你知道可以用 Python 來建構 Flutter 應用程式嗎?
作者 | Valentine Enedah
譯者 | 王德朕
Flutter 在軟體研發領域是非常流行的,今天就讓我們深入了解一下,用 Python 建立 Flutter 應用程式的世界!
關於 FLET
在開始學習前,先了解一下什麼是 FLET?
FLET 可以讓開發人員透過Python,輕鬆地建立即時Web、行動和桌面應用程序,更瘋狂的是不需要你有前端經驗,也能讓你開發出穩定的Web 應用程序,雖然行動版本還在開發中。
1、FLET 令人驚嘆的功能
1. 由Flutter 驅動;2. 你可以在幾分鐘內實現一個APP;3. 簡單的軟體架構;4. 除Python 外,也將支援其他語言,如Go、C# 等。
太棒了,對吧? ?
2、如何安裝 FLET
請使用下列指令安裝 FLET。
pipinstall flet
注意:此指令適用於 Python3.0 以下版本,如果是 Python3.0 以上版本,請使用下述指令。
pip3install flet
記得將你的 pip 升級到最新版本。
pipinstall -- upgrade pip
簡單介紹 Flutter
由 Google 創建的 UI 工具包 Flutter,可以讓程式設計師建立擁有一流介面的應用程式。與 Java 不同,Flutter 使用 Dart 編程,它是一種物件導向的語言,學習簡單得多。
新的 Flutter 版本(3.4.0-34.1.Pre) ,可以讓我們用一套程式碼建立行動(Android/IOS)、 MacOS、 Web、 Linux 和桌面應用程式。
注意: 當使用多個作業系統時,需要做一些適配調整。
1、用FLET 建立簡單的應用程式
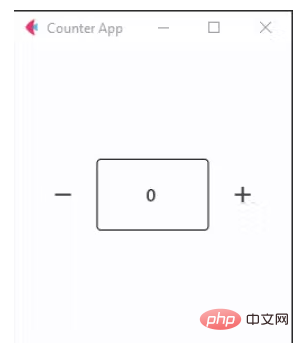
讓我們用FLET 建立一個簡單的應用程序,它具有:
一個文字輸入框;
增減兩個按鈕。
程式碼片段
首先,我們需要匯入 FLET 和計數器程式不可或缺的其他功能(例如元件)。
import fletfrom flet import Row, icons, IconButton, TextField, Page;
我們定義了 main 函數,並設定了標題,由於應用程式的基礎部分已經準備好,接下來設定一下元件。
要新增一個元件,我們使用 page.add (widget…)。
def main(page: Page): page.title= "Counter App" page.vertical_alignment= "center"
接下來我們會考慮…
輸入框和按鈕
page.add(Row([ IconButton(icons.REMOVE), TextField(text_align="center",value="0", width=100) IconButton(icons.ADD) ], alignment="center") )
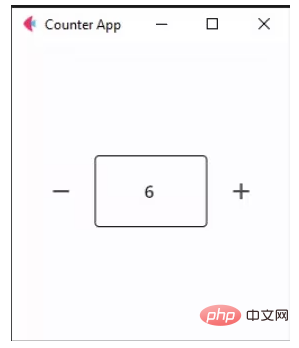
下面我們定義了兩個處理事件的函數。
//Decrement def minus(e) : tf.value= int(tf.value) -1 page.update()//Increment def plus(e) : tf.value= int(tf.value) + 1 page.update()
tf 是指我們放入行中的文字輸入框對象,接下來,需要使用文字方塊中的值,並將其包裝在變數中,下面是完整程式碼。
import flet from flet import Row, icons, IconButton, TextField, Page; def main(page: Page): page.title = "Counter App" page.vertical_alignment = "center" tf =TextField(text_align="center",value="0", width=100) #Functions def minus(e): tf.value = int(tf.value) -1 page.update() def plus(e): tf.value = int(tf.value) + 1 page.update() #Widgets page.add( Row([ IconButton(icons.REMOVE, on_click=minus), tf, IconButton(icons.ADD, on_click=plus) ], alignment="center") ) flet.app(target=main,view=flet.WEB_BROWSER)
最後一步是執行應用程式。
flet.app(target=main)
我們新增了針對 main 函數的命令,要執行應用,請執行下述命令。
pythonfilename.py
請注意,上述指令必須在 Python 檔案所在目錄執行。
2、使用者介面


#正如我在簡單介紹Flutter 部分中所描述的一樣,該程式也可以Web 瀏覽器上使用。
為此需要進行小幅調整,加入如下程式碼即可。
flet.app(target=main,view=flet.WEB_BROWSER)
你可以從下述網址了解更多關於FLET 的資訊:https://flet.dev/docs/roadmap
原文連結:
https://www.php.cn/link/68fc266c3090819707d3c4c6cdcc1ed5
譯者簡介
#王德朕,51CTO社群編輯,10年網路產研經驗,6年IT教培產業經驗。
以上是你知道可以用 Python 來建構 Flutter 應用程式嗎?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP主要是過程式編程,但也支持面向對象編程(OOP);Python支持多種範式,包括OOP、函數式和過程式編程。 PHP適合web開發,Python適用於多種應用,如數據分析和機器學習。
 在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
PHP適合網頁開發和快速原型開發,Python適用於數據科學和機器學習。 1.PHP用於動態網頁開發,語法簡單,適合快速開發。 2.Python語法簡潔,適用於多領域,庫生態系統強大。
 sublime怎麼運行代碼python
Apr 16, 2025 am 08:48 AM
sublime怎麼運行代碼python
Apr 16, 2025 am 08:48 AM
在 Sublime Text 中運行 Python 代碼,需先安裝 Python 插件,再創建 .py 文件並編寫代碼,最後按 Ctrl B 運行代碼,輸出會在控制台中顯示。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP起源於1994年,由RasmusLerdorf開發,最初用於跟踪網站訪問者,逐漸演變為服務器端腳本語言,廣泛應用於網頁開發。 Python由GuidovanRossum於1980年代末開發,1991年首次發布,強調代碼可讀性和簡潔性,適用於科學計算、數據分析等領域。
 Golang vs. Python:性能和可伸縮性
Apr 19, 2025 am 12:18 AM
Golang vs. Python:性能和可伸縮性
Apr 19, 2025 am 12:18 AM
Golang在性能和可擴展性方面優於Python。 1)Golang的編譯型特性和高效並發模型使其在高並發場景下表現出色。 2)Python作為解釋型語言,執行速度較慢,但通過工具如Cython可優化性能。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 notepad 怎麼運行python
Apr 16, 2025 pm 07:33 PM
notepad 怎麼運行python
Apr 16, 2025 pm 07:33 PM
在 Notepad 中運行 Python 代碼需要安裝 Python 可執行文件和 NppExec 插件。安裝 Python 並為其添加 PATH 後,在 NppExec 插件中配置命令為“python”、參數為“{CURRENT_DIRECTORY}{FILE_NAME}”,即可在 Notepad 中通過快捷鍵“F6”運行 Python 代碼。






