在Python中怎麼繪製連接線的雙餅圖
一、匯入所需的函式庫
import matplotlib.pyplot as plt import numpy as np from matplotlib.patches import ConnectionPatch from matplotlib import cm
matplotlib.patches 模組中的 ConnectionPatch 類別可以用來繪製兩個子圖之間的連線。在雙餅圖等視覺化中,可以利用這個類別來繪製兩個子圖之間的連線,用以表達它們之間的關係。這個類別提供了許多參數和方法,可以用來控制連線的樣式和位置等屬性。
ConnectionPatch 用於在Matplotlib 中新增連線,其主要參數如下:
xyA:連接線的起始點;
-
xyB:連接線的結束點;
coordsA:起始點的座標系,預設為data;
- ##coordsB:結束點的座標系,預設為data;
- axesA:起始點所在的Axes 物件;
- axesB:結束點所在的Axes 物件;
- color:連接線的顏色; ##linewidth:連接線的線寬;
- linestyle:連接線的線型。
- ConnectionPatch 的常用方法包括:
- #set_color
:設定連接線的顏色;
- set_linewidth
:設定連接線的線寬;
- set_linestyle
:設定連接線的線型。
cm是Matplotlib的顏色映射模組,它提供了一系列的顏色方案,包括了單色調,分段調色和連續漸變調色等多種顏色方案,能夠更好的滿足數據視覺化中的需求。
二、準備數據
# 大饼图数据 labels = ['301', '302', '303', '304', '305', '307', '308', '306'] size = [219324, 94739, 75146, 71831, 54051, 21458, 9990, 50843] # 大饼图分裂距离 explode = (0, 0, 0, 0, 0, 0, 0, 0.1) # 小饼图数据 labels2 = ['402', '407'] size2 = [12255, 207069] width = 0.2
這段程式碼用於定義大餅圖和小餅圖的數據,並設定大餅圖的分裂距離和小餅圖的寬度。
具體解釋如下:
- labels:定義大餅圖每個分割區塊的標籤,即分別表示哪個區域。
- size:定義大餅圖每個分割區塊的大小,即表示每個區域的數量或佔比。
- explode:定義大餅圖每個分割區塊距離餅心的距離,即分割區塊是否需要彈出,這裡設定為不彈出。
- labels2:定義小餅圖每個分割區塊的標籤,即分別表示哪個區域。
- size2:定義小餅圖每個分割區塊的大小,即表示每個區域的數量或佔比。
- width:定義小餅圖的寬度,這裡設定為0.2。
- 三、繪製雙餅圖
3.1 建立畫布和子圖物件
fig = plt.figure(figsize=(9, 5)) ax1 = fig.add_subplot(121) ax2 = fig.add_subplot(122)
這部分程式碼創造了一個大小為(9, 5)的畫布fig,並在該畫布上添加了兩個子圖ax1 和ax2。
其中,
fig.add_subplot(121) 表示將畫布分成1 行2 列的子圖,選擇第1 個子圖(即左邊的子圖);fig .add_subplot(122) 則表示選擇第2 個子圖(即右邊的子圖)。子圖的編號規則類似陣列索引,行號從上到下從1 開始遞增,列號從左到右從1 開始遞增,如(1, 1) 表示第一行第一列的子圖,( 1, 2) 表示第一行第二列的子圖。這裡 121 和 122 分別表示第一行的第一個子圖和第二個子圖。 3.2 繪製大餅圖
ax1.pie(size,
autopct='%1.1f%%',
startangle=30,
labels=labels,
colors=cm.Blues(range(10, 300, 50)),
explode=explode)這段程式碼用於在第一個子圖(ax1)中繪製一個圓餅圖。具體參數的意義如下:
- size: 餅圖的數據,表示每個餅圖塊的大小。
- autopct: 圓餅圖塊的資料標籤格式,「%1.1f%%」 表示保留一位小數並加上百分號。
- startangle: 圓餅圖塊的開始角度,30度為起始點,順時針方向旋轉。
- labels: 圓餅圖塊的標籤,與 size 對應。
- colors: 圓餅圖塊的顏色,使用了 cm.Blues() 函數來產生一個顏色清單。
- explode: 圓餅圖塊的分割距離,表示是否與圓餅圖中心分開。例如 (0, 0, 0, 0, 0, 0, 0, 0.1) 表示最後一個圓餅圖塊與中心分離 0.1 個半徑長度。
- 可以根據需要調整這些參數以及其他圓餅圖的參數來獲得所需的效果。
3.3 繪製小餅圖
ax2.pie(size2,
autopct='%1.1f%%',
startangle=90,
labels=labels2,
colors=cm.Blues(range(10, 300, 50)),
radius=0.5,
shadow=False)這段程式碼用來繪製第二個小餅圖。具體參數意義如下:
- size2:小餅圖的數據,即[12255, 207069];
- autopct:格式化鈸形區塊的資料標籤,‘%1.1f%%’ 表示保留一位小數,並在後面加上百分號;
- startangle:小餅圖的起始角度,以度數表示,這裡設為90 度,即從垂直方向開始;
- labels2:小餅圖的標籤,即[‘402’, ‘407’] ;
- colors:指定顏色,這裡使用cm.Blues 函數產生一組藍色系列顏色;
- radius:小餅圖的半徑,這裡設為0.5;
- shadow:是否添加陰影,這裡設為False。
在这段代码中,我们创建了一个名为 ax2 的子区域对象,并使用 pie 方法绘制了一个小饼图,将 size2 中的数据作为输入数据。其他参数指定了锲形块的格式、颜色、标签等属性,进一步定制了图形的样式。
3.4 连接线1,连接大饼图的上边缘和小饼图的饼块
theta1, theta2 = ax1.patches[-1].theta1, ax1.patches[-1].theta2
center, r = ax1.patches[-1].center, ax1.patches[-1].r
x = r * np.cos(np.pi / 180 * theta2) + center[0]
y = np.sin(np.pi / 180 * theta2) + center[1]
con1 = ConnectionPatch(xyA=(0, 0.5),
xyB=(x, y),
coordsA=ax2.transData,
coordsB=ax1.transData,
axesA=ax2, axesB=ax1)这部分代码是用来计算连接两个饼图的连接线的起点和终点位置,并创建一个 ConnectionPatch 对象用于绘制连接线。
theta1和theta2分别表示饼图上最后一个扇形的起始角度和终止角度。center表示饼图中最后一个扇形的中心点位置。r表示饼图的半径。x和y表示连接线的终点坐标,其中 x 通过利用三角函数计算出来。
接下来,ConnectionPatch 的参数解释:
xyA 表示连接线的起点位置,这里设为 (0, 0.5) 表示在小饼图上以它的左边中间位置为起点。
xyB 表示连接线的终点位置,这里为 (x, y) 表示在大饼图上以计算得到的 x 和 y 为终点位置。
coordsA 和 coordsB 表示起点和终点所在的坐标系,这里分别为小饼图和大饼图的坐标系。
axesA 和 axesB 分别表示起点和终点所在的子图对象,这里分别为小饼图和大饼图的子图对象,即 ax2 和 ax1。
3.5 连接线2,连接大饼图的下边缘和小饼图的饼块
x = r * np.cos(np.pi / 180 * theta1) + center[0]
y = np.sin(np.pi / 180 * theta1) + center[1]
con2 = ConnectionPatch(xyA=(-0.1, -0.49),
xyB=(x, y),
coordsA='data',
coordsB='data',
axesA=ax2, axesB=ax1)这段代码用于创建连接线的第二个对象con2。具体解释如下:
x 和 y 分别代表了连接线从小饼图中(-0.1,-0.49)这个点出发,到大饼图中theta1角度对应的点的终点坐标。其中,theta1是通过访问ax1.patches[-1].theta1获得的。
coordsA 和 coordsB 表示终点和起点坐标的坐标系类型。这里都是 ‘data’ 表示使用数据坐标系,即默认的 x 和 y 坐标值。
axesA 和 axesB 表示终点和起点所在的子图对象。其中,axesA 为小饼图,axesB 为大饼图。
这里使用ConnectionPatch函数创建连接线对象。
3.6 添加连接线
for con in [con1, con2]:
con.set_color('gray')
ax2.add_artist(con)
con.set_linewidth(1)这段代码用于设置连接线的颜色和粗细,并将连接线添加到小饼图的坐标系上。具体来说,循环遍历连接线对象列表 [con1, con2],并依次对每个连接线进行以下操作:
调用
set_color()方法设置连接线的颜色为灰色。调用
ax2.add_artist()方法将连接线添加到小饼图的坐标系上。调用
set_linewidth()方法设置连接线的宽度为 1。
3.7 调整子图布局
fig.subplots_adjust(wspace=0) plt.show()
这行代码调整了子图之间的水平间距,将间距设置为0,即将子图紧密排列。wspace参数表示子图之间的宽度间距。具体来说,这行代码将第一个子图和第二个子图之间的间距设置为0,使它们之间没有空隙。
四、源代码
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.patches import ConnectionPatch
from matplotlib import cm
# 大饼图数据
labels = ['301', '302', '303', '304', '305', '307', '308', '306']
size = [219324, 94739, 75146, 71831, 54051, 21458, 9990, 50843]
# 大饼图分裂距离
explode = (0, 0, 0, 0, 0, 0, 0, 0.1)
# 小饼图数据
labels2 = ['402', '407']
size2 = [12255, 207069]
width = 0.2
# 创建画布和子图对象
fig = plt.figure(figsize=(9, 5))
ax1 = fig.add_subplot(121)
ax2 = fig.add_subplot(122)
# 绘制大饼图
ax1.pie(size,
autopct='%1.1f%%',
startangle=30,
labels=labels,
colors=cm.Blues(range(10, 300, 50)),
explode=explode)
# 绘制小饼图
ax2.pie(size2,
autopct='%1.1f%%',
startangle=90,
labels=labels2,
colors=cm.Blues(range(10, 300, 50)),
radius=0.5,
shadow=False)
# 连接线1,连接大饼图的上边缘和小饼图的饼块
theta1, theta2 = ax1.patches[-1].theta1, ax1.patches[-1].theta2
center, r = ax1.patches[-1].center, ax1.patches[-1].r
x = r * np.cos(np.pi / 180 * theta2) + center[0]
y = np.sin(np.pi / 180 * theta2) + center[1]
con1 = ConnectionPatch(xyA=(0, 0.5),
xyB=(x, y),
coordsA=ax2.transData,
coordsB=ax1.transData,
axesA=ax2, axesB=ax1)
# 连接线2,连接大饼图的下边缘和小饼图的饼块
x = r * np.cos(np.pi / 180 * theta1) + center[0]
y = np.sin(np.pi / 180 * theta1) + center[1]
con2 = ConnectionPatch(xyA=(-0.1, -0.49),
xyB=(x, y),
coordsA='data',
coordsB='data',
axesA=ax2, axesB=ax1)
# 添加连接线
for con in [con1, con2]:
con.set_color('gray')
ax2.add_artist(con)
con.set_linewidth(1)
# 调整子图布局
fig.subplots_adjust(wspace=0)
# 显示图像
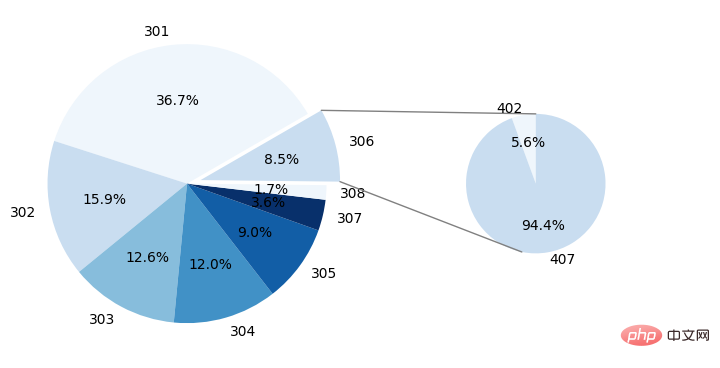
plt.show()可视化结果为:

以上是在Python中怎麼繪製連接線的雙餅圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP主要是過程式編程,但也支持面向對象編程(OOP);Python支持多種範式,包括OOP、函數式和過程式編程。 PHP適合web開發,Python適用於多種應用,如數據分析和機器學習。
 在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
PHP適合網頁開發和快速原型開發,Python適用於數據科學和機器學習。 1.PHP用於動態網頁開發,語法簡單,適合快速開發。 2.Python語法簡潔,適用於多領域,庫生態系統強大。
 sublime怎麼運行代碼python
Apr 16, 2025 am 08:48 AM
sublime怎麼運行代碼python
Apr 16, 2025 am 08:48 AM
在 Sublime Text 中運行 Python 代碼,需先安裝 Python 插件,再創建 .py 文件並編寫代碼,最後按 Ctrl B 運行代碼,輸出會在控制台中顯示。
 PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP起源於1994年,由RasmusLerdorf開發,最初用於跟踪網站訪問者,逐漸演變為服務器端腳本語言,廣泛應用於網頁開發。 Python由GuidovanRossum於1980年代末開發,1991年首次發布,強調代碼可讀性和簡潔性,適用於科學計算、數據分析等領域。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Golang vs. Python:性能和可伸縮性
Apr 19, 2025 am 12:18 AM
Golang vs. Python:性能和可伸縮性
Apr 19, 2025 am 12:18 AM
Golang在性能和可擴展性方面優於Python。 1)Golang的編譯型特性和高效並發模型使其在高並發場景下表現出色。 2)Python作為解釋型語言,執行速度較慢,但通過工具如Cython可優化性能。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 notepad 怎麼運行python
Apr 16, 2025 pm 07:33 PM
notepad 怎麼運行python
Apr 16, 2025 pm 07:33 PM
在 Notepad 中運行 Python 代碼需要安裝 Python 可執行文件和 NppExec 插件。安裝 Python 並為其添加 PATH 後,在 NppExec 插件中配置命令為“python”、參數為“{CURRENT_DIRECTORY}{FILE_NAME}”,即可在 Notepad 中通過快捷鍵“F6”運行 Python 代碼。






