如何在Vue3中使用vue-router?
前言
對於大多數單頁應用程式而言,管理路由是一項不可或缺的功能。隨著新版本的Vue Router處於Alpha階段,我們已經可以開始查看下一個版本的Vue中它是如何運作的。
Vue3中的許多變更都會稍微改變我們存取外掛程式和函式庫的方式,其中包括Vue Router。
一、第一步:安裝vue-router
npm install vue-router@4.0.0-beta.13
二、第二步:main.js
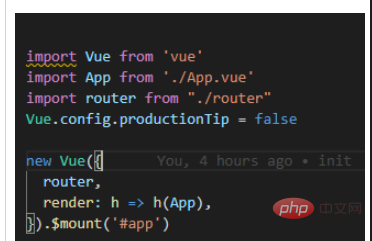
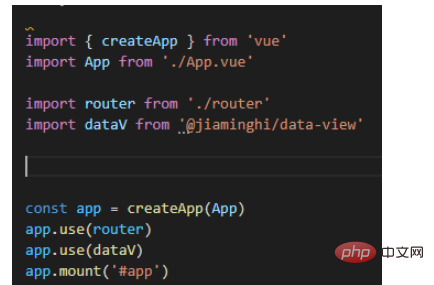
先來比較一下vue2和vue3中的main.js區別:(第一張為vue2,第二張為vue3)

# 
可以明顯看到,我們在vue2中常用到的Vue對象,在vue3中由於直接使用了createApp方法“消失”了,但實際上使用createApp方法創造出來的app就是一個Vue對象,在vue2中經常使用到的Vue.use(),在vue3中可以換成app.use()正常使用;在vue3的mian.js檔案中,使用vue-router直接用app.use()方法把router呼叫了就可以了。
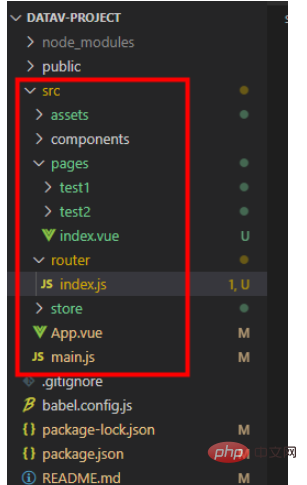
註:import 路由檔案導出的路由名稱from "對應路由檔案相對路徑",專案目錄如下(vue2與vue3同):

三、路由檔案
import { createRouter, createWebHashHistory } from "vue-router"
const routes = [
{
path: '/',
component: () => import('@/pages')
},
{
path: '/test1',
name: "test1",
component: () => import('@/pages/test1')
},
{
path: '/test2',
name: "test2",
component: () => import('@/pages/test2')
},
]
export const router = createRouter({
history: createWebHashHistory(),
routes: routes
})
export default router四、app.vue
<template>
<router-view></router-view>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>四、使用(例如跳轉)
我們在需要使用路由的地方引入useRoute 和useRouter (相當於vue2中的$route 和$router)
<script>
import { useRoute, useRouter } from 'vue-router'
export default {
setup () {
const route = useRoute()
const router = useRouter()
return {}
},
}</script>範例:頁面跳轉
<template>
<h2 id="我是test">我是test1</h2>
<button>toTest2</button>
</template>
<script>
import { useRouter } from 'vue-router'
export default {
setup () {
const router = useRouter()
const toTest2= (() => {
router.push("./test2")
})
return {
toTest2
}
},
}
</script>
<style>
</style>以上是如何在Vue3中使用vue-router?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
想要實現頁面的局部刷新,我們只需要實現局部元件(dom)的重新渲染。在Vue中,想要實現這效果最簡單的方式方法就是使用v-if指令。在Vue2中我們除了使用v-if指令讓局部dom的重新渲染,也可以新建一個空白元件,需要刷新局部頁面時跳轉至這個空白元件頁面,然後在空白元件內的beforeRouteEnter守衛中又跳轉回原來的頁面。如下圖所示,如何在Vue3.X中實現點擊刷新按鈕實現紅框範圍內的dom重新加載,並展示對應的加載狀態。由於Vue3.X中scriptsetup語法中組件內守衛只有o
 vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態導入圖片報錯和解決方法vue3+vite動態的導入多張圖片vue3如果使用的是typescript開發,就會出現require引入圖片報錯,requireisnotdefined不能像使用vue2這樣imgUrl:require(' …/assets/test.png')導入,是因為typescript不支援require所以用import導入,下面介紹如何解決:使用awaitimport
 Vue應用程式中遇到vue-router的錯誤「NavigationDuplicated: Avoided redundant navigation to current location」 – 怎麼解決?
Jun 24, 2023 pm 02:20 PM
Vue應用程式中遇到vue-router的錯誤「NavigationDuplicated: Avoided redundant navigation to current location」 – 怎麼解決?
Jun 24, 2023 pm 02:20 PM
Vue應用程式中遇到vue-router的錯誤「NavigationDuplicated:Avoidedredundantnavigationtocurrentlocation」–怎麼解決? Vue.js作為快速且靈活的JavaScript框架在前端應用開發中越來越受歡迎。 VueRouter是Vue.js的一個程式碼庫,用來進行路由管理。然而,有時
 怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia實作無感刷新1.先在專案中下載aiXos和pinianpmipinia--savenpminstallaxios--save2.封裝axios請求-----下載js-cookienpmiJS-cookie-s//引入aixosimporttype{AxiosRequestConfigig ,AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
最終效果安裝VueCropper組件yarnaddvue-cropper@next上面的安裝值針對Vue3的,如果時Vue2或想使用其他的方式引用,請訪問它的npm官方地址:官方教程。在元件中引用使用時也很簡單,只需要引入對應的元件和它的樣式文件,我這裡沒有在全域引用,只在我的元件檔案中引入import{userInfoByRequest}from'../js/api' import{VueCropper}from'vue-cropper&
 Vue3中如何使用defineCustomElement定義元件
May 28, 2023 am 11:29 AM
Vue3中如何使用defineCustomElement定義元件
May 28, 2023 am 11:29 AM
使用Vue建構自訂元素WebComponents是一組web原生API的統稱,允許開發者建立可重複使用的自訂元素(customelements)。自訂元素的主要好處是,它們可以在使用任何框架,甚至在不使用框架的場景下使用。當你面向的最終用戶可能使用了不同的前端技術棧,或者當你希望將最終的應用與它使用的組件實現細節解耦時,它們會是理想的選擇。 Vue和WebComponents是互補的技術,Vue為使用和創建自訂元素提供了出色的支援。你可以將自訂元素整合到現有的Vue應用中,或使用Vue來構
 vue3中封裝Axios請求及在元件中使用的方法是什麼
May 21, 2023 am 10:49 AM
vue3中封裝Axios請求及在元件中使用的方法是什麼
May 21, 2023 am 10:49 AM
一、創建資料夾存放封裝好的js我是創建在src/request/axios.js二、封裝程式碼如下直接將下面程式碼複製在request.js中,封裝了get,post請求,需要自己配置的是:自己的請求地址,tokenKey是否為token,改為自己存入本地的token名,可以看一下代碼中的註釋,很好看懂。 /**axios封裝*請求攔截、對應攔截、錯誤統一處理*/importaxiosfrom'axios';importQSfrom'qs'
 vue3中的createApp怎麼使用
May 22, 2023 pm 11:40 PM
vue3中的createApp怎麼使用
May 22, 2023 pm 11:40 PM
函數定義createApp函數定義在檔案packages/runtime-dom/src/index.ts中exportconstcreateApp=((...args)=>{constapp=ensureRenderer().createApp(...args)if(__DEV__){injectNativeTagCheck (app)injectCompilerOptionsCheck(app)}const{mount}=appapp.mount=(containerOrSelector






