使用 websocket 建立長連接,服務端和客戶端可以互相通信,服務端只要有資料更新,就可以主動推給客戶端。
WebSocket 使得客戶端和伺服器之間的資料交換變得更加簡單,允許服務端主動向客戶端推送資料。在 WebSocket API 中,瀏覽器和伺服器只需要完成一次握手,兩者之間就直接可以創建持久性的連接,並進行雙向資料傳輸。
在 WebSocket API 中,瀏覽器和伺服器只需要做一個握手的動作,然後,瀏覽器和伺服器之間就形成了一條快速通道。兩者之間就直接可以資料互相傳送。
在業務開發過程中碰到一些非同步處理(微信支付、支付寶支付的支付通知),跨應用程式的訊息傳遞。
當業務執行完畢後,需要將成功的訊息投遞給前端。一般情況下都是前端呼叫後端的http/https介面取得數據,後端想要主動推播訊息給前端就需要使用到WebSocket進行前後端的通訊。
<!-- websocket-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>@Configuration
public class WebSocketConfig {
@Bean
public ServerEndpointExporter serverEndpointExporter(){
return new ServerEndpointExporter();
}
}
3.3、创建WebSokcet工具类
@ServerEndpoint(value = "/websocket")
@Component
public class WebSocketServer {
private final static Logger log = LoggerFactory.getLogger(WebSocketServer.class);
//静态变量,用来记录当前在线连接数。应该把它设计成线程安全的。
private static int onlineCount = 0;
//concurrent包的线程安全Set,用来存放每个客户端对应的MyWebSocket对象。
private static CopyOnWriteArraySet<WebSocketServer> webSocketSet = new CopyOnWriteArraySet<WebSocketServer>();
//与某个客户端的连接会话,需要通过它来给客户端发送数据
private Session session;
/**
* 连接建立成功调用的方法
*/
@OnOpen
public void onOpen(Session session) {
this.session = session;
//加入set中
webSocketSet.add(this);
//在线数加1
addOnlineCount();
log.info("有新连接加入!当前在线人数为" + getOnlineCount());
try {
MsgResponseVo userMsgResponseVo = new MsgResponseVo();
userMsgResponseVo.setMsg("SUCCESS");
WebSocketServer.sendInfo(JSON.toJSONString(userMsgResponseVo));
} catch (IOException e) {
log.error("websocket IO异常");
}
}
/**
* 连接关闭调用的方法
*/
@OnClose
public void onClose() {
//从set中删除
webSocketSet.remove(this);
//在线数减1
subOnlineCount();
log.info("有一连接关闭!当前在线人数为" + getOnlineCount());
}
/**
* 收到客户端消息后调用的方法
*
* @param message 客户端发送过来的消息
*/
@OnMessage
public void onMessage(String message, Session session) {
log.info("来自客户端的消息:" + message);
//群发消息
for (WebSocketServer item : webSocketSet) {
try {
item.sendMessage(message);
} catch (IOException e) {
e.printStackTrace();
}
}
}
/**
* @param session
* @param error
*/
@OnError
public void onError(Session session, Throwable error) {
log.error("发生错误");
error.printStackTrace();
}
public void sendMessage(String message) throws IOException {
this.session.getBasicRemote().sendText(message);
}
/**
* 群发自定义消息
*/
public static void sendInfo(String message) throws IOException {
log.info(message);
for (WebSocketServer item : webSocketSet) {
try {
item.sendMessage(message);
} catch (IOException e) {
continue;
}
}
}
public static synchronized int getOnlineCount() {
return onlineCount;
}
public static synchronized void addOnlineCount() {
WebSocketServer.onlineCount++;
}
public static synchronized void subOnlineCount() {
WebSocketServer.onlineCount--;
}
} @GetMapping("/testWebSocket")
public ApiRestResponse testWebSocket() throws IOException {
//消息体
MsgResponseVo technicianMsgResponseVo = new MsgResponseVo();
technicianMsgResponseVo.setRole("Technician");
technicianMsgResponseVo.setRoleId(1);
technicianMsgResponseVo.setMsg("您的订单已取消");
technicianMsgResponseVo.setMsgStatus("CANCEL_ORDER");
technicianMsgResponseVo.setOrderNo("test");
//发送消息
WebSocketServer.sendInfo(JSON.toJSONString(technicianMsgResponseVo));
return ApiRestResponse.success();
}
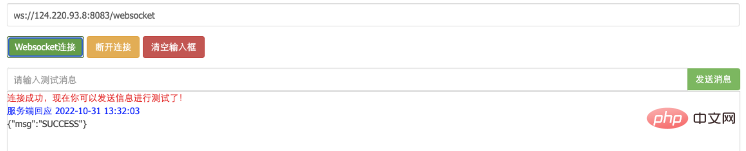
}在網站中輸入ws://ip:連接埠/webSocket工具類別的前綴(ws://127.0.0.1:8080/websocket)

以上是SpringBoot怎麼整合WebSocket實現後端向前端發送訊息的詳細內容。更多資訊請關注PHP中文網其他相關文章!




