vue3+vite assets動態引入圖片及解決打包後圖片路徑錯誤不顯示的方法
vite 官方預設的配置,如果資源檔案在assets資料夾打包後會把圖片名稱加上hash值,但是直接透過:src="imgSrc"方式引入並不會在打包的時候解析,導致開發環境可以正常引入,打包後卻不能顯示的問題
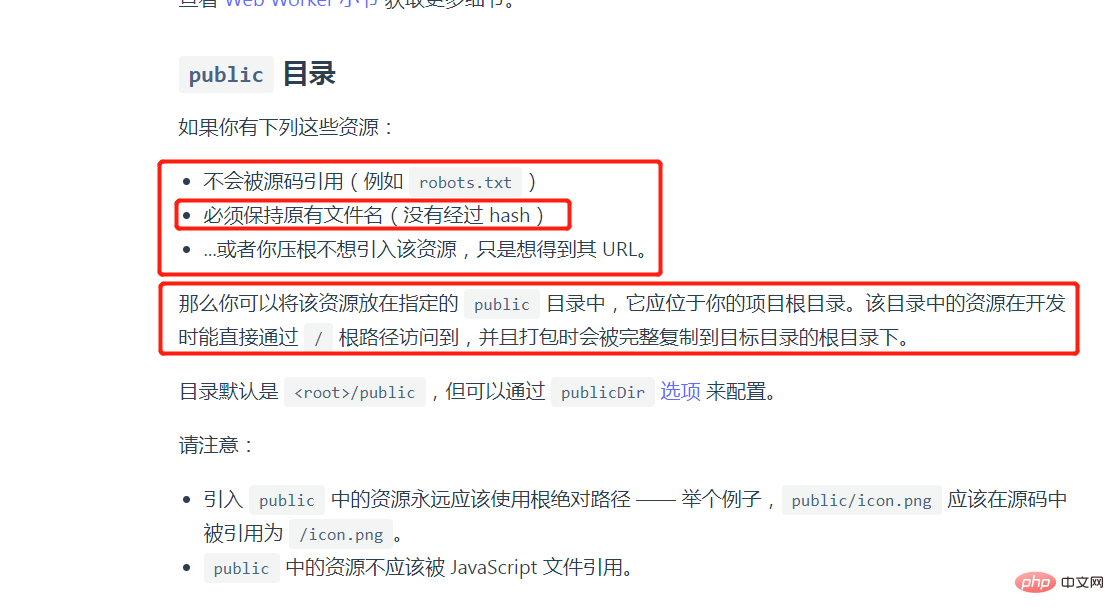
我們看到實際上我們不希望資源檔案被wbpack編譯可以把圖片放到public 目錄會更省事,不管是開發環境還是生產環境,可以始終以根目錄保持圖片路徑的一致,這點跟webpack是一致的

看到這裡,也許問題就解決了,如果在vite確實需要將靜態檔案放在assets,我們再往下看:
這裡我們先假設:
靜態檔案目錄:src/assets/images/
我們的目標靜態檔案在src/assets/images/home/home_icon.png
<img src="/static/imghw/default1.png" data-src="require('@/assets/images/home/home_icon.png')" class="lazy" : / alt="vue3+vite assets動態引入圖片及解決打包後圖片路徑錯誤不顯示的方法" >
嘗試過require動態引入, 發現報錯: require is not defind,這是因為require 是屬於Webpack 的方法
第一種方式(適用於處理單一連結的資源檔案)
import homeIcon from '@/assets/images/home/home_icon.png' <img src="/static/imghw/default1.png" data-src="homeIcon" class="lazy" : / alt="vue3+vite assets動態引入圖片及解決打包後圖片路徑錯誤不顯示的方法" >
第二種方式(適用於處理多個連結的資源檔案)
推薦,這種方式傳入的變數可以動態傳入檔案路徑! !
靜態資源處理| Vite 官方中文文件
new URL() import.meta.url
這裡我們假設:
工具文件目錄: src/util/pub-use.ts
pub-use.ts
// 获取assets静态资源
export default const getAssetsFile = (url: string) => {
return new URL(`../assets/images/${url}`, import.meta.url).href
}使用
import usePub from '@/util/public-use'
setup () {
const Pub = usePub()
const getAssetsFile = Pub.getAssetsFile
return { getAssetsFile }
}可以包含檔案路徑
<img src="/static/imghw/default1.png" data-src="getAssetsFile('/home/home_icon.png')" class="lazy" : / alt="vue3+vite assets動態引入圖片及解決打包後圖片路徑錯誤不顯示的方法" >
第三種方式(適用於處理多個連結的資源檔案)
不推薦,這種方式引入的檔案必須指定到具體資料夾路徑,傳入的變數中只能為檔案名,不能包含檔案路徑
使用vite的import.meta.glob或import.meta.globEager,兩者的差異是前者懶加載資源,後者直接引入。
這裡我們假設:
工具檔目錄: src/util/pub-use.ts
pub-use.ts
// 获取assets静态资源
export default const getAssetsHomeFile = (url: string) => {
const path = `../assets/images/home/${url}`;
const modules = import.meta.globEager("../assets/images/home/*");
return modules[path].default;
}使用
import usePub from '@/util/public-use'
setup () {
const Pub = usePub()
const getAssetsHomeFile = Pub.getAssetsHomeFile
return { getAssetsHomeFile }
}不能包含檔案路徑
<img src="/static/imghw/default1.png" data-src="getAssetsHomeFile('home_icon.png')" class="lazy" : / alt="vue3+vite assets動態引入圖片及解決打包後圖片路徑錯誤不顯示的方法" >
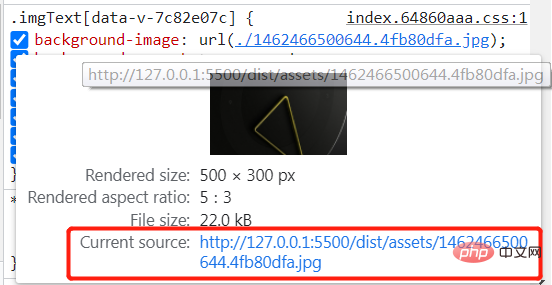
補充:如果是背景圖片引入的方式(一定要使用相對路徑)
.imgText {
background-image: url('../../assets/images/1462466500644.jpg');
}生產環境會自動加上hash,且路徑正確

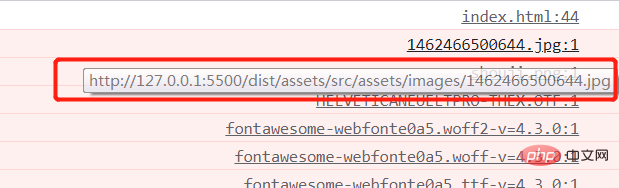
以下錯誤用法,使用絕對路徑在開發環境能夠正常顯示,但將導致打包後的路徑不正確
.imgText {
background-image: url('src/assets/images/1462466500644.jpg');
}生產環境資源404:

以上是vue3+vite assets動態引入圖片及解決打包後圖片路徑錯誤不顯示的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Vue3+TS+Vite開發技巧:如何進行SEO最佳化
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite開發技巧:如何進行SEO最佳化
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite開發技巧:如何進行SEO優化SEO(SearchEngineOptimization)是指透過優化網站的結構、內容和關鍵字等方面,使其在搜尋引擎的排名更靠前,從而增加網站的流量和曝光度。在Vue3+TS+Vite等現代前端技術的開發中,如何進行SEO最佳化是一個很重要的問題。本文將介紹一些Vue3+TS+Vite開發的技巧與方法,幫
 Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
想要實現頁面的局部刷新,我們只需要實現局部元件(dom)的重新渲染。在Vue中,想要實現這效果最簡單的方式方法就是使用v-if指令。在Vue2中我們除了使用v-if指令讓局部dom的重新渲染,也可以新建一個空白元件,需要刷新局部頁面時跳轉至這個空白元件頁面,然後在空白元件內的beforeRouteEnter守衛中又跳轉回原來的頁面。如下圖所示,如何在Vue3.X中實現點擊刷新按鈕實現紅框範圍內的dom重新加載,並展示對應的加載狀態。由於Vue3.X中scriptsetup語法中組件內守衛只有o
 Vue3+TS+Vite開發技巧:如何進行跨網域請求和網路請求最佳化
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite開發技巧:如何進行跨網域請求和網路請求最佳化
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite開發技巧:如何進行跨域請求和網路請求最佳化引言:在前端開發中,網路請求是非常常見的操作。如何優化網頁請求以提高頁面載入速度和使用者體驗是我們開發者需要思考的問題之一。同時,對於一些需要向不同網域發送請求的場景,我們需要解決跨域問題。本文將介紹如何在Vue3+TS+Vite開發環境下進行跨域請求以及網路請求的最佳化技巧。一、跨域請求解決方案使
 Vue3+TS+Vite開發技巧:如何進行前端安全防護
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite開發技巧:如何進行前端安全防護
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite開發技巧:如何進行前端安全防護隨著前端技術的不斷發展,越來越多的企業和個人開始使用Vue3+TS+Vite進行前端開發。然而,隨之而來的安全風險也引起了人們的注意。在本文中,我們將探討一些常見的前端安全性問題,並分享一些在Vue3+TS+Vite開發過程中如何進行前端安全防護的技巧。輸入驗證使用者的輸入往往是前端安全漏洞的主要來源之一。在
 Vue3+TS+Vite開發技巧:如何進行資料加密與存儲
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite開發技巧:如何進行資料加密與存儲
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite開發技巧:如何進行資料加密和儲存隨著網路技術的快速發展,資料的安全性和隱私保護變得越來越重要。在Vue3+TS+Vite開發環境下,如何進行資料加密和存儲,是每個開發人員都需要面對的問題。本文將介紹一些常用的資料加密和儲存的技巧,幫助開發人員提升應用程式的安全性和使用者體驗。一、資料加密前端資料加密前端加密是保護資料安全性的重要一環。常用
 vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態導入圖片報錯和解決方法vue3+vite動態的導入多張圖片vue3如果使用的是typescript開發,就會出現require引入圖片報錯,requireisnotdefined不能像使用vue2這樣imgUrl:require(' …/assets/test.png')導入,是因為typescript不支援require所以用import導入,下面介紹如何解決:使用awaitimport
 Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue實作部落格前端,需要實作markdown的解析,如果有程式碼則需要實作程式碼的高亮。 Vue的markdown解析函式庫很多,如markdown-it、vue-markdown-loader、marked、vue-markdown等。這些庫都大同小異。這裡選用的是marked,程式碼高亮的函式庫選用的是highlight.js。具體實現步驟如下:一、安裝依賴庫在vue專案下開啟命令窗口,並輸入以下命令npminstallmarked-save//marked用於將markdown轉換成htmlnpmins
 Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
前言無論是vue還是react,當我們遇到多處重複程式碼的時候,我們都會想著如何重複使用這些程式碼,而不是一個檔案裡充斥著一堆冗餘程式碼。實際上,vue和react都可以透過抽組件的方式來達到復用,但如果遇到一些很小的程式碼片段,你又不想抽到另外一個檔案的情況下,相比而言,react可以在相同文件裡面宣告對應的小元件,或透過renderfunction來實現,如:constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(






