如何配置Vue3的路由和進行路由跳轉並傳遞參數?
1、安装路由
npm i vue-router
2、编写需要展示的路由
在src目录下创建pages文件夹,里面创建两个vue文件命名为student.vue,person.vue

分别编写两个vue文件
student.vue和person.vue
<template>
学生
</template>
<script setup>
</script>
<style scoped lang="less">
</style><template> 人类 </template> <script setup> </script> <style scoped lang="less"> </style>
3、配置路由
在src目录下配置router.js文件
import { createRouter,createWebHistory } from "vue-router";
const router=createRouter({
history:createWebHistory(),
routes:[
{
component:()=>import('../pages/person.vue'),
name:'person',
path:'/person'
},
{
component:()=>import('../pages/student.vue'),
name:'student',
path:'/student'
},
{
//实现路由重定向,当进入网页时,路由自动跳转到/student路由
redirect:'/student',
path:'/'
}
]
})
export default router3、使用路由
在main.js中使用路由
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
createApp(App).use(router).mount('#app')在app.vue中进行路由展示,使用router-link进行路由跳转,to代表跳转到哪个路由
<template>
<router-view></router-view>
<hr>
<div>
<router-link to="/student">到student路由</router-link>
<br>
<router-link to="/person">到person路由</router-link>
</div>
</template>
<script setup>
</script>
<style scoped>
</style>效果如下图所示,点击(到student路由)或(到person路由)会进行路由跳转

4、編程式路由
声明式路由通过router-link进行路由跳转,編程式路由通过函数实现
修改app.vue,vue3使用的是组合式API,需要引入
要引入useRouter,useRoute,还要
const router=useRouter()
const route=useRoute()
<template>
<router-view></router-view>
<hr>
<div>
<button @click="toStudent">到student路由</button>
<br>
<button @click="toPerson">到person路由</button>
</div>
</template>
<script setup>
import {useRouter,useRoute} from 'vue-router'
const router=useRouter()
const route=useRoute()
const toStudent=()=>{
router.push('student')
}
const toPerson=()=>{
router.push('person')
}
</script>
<style scoped>
</style>通过router.push进行路由跳转
路由之间用router路由器,当前路由使用toute路由
结果如下图所示,实现編程式路由跳转

如果在配置路由时没有设置别名,需要通过router.push配置对象进行跳转
const toStudent=()=>{
router.push({
path:'/student'
})
}
const toPerson=()=>{
router.push({
path:'/person'
})
}5、路由传参
5、1query参数传递
向student路由传递id,name
const toStudent=()=>{
router.push({
path:'/student',
query:{
id:1,
name:'张三'
}
})
}student路由接收query参数
<template>
学生组件
<div>{{data.query}}</div>
</template>
<script setup>
import { reactive } from 'vue';
import {useRouter,useRoute} from 'vue-router'
const route=useRoute()
let data=reactive({
query: route.query
})
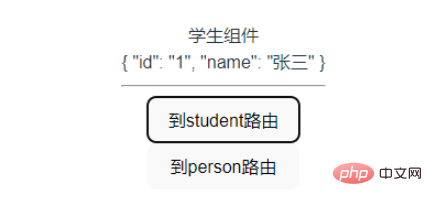
</script>效果如下图所示

5、2传递params参数
假设向person路由传递params参数,要在路由配置时进行修改
params传参需要使用name进行指定路由
const toPerson=()=>{
router.push({
name:'person',
params:{
keyword:2
}
})
}同时在路由配置需要修改,假设传递的是keyword,
需要在path使用占位符加关键字
?表示可传可不传
{
component:()=>import('../pages/person.vue'),
name:'person',
path:'/person/:keyword?'
},在person.vue中接收params参数
<template>
人类组件
<div>{{data.params.keyword}}</div>
</template>
<script setup>
import { reactive } from 'vue';
import {useRouter,useRoute} from 'vue-router'
const route=useRoute()
let data=reactive({
params: route.params
})
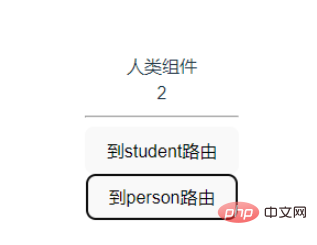
</script>效果如下所示

6、子路由配置
给student路由添加子组件(stu1,stu2组件)

子组件的path不带 /
{
component:()=>import('../pages/student.vue'),
name:'student',
path:'/student',
children:[
{
path:'stu1',
name:'stu1',
component:()=>import('../pages/stu1.vue')
},
{
path:'stu2',
name:'stu2',
component:()=>import('../pages/stu2.vue')
},
{
path:'',
component:()=>import('../pages/stu1.vue')
}
]
}编写stu1组件
<template> stu1 </template> <script setup> </script> <style scoped lang="less"> </style>
编写stu2组件
<template> stu2 </template> <script setup> </script> <style scoped lang="less"> </style>
在student组件进行子组件展示
<template>
学生组件
<div>{{data.query}}</div>
子组件展示
<router-view></router-view>
<router-link to="/student/stu1">到stu1</router-link>
<router-link to="/student/stu2">到stu2</router-link>
</template>
<script setup>
import { reactive } from 'vue';
import {useRouter,useRoute} from 'vue-router'
const route=useRoute()
let data=reactive({
query: route.query
})
</script>通过使用router-link进行路由跳转,也可以通过編程式路由跳转
to="/student/stu1" 需要使用完整路径进行跳转
效果展示

以上是如何配置Vue3的路由和進行路由跳轉並傳遞參數?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue3專案中怎麼使用tinymce
May 19, 2023 pm 08:40 PM
vue3專案中怎麼使用tinymce
May 19, 2023 pm 08:40 PM
tinymce是一個功能齊全的富文本編輯器插件,但在vue中引入tinymce並不像別的Vue富文本插件一樣那麼順利,tinymce本身並不適配Vue,還需要引入@tinymce/tinymce-vue,並且它是國外的富文本插件,沒有透過中文版本,需要在其官網下載翻譯包(可能需要翻牆)。 1.安裝相關依賴npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2、下載中文包3.引入皮膚和漢化包在項目public資料夾下新建tinymce資料夾,將下載的
 vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態導入圖片報錯和解決方法vue3+vite動態的導入多張圖片vue3如果使用的是typescript開發,就會出現require引入圖片報錯,requireisnotdefined不能像使用vue2這樣imgUrl:require(' …/assets/test.png')導入,是因為typescript不支援require所以用import導入,下面介紹如何解決:使用awaitimport
 Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
想要實現頁面的局部刷新,我們只需要實現局部元件(dom)的重新渲染。在Vue中,想要實現這效果最簡單的方式方法就是使用v-if指令。在Vue2中我們除了使用v-if指令讓局部dom的重新渲染,也可以新建一個空白元件,需要刷新局部頁面時跳轉至這個空白元件頁面,然後在空白元件內的beforeRouteEnter守衛中又跳轉回原來的頁面。如下圖所示,如何在Vue3.X中實現點擊刷新按鈕實現紅框範圍內的dom重新加載,並展示對應的加載狀態。由於Vue3.X中scriptsetup語法中組件內守衛只有o
 Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue實作部落格前端,需要實作markdown的解析,如果有程式碼則需要實作程式碼的高亮。 Vue的markdown解析函式庫很多,如markdown-it、vue-markdown-loader、marked、vue-markdown等。這些庫都大同小異。這裡選用的是marked,程式碼高亮的函式庫選用的是highlight.js。具體實現步驟如下:一、安裝依賴庫在vue專案下開啟命令窗口,並輸入以下命令npminstallmarked-save//marked用於將markdown轉換成htmlnpmins
 怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia實作無感刷新1.先在專案中下載aiXos和pinianpmipinia--savenpminstallaxios--save2.封裝axios請求-----下載js-cookienpmiJS-cookie-s//引入aixosimporttype{AxiosRequestConfigig ,AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
前言無論是vue還是react,當我們遇到多處重複程式碼的時候,我們都會想著如何重複使用這些程式碼,而不是一個檔案裡充斥著一堆冗餘程式碼。實際上,vue和react都可以透過抽組件的方式來達到復用,但如果遇到一些很小的程式碼片段,你又不想抽到另外一個檔案的情況下,相比而言,react可以在相同文件裡面宣告對應的小元件,或透過renderfunction來實現,如:constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
最終效果安裝VueCropper組件yarnaddvue-cropper@next上面的安裝值針對Vue3的,如果時Vue2或想使用其他的方式引用,請訪問它的npm官方地址:官方教程。在元件中引用使用時也很簡單,只需要引入對應的元件和它的樣式文件,我這裡沒有在全域引用,只在我的元件檔案中引入import{userInfoByRequest}from'../js/api' import{VueCropper}from'vue-cropper&
 vue3項目打包發佈到伺服器後訪問頁面顯示空白怎麼解決
May 17, 2023 am 08:19 AM
vue3項目打包發佈到伺服器後訪問頁面顯示空白怎麼解決
May 17, 2023 am 08:19 AM
vue3專案打包發佈到伺服器後存取頁面顯示空白1、處理vue.config.js檔案中的publicPath處理如下:const{defineConfig}=require('@vue/cli-service')module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&






