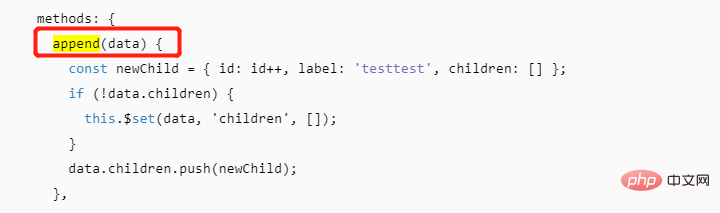
在elementUI 樹控制項下有個append方法,可以用來為Tree 中的一個節點追加一個子節點。

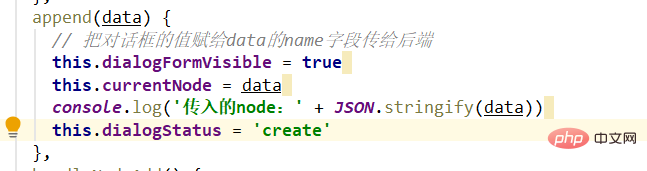
目前我們已經完成了樹列表的接口,可以在 append 方法中輸出一下傳入的 data 裡到底是什麼。
console.log('传入的node:' + JSON.stringify(data))

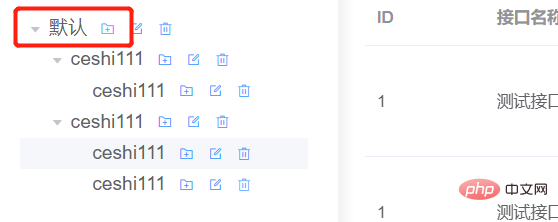
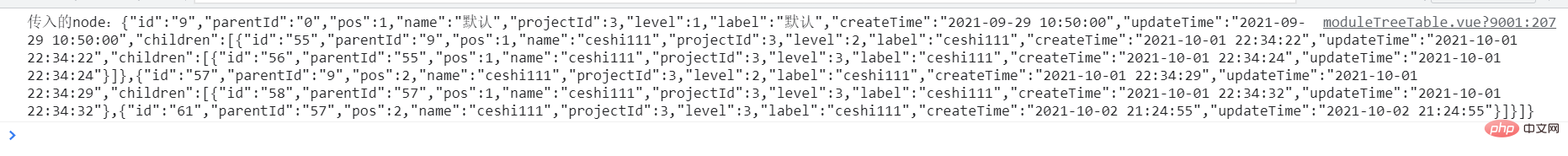
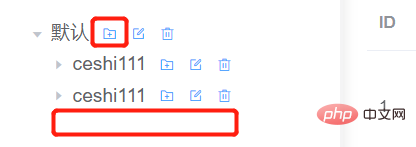
點擊頂層的預設節點,F12 檢視控制台,



@PostMapping("/add")
public Result addNode(@RequestBody ApiModule node) {
try {
System.out.println(node);
Long nodeId = apiModuleService.addNode(node);
return Result.success(nodeId);
} catch (Exception e) {
return Result.fail(e.toString());
}
}public Long addNode(ApiModule node) {
node.setCreateTime(new Date());
node.setUpdateTime(new Date());
double pos = getNextLevelPos(node.getProjectId(), node.getLevel(), node.getId());
node.setPos(pos);
node.setLevel(node.getLevel() + 1);
node.setParentId(node.getId());
node.setName("ceshi111");
apiModuleDAO.insert(node);
return node.getId();
}getNextLevelPos:
private double getNextLevelPos(Long projectId, int level, Long nodeId) {
// 查询项目下,同parentId下,所有节点
QueryWrapper<ApiModule> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("projectId", projectId)
.eq("level", level + 1)
.eq("parentId", nodeId)
.orderByDesc("pos");
List<ApiModule> apiModules = apiModuleDAO.selectList(queryWrapper);
if (!CollectionUtil.isEmpty(apiModules)) {
// 不为空,获取最新的同级结点 pos 再加 1,作为下一个
return apiModules.get(0).getPos() + 1;
} else {
// 否则就是当前父节点里的第一个子结点,pos 直接为 1
return 1;
}
}




還有一個重要點,因為新增結點需要傳入 data,而現在實際進行新增操作的是handleNodeAdd方法。所以需要在開啟對話框的時候,把 data 存下來。
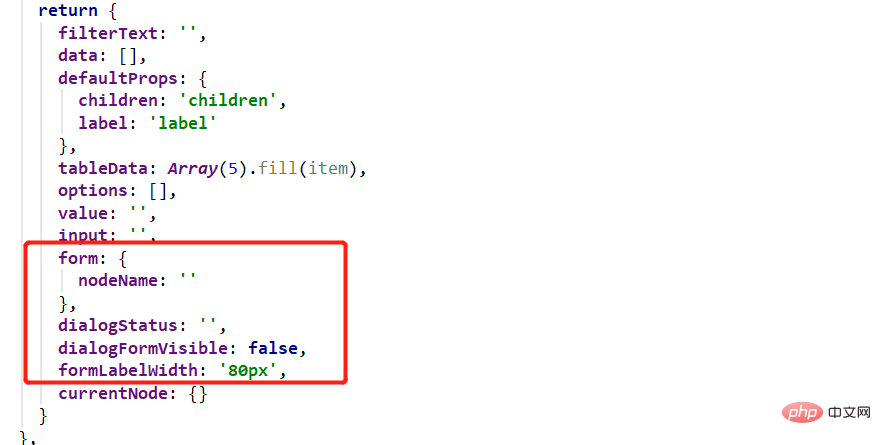
於是,在return 裡新建一個字段currentNode: {}:

#在append 方法裡把data 賦值給currentNode:

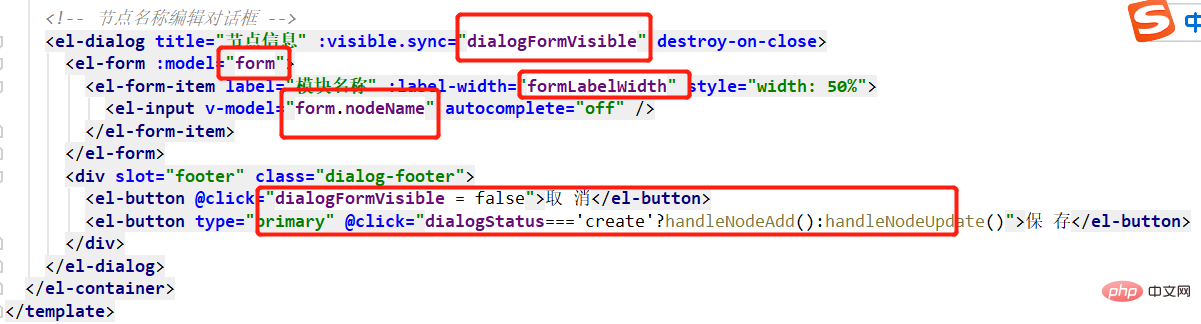
這裡this.dialogStatus = 'create'就是顯示對話框。
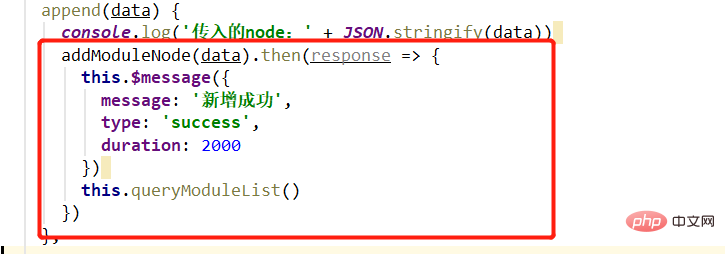
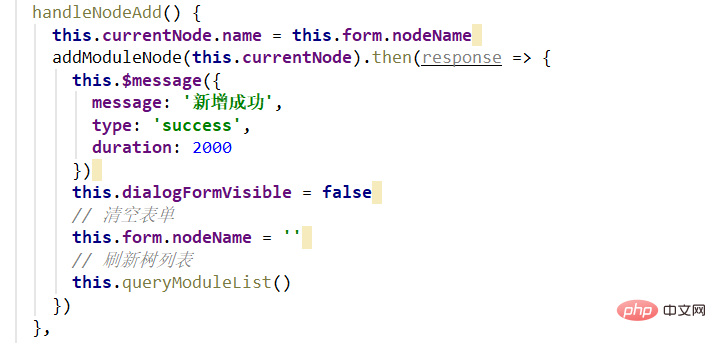
在對話框裡輸入節點名稱,點選儲存,就好呼叫handleNodeAdd方法來請求後端介面。

因為傳給後端的節點名稱是我們輸入的,所以這裡this.currentNode.name = this.form.nodeName即可。

要求成功後給個提示,然後清空表單,以免開啟對話方塊後顯示上一次的內容。
測試一下功能是否正常,我把專案id=3 下的節點刪掉。

新增一個測試節點:

功能正常。
以上是springboot vue前後端介面測試樹結點新增功能的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




