JavaScript 常見安全漏洞與自動化偵測技術_javascript技巧
前言
隨著Web2.0 的發展以及Ajax 框架的普及,富客戶端Web 應用(Rich Internet Applications,RIA)日益增多,越來越多的邏輯已經開始從伺服器端轉移至客戶端,這些邏輯通常都是使用JavaScript 語言所寫。但遺憾的是,目前開發人員普遍不太關注 JavaScript 程式碼的安全性。根據 IBM X-Force 2011 年中期趨勢報告揭示,全球五百強的網站及常見知名網站中有 40% 有 JavaScript 安全漏洞。本文將結合程式碼向讀者展示常見 JavaScript 安全漏洞,旨在幫助讀者在日常程式設計工作中規避這些安全漏洞。此外,客戶端JavaScript 安全漏洞與伺服器端安全漏洞原理略為不同,自動化偵測JavsScript 安全漏洞目前存在較大的技術難題,本文將結合案例跟讀者分享如何利用IBM Rational AppScan Standard Edition V8.0 新功能(JavaScript Security Analyzer,JSA)技術自動化偵測JavaScript 安全漏洞。
JavaScript 常見安全漏洞
2010 年 12 月份,IBM 發布了關於 Web 應用中客戶端 JavaScript 安全漏洞的白皮書,其中介紹了 IBM 安全研究機構曾經做過的 JavaScript 安全狀況調查。樣本資料包括了 675 家網站,其中有財富 500 強公司的網站和另外 175 家著名網站,包括 IT 公司、Web 應用程式安全服務公司、社群網站等。為了不影響這些網站的正常運行,研究人員使用了非侵入式爬蟲,僅掃描了無需登入即可訪問的部分頁面,每個網站不超過 200 個頁面。這些頁面都被保存下來,研究人員採用 IBM 的 JavaScript 安全分析技術離線分析了這些頁面,集中分析了基於 DOM 的跨站點腳本編制及重定向兩種漏洞。
測試結果令人驚嘆,這些知名網站中有 14% 存在嚴峻的 JavaScript 安全問題,駭客可以利用這些漏洞進行植入流氓軟體,植入釣魚站點,以及劫持用戶會話等。更令人驚嘆不已的是,隨著IBM 的JavaScript 安全分析技術的成熟發展,2011 年中期X-Force 報告顯示,IBM 重新測試了上述這些知名網站並發現了更多的安全漏洞,大約有40%的網站存在JavaScript 安全漏洞。
java企業級通用權限安全框架原始碼 SpringMVC mybatis or hibernate ehcache shiro druid bootstrap HTML5
下文本文將結合程式碼向讀者展示常見這些 JavaScript 安全漏洞,以便讀者在實際編碼過程中註意到這些安全問題,及早規避這些風險。
基於 DOM 的跨站點腳本編制
我們都聽說過XSS(Cross Site Script,跨站點腳本編制,也稱為跨站腳本攻擊),指的是攻擊者向合法的Web 頁面中插入惡意腳本代碼(通常是HTML 代碼和JavaScript程式碼)然後提交請求給伺服器,隨即伺服器回應頁面即被植入了攻擊者的惡意腳本程式碼,攻擊者可以利用這些惡意腳本程式碼進行會話劫持等攻擊。跨站點腳本編制通常分為反射型和持久型:當請求資料在伺服器回應頁面中呈現為未編碼和未過濾時,即為反射型跨站點腳本編制;持久型指的是包含惡意程式碼的請求數據被儲存在Web 應用程式的伺服器上,每次使用者造訪某個頁面的時候,惡意程式碼都會被自動執行,這種攻擊對於Web2.0 類型的社群網站來說尤其常見,威脅也更大。應對跨站點腳本編制的主要方法有兩點:一是不要信任用戶的任何輸入,盡量採用白名單技術來驗證輸入參數;二是輸出的時候對用戶提供的內容進行轉義處理。
但鮮為人知的是還有第三種跨站點腳本編制漏洞。 2005 年Amit Klein 發表了白皮書《基於DOM 的跨站點腳本編制—第三類跨站點腳本編制形式》("DOM Based Cross Site Scripting or XSS of the Third Kind"),它揭示了基於DOM 的跨站點腳本編制不需要依賴伺服器端回應的內容,如果某些HTML 頁面使用了document.location、document.URL 或document.referer 等DOM 元素的屬性,攻擊者可以利用這些屬性植入惡意腳本實作基於DOM 的跨網站腳本編制攻擊。
下面我們將透過一個很簡單的 HTML 頁面來示範基於 DOM 的跨站點腳本編制原理。假設有這麼一個靜態 HTML 頁面(如清單 1 所示),用來展示歡迎使用者成功登入的資訊。
清單 1. 存在 DOM based XSS 的 HTML 程式碼
<HTML>
<TITLE>Welcome!</TITLE>
Hi
<SCRIPT>
var pos=document.URL.indexOf("name=")+5;
document.write(document.URL.substring(pos,document.URL.length));
</SCRIPT>
<BR>
Welcome to our system
…
</HTML>按照该页面 JavaScript 代码逻辑,它会接受 URL 中传入的 name 参数并展示欢迎信息,如清单 2 所示:
清单 2. 正常情况下的访问 URL
http://www.vulnerable.site/welcome.html?name=Jeremy
但如果恶意攻击者输入类似如下的脚本,见清单 3,该页面则会执行被注入的 JavaScript 脚本。
清单 3. 访问 URL 中注入脚本
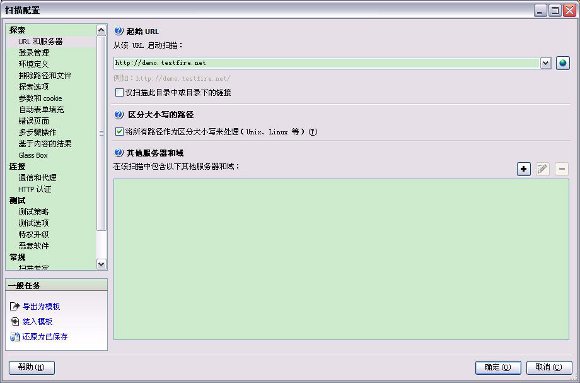
圖 1. 設定起始 URL
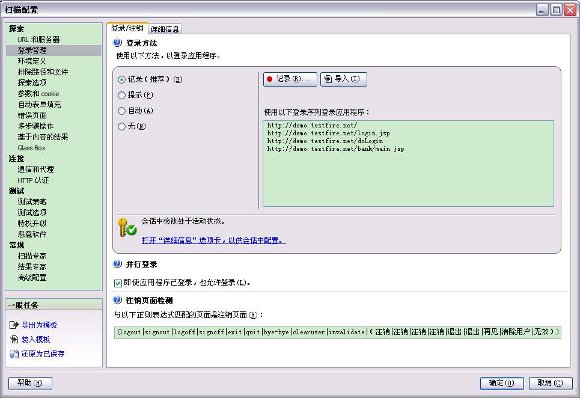
在掃描設定對話框左側,點選"登入管理",然後點選右側的"記錄 ..."按鈕錄製登入過程,確保會話中偵測處於活動狀態。
圖 2. 設定登入方法
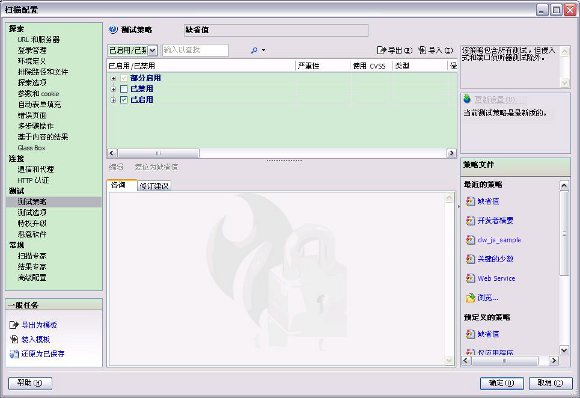
在掃描設定對話框左側,點選"測試策略",檢查測試策略設定。預設測試策略應該是"預設",其已經包含了常見 JavaScript 測試,可以點擊"已啟用 / 已禁止"查看當前預設啟用的測試策略。
圖 3. 檢查測試策略
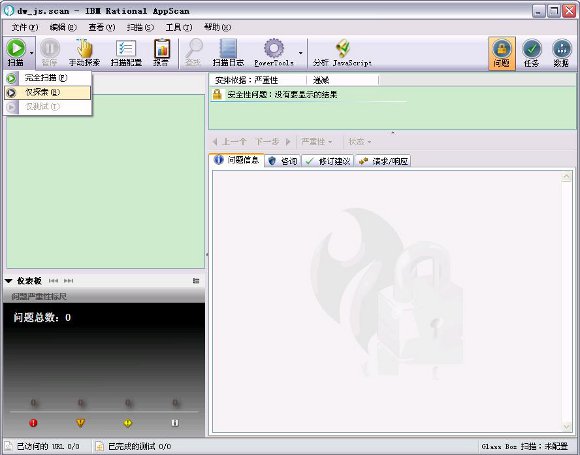
關閉掃描設定對話框,點選選單"掃描 -- 僅探索"或點選快速按鈕(如圖 4 所示)啟動探索。本文僅範例如何偵測 JavaScript 安全漏洞,所以選擇"僅探索" 用戶端 JavaScript 分析的測試方式。
圖 4. 啟動探索
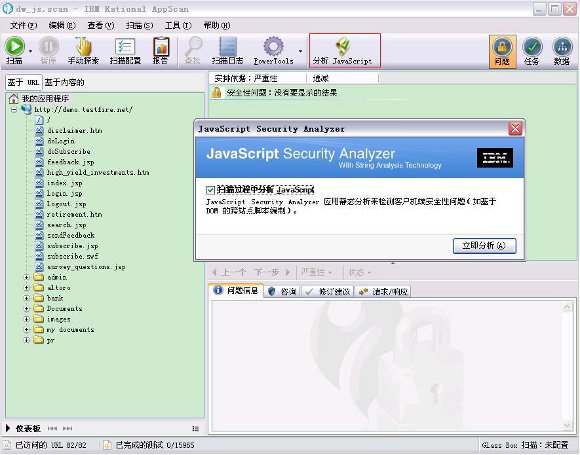
點選選單"工具– 副檔名– JavaScript Security Analyzer"或快速按鈕(如圖 5 所示)開啟"分析 JavaScript"。在彈出的 JavaScript Security Analyzer 對話方塊中,按一下"立即分析"。
圖 5. 分析 JavaScript
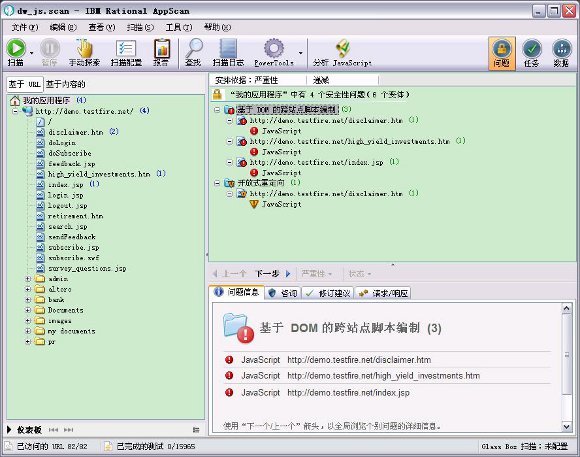
JavaScript Security Analyzer 掃描完成後,即在結果清單中列出所發現的客戶端 JavaScript 安全漏洞。如下圖所示,Altoro Mutual 站點存在"基於 DOM 的跨站點腳本編制"及"開放式重定向"漏洞,下文將展示這些漏洞的詳細資訊。
圖 6. 檢視掃描結果
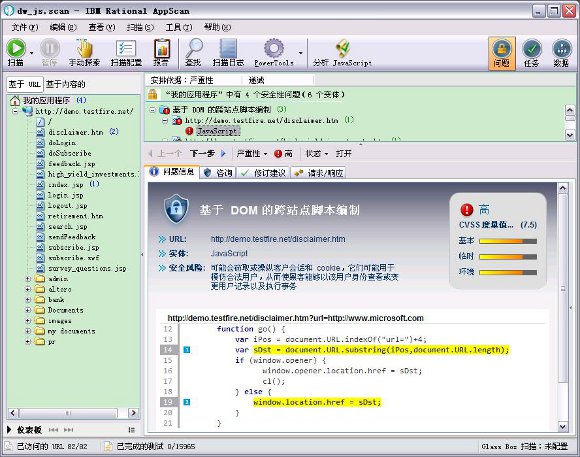
展開結果清單中的"基於 DOM 的跨站點腳本編制",按一下第一個"JavaScript"問題,在下方的問題資訊中將會顯示其詳細資訊。我們可以看出,AppScan 保存了對 JavaScript 問題程式碼的分析結果,並以黃色識別定位了來源(Source)和接收器(Sink),利於開發人員快速修復漏洞。
圖 7. 基於 DOM 的跨站點腳本編制問題資訊
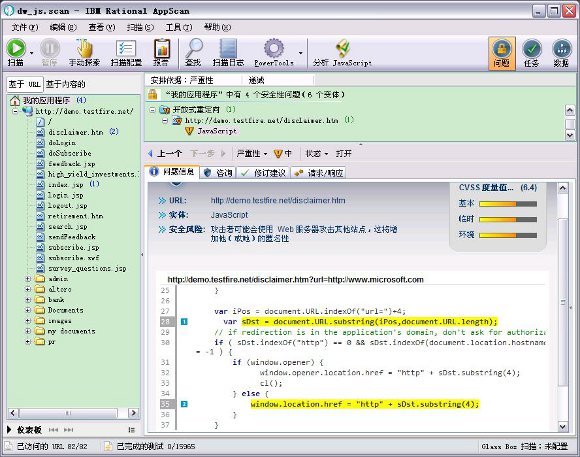
同樣,展開並查看"開放式重定向"問題,在問題資訊欄中展示了該漏洞的程式碼分析結果。
圖 8. 開放式重新導向問題資訊
注意:
本文為了快速展示如何偵測 JavaScript 安全漏洞,所以選擇"只探索" 客戶端 JavaScript 分析的測試方式。在實際工作中,建議您只需要跟通常一樣進行掃描(即手動探索結合自動探索站點,然後執行測試),AppScan 預設會在測試過程中自動執行 JavaScript Security Analyzer。
Rational AppScan Standard 能偵測已知常見 JavaScript 安全漏洞,但 Altoro Mutual 僅展示了基於 DOM 的跨站腳本編制和重定向漏洞,故本案例的結果清單中僅包含上述兩項安全漏洞。
結論
java企業級通用權限安全框架原始碼 SpringMVC mybatis or hibernate ehcache shiro druid bootstrap HTML5
本文介紹了 JavaScript 常見安全漏洞,分析了手動偵測 JavaScript 程式碼存在較大的技術難度。 IBM Rational AppScan V8.x 新推出了 JSA 擴充元件,在業界率先提供了客戶端 JavaScript 安全偵測方案。本文跟讀者分享了 JSA 的基本原理和技術優勢,並結合案例向讀者示範如何使用 IBM Rational AppScan JSA 測試客戶端 JavaScript 安全性。
本文寫的存在問題局限性,歡迎提出批評,共同學習進步。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。