Apr 13, 2025 am 12:19 AM
PHP適合web開發,特別是在快速開發和處理動態內容方面表現出色,但不擅長數據科學和企業級應用。與Python相比,PHP在web開發中更具優勢,但在數據科學領域不如Python;與Java相比,PHP在企業級應用中表現較差,但在web開發中更靈活;與JavaScript相比,PHP在後端開發中更簡潔,但在前端開發中不如JavaScript。
 PHP與Python:核心功能
Apr 13, 2025 am 12:16 AM
PHP與Python:核心功能
Apr 13, 2025 am 12:16 AM
PHP和Python各有優勢,適合不同場景。 1.PHP適用於web開發,提供內置web服務器和豐富函數庫。 2.Python適合數據科學和機器學習,語法簡潔且有強大標準庫。選擇時應根據項目需求決定。
 PHP的影響:網絡開發及以後
Apr 18, 2025 am 12:10 AM
PHP的影響:網絡開發及以後
Apr 18, 2025 am 12:10 AM
PHPhassignificantlyimpactedwebdevelopmentandextendsbeyondit.1)ItpowersmajorplatformslikeWordPressandexcelsindatabaseinteractions.2)PHP'sadaptabilityallowsittoscaleforlargeapplicationsusingframeworkslikeLaravel.3)Beyondweb,PHPisusedincommand-linescrip
 PHP:許多網站的基礎
Apr 13, 2025 am 12:07 AM
PHP:許多網站的基礎
Apr 13, 2025 am 12:07 AM
PHP成為許多網站首選技術棧的原因包括其易用性、強大社區支持和廣泛應用。 1)易於學習和使用,適合初學者。 2)擁有龐大的開發者社區,資源豐富。 3)廣泛應用於WordPress、Drupal等平台。 4)與Web服務器緊密集成,簡化開發部署。
 PHP與Python:用例和應用程序
Apr 17, 2025 am 12:23 AM
PHP與Python:用例和應用程序
Apr 17, 2025 am 12:23 AM
PHP適用於Web開發和內容管理系統,Python適合數據科學、機器學習和自動化腳本。 1.PHP在構建快速、可擴展的網站和應用程序方面表現出色,常用於WordPress等CMS。 2.Python在數據科學和機器學習領域表現卓越,擁有豐富的庫如NumPy和TensorFlow。
 H5:工具,框架和最佳實踐
Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳實踐
Apr 11, 2025 am 12:11 AM
H5開發需要掌握的工具和框架包括Vue.js、React和Webpack。 1.Vue.js適用於構建用戶界面,支持組件化開發。 2.React通過虛擬DOM優化頁面渲染,適合複雜應用。 3.Webpack用於模塊打包,優化資源加載。






