在vue中,obj.a是一個讀取操作,但是仔細想來,讀取這個操作很廣泛。
obj.a // 访问一个属性 'a' in obj // 判断对象或者原型链上是否存在a for ... in //循环遍历对象 for ... of //循环遍历数组
書中並沒有些for...of,但我覺得這個應該也屬於讀取操作,它在js內部的實作估計應該和for.. .in很相似。
其實這個我們之前已經實現過來,就是透過Proxy攔截Get操作.至於為什麼要用Reflect
const obj = {a:1}
const p = new Proxy(obj,{
get(target,key,receiver){
track(target,key)
return Reflect.get(target,key,receiver)
}
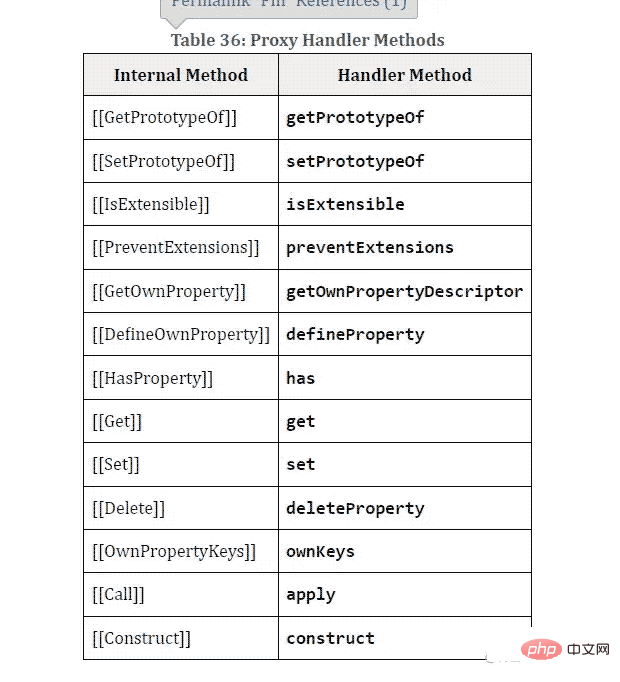
})透過查詢ECMA文檔得知,in運算子的運算結果是透過一個HasProperty方法讀取的

而這個方法對應的在Proxy內部,就是has方法。
因此我們只需要增加has攔截即可,同事對於Reflect,也有has方法。
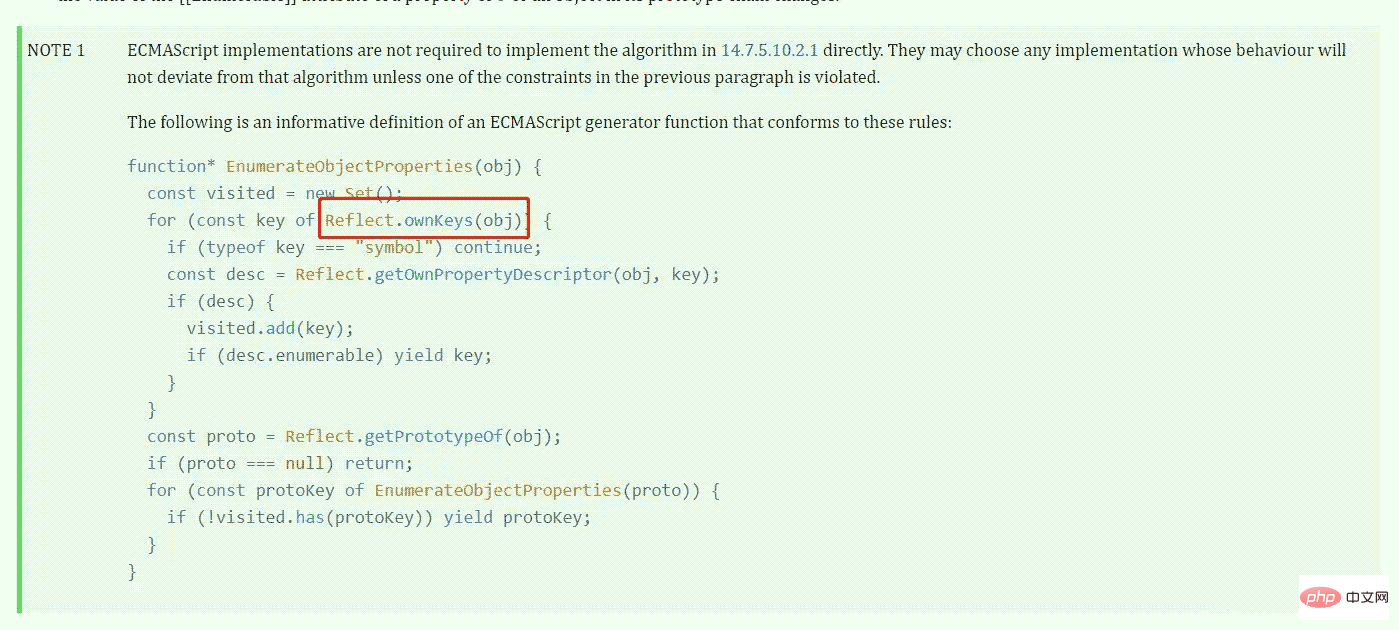
這塊會比前面稍微複雜一點通過查詢ECMA文檔,在這篇文章裡,規定瞭如何把一個對象轉變為一個迭代器,這裡寫了一個demo,我們可以很清楚的發現,它遍歷了Reflect.ownKeys(obj)

const ITERATE_KEY=symbol()
const p = new Proxy(obj,{
ownKeys(target){
track(target,ITERATE_KEY)
return Reflect.ownKeys(target)
}
}以上是如何存取Vue3響應式代理物件中的資料?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




