vue3中的watch和watchEffect怎麼用
先總結兩者的差異:
1、watch 是惰性執行,而watchEffect 不是,不考慮watch 的第三個參數配置的情況,watch 在元件第一次執行的時候是不會執行的,只有在之後依賴項變化的時候再執行,而watchEffect 是在程式執行到此處的時候就立即執行,而後再響應其依賴變化執行。
2、兩者的使用方式不同,watch 一般傳入兩個參數,第一個參數是說明什麼狀態應該觸發偵聽器重新運行,第二個參數定義偵聽器回調函數,而這個回呼函數也可以接受兩個參數,指向狀態變化前後的值,這樣我們就可以看到狀態前後的變化,而在watchEffect 則看不到,也不能像watch 一樣在第一個參數更具體地定義依賴項。
3、watch 只能監聽響應性資料reactive 和ref 定義的值,若要監聽單一的值,需要傳遞對應值的getter 函數,而watchEffect 不能監聽reactive 和ref 定義的值,只能監聽其對應的具體的值(感覺說起來有點繞,看下面的程式碼)。
下面是根據上面的第三點做的一些小實驗:
watch :
1、讓watch 和watchEffect 監聽reactive 定義的值:
watch:
setup() {
const state = reactive({ count: 0, attr: { name: "" } });
watch(state, (post, pre) => {
console.log(post);
console.log(pre);
console.log("watch 执行了");
});
const clickEvent = () => {
state.count++;
};
return { clickEvent };
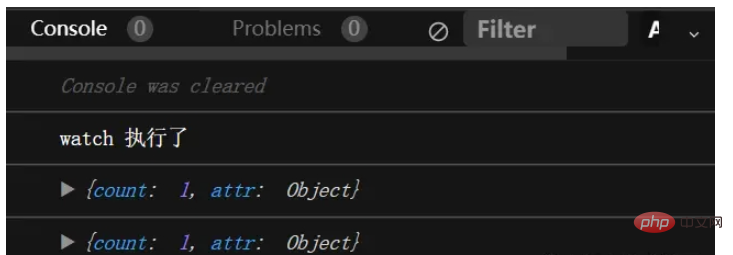
}當觸發clickEvent 事件改變state.count 的值時,我們可以從控制台中看到以下結果,說明watch 回應了state.count 的變化,但在初始的時候並沒有執行。

watchEffect:
setup() {
const state = reactive({ count: 0, attr: { name: "" } });
watchEffect(() => {
console.log("watchEffect 执行了");
console.log(state);
});
const clickEvent = () => {
state.count++;
};
return { clickEvent };
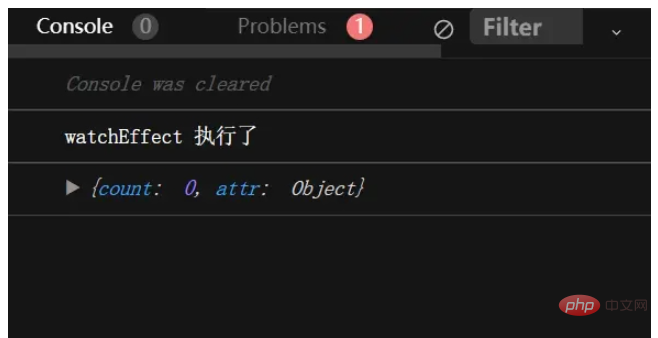
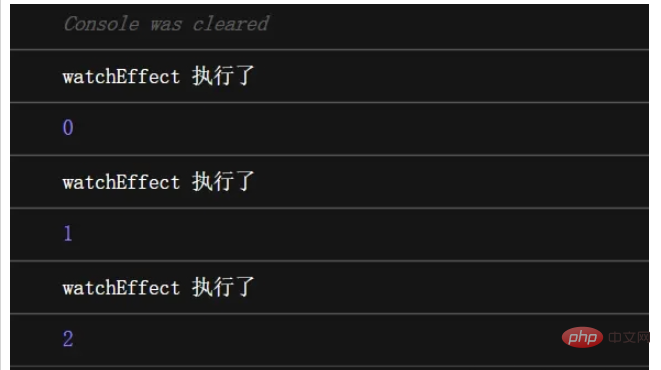
}點擊多次按鈕觸發clickEvent 事件,控制台結果如下,說明watchEffect 在元件第一次執行的時候執行了回調,而之後並不再回應state.count 的變化。

說明 watch 可以監聽 reactive 定義的值,而 watchEffect 不能。
2、讓 watch 和 watchEffect 監聽 ref 定義的值。
watch:
setup(){
const count = ref(0);
watch(count, (post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
});
const clickEvent = () => {
count.value++;
};
return { clickEvent };
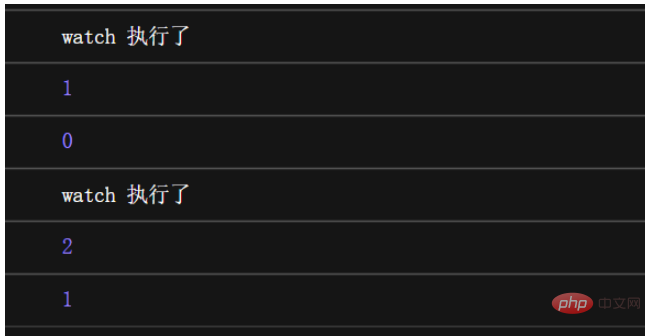
}結果:

#watchEffect:
setup(){
const count = ref(0);
watchEffect(() => {
console.log("watchEffect 执行了");
console.log(count);
});
const clickEvent = () => {
count.value++;
};
return { clickEvent };
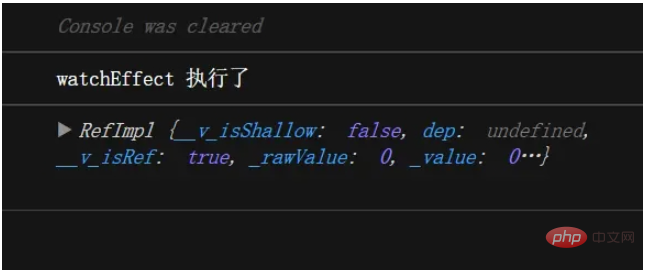
}結果:

#結果同上,說明watch 可以回應ref 定義的值,而watchEffect 則不能。
2、讓watch 和watchEffect 回應單一值的變化:
watch:
setup(){
const state = reactive({ count: 0 });
watch(state.count, (post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
});
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}結果顯示無論怎麼觸發clickEvent 事件,watch中的回呼函數都不會觸發,控制台不會列印任何內容。
watchEffect:
setup(){
const state = reactive({ count: 0 });
watchEffect(() => {
console.log("watchEffect 执行了");
console.log(state.count);
});
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}控制台結果:

#說明watchEffect 能回應單一的值,而watch 不能,要讓watch回應count 的變化,需要給第一個參數傳入getter 函數,如下:
setup(){
const state = reactive({ count: 0 });
watch(
() => state.count,
(post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
}
);
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}如果getter 函數傳回的是state 引用值,而在改變state.count 的時候並不會修改state 的引用值,因此不會回應state.count 的變化,如果要回應,需要傳入第三個參數配置{deep:true},同時程式碼中的post 和pre 的值是一樣的,如下:
setup(){
const state = reactive({ count: 0 });
//不会响应变化
watch(
() => state,
(post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
}
);
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}setup(){
const state = reactive({ count: 0 });
//加上了 {deep:true} 可以响应变化
watch(
() => state,
(post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
},
{deep:true}
);
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}若傳回的是引用值,而又需要比較變化前後不同的值,則需要傳入getter 函數傳回該物件的深拷貝後的值,如下例子,傳回一個陣列:
setup(){
const state = reactive({ count: 0 });
const numbers = reactive([0, 1, 2, 3]);
watch(
() => [...numbers],
(post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
}
);
const clickEvent = () => {
numbers.push(1);
};
return { clickEvent };
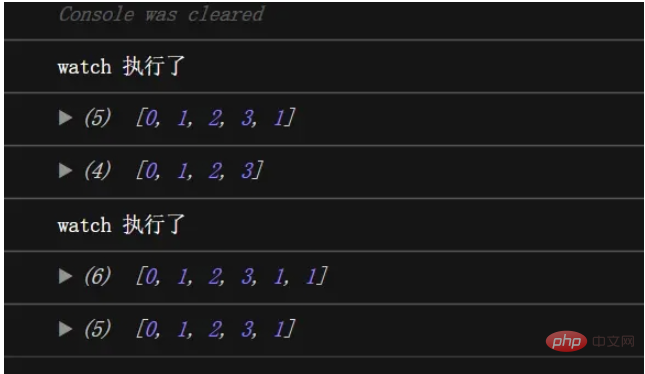
}控制台的結果:

以上是vue3中的watch和watchEffect怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 用戶遭遇罕見故障 三星 Watch 智慧手錶突現白螢幕問題
Apr 03, 2024 am 08:13 AM
用戶遭遇罕見故障 三星 Watch 智慧手錶突現白螢幕問題
Apr 03, 2024 am 08:13 AM
你可能遇到過智慧型手機螢幕出現綠色線條的問題,即使沒看過,也一定在網路上看過相關圖片。那麼,智慧手錶螢幕變白的情況你有遇見過嗎? 4月2日,CNMO從外媒了解到,一名Reddit用戶在社群平台上分享了一張圖片,展示了三星Watch系列智慧手錶螢幕變白的情況。該用戶寫道:"我離開時正在充電,回來時就這樣了,我嘗試重啟,但重啟過程中屏幕還是這樣。"三星Watch智能手錶屏幕變白這位Reddit用戶並未指明這款智能手錶的具體型號。不過,從圖片上看,應該是三星Watch5。此前,另一位Reddit用戶也報告
 vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態匯入圖片報錯怎麼解決
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require動態導入圖片報錯和解決方法vue3+vite動態的導入多張圖片vue3如果使用的是typescript開發,就會出現require引入圖片報錯,requireisnotdefined不能像使用vue2這樣imgUrl:require(' …/assets/test.png')導入,是因為typescript不支援require所以用import導入,下面介紹如何解決:使用awaitimport
 Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue實作部落格前端,需要實作markdown的解析,如果有程式碼則需要實作程式碼的高亮。 Vue的markdown解析函式庫很多,如markdown-it、vue-markdown-loader、marked、vue-markdown等。這些庫都大同小異。這裡選用的是marked,程式碼高亮的函式庫選用的是highlight.js。具體實現步驟如下:一、安裝依賴庫在vue專案下開啟命令窗口,並輸入以下命令npminstallmarked-save//marked用於將markdown轉換成htmlnpmins
 Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
Vue3如何實作刷新頁面局部內容
May 26, 2023 pm 05:31 PM
想要實現頁面的局部刷新,我們只需要實現局部元件(dom)的重新渲染。在Vue中,想要實現這效果最簡單的方式方法就是使用v-if指令。在Vue2中我們除了使用v-if指令讓局部dom的重新渲染,也可以新建一個空白元件,需要刷新局部頁面時跳轉至這個空白元件頁面,然後在空白元件內的beforeRouteEnter守衛中又跳轉回原來的頁面。如下圖所示,如何在Vue3.X中實現點擊刷新按鈕實現紅框範圍內的dom重新加載,並展示對應的加載狀態。由於Vue3.X中scriptsetup語法中組件內守衛只有o
 Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
Vue3復用元件怎麼使用
May 20, 2023 pm 07:25 PM
前言無論是vue還是react,當我們遇到多處重複程式碼的時候,我們都會想著如何重複使用這些程式碼,而不是一個檔案裡充斥著一堆冗餘程式碼。實際上,vue和react都可以透過抽組件的方式來達到復用,但如果遇到一些很小的程式碼片段,你又不想抽到另外一個檔案的情況下,相比而言,react可以在相同文件裡面宣告對應的小元件,或透過renderfunction來實現,如:constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
Vue3中怎麼實現選取頭像並裁剪
May 29, 2023 am 10:22 AM
最終效果安裝VueCropper組件yarnaddvue-cropper@next上面的安裝值針對Vue3的,如果時Vue2或想使用其他的方式引用,請訪問它的npm官方地址:官方教程。在元件中引用使用時也很簡單,只需要引入對應的元件和它的樣式文件,我這裡沒有在全域引用,只在我的元件檔案中引入import{userInfoByRequest}from'../js/api' import{VueCropper}from'vue-cropper&
 Vue3中如何使用defineCustomElement定義元件
May 28, 2023 am 11:29 AM
Vue3中如何使用defineCustomElement定義元件
May 28, 2023 am 11:29 AM
使用Vue建構自訂元素WebComponents是一組web原生API的統稱,允許開發者建立可重複使用的自訂元素(customelements)。自訂元素的主要好處是,它們可以在使用任何框架,甚至在不使用框架的場景下使用。當你面向的最終用戶可能使用了不同的前端技術棧,或者當你希望將最終的應用與它使用的組件實現細節解耦時,它們會是理想的選擇。 Vue和WebComponents是互補的技術,Vue為使用和創建自訂元素提供了出色的支援。你可以將自訂元素整合到現有的Vue應用中,或使用Vue來構
 怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia實作無感刷新1.先在專案中下載aiXos和pinianpmipinia--savenpminstallaxios--save2.封裝axios請求-----下載js-cookienpmiJS-cookie-s//引入aixosimporttype{AxiosRequestConfigig ,AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess






